前言
在日常开发中,我们需要不停的新建页面和组件。以 Vue 项目为例,我们在新建一个页面的时候,需要经历一遍又一遍重复的过程:
1、先新建一个文件夹
2、然后新建一个 .vue 文件,写上 <template>、<script>、<style>
3、如果页面涉及多个组件,还要新建 component 文件夹,并重复以上两个步骤
4、最后才是我们的业务代码
假设新建一个页面,并复制粘贴模板代码需要 1 分钟的时间,一个项目如果有 60 个页面,就得花费 1 个小时写这种重复性高、无聊且枯燥的代码。这显然不是我们想看到的,下面给大家分享几个提效小技巧。
基于 Vscode 的 Snippets 自定义代码块
通过 Vscode 的 Snippets 我们可以自定义 Snippets,从而实现快捷生成代码片段。
Snippets 语法
prefix: 代码片段名字,即输入此名字就可以调用代码片段body: 这个是代码段的主体.需要编写的代码放在这里 $1: 生成代码后光标的初始位置$2: 生成代码后光标的第二个位置,按 tab 键可进行快速切换,还可以有 $3,$4,$5.....${1,字符}: 生成代码后光标的初始位置(其中 1 表示光标开始的序号,字符表示生成代码后光标会直接选中字符)description: 代码段描述,输入名字后编辑器显示的提示信息tab键制表符:\t换行: \r 或者\n
复制代码
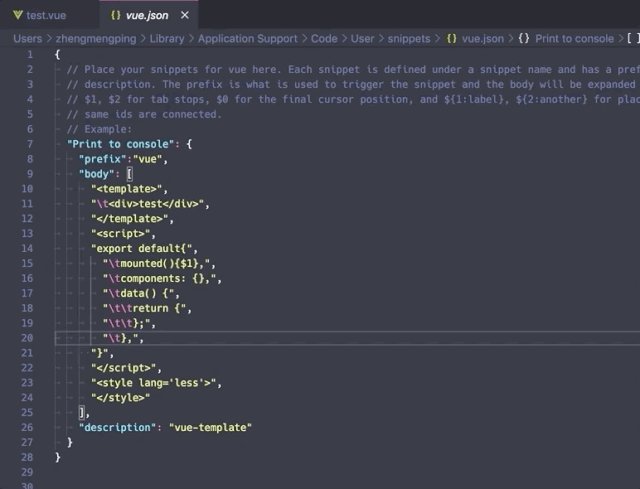
以 vue.json 为例:
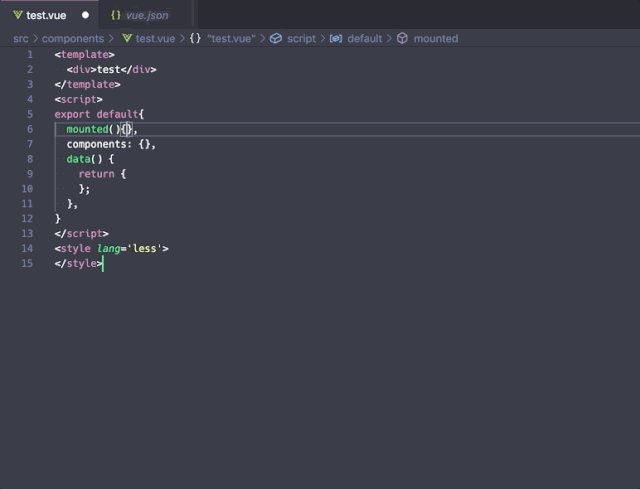
{ "Print to console": { "prefix":"vue", "body": [ "<template>", "\t<div>test</div>", "</template>", "<script>", "export default{", "\tmounted(){$1},", "\tcomponents: {},", "\tdata() {", "\t\treturn {", "\t\t};", "\t},", "}", "</script>", "<style lang='less'>", "</style>" ], "description": "vue-template" }}
复制代码
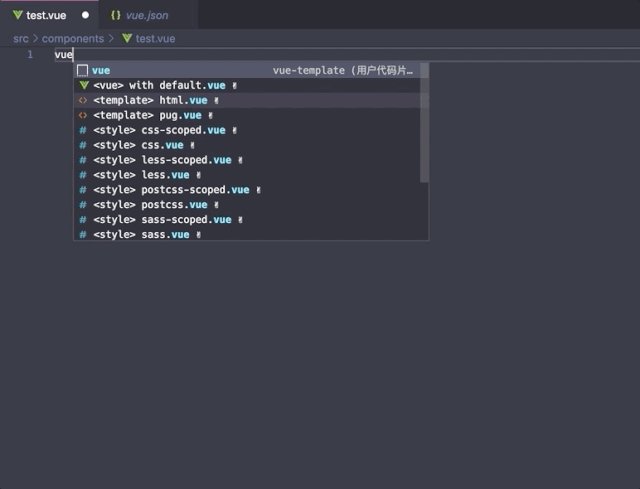
效果展示如下:
基于 plop 自定义基础的文件模板
plop 的介绍可以看 plop 官网:https://plopjs.com/documentation/),plop 功能主要是基于 inquirer (https://github.com/SBoudrias/Inquirer.js/) 和 handlebars (https://github.com/handlebars-lang/handlebars.js) 。
简单的说,plop 这个轻量的脚手架就是通过提前配置好要生成的页面模板,并且在命令行中接受指定的参数,从而生成我们需要的模板。
npm install --save-dev plop
module.exports = function(plop){ plop.setGenerator('test',{ // 这里的 test 是一个自己设定的名字,在执行命令行的时候会用到 description: 'generate a test', // 这里是对这个plop的功能描述 prompts: [ { type: 'input', // 问题的类型 name: 'name', // 问题对应得到答案的变量名,可以在actions中使用该变量 message: 'view name please', // 在命令行中的问题 default: 'test' // 问题的默认答案 } ], actions: data => { const name = '{{name}}'; const actions = [ { type: 'add', // 操作类型,这里是添加文件 path: `src/views/${name}/index.vue`, // 模板生成的路径 templateFile: 'plop-templates/view/index.hbs', // 模板的路径 data: { name: name } } ]; return actions; } });}
复制代码
<template> <div /></template>
<script> export default { name: '{{ properCase name }}', props: {}, data() { return {} }, created() { }, mounted() { }, methods: {} }</script>
<style lang="less">
</style>
复制代码
在package.json中新增
"script":{ ..., "new":"plop"}
复制代码
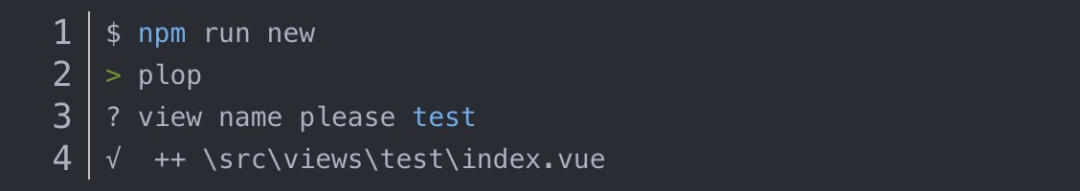
至此,一个简单的固定模板就自动生成好了。
plop 进阶
此时我们已经可以生成固定的模板了,那么问题来了,有些文件夹下面需要 .less 文件,有些则不需要,此时我们又该如何动态配置呢?
话不多说,直接看例子吧!
// plopfile.js 文件module.exports = function(plop){ plop.setGenerator('test',{ description: 'generate a test', prompts: [ { type: 'input', name: 'name', message: '请输入文件夹名称', }, { type: 'input', name: 'less', message: '需要less文件吗?(y/n)', } ], actions: data => { const name = '{{name}}'; let actions = []; if (data.name) { actions.push({ type: 'add', path: `src/${name}/index.vue`, // 文件生成后所在的位置 templateFile: 'plop-templates/view/index.hbs', // 模板路径 data: { name: name } }); } if (data.less === 'y') { actions.push({ type: 'add', path: `src/${name}/index.less`, // 文件生成后所在的位置 templateFile: 'plop-templates/index.less', // 模板路径 }) } return actions; } }); }
复制代码
此时我们已经可以动态配置文件的个数,那么问题又来了,在一个页面中有时需要导航条,有时不需要导航条,这种情况该如何解决呢?
// plopfile.js 文件module.exports = function(plop){ plop.setGenerator('test',{ description: 'generate a test', prompts: [ { type: 'input', name: 'pageName', message: '请输入文件夹名称', }, { type: 'input', name: 'less', message: '需要less文件吗?(y/n)', },{ type: 'confirm', name: 'hasNavbar', message: '需要页面导航栏吗?(y/n)', default: this.hasNavbar } ], actions: data => { const { pageName, less, hasNavbar } = data; const name = '{{pageName}}'; let actions = []; if (pageName) { actions.push({ type: 'add', path: `src/${name}/index.vue`, templateFile: 'plop-templates/view/index.hbs', data: { name: name, hasNavbar: hasNavbar, // 是否有操作按钮 } }); } if (less === 'y') { actions.push({ type: 'add', path: `src/${name}/index.less`, templateFile: 'plop-templates/index.less', }) } return actions; } }); }
复制代码
// hbs 文件<template> <div> {{#if hasNavbar}} <div>导航栏</div> {{/if}} </div></template>
<script> export default { name: '{{ properCase name }}', props: {}, data() { return {} }, created() { }, mounted() { }, methods: {} }</script>
<style lang="less">
</style>
复制代码
效果展示如下:
总结
本文主要给大家介绍了几种简单的新建文件模板的小技巧,每天一个提效小技巧,准点下班不是梦!若有其他更好的方法,欢迎大家在留言区评论。
头图:Unsplash
作者:Healer
原文:https://mp.weixin.qq.com/s/Yd7WNO8Ix8CaOM2APoeUgg
原文:【告别复制粘贴】动态模板生成小技巧
来源:政采云前端团队 - 微信公众号 [ID:Zoo-Team]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。















评论