不容错过的 11 项 HTML/JS/CSS 技巧。
通过以下 HTML/CSS/JavaScript 相关技巧,希望能帮助大家填补一点点关于前端开发方面的知识空白。
1.Datalist
元素这项 HTML 元素的使用频率极低,今天我们就要为它正名!
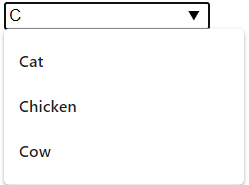
< datalist>标签用于为< input>元素提供一项“自动补全”功能。在键入过程中,您会看到如下图所示的预定义下拉菜单及选项。
示例:
<input**list="animals"**name="animal" id="animal"><datalist**id="animals"**><option value="Cat"><option value="Dog"><option value="Chicken"><option value="Cow"><option value="Pig"></datalist>
复制代码
列出的属性(参见上方粗体)必须等于的 id,因为需要将二者捆绑使用。
2. 带有复选框的可点击标签
如果大家希望使用带有复选框的可点击标签,最常见的作法可能是将 label 元素与“for”属性结合使用,详见以下代码。
<input type="checkbox" name="checkbox" id="checkbox_id" value="value"><label for="checkbox_id">I agree</label>
复制代码
实际上,您完全可以将 label 元素直接放在复选框旁边以达成相同的效果。这样,我们就能点击“I agree”并轻松选中该复选框!
示例:
<label><input type="checkbox" name="checkbox" id="checkbox_id" value="value"></label>
复制代码
3. 子选择器
这可能是本份清单中知名度最高的技巧了,但大多数朋友并没有意识到它的强大力量。
子选择器用于匹配某一指定元素的全部子元素。它能够给出两项元素之间的关系。
示例:
/* 1st <li> element */li:first-child{ color: red;}
/* Last <li> element */li:last-child{ color: green;}
// Select All <li> elements but The First Three */li:nth-child(n+4) { color: yellow;}
/* Select only the first 3 <li>elemets*/li:nth-child(-n+3) { color: green;}
/* Styles are elements that are not a <p> */.my-class:not(p) { display: none;}
复制代码
4. 写作模式
写作模式是一项鲜为人知,但却极为强大的 CSS 属性。
您可以借此让文本以垂直形式排列:
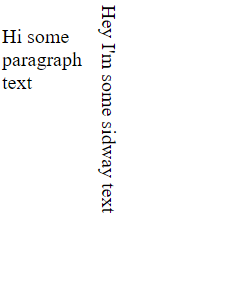
垂直文本
完成此操作的代码非常简单。
writing-mode: vertical-rl;
复制代码
完整示例:
<style>.sideway { writing-mode: vertical-rl;}.normal { width: 5%; float: left;}</style><p class="normal"> Hi some paragraph text</p><p class="sideway"> Hey I'm somesidwaytext</p>
复制代码
其中 writing-mode 属性还包含五个具体选项。
writing-mode: horizontal-tb;writing-mode: vertical-rl;writing-mode: vertical-lr;writing-mode: sideways-rl;writing-mode: sideways-lr;
复制代码
5.calc() 函数
calc()CSS 函数允许您在指定 CSS 属性值的前提下执行计算。
大家在 calc() 中用得最多的功能,应该就是混合单位了,例如将百分比与像素相混合。这项任务无法由预处理器完成,只能在渲染过程中执行。
示例:
width:calc(5px + 100px);width:calc(6em * 8);width:calc(100% - 50px);
复制代码
6.Math.round 与 Math.floor 备选项
这项技巧虽然有点难度,但效果也相当出色。
Math.floor() 您可以使用 0|:
**0|**743.4343 // returns 743Math.floor(743.4343) // returns 743
复制代码
Math.round() 您可以使用 +.5|0:
812.777**+.5|0**// returns 813Math.round(812.777) // returns 813
复制代码
7.Console.table
不少朋友可能已经听说并使用过 console.log(),但对于 console.table() 恐怕还比较陌生。它的作用是接收一个数组或者一个对象,从而以非常整洁的方式在控制台视图内显示一份表格!
数组示例:
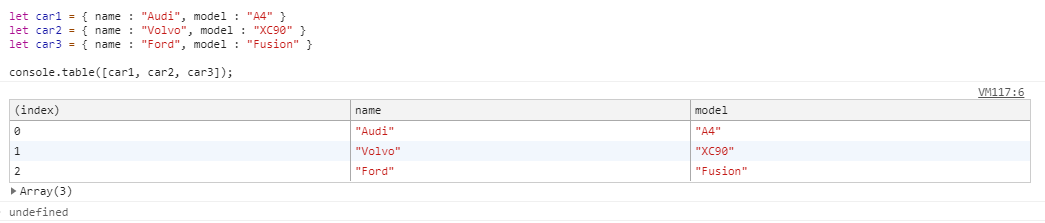
let car1 ={ name: "Audi", model : "A4" }let car2 = { name : "Volvo", model : "XC90" }let car3 = { name : "Ford", model : "Fusion" }console.table([car1, car2, car3]);
复制代码
console.table()
8.Console.time
另一项非常实用的控制台方法。console.time() 会启动一个计时器,以参数作为标签,而后使用具有相同标签名称的 console.timeEnd(),使控制台以毫秒为单位输出以 console.time() 及 console.timeEnd() 调用为起点的时间。
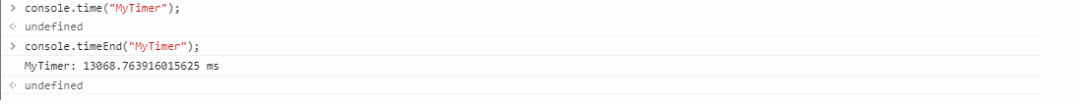
console.time()
示例:
// Starts the timerconsole.time("MyTimer");// Ends the timer and outputs the time in millisecondsconsole.timeEnd("MyTimer");
复制代码
9. In 操作符
“In”操作符能够检查数组中是否存在索引,并返回 true 或 false 结果。
示例:
let cars = ['Audi', 'BMW', 'Mini', 'Bentley', 'Porsche'];0 in cars // returns true3 in cars // returns true6 in cars // returns false
复制代码
您也可以借此检查对象中是否存在某项属性。
示例:
constperson ={firstName: "Dave", surname: "Smith", age: 34 };'firstName' in person // returns true'surname' in person // returns true'age' in person // returns true'gendar' in person // returns false
复制代码
10. 将 Chrome 作为文本编辑器
这是一项偶然的发现:如果大家在 Chrome 浏览器的网址栏中输入以下内容,然后按下回车,浏览器就会变成记事本形式。
data:text/html, <html contenteditable>
复制代码
11. 在 if 代码块中,去掉多个语句之间的大括号
if (1 === 1)alert("Alert 1"), alert("Alert 2");
复制代码
总结
虽然这 11 项技巧未必都很实用,但至少也算是各具价值,而且大多没能在实际前端开发中得到重视。肯定还有更多重要技巧等待我们挖掘,期待听到大家的分享与推荐!
原文链接:
https://medium.com/javascript-in-plain-english/11-frontend-tricks-that-most-frontend-developers-dont-know-about-68dc48199ed6
















评论 3 条评论