写点什么
创作场景
- 记录自己日常工作的实践、心得
- 发表对生活和职场的感悟
- 针对感兴趣的事件发表随笔或者杂谈
- 从 0 到 1 详细介绍你掌握的一门语言、一个技术,或者一个兴趣、爱好
- 或者,就直接把你的个人博客、公众号直接搬到这里
登录/注册
收录了 虚拟dom 频道下的 50 篇内容
React中最神奇的部分莫过于虚拟DOM,以及其高效的Diff算法。这让我们可以无需担心性能问题而”毫无顾忌”的随时“刷新”整个页面,由虚拟DOM来确保只对界面上真正变化的部分进行实际的DOM操作。React在这一部分已经做到足够透明,在实际开发中我们基本无需关心虚拟DOM是如何运作的。然而,作为有态度的程序员,我们总是对技术背后的原理充满着好奇。理解其运行机制不仅有助于更好的理解React组件的生命周期,而且对于进一步优化React程序也会有很大帮助。

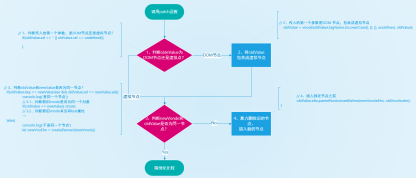
Vue的diff算法即仅在同级的vnode间做diff,递归地进行同级vnode的diff,最终实现整个DOM树的更新。本文主要介绍同级之间vnode diff的细节。
使用过Vue和React的小伙伴肯定对虚拟Dom和diff算法很熟悉,它扮演着很重要的角色。由于小编接触Vue比较多,React只是浅学,所以本篇主要针对Vue来展开介绍,带你一步一步搞懂它。
使用过Vue和React的小伙伴肯定对虚拟Dom和diff算法很熟悉,它扮演着很重要的角色。由于小编接触Vue比较多,React只是浅学,所以本篇主要针对Vue来展开介绍,带你一步一步搞懂它。

总的来说,虚拟DOM是Vue中一项关键的技术,通过优化DOM操作,提高了性能,同时使开发者更专注于数据的变化而不用过多关心底层DOM操作。在Vue中,虚拟DOM(Virtual DOM)是一项关键的技术,它是一种用JavaScript对象模拟真实DOM结构的机制。虚拟DOM的引入旨
通过前两篇文章的介绍,相信大家对JSX和组件已经有了一定的了解。JSX这种混合使用JavaScript和XML的语言第一眼看上去很“丑”,也很神奇,但是其语法和背后的逻辑却极其简单。相信读完本文你就可以对JSX和组件有一个全面的了解,并能够用JSX来直观的构造用户界面。

由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。本文主要谈一谈React中的数据流和事件原理。
本文作者发现ReactJS要比以前用过的AngularJS简单很多,它提供了响应式的数据绑定功能,把数据映射到网页上,使我可以轻松实现交互简单的网站。 然而,随着越来越深入地使用ReactJS,作者发现用ReactJS编写交互复杂的网页很困难。 作者希望有一种方式,能够像ReactJS一样简单解决简单问题。此外,还要能简单解决复杂问题。 于是作者把ReactJS用Scala重新写了一个。代码量从近三万行降到了一千多行。

Svelte 是一种构建 UI 的全新途径,它速度极快、效率极高,是真正的响应式设计,还不需要虚拟 DOM;用 Svelte 写的代码比其它任何框架或库都更加简洁。
原生的JS DOM操作非常消耗性能,而React把真实原生JS DOM转换成了JavaScript对象。这就是虚拟Dom(Virtual Dom)
原生的JS DOM操作非常消耗性能,而React把真实原生JS DOM转换成了JavaScript对象。这就是虚拟Dom(Virtual Dom)
原生的JS DOM操作非常消耗性能,而React把真实原生JS DOM转换成了JavaScript对象。这就是虚拟Dom(Virtual Dom)
原生的JS DOM操作非常消耗性能,而React把真实原生JS DOM转换成了JavaScript对象。这就是虚拟Dom(Virtual Dom)
原生的JS DOM操作非常消耗性能,而React把真实原生JS DOM转换成了JavaScript对象。这就是虚拟Dom(Virtual Dom)


选出 20 个最受欢迎的 JavaScript 框架,并用 JS Framework Benchmark 来一场针锋相对的大比拼如何?

近年来,React的热度不断攀升,本文主要介绍React及其亮点——DOM的相关内容。