引言
本期将介绍 decj 的国际化(I18N)支持,包括声明式多语言支持和声明式 CSS 文件动态按需加载。
声明式 CSS 文件按需加载
使用 decj 框架,开发人员只需要在模块定义中声明模块所需的各个 CSS 文件,即可实现这些 CSS 在该模块被加载时而被动态加载,而无需事先在页面中添加 link 标签来引用各个 CSS 文件。
模块定义的 css 属性用于声明模块所需的各个 CSS 文件。该属性值是一个字符串数组,其各个元素为所要加载的 CSS 文件的 URL。如果只需要加载一个 CSS 文件,css 属性的值也可以是一个字符串。如清单 19 所示:
清单 19. 使用 decj 的声明式 CSS 文件加载
css:["dialog.css","menu.css"]
decj 在实际加载模块定义的 CSS 文件时,可以根据当前的 Locale 加载相应的 CSS 文件。比如,清单 19 中指定了“dialog.css”,那么当 decj 根据其算法明确了当前的 Locale 是“zh_CN”时,名为“dialog-zh_CN.css”的文件会被加载。这样,可以实现在多语言情形下,不同语言的页面显示时可以使用不同的页面风格。
decj 也支持加载托管在其它域名上的 CSS 文件,即实现跨域的 CSS 文件加载,从而支持 CDN(Content Delivery Network)。对于与页面文件处在同一个域名内的 CSS 文件,decj 会采用 AJAX 的方式去加载。而对于与页面文件处在不同域名的 CSS 文件(外部 CSS 文件),decj 会采用 link 元素的方式动态加载。
但是,由于多数浏览器都不支持用于表示 link 元素已经加载完毕其内容的事件,如 onload、onreadystatechange 等,decj 需要一些“提示”信息来帮助其确认某个外部 CSS 文件是否加载完毕。为此,每个外部 CSS 文件的尾部需要添加一个称为 LoadClue 的特殊 CSS 规则。LoadClue 规则的选择器必须是一个 ID 选择器,并且不能与当前模块要动态载入的其它 CSS 文件中的选择器相同。因此,LoadClue 规则的名称通常与其所在的 CSS 文件的短文件名(不包含表示 Locale 的字符串)加“-Clue“相同。LoadClue 规则的声明部分需要包含“display:none”。比如,有个外部 CSS 文件的 URL 为“ http://cdn.site.com/css/dialog-zh_CN.css”,那么该 CSS 文件的尾部需要添加一个选择器为“#dialog-Clue”的 LoadClue 规则,如清单 20 所示:
清单 20. 加载外部 CSS 文件所需的“提示”
#dialog-Clue{
display:none;
}
如果 LoadClue 规则的选择器名称与其所在的 CSS 文件的短文件名不同,则在模块定义中声明 CSS 文件时,需要在相应的 URL 末尾附加选择器的名称。如清单 21 所示:
清单 21. 在外部 CSS 文件 URL 后添加“提示”
css:["http://cdn.site.com/css/ dialog-zh_CN.css#dialog-LoadClue"]
声明式多语言支持
使用 decj 框架开发支持多语言的 Web 应用,开发人员无需编写繁琐的代码。只需要以下 3 个步骤即可实现。
第一步,创建资源文件。decj 框架中,资源文件其实也是一个 Javascript 模块。资源文件的文件名中需要包含相应的 Locale。比如,一个适用于中国大陆中文简体(对应的 Locale 为 zh_CN)的资源文件的文件名中应该包含“zh_CN”,如“userInfo-zh_CN.js”。清单 22 展示了示例资源文件 userInfo-zh_CN.js 的内容。保存资源文件的时候,注意将文件的文本编码设置为 UTF-8,以避免页面上显示相关字符串时出现乱码的问题。
清单 22. 使用 decj 定义资源文件—中文
define({
"expertise-area":" 专长领域 ",
"firstname":" 名 ",
"lastname":" 姓 "
});
再添加一个适用于英文的名为“userInfo-en_US.js”的资源文件,该文件内容如清单 23 所示:
清单 23. 使用 decj 定义资源文件—英文
define({
"expertise-area":"Expertise Area",
"firstname":"First name",
"lastname":"Last name"
});
第 2 步。在模块定义中声明模块需要引用的资源文件。模块定义的 resources 属性用于声明模块所需的各个资源文件。resources 属性的值是一个数组。该数组的每个元素是模块所需的资源文件的 URL。在声明资源文件的 URL 时,无需指定文件名中的 Locale 部分(如“-zh_CN”),因为 decj 会根据当前浏览器的语言设置自动加载相应 Locale 的资源文件。如清单 24 代码所示:
清单 24. 在模块定义中声明资源文件
define(['jquery','decj'],function(jQuery,decj){
//…
return {
//…
resources:['res/userInfo','res/anotherRes']
//…
};
});
第 3 步。在模块页面中使用资源文件中定义的字符串。在页面中使用资源文件中定义的字符串只需要在相关 HTML 元素的 class 属性值中添加一个名为“res”或“res-replace”的类,并将该元素标签内容设置为资源 key。如清单 25 中的 HTML 代码所示:
清单 25. 在模块页面中使用资源字符串
<label>
<label class="res-replace">firstname</label>
<input name="fn" type="text" value="firstname" title="firstname"/>
</label><br/>
<label>
<label class="res-replace">lastname</label>
<input name="lastname" type="text" value="lastname" title="lastname"/>
</label><br/>
<label>
<label class="res-replace">expertise-area</label><br/>
<select multiple="true" name="expertise">
<option value="java">Java</option>
<option value="cpp">C++</option>
<option value="Javascript">Javascript</option>
<option value="design-pattern">Design Pattern</option>
<option value="oracedb">Oracle Database</option>
<option value="css">CSS</option>
<option value="html">html</option>
</select>
</label>
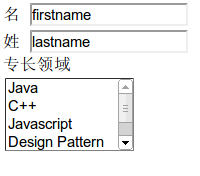
当操作系统的语言设置为“中文(简体中文)”时,页面显示效果如图 8 所示:
图 8. decj I18N 示例效果——中文简体

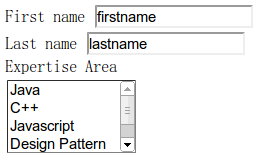
如果操作系统的语言设置为“英文(美国)”,则页面显示效果如图 9 所示:
图 9. decj I18N 示例效果——英语

同时,decj 也支持以 API 调用的方式去引用资源文件中定义的字符串。假设某个资源文件包含 key 为“welcome“的资源字符串,该资源串中花括号(”{}“)括起的字符串表示资源字符串中可以替代的部分。如清单 26 所示:
清单 26. 包含可替代部分的资源字符串
define({
"welcome":"Welcome to {destination}!"
});
decj 为 Javascript 的 String 对象的原型(prototype)添加了一个名为 val 的方法。通过该方法,开发人员可以编写类似 Linux 命令的特定字符串,并调用其 val 方法来实现特定的功能。获取资源字符串时,这个特定字符串的格式是:“res 资源字符串的 key“,如”res welcome”。示例代码如清单 27 所示:
清单 27. 以 API 调用的方式使用资源文件中定义的字符串
var str="res welcome".val({destination:"decj"});
alert(str);
调用字符串的 val 方法时,若字符串的是以“res“开头的,则该方法接受一个普通 Javascript 对象型的参数。该参数的各个属性名表示相应资源字符串中可替代参数的名称,而属性值则用于替换资源字符串中相应的可替代参数。
总结
本文介绍了 Web 前端开发中的常规问题的传统处理方式所存在的问题与弊端,并介绍了 decj 框架如何以声明式编程的方式去解决这些常规问题。
参考资源
- jQuery 库:jQuery 是一个 Javascript 库,它提供了 AJAX、浏览器事件处理、DOM 操作等方面的易于使用的 API。
- AMD (Asynchronous Module Definition)规范:定义了一套 Javascript 模块化规范。
- JSON(Javascript Object Notation)规范: http://www.ietf.org/rfc/rfc4627.txt
- decj 框架主页: https://github.com/Viscent/decj
- decj 在线 Demo: http://decj.viscenthuang.info/demo/page/basic.htm
感谢崔康对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。




