2022 年 2 月 24 日,微软发布了关于支持用 Flutter 开发可折叠设备的更新公告。公告中公开了最新的开发进展,之前所打开的框架、引擎和 DisplayFeatureSubScreen 拉取请求,现在都已经整合进 Flutter 存储库,同时微软也发布新范例,供开发者尝鲜。
MediaQuery 现在具有 Display Features
微软提到,可折叠设备有许多类型,可能使用可弯曲或是可卷曲具弹性的显示器,开发者的应用程序可以在具有显示特征下(Display Feature)的显示器中,呈现更大的画面。
显示特征属于显示器的属性,这类信息在 Flutter 由 MediaQuery 提供。所谓的 Display Features,指的是在显示器中,可能无法使用或是受到屏蔽的区域,微软在 Flutter 添加三种显示特征,包括刘海型(Cutout)、合页型(Hinge)以及对折型(Fold)。而微软自家可折叠设备 Surface Duo 上的 Hinge 就是一个 display feature。
目前微软已经将支持可折叠设备的 MediaQuery 拉取请求,整合到 Flutter 的程序代码存储库中,这代表用户只要使用主要分支,就可以访问一个名为 displayFeatures 的属性,部分设备可以拥有多种 display features ,因此该属性会提供一个列表,这是列表中项目的结构:
class DisplayFeature { final Rect bounds; final DisplayFeatureType type; final DisplayFeatureState state; }
开发者也能以简单的方式,取得合页型可折叠设备的可用信息:
/// Extension method that helps with working with the hinge specifically.extension MediaQueryHinge on MediaQueryData { DisplayFeature? get hinge { for (final DisplayFeature e in displayFeatures) { if (e.type == DisplayFeatureType.hinge) return e; } return null; }}
DisplayFeatureSubScreen 也被合并
DisplayFeatureSubScreen 功能也已经被整合到 Flutter 主分支中,当用户想要在 Surface Duo 这类合页型可折叠设备的其中一个屏幕显示内容时,像是对话窗口,就可以选择使用 DisplayFeatureSubScreen 小工具。
这个小工具是对话窗口和交互窗口(Modal)的基础功能,并在“对话框和弹出窗口支持”PR 中大量使用。如果开发者的应用程序中有自定义的 modal routes,可能需要考虑使用此小部件 wrapping 它们。
class _MyRoute<T> extends PopupRoute<T> { @override Widget buildPage(...) { return DisplayFeatureSubScreen( child: _myPageLayout(), anchorPoint: Offset.infinite, ); }}
目前微软在 Flutter 中提供可折叠设备的支持还未完成,除了正在接受审查的对话窗口和自订交互窗口路由拉取请求,TwoPane 工具的拉取请求也已经打开。
开发者可以复制微软的 Flutter 分叉,即可以使用全部这些新功能,包括使用 TwoPane,让新的对话窗口避开合页中间。官方提到,在他们新发布的范例中,展示了针对双屏幕设备的所有设计模式,以及对话窗口和合页角度的一些操作。

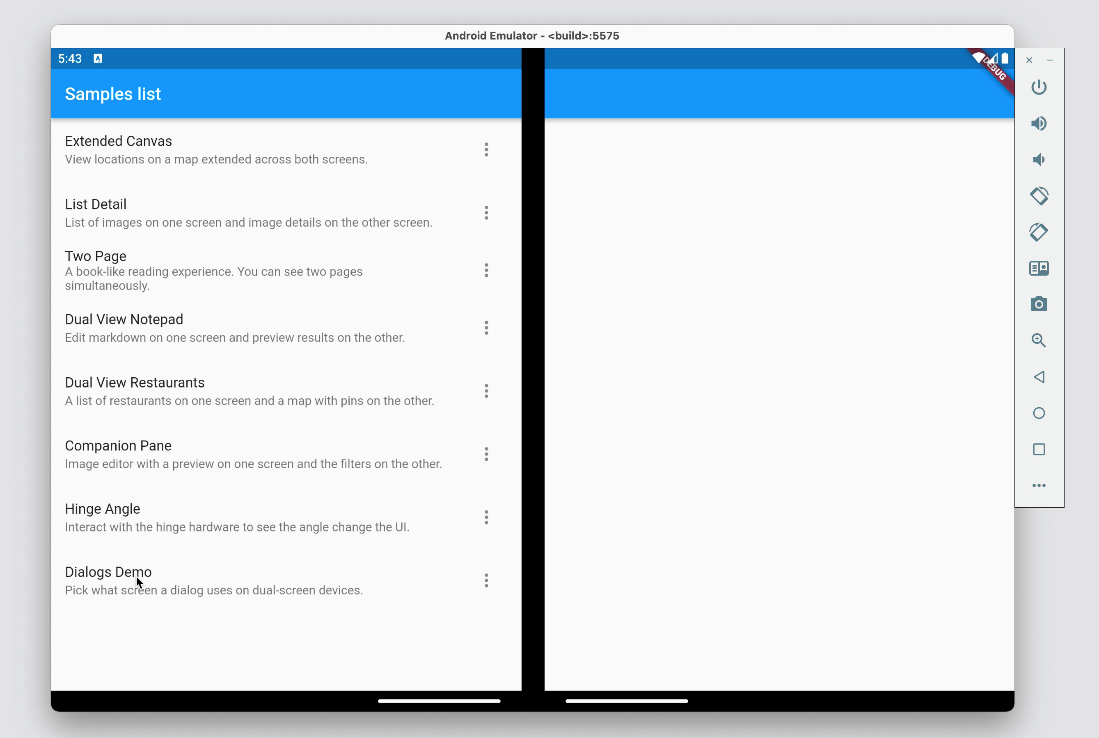
Surface Duo 模拟器中的 Flutter 双屏示例
除了双屏,开发者也可以通过范例,了解将这些设计模式,扩展到大屏幕的方法,也就是说,开发者能够在桌上计算机执行范例,并借由调整应用程序大小,来查看设计模式在不同场景的表现。
Flutter 和微软
在 Google 的大力推动下,Flutter 在过去几年中取得了长足的发展,目标是创建开发者梦想中的跨平台软件框架。Flutter 可为 Android、iOS、Linux、Windows、macOS 以及网页开发应用,所有这些都共享代码库和视觉设计。
而微软在支持双屏幕可折叠设备的开发也已经有两年的时间,去年 3 月,微软发布适用 Flutter 支持可折叠设备预览,要让开发人员可以使用 Flutter 在可折叠设备上开发应用程序。
在上个月,Flutter 2.10 稳定版正式发布,对构建 Windows 应用程序的支持首次达到稳定状态。结合本次最新的公告来看,微软目前能够衔接 Flutter 应用程序从原本移动设备的小屏幕,到可折叠设备屏幕,甚至是大屏幕的显示体验。
参考链接:
https://devblogs.microsoft.com/surface-duo/foldable-flutter-update/





