经过六年的开发,当地时间 4 月 6 日,谷歌 Chrome 团队正式发布 WebGPU,用于在网络上进行高性能 3D 图形与数据并行计算。WebGPU 现已在 Beta 测试阶段的 Chrome 113 中默认启用。
WebGPU 是一种新型 Web 图形 API,具有显著减少同等图形规模下 JavaScript 工作量、将机器学习模型的推理效率提升 3 倍以上等优势。之所以能实现这样的飞跃,要归功于其令 WebGL 无法实现的灵活 GPU 编程和高级功能访问能力。
据悉,WebGPU 的首个版本已经在 ChromeOS、macOS 和 Windows 上开放,对其他平台的支持将于今年晚些时候推出。
“Web 图形的新曙光”
WebGPU 是一种新型 Web API,能够公开现代硬件功能并允许在 GPU 上执行渲染与计算操作,功能定位类似于 Direct3D 12、Metal 和 Vulkan。与 WebGL 系列 API 不同,WebGPU 能够访问更高级的 GPU 功能,并为 GPU 上的常规计算提供一流支持。该 API 在设计上充分适应 Web 平台,提供符合习惯的 JavaScript API、promises 集成、支持导入视频和完备错误提示信息的完善开发者体验。
WebGPU 的首个版本将成为未来更新和功能增强的基础构建块。该 API 后续还将提供更高级的图形功能,并鼓励开发者提出对其他功能的申请。Chrome 团队正计划提供对着色器核心的深入访问,以便在 WGSL(WebGPU 着色语言)中进行更多的机器学习优化和额外的人体工程学调整。
根据介绍,WebGPU 是 W3C“Web GPU”社区小组协同努力的结果,其中包括来自 Mozilla、苹果、英特尔和微软等主要公司的贡献。从 2017 年初始设计以来,经过六年的开发(涉及 90 位贡献者、2000 次提交、3000 个问题),WebGPU 的首个实现终于正式登陆 Chrome,同时可支持 Firefox 和 Safari。
Chromium 和 Dawn 库和 Firefox 的 wgpu 库均可作为独立包使用,提供出色的可移植性与人体工程学层,将操作系统 GPU API 抽象出来。在本机应用程序中使用这些库时,开发者还可轻松通过 Emscripten 和 Rust web-sys 移植向 WASM。
WebGPU 的首个版本可在支持 Vulkan 的 ChromeOS 设备、支持 Direct3D 12 的 Windows 设备和 macOS 的 Chrome 113 中使用。Linux、Android 及其他现有平台的扩展支持也将在年内推出。除 Chrome 之外,WebGPU 目前还初步登陆了 Firefox 和 Safari 浏览器。
许多被广泛使用的 WebGL 库正在或已经能够支持 WebGPU,因此用户只需做单行变更即可使用 WebGPU:
Babylon.js 已经全面支持 WebGPU。
PlayCanvas 宣布可初步支持 WebGPU。
TensorFlow.js 可支持大部分运算符的 WebGPU 优化版本。
Three.js 正在着手实现 WebGPU 支持。
兴奋与担忧同在
据悉,WebGPU 的诞生实际上就是大厂角力的结果。2016 年,Google 发现 WebGL 存在一些问题,于是就提出了一个新的提案叫 WebGL Next,称要再做一个精确的图形 API。然后,其他的厂商也纷纷跟进,Mozilla、Apple、Opera 都提出了自己的概念。
这个时候,Apple 起名部的工作人员向 W3C 提交了一个叫做 WebGPU 的提案,W3C 决定采纳这个名字作为未来新标准的命名,并且成立工作组来做 WebGPU 的工作。
因为这个名字是 Apple 起的,所以最后只有 Apple 的提案进入了他们“gpuweb-proposals”的代码仓库,不过为了避免重名造成的误解和冲突,Apple 最初那个提案的名字被改为了 WebMetal。
看到 W3C 接纳了 Apple 的提案,Mozilla 不甘心,转而又向 Khornos Group 提交了一个基于 Vulkan 的命名为 WebGL Next 的提案,但这已经是 WebGL 的最后一搏了。这最后,浏览器厂商用脚投票,站到了 WebGPU 这边。
如今,经过多年等待,谷歌团队正式发布 WebGPU 让很多开发者感到激动。
“这非常令人兴奋!”
“这是一个巨大的里程碑,也是更大旅程的一部分。在我开发高级 2D 渲染器 Vello 的工作中,我开始相信 WebGPU 是游戏规则的改变者。我们将拥有可在任何地方运行的、相当现代的基础架构:Web、Windows、Mac、Linux、ChromeOS、iOS 和 Android。”开发者 raphlinus 表示。
当有人问起,“假设您是 ML 从业者。您是否仍会推荐学习 WebGPU,而不是说花更多时间在 CUDA 上?”时, raphlinus 给出建议,“这完全取决于您的目标。如果您正在研究实际的机器学习算法,那么使用像 TensorFlow 或 Torch 这样的框架,它们提供了所有张量操作并抽象出硬件。如果您今天想在硬件上获得最大性能,请坚持使用 Nvidia 并选择 CUDA。如果您对跨一系列硬件部署感兴趣,或者想要亲自动手实现算法(例如 wonnx),那么 WebGPU 是您的不二之选。”
开发者“FL33TW00D”表示,“这非常令人兴奋!(我曾怀疑它会滑到 114)WebGPU 实现仍然很不成熟,但肯定足以开始使用。”FL33TW00D 讲道,“在过去的几个月里,一直在实现 Rust + WebGPU ML 运行时,并且很喜欢编写 WGSL。最近,我得到了一个 250M 参数的 LLM 在浏览器中运行,没有太多优化,它表现得很好!也就是说,matmuls 在浏览器中仍然有很大的缺陷(特别是考虑到浏览器中强制执行的边界检查)。在我的基准测试中,我一直在努力达到理论 FLOPS 的 50%,当边界检查开始时,它会减少到 30%。我期待访问帖子中提到的着色器核心。”
还有 Burn(Rust 深度学习框架)项目的贡献者也表示将添加 WebGPU 后端。
WebGPU,晚了吗?
当然,也有一些开发者对 WebGPU 如今才发布是不是还“赶趟”表示怀疑。前 Unity 游戏引擎工程师 Aras Pranckevičius 提出疑问,“WebGL 已经过时了。我想知道 WebGPU 是不是也有点晚了(比如现在 Vulkan 认为 PSOs 可能不是一个好主意,哈哈)。”
他补充道,就像 8 年前一样,WebGPU 是一种“现代图形 API 设计”。迟做总比不做好,但是……“现代”的概念如今似乎在朝着这样的方向发展:无绑定的一切(就像“无绑定”的含义的第三次迭代)、网格着色器、光线跟踪、灵活的管道状态。然而,所有这些都不在 WebGPU 中。
对此,谷歌图形管道工程师 Corentin Wallez 回应道,原生 API 确实向前发展了,而 PSO 确实推动了游戏开发者们当时认为他们可以维持的特定方向(预编译所有内容,结果并非如此)。他表示,WebGPU 必须支持目前使用的所有硬件,包括不支持无绑定或网格着色器的设备。“但希望在第一个版本之后,它会继续改进,并赶上一些重要的新功能。”
另外,开发者“flohofwoe”表示赞同 Aras 的观点,但他认为,“房间里的大象”仍然是糟糕的移动 GPU。这些新奇技术中的大多数都不适用于移动 GPU,并且在可预见的未来可能仍然不会。(Vulkan 实际上应该有两个 API:一个用于桌面 GPU,一个用于移动 GPU——这些新扩展正在将 Vulkan 分成两个或多或少分别独立的 API,一个对于移动 GPU 来说很糟糕,另一个相当不错,但只适用于桌面 GPU。)
“WebGPU 无法承受这样的分裂。它必须在同一代码库的桌面和移动设备上同样出色地工作(移动设备实际上比桌面设备重要得多)。”flohofwoe 表示。
WebGPU VS WebGL
那么,作为 WebGL 的继承者,有开发者提出 WebGPU 与 WebGL 的差异究竟如何?贝壳找房资深工程师郝稼力曾在 GMTC 全球大前端技术大会上分享了他对两者做的性能对比,我们可以看下。

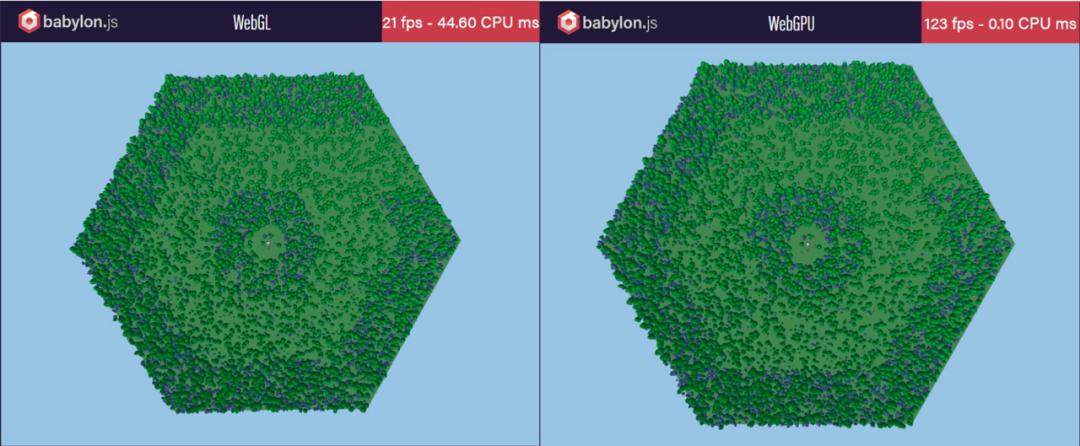
这是复杂场景的渲染性能对比。这个场景中有 1000 棵树,它们不是使用实例化绘制的,而是每一棵树都有一个 draw call,所以一个场景我要有 1000 多个 draw call。如果使用 WebGL 进行绘制的话,可以看到,使用 2070 显卡只能跑到 21FPS,而且每一帧的 CPU 时间需要 44 毫秒,但是同样用 WebGPU 来处理,可以跑到 123 帧,每一帧的 CPU 时间只有 0.1 毫秒,这个是 WebGPU 和 WebGL 最大最显著的性能上的差距。
另外就是一个代码上的差距。用 WebGL 原生 API 绘制的过程,所有的东西的起点都在于 Canvas;然而这是一件很不可思议的事情,就是即使不需要画什么东西,用户也需要创建一个 Canvas 元素,这个操作对于前端可能是无感知的,但是对于浏览器开发者来说就要新建一个 DOM 元素,要给它增加所有它需要有的东西,一旦 DOM 元素崩溃了,浏览器要处理所有这些事情,对于开发者而言后面的事情就会变得非常复杂。
但是 WebGPU 不是这样,WebGPU 的入口是 navigator.gpu,用户可以从这里获取到一个显卡,再从显卡获取到一个设备,而中间的 Canvas 是没有的。
更多内容可查看《从 WebGL 到 WebGPU,网页图形的全新时代》
参考链接:
https://developer.chrome.com/blog/webgpu-release/
https://news.ycombinator.com/item?id=35465729
好文推荐
新手用ChatGPT仅需数小时轻松构建零日漏洞,69家专业公司都检测不出来:“不仅能调用开源库,还能彻底重写源代码”
揭秘 ChatGPT 背后的技术栈:OpenAI 如何将 Kubernetes 扩展到了 7500 个节点