看新闻很累?看技术新闻更累?试试下载 InfoQ 手机客户端,每天上下班路上听新闻,有趣还有料!
Android Jetpack 为 Android 应用程序带来了新的组件、工具和架构指南。新组件包括 WorkManager、Navigation、Paging、Slices 和 Android KTX。
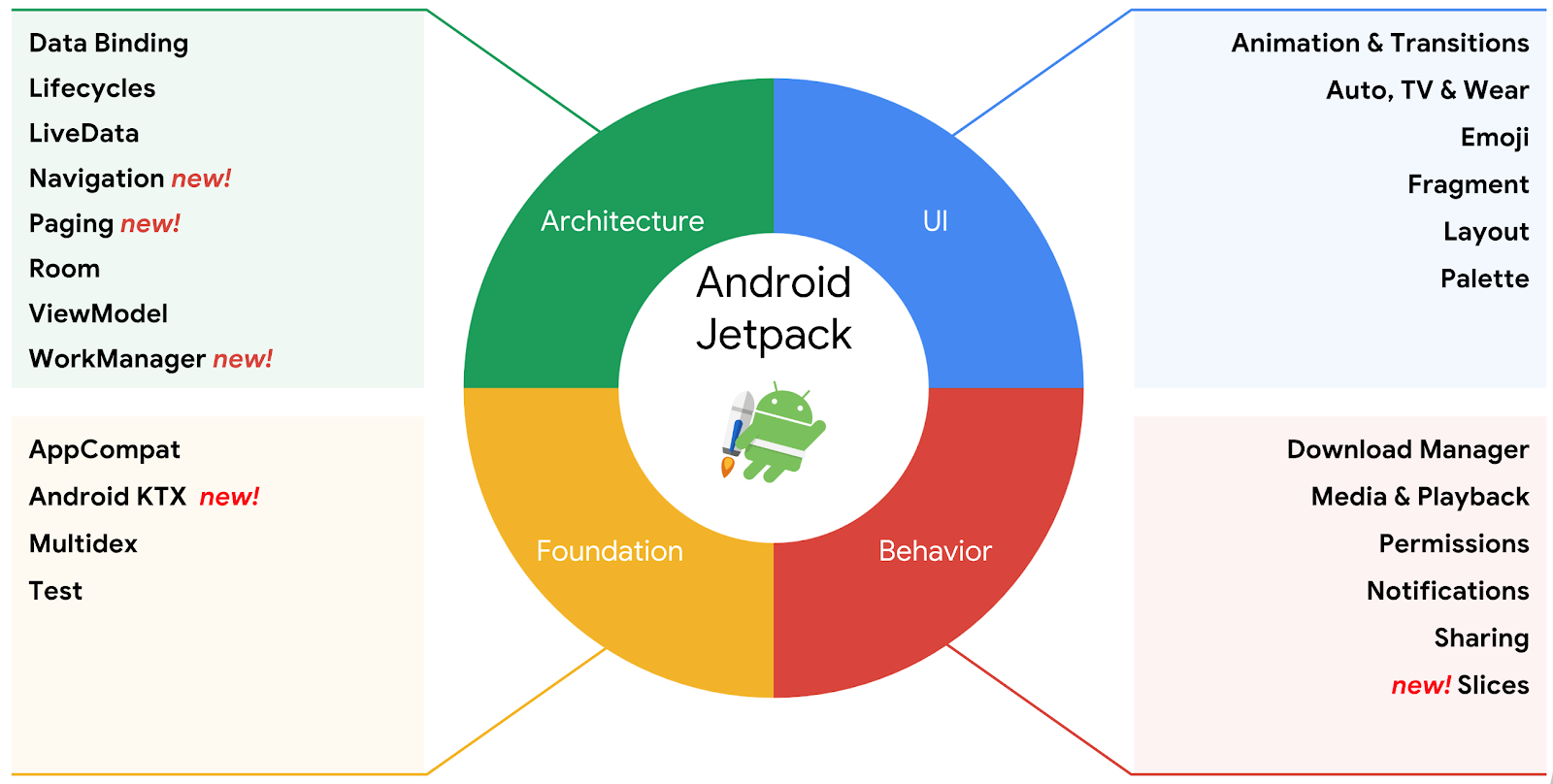
Android Jetpack 组件将现有的支持库和架构组件汇集在一起,并将它们分为四类:
Android Jetpack 的组件作为“非捆绑”库提供,不属于底层 Android 平台的一部分。这意味着开发人员可以自由使用每个组件。此外,非捆绑的 Android Jetpack 库已全部移到新的 androidx.* 命名空间中(本文进行了详细描述)。
此外,应用程序可以在各种版本的Android 平台上运行,因为Android Jetpack 组件功能独立于底层Android 版本,从而提供向后兼容性。
WorkManager 是一个新的库,它为基于约束的后台作业提供解决方案,可用以替代作业或 SyncAdapter 之类的东西。WorkManager 提供了简洁的现代 API,旨在简化异步任务的指定,不管是在有 Google Play 服务还是没有 Google Play 服务的设备上均可运行。
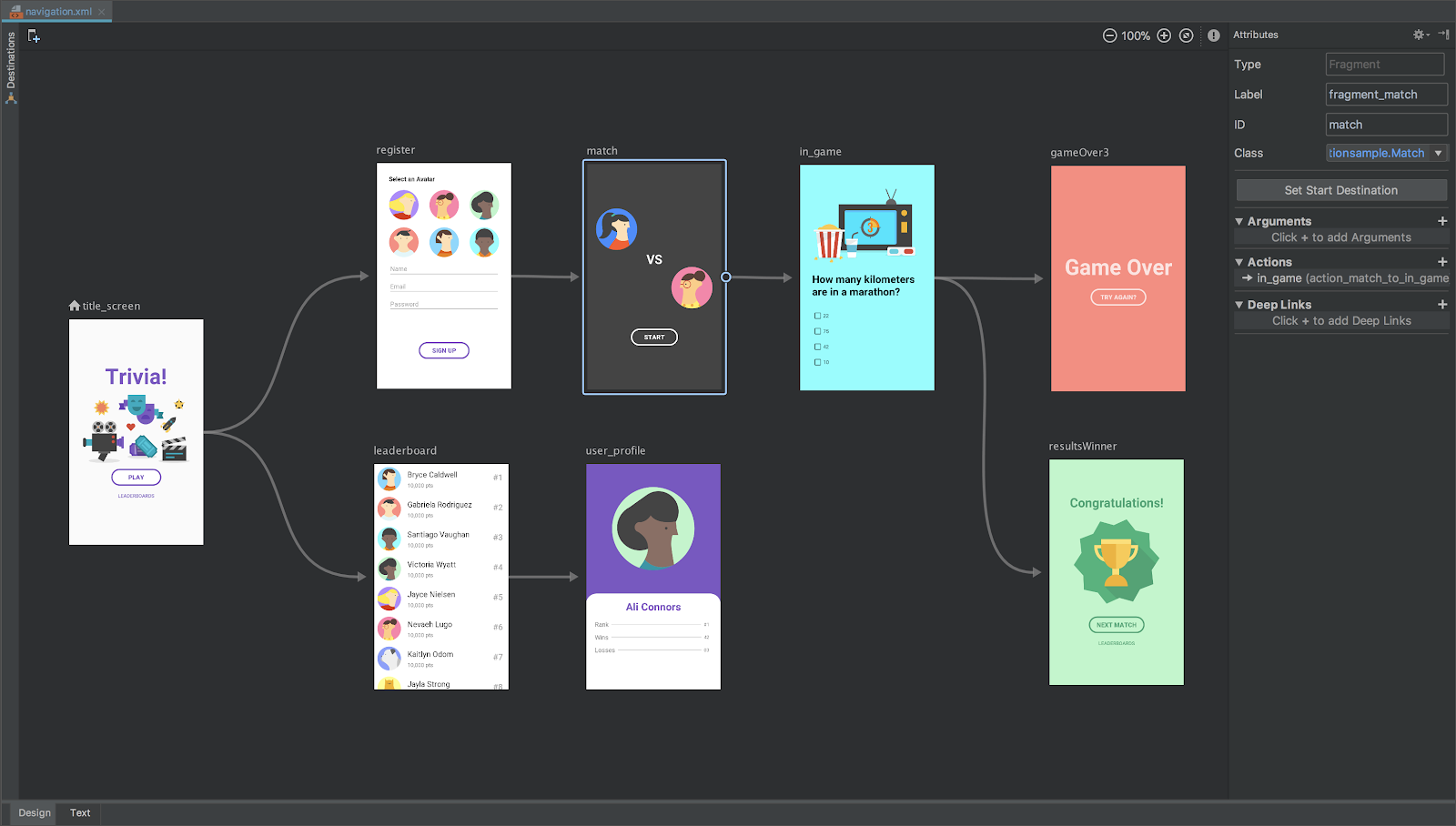
Navigation 简化了导航的实现,旨在让单 Activity 应用成为首选的架构。通过内置的 fragment 支持,可充分利用架构组件(如 Lifecycle 和 ViewModel)的所有优势,而 Navigation 会为开发者处理 FragmentTransactions 的复杂性。开发者可以使用 Android Studio 3.2 提供的导航编辑器直观地查看和管理导航属性。
通过 Paging 1.0.0 可以很容易地在 RecyclerView 中以快速且无限滚动的方式加载和呈现大型数据集。它可以从本地存储、网络加载分页数据,并可以自定义如何加载内容。它可以与 Room、LiveData 和 RxJava 一起使用。
Slices 是一种 UI 模板,可以从 Google Search 和其他位置(如 Google Assistant)显示来自应用程序的交互式动态内容。
Android KTX 是一套 Kotlin 扩展,它为 Kotlin 优化了 Jetpack 和 Android 平台 API。Android KTX 旨在使 Kotlin 的开发更加简洁、舒适和顺畅。它可以将 Kotlin 代码:
view.viewTreeObserver.addOnPreDrawListener(
object : ViewTreeObserver.OnPreDrawListener {
override fun onPreDraw(): Boolean {
viewTreeObserver.removeOnPreDrawListener(this)
actionToBeTriggered()
return true
}
});
转换成更简洁的 Kotlin 代码,如下所示:
view.doOnPreDraw { actionToBeTriggered() }
你可以在 developer.android.com/jetpack 上查看如何开始使用 Android Jetpack。YouTube 上有一个 Android Jetpack 播放列表,可以在其中查找有关 Android Jetpack、组件、工具和最佳实践的信息。
Android Jetpack 入门指南将告诉你如何将 Android Jetpack 引入到现有项目或开始新项目。Android Studio 3.2 支持 Android Jetpack,你也可以为 Jetpack 提供反馈。
查看英文原文: Android Jetpack Brings WorkManager, Navigation and More