Amazon 近期在一个博客帖子中宣布其 NoSQL 数据库 DynamoDB 服务做了改进,添加了 DynamoDB 中存储数据的过期时间(TTL,Time To Live)特性。这一特性允许根据时间阈值删除那些价值与日俱减的数据,可降低企业数据存储的开销。
可扩展的无服务器数据库服务在广告、游戏、物联网以及对低延迟数据访问有需求的应用中具有广泛的用例。Lyft 就是 Amazon推销的一个用例,它通过迁移到 DynamoDB 实现了 GPS 数据的持久化,进而在驾驶位置跟踪系统(Ride Location Tracking System)中使用。
对于在应用中存在短期数据波涌的企业,一个挑战是如何处理数据滞留问题。例如,虽然 GPS 追踪数据在驾车当时是非常有用的,但是这些数据的价值与日俱减。对企业而言,长期存储这些数据会增加开销负担。
现在企业可以通过使用新的 TTL 特性设置一个时间阈值,数据一旦达到过期时限就会被自动删除。AWS 的首席布道师 Jeff Barr解释了 TTL 特性的工作机制:
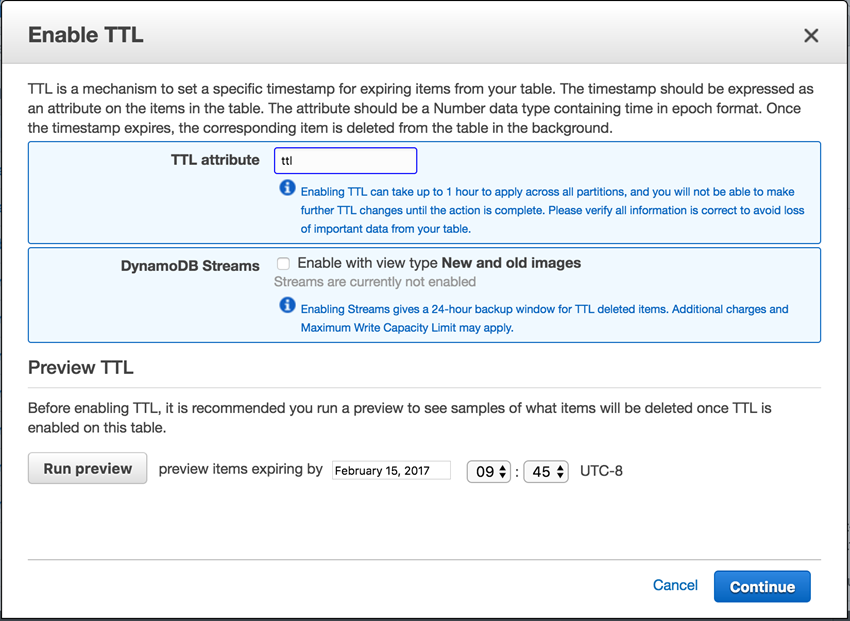
该特性可以逐表启用。启用时只需为表项指定一个包含了过期时间的属性。一旦设置了属性并启用了 TTL 管理(这两个操作都可以通过一个 API 实现),DynamoDB 将会查找并删除过期的条目。这个过程是在后台自动执行的,并不会影响到表的读取和写入操作。
开发人员和管理员可以通过 AMS 管理平台(Management Console)设置 TTL 属性,属性值使用了 DynamoDB Number 格式,解释为 Unix 新纪元时间(Epoch Time)系统中的秒值。TTL 阈值可以从 AWS 的命令行接口(CLI,Command Line Interface)调用 update-time-to-live 命令更改,也可以在代码中调用 UpdateTimeToLive 函数更改。

图片来源: https://aws.amazon.com/blogs/aws/new-manage-dynamodb-items-using-time-to-live-ttl/
由于 TTL 而过期的表项可以被移动到冷存储(Cold Storage),或是使用 AWS Lamda 和 DynamoDB 触发器更新到其它的 DynamoDB 中。还可以使用 DynamoDB 流处理,或是直接删除掉。
在使用 DynamoDB TTL 时,其它应了解的考虑包括:
- TTL 属性可以在新的表或已有的表上应用,但是不能用作 JSON 文档的元素,因为该属性必须是 DynaomoDB Number 类型。
- 管理员能通过 AWS Identity and Access Management(IAM)管理对 TTL 属性的访问。
- 使用 TTL 属性并不会降低数据服务的性能,因为扫描和删除是在后台执行的。
- 使用 TTL 不需要支付额外的费用。客户只需为表项被删除前所占用的存储付费。
- TTL 特性于 2017 年 2 月 27 日可用。
查看英文原文: Amazon Adds Time to Live (TTL) Support to AWS DynamoDB
感谢冬雨对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




