T3 是一个为创建大型 JavaScript 应用而打造的前端库,它由前 Yahoo! 首席前端工程师和 YUI 代码贡献者 Nicholas C. Zakas 加入安全内容平台 Box 后与团队成员一起创建,并基于 Apache License 2.0 许可协议开源。T3 的设计完全遵循可扩展JavaScript 应用体系结构相关原则,尤其是组件间强调松耦合、依赖透明化、为不明确的需求留有扩展点以备扩展、抽象出共同点等原则。T3 的创建目的是鼓励开发者编写一些小且用途单一的组件,继而创建出扩展性比较强的客户端代码。T3 依赖jQuery 1.8 或更高版本, 目前支持的浏览器包括Internet Explorer 8 及以上和最新版本的Firefox、Chrome 、Safari。
与MVC 框架大不同,T3 允许开发者决定自己所创建的组件类型,且这些组件具有松耦合、少模型的特征。T3 又可以同其它框架如 Backbone 或者 React 配合使用,以使得开发者根据自己的需要组成一个完成的客户端开发栈。组件类型分为以下三种:
- 服务(Service):为应用提供额外工具的库,例如 Cookie 工具、URL 转码和解码、弹出菜单等;
- 模块(Module):模块可以使用服务来完成任务,但模块不能直接引用其他模块;
- 行为(Behavior):混合模块,旨在允许连接由多个模块共享的事件,如拦截链接点击来执行 Ajax 导航事件。行为可以使用服务来完成任务,但是不能直接引用模块或其他行为。
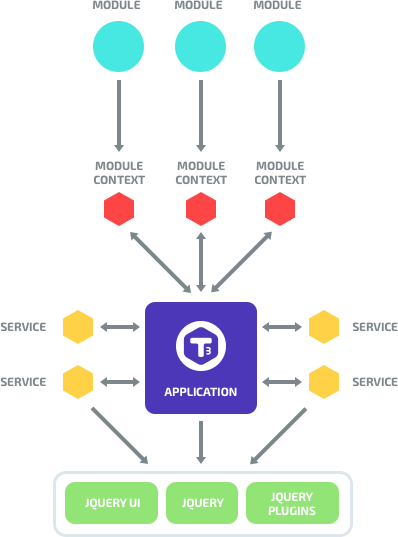
Nicholas 指出他们所创建的组件都符合以上三种类型,并且开发者混合使用这些类型足以创建出许多不同类型的用户体验。组件间以及同其他框架间的通信示意图如下:

在经过数月的使用后,T3 已经获得了如下成就:
- T3 组件代码测试覆盖率为 80%,其组件非常易于测试,开发者可以根据需要进行各种测试;
- 能够根据反馈以更快的速度实现新特性
- 消除了“what goes where”问题,所以当需要做一个改变时,开发者很容易知道在哪实现;
- 逐步改造和测试页面部分,自从 T3 可以与其他框架一起工作后,创建和转换组件变得很容易,而不用停止重新编写整个客户端。
在 Box,T3 已经有了 18 个月的使用历史,且今年 Box 的所有 Web 应用已经完全改造为由 T3 实现。更多有关 T3 的信息,请开发者参考 GitHub 和其官网。
感谢郭蕾对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们,并与我们的编辑和其他读者朋友交流(欢迎加入 InfoQ 读者交流群 )。
)。




