8 月 1 日,Adobe 刚刚在 Lab 发布了 Edge 预览版,Edge 是一款制作基于 HTML5、CSS3 和 Javascript 等标准的动画和交互效果的工具。虽然 HTML5 一直剑指 Flash,但 Adobe 在继续增强 Flash 的同时,也在积极发展其产品对 HTML5 的支持。今年 3 月,Adobe 发布了 Wallaby 预览版,一个可将 FLA 中动画输出为 HTML5 的工具。跟 Wallaby 相比,Edge 更像是 Adobe 真正的 HTML5 动画和交互设计解决方案。下面跟大家介绍一下我的试用体会。
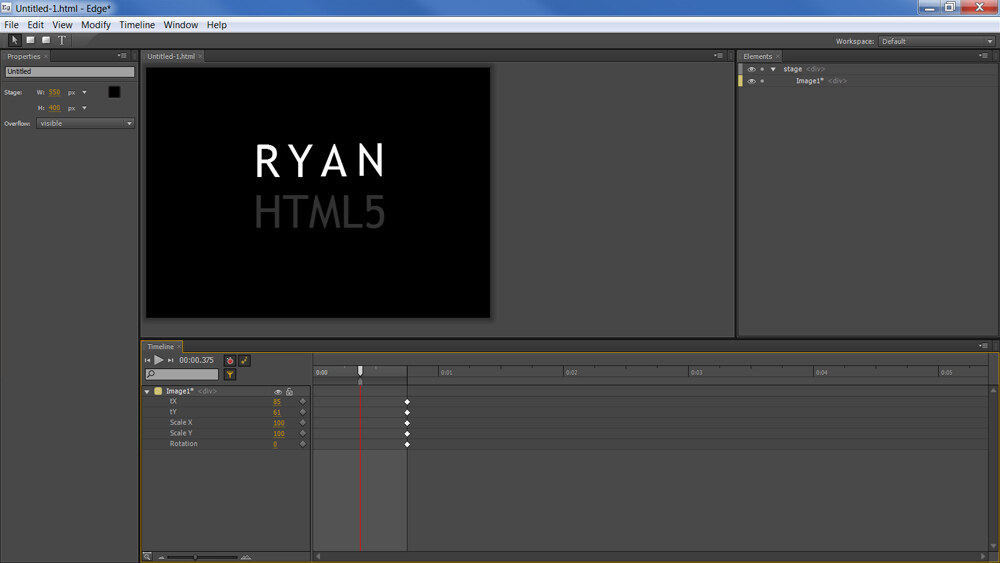
打开 Edge,乍一看,几乎和 Adobe 的 After Effects(后面简称 AE)界面一模一样 (参考图 1:After Effects 和 Edge 界面对比)。工具栏的布局跟 AE 一样,Elements 面板与 AE 的 Project 面板相似,时间轴也几乎跟 AE 的一模一样,只有 Properties 属性面板和 Flash 是一样的,我本以为 Edge 的界面会更像 Flash。我觉得应该是因为 HTML 里的元素基本都有众多的 CSS 属性,而 AE 这种一层时间轴对应一个属性的界面能使动画操作更精准、更有组织,但代价就是,一个圆角矩形元件有可能展开 14 层之多的时间轴 (如图 2:圆角矩形的属性所示)。或许,Edge 也可以模仿 AE,把同类属性放在一条时间轴里。
图 1:After Effects 和 Edge 界面对比


图 2:圆角矩形的属性

当前的 Edge 界面十分简洁,工具栏除选择工具之外,只有一个文字工具、一个矩形和一个圆角矩形工具(两个矩形工具画出的结果是一样的),整个界面只有 Properties、Elements 和 Timeline 三个面板,仅仅满足了动画制作地基本支持。
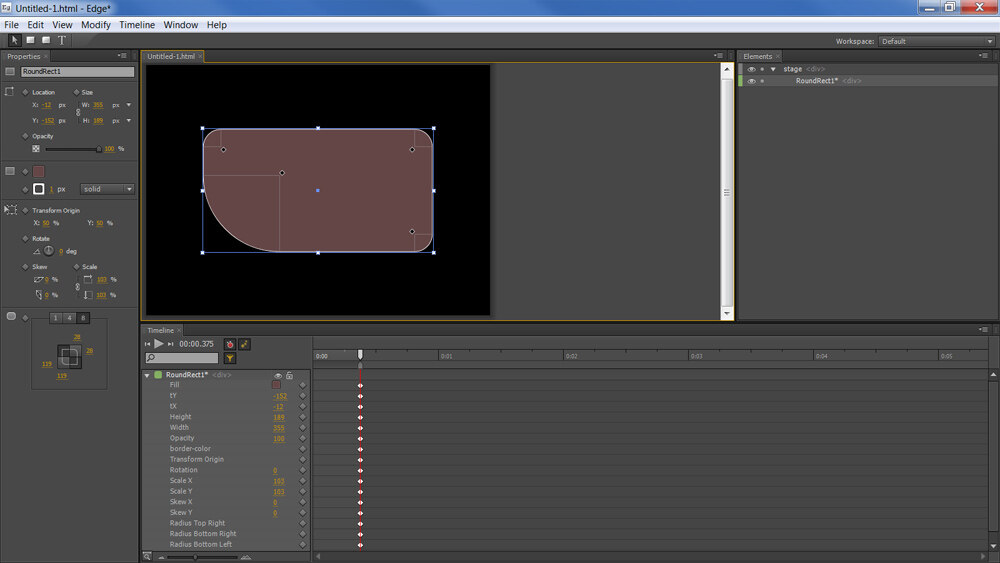
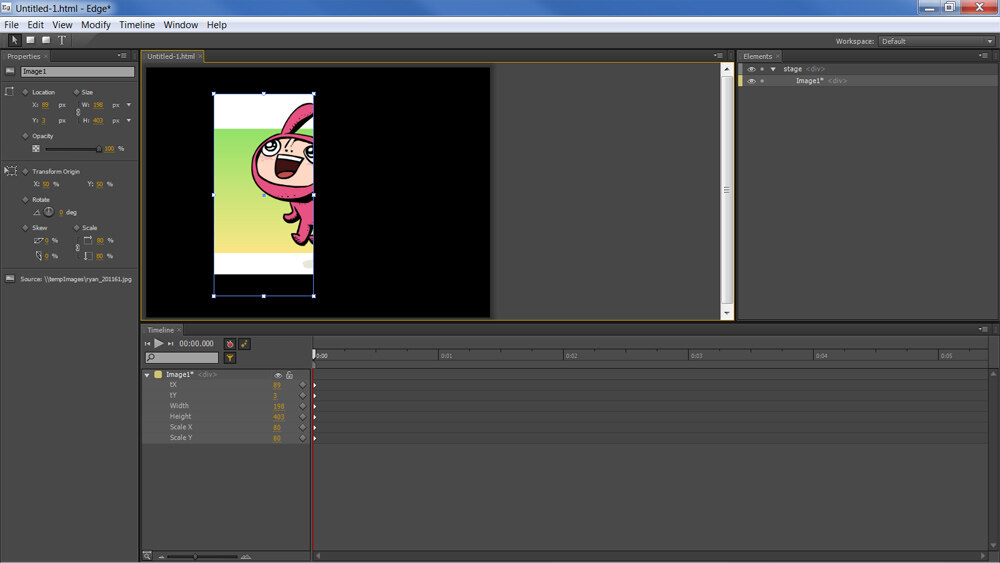
除了文字和图形,你还可以导入外部图片做素材。这一点,Edge 和 AE 也很类似,以处理和操作外部素材为主,毕竟 HTML 输出还不是一个图形环境,不可能像 Flash 一样绘制大量的图形。但某些方面 HTML 有自己的特点,例如圆角矩形的属性在 CSS 里有丰富的定义,通过操作这些属性,如每个圆角的半径,你可以很轻松的实现在 Flash 中很麻烦的动画效果。想象一下 CSS 中各种元素丰富的属性,我相信这种“属性驱动”的动画制作方式能给网络带来一些新的灵感和新的设计方法。有一点需要提一下,对于图片素材,修改属性面板里的宽和高实际是修改图像 clipping 区域的宽和高,并不是修改图片本身,在画布上拖拽图像边缘也是同样只修改了 clipping 区域。如果想调整图片大小呢?设置缩放(scale)的值就好。(参考图 3:图片的裁剪操作) 这也算是实现了图片素材的遮罩。
图 3:图片的裁剪操作

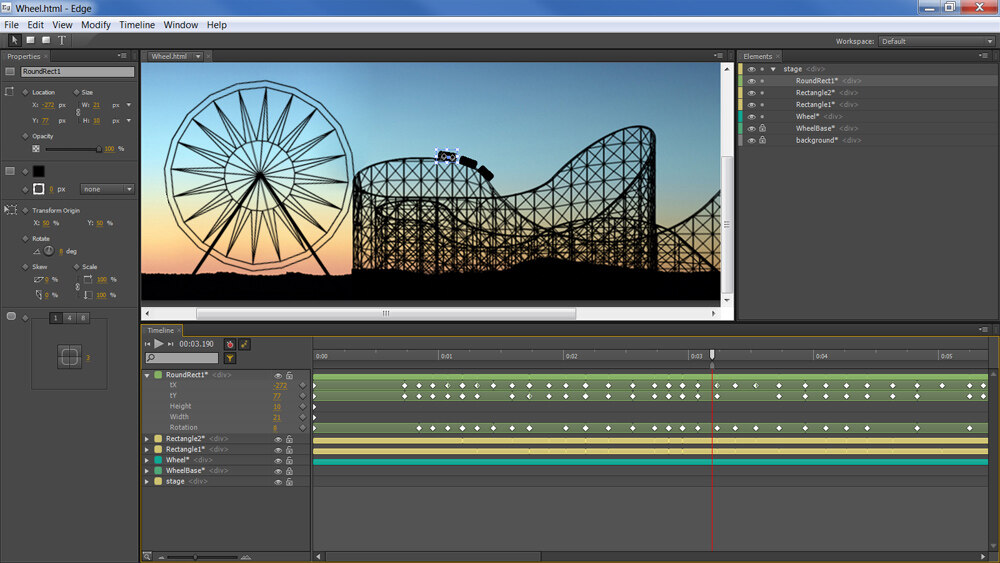
Edge 里动画的制作很直接,只要你有动画经验,即使没用过 AE,也很容易上手。时间轴支持关键帧的自动建立,即当你在一个时间点上改变元件属性时,时间轴会自动建立一个关键帧,并且生成和其他关键帧之间的 transition(不叫 tween 了)。时间轴还支持关键帧的删除和拖动,单条或若干条一组 transition 的拖动。transition 有自己的属性面板,除了修改长度、起始和结束时间,还可以添加 easing。easing 是动画制作的灵魂,Edge 提供了很丰富的 easing 类别,但还没有类似 Flash 或 AE 的可编辑的 easing 曲线操作,现在也没有常用的遮罩(前面所介绍的图片只实现了矩形遮罩)和动画引导线功能。Adobe 官方的例子里有一段过山车沿着轨道走的动画 (图 4:官方的过山车动画源文件),曲线的动画完全是用关键帧堆出来的,不但制作很麻烦,而且做完之后再修改会很要命。
图 4:官方的过山车动画源文件

总结一下,Edge 确实提供了一个基本的 HTML 动画编辑环境,设计师们不用死磕代码,也可以较快速地制作出常规的动画效果,目前版本的 Edge 功能有限,还不足以供设计师和动画师们大展身手。如果你有对 HTML 和 CSS 的了解,会有助于你理解为什么 Edge 是这个样子,为什么有些功能不能跟 Flash 或者 AE 一样。希望下一个版本的 Edge 能继续完善动画功能,同时加入对交互的支持,HTML 里动画的发挥空间暂时还有限,交互效果才是当前主流的需求。Edge 是一个开始,我希望 Adobe 能继续完善和增强,以提供给大家一个强大的 HTML 设计工具,给网络(尤其是移动平台上的)带来更丰富的内容。
Adobe 官方提供了一些范例效果和源文件,大家可以看看。我也做了一个简单的例子给大家参考。
关于作者
Ryan Liu ,资深互动设计师,从 2001 年起从事以 Flash 为主的互动项目设计和开发工作。曾任奥美互动多媒体总监,现任 IGT 中国研发中心主管工程师。 作者博客: www.ryan-liu.com/blog 。




