Internet Explorer Preview 3 对 HTML 5 的增强又更进了一步,主要有音频、视频和 canvas、更快的 JavaScript 引擎、支持更多的 DOM 与 CSS 特性、支持嵌入式字体、逐步缩小了与其他浏览器在 HTML 5 实现上的差距,通过硬件加速提供更棒的性能。
IE 9 Preview 1 与 2 提供了针对文本、图片和矢量图的硬件加速,而 IE 9 Preview 3 则增加了 GPU(而不是 CPU)上的视频、音频与 canvas 渲染。微软决定通过底层的 Windows 在计算机的显卡上运行所有的网页内容以提升系统的性能,这样 IE 就成为了“通过硬件加速来运行网页内容的首个浏览器,开发者也可以使用这个特性开发现代化的站点了”。
Canvas。在这些特性当中,Canvas 是呼声最高的一个。IE9 Preview 3 通过如下示例展示了其对于 Canvas 的支持: Asteroid Belt 、 Fish Tank 和 Amazon Shelf 。
音频与视频。IE 9 还通过 H.264 codec 增加了对 HTML 5<audio> 与 <video> 标签的支持。 Video Panorama 站点上有大量的视频,开发者可以使用他们测试 IE 9 的本地视频渲染能力。
JavaScript。Chakra JavaScript 引擎支持 ECMA-262 标准,甚至还增加了对 ECMA-262 v5(PDF,又叫做 ES5)中某些新特性的支持:
对 ES5 的支持包括新的数组与 object 方法,此外还对语言进行了增强以便处理字符串与日期。测试站点包含了一些示例,大家可以使用新的数组方法,还有一些使用新的ES5 功能实现的游戏。感兴趣的读者可以通过 Tile Switch 游戏视频深入了解到 ES5 数组的使用方式。
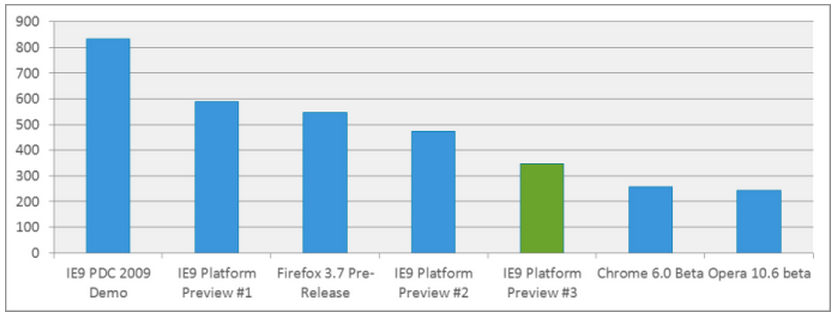
微软最新的 Webkit Sunspider 测试结果表明 IE 9 的纯 JavaScript 处理速度已经迎头赶上了,接近于 Opera 10.6 与 Chrome 6.0 Beta:
DOM 与 CSS。IE 9 Preview 3 增加了对如下 DOM 与 CSS 特性的支持: DOM 遍历、完整的 DOM L2 与 L3 事件、DOM 样式的 getComputedStyle 、CSS3 Values 与 Units 以及 CSS 的多背景。此外,IE9 现在通过基于 CSS3 字体的 Web Open Font Format (WOFF)开始支持嵌入式字体了,使用子像素的 DirectWrite 实现高质量的本文渲染。
微软已经基于 IE 9 Preview 3 使用新的测试与测试结果更新了 Testing Center 。他们已经向 W3C 提交了测试,但浏览器厂商尚未就通用的兼容测试池达成一致。它的目的是保证所有的浏览器都是真正兼容于 HTML 5 的,不会引入影响 Web 开发的差异性。IE 9 Preview 3 的 Acid3 分数是 83,而 Preview 2 则是 68.
查看英文原文: Internet Explorer 9 Preview 3 Has Better HTML5 Support <