作者 |贾亚宁
嘉宾 |刘奎
近年来随着互联网的飞速发展,很多企业的业务复杂度都会上升,参与业务的人员也越来越多,这带来了严重的维护成本。为了解决这个问题,微前端一度成为技术热点,各大公司相继在微前端加大投入。面对微前端在落地实践中暴露的一些问题,很多公司也相继提出解决方案,比如蚂蚁集团的 qiankun,京东的 MicroApp 等等。
微前端是一种架构理念,它类似于微服务的架构,将微服务的理念应用于浏览器端,即将单页面前端应用由单一的单体应用转变为把多个小型前端应用聚合为一的应用。各个前端应用还可以独立开发、独立部署。微前端听起来美好,但是在具体的落地过程中会有很多问题:什么场景适合微前端,如何判断开展微前端的最佳时机?如何拆分业务最高效?微前端是否势头已过,它又将如何发展呢?
出于对以上问题的好奇,我们采访了蚂蚁集团体验技术部前端工程师刘奎老师,同时他也是 qiankun 作者,目前在 GitHub 上,qiankun 的 Contributor NO.1,妥妥的开源软件爱好者。
同时,刘奎老师也是 3 月中旬上线的 QCon+ 案例研习社「微前端架构模式的实践与探索」专题的讲师,带来了【蚂蚁微前端研发模式的产品化探索】的分享。因此我们针对微前端技术的相关问题对刘奎老师进行了采访,一起来看看他的实践和思考吧。

InfoQ:你最近在负责什么样的工作呢?
刘奎:我目前在蚂蚁的工作主要分两部分:第一部分是和团队同学一起,去定义蚂蚁统一的微前端研发模式。这个研发模式不仅仅是去做一些微前端相关的基础框架、库的研发,更包括覆盖整个微应用研发生命周期中的一些产品化的流程设计。比如从一个微应用如何在内部研发平台上创建,到如何描述这个微应用跟其他微应用的关联关系、怎么在产品上清晰地表达出来,到如何实现微应用的灰度分发,以及最终上线后的监控、异常应急等能力。总的来讲我们在做的是一个针对微前端场景特性的研发平台。
第二部分是基于目前的微前端应用模型,如何将这一套动态化的机制应用到其他的中台场景,进而将我们内部的中台研发模式统一,以便解决其中的一些共性问题。比如中台应用的页面托管及灰度、应用多环境部署(公有云、专有云),这些是不论你是否使用微前端都会需要解决的问题。
InfoQ:在微前端的日常工作中,你有遇到过什么困难吗?可以具体分享一下吗?
刘奎:从我的视角来看,微前端研发中有几个比较典型,也是我们经常会讨论的问题:第一个是我们要如何对一个巨石应用做拆分,拆分的粒度和边界是什么;第二个是多个微应用之间如何去做依赖复用;第三个就是微应用如何治理的问题。
我们先来看第一问题。在对一个巨石应用做微前端拆分时,最常见的粒度是按页面维度来拆,这通常是没什么问题的。但也有一部分场景,我们期望将页面中某个局部的 UI 抽成一个微应用,供其他应用直接集成复用,这种时候就会比较纠结,到底是该往大了拆还是往小了拆?往大了拆容易出现一些组合场景不好复用从而造成代码冗余,往小了拆则可能导致微应用之间协作起来特别麻烦,反而降低了开发效率。
这里面其实涉及到一个问题,就是我们该怎么划分微应用的服务边界。比较合理的方式是按照服务完整性去划分,看这个微应用是否能独立地、完整地提供一个服务出来。而不仅仅从前端组件的角度,去是看这个 UI 是不是可复用的。有一个简单的评估手段:看你的微应用是否需要频繁跟其他微应用通信?如果答案是肯定的,那你可能就需要考虑下拆分的粒度是否过细了。
第二个问题,也是社区经常会讨论的问题:如何做微应用之间的依赖复用。其实在大部分情况下,这都是一个伪命题,因为复用依赖会导致微应用之间产生隐性的耦合,进而导致微应用无法独立地演进,而这正是与微前端架构背道而驰的。不过目前这个问题也不是无解的,基于 esm/bundless 等手段,我们可以实现微应用独立运行时使用自有依赖,而被集成时则尽可能复用容器同版本的依赖,不过这个目前社区还未有成熟的方案,我们也正在探索当中。
第三个是微应用的治理问题。当我们在公司内大规模实践微前端,或者微应用的数量变多、依赖关系变得复杂的时候,就很容易碰到架构治理相关的问题。比如如何确保宿主应用使用到匹配环境的微应用资源,而不会因为线上引用了线下的微应用导致故障;比如如何确保应用之间的高可用等级是对等的,而不会因为一个核心链路的应用,依赖了一个低服务级别的应用,而导致服务经常不可用的问题。要治理这些问题,我们需要尽早地从平台侧出发,做相关的研发阶段的数据收集跟统计,然后基于这些数据参考,去设计我们体系化的产品及研发思路,从整个平台层面收敛掉研发流程。
InfoQ:你认为哪些场景下适合采用微前端,哪些场景不适合呢?
刘奎:回答这个问题之前,我们可能要先来回答一下微前端解决了什么问题。
从工程角度来看,微前端其实解决的是在前端技术高速迭代、组织架构频繁变更的背景下,如何通过一些物理隔离的手段降低系统组件间的耦合,从而确保每个组件的开发独立、交付独立,进而实现整个系统渐进式演进的能力。
从产品角度来看,微前端解决的是如何在技术栈无感知的情况下,实现整个产品的平台性及动态性。针对不同的场景及用户角色,动态地将来自不同系统的服务组装起来。
明白了这两个要点,我们就能回答这个问题了,简单来说就是:
如果你不是要在一个长尾应用上做持续交付,你就不需要微前端;
如果你的产品都是同一个小的团队开发的,你就不需要微前端;
如果你的产品没有集成 / 被集成的诉求,你就不需要微前端。
反之亦然。
拓展阅读:你可能并不需要微前端(知乎)
InfoQ:你认为微前端有哪些玩法?之后还会有哪些创新呢?
刘奎:微前端最常见的玩法还是基于页面的:从现有系统中开辟出一个路由,供其他应用的页面集成进来,这种是比较粗粒度的方式。
但是在平台型应用的场景,我们可能希望用更细粒度的方式将其他微应用集成进来。比如在一个 DevOps 平台中,我们希望在点击发布单的查看详情时,弹出一个抽屉组件,在抽屉组件中展示另一个微应用的详情页;又或者在监控平台中,我们希望以卡片的形式集成其他二方的报表组件。
这其实给我们引入了一个新的话题:如何更高效地生产和消费微应用?
通常我们是希望直接复用某个现有系统中的局部 UI/ 功能,而不是从一开始便特地开一个仓库,把一些共用组件抽取出来。要知道从存量系统中抽取公共组件的工作通常不是那么容易的。那我们有什么方式可以快速从现有系统中提取 UI 呢?
这里有两个思路,一个是直接在现有仓库中开辟一个特殊目录,然后把所有需要共享出去的服务写到这个目录,研发框架在构建部署时,这部分目录的代码会以微应用的构建发布标准单独处理。但这个方式还是免不了一部分的组件抽取工作。
另一个是我们可以通过一些标记的方式,在现有的页面中直接给某块 UI 加上一些特殊的 wrapper,然后在静态构建阶段,直接把这部分代码以微应用的方式处理并发布,这个对于微应用的开发者而言几乎没有改造成本,但对于研发框架来说会有巨大的要求。目前我们内部也还在探索当中。
InfoQ:目前微前端的势头减弱,你认为接下来它将如何发展?是否会有一个契机 / 机会让微前端再度回到主流视野中?
刘奎:可能你想说的是话题度减弱吧,哈哈。
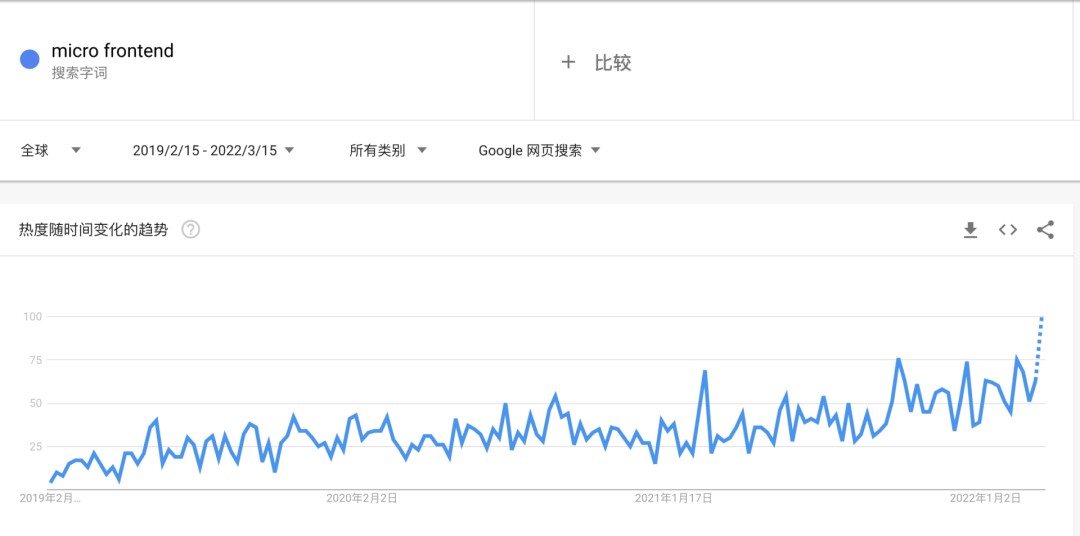
为了回答这个问题我还特地看了眼最近三年的 Google Trends,发现至少在全球范围内,微前端的搜索热度并没有减弱的趋势。

而且最近一年我也开始频繁地在一些社招简历及 JD 中看到微前端的影子,说明微前端已经开始在越来越多的公司内实践落地了,而不是仅仅停留在早期的围观热议的阶段。
我认为目前微前端的一些基础技术已进入了相对稳定的发展阶段,但在基础技术之上,我们要如何打造一个覆盖微应用整个生命周期的研发流程,这个每个公司都会有自己的一套玩法。如果说我们有机会集合社区的力量,把这一套研发流程的标准定义出来:比如微应用要如何构建部署,它的产物协议是什么样的;宿主容器如何标准化地消费微应用;平台如何有效治理微应用。这些问题都标准化,形成一份微前端白皮书之后,可能会给微前端再造一波话题吧。
InfoQ:qiankun 接下来还会有什么大动作吗?
刘奎:目前我们正在筹备 3.0 这个大版本,Roadmap 大家可以直接在 GitHub 上看到。地址:https://github.com/umijs/qiankun/discussions/1378
3.0 主要会包含以下几个大的特性:
我们会将 qiankun 的能力拆分成几个独立功能的包,比如用于微应用资源加载的 loader,用于做运行时隔离的 sandbox 等。每个包都是独立且功能完备的,以便那些不需要完整 qiankun 能力的开发者按需取用。
qiankun 的 sandbox 会基于 ShadowRealm 这个新提案的 API 设计,以对未来可能出现的场景做兼容。并实现沙箱的插件化机制,方便用户在不同的场景下按需控制沙箱的松紧度。官方会提供一系列 UI 框架对应的组件化实现,方便开发者更高效地使用 qiankun 集成其他微应用。
InfoQ:最后,作为一名投身在开源社区的大厂工程师,你想对其他的技术人说些什么呢?
刘奎:对于工程师来说,开源是一个很好的与社区交流学习的方式,通常我会建议想参与开源的同学从手头上的项目开始尝试,从解决自己系统中使用的开源项目的 bug 开始,逐步深入地了解并参与到开源项目中去。
这里可以分享一下我个人的开源经验。我在 GitHub 上的第一个 pr 是给 SortableJS 提的,当时也是为了解决内部产品拖拽的一个体验问题。到后面因为项目使用了 AngularJS,并在实际工程中发现了一些藏得特别深的问题。虽然后来 pr 没有被合并,但是在跟 AngularJS team 交流的时候,也学到了不少在官方文档中看不到的知识点。再到后面也是在公司内推广 Mobxjs 时发现了它的一个很隐蔽的 bug,然后慢慢参与到它的生态建设中,到最后加入了 Mobx team。包括最近两年我在做的 qiankun,也是从公司内的项目的解决方案中,提炼出来的开源版本。
总体来说,以公司内项目作为切入点参与开源,不仅能在过程中获得极大的个人成就感,对公司也能产生直接的价值,这样才比较容易形成一个良性的、可持续性的开源贡献路径。
嘉宾简介
刘奎 蚂蚁集团前端工程师
开源软件爱好者,qiankun 作者。在社区 / GitHub/ 知乎通常以 kuitos 这个 ID 出现。前端相关的技能大都点在了 web 应用架构、前端工程化等方向,目前在蚂蚁主要负责微前端及中后台等研发模式的建设及探索。





