O2O 模式是餐饮业在移动消费趋势下主动拥抱互联网的方向,迎合餐饮消费者从以往经验判断为主转变为依靠移动设备、lbs、社交网络进行立体决策的过程。继 App 客户端之后,手机 web app 也逐渐成为 O2O 中联系消费者和餐饮业的纽带,通过 Html5 的技术支持,web app 设计可以直接适配不同平台的手机屏幕并实现类似 App 客户端的体验,在 O2O 双向流程的闭环中加深消费者对品牌的认同和感情认知。
日前必胜宅急送推出的手机订餐web 正是其O2O 模式的策略补充和深化。FaceUI 提供的web app 设计包含了对产品背后动机的挖掘和把握,随着项目团队对动机的理解和可用性测试的加深,设计思路也随之发生着变化。
产品的客户方动机
即为什么要进行这个web app 设计,客户方(甲方)对此产品的定位和要求。不同定位的产品在功能或设计方向上会存在较大的差异。最常见的就是跟风型产品,如早期的各式IM、再到繁多的微博,还有如今火热的即时通讯工具,尤其移动平台的低成本高效率导致扎堆产品应接不暇。这样的产品更多是抱着分一杯羹或他有我也要有的心态定位,更注重被模仿对象的还原度,而不是个性特色。
必胜宅急送的web app 则是定位于O2O 方向的探索。相较于传统app 客户端,手机web app 可以较为轻松地实现跨平台的轻量级应用,脱离于app 商店的web 降低了初级用户或中老年群体的使用门槛。对客户方来说,依靠url 作为入口,web app 可以便利地利用公众平台、朋友圈等社交传播网络进行推广。所以虽然手机web app 仍然存在一定缺陷,在扩展消费者接触面、提高品牌自身竞争力等方面也极有潜力,这也是产品的功能目标和期望。

图片1
产品的设计动机
除了实现产品功能概念外(有效性),另外的动机就是减少消费者从登录网站到预览下单的时间(效率)和让消费者接受并喜欢使用宅急送(满意度)。有效性、效率和满意度是评判产品可用性的标准,在以用户为中心的产品设计中作为衡量产品质量的指标。产品设计师基于对市场、用户、产品的理解和积累建立符合可用性诉求的价值倾向,并贯穿在产品之中。
固然好的设计师擅长如何让产品、功能与用户需求有机结合,但在有些问题上,难以避免与其他项目成员、与客户之间的分歧,这时候采用可用性测试对用户动机研究就成为判断的依据。
产品的用户动机
想要立即得到设计师、客户都满意又符合可用性要求的完美方案是不可能的,所以结合项目进度要求,设计团队引入了低保真原型的可用性测试进行循序渐进的设计迭代,力图通过探明用户的动机解决设计上的关键问题。
对于可用性测试的一个误解是,可用性测试需要花太多时间和金钱。误解的前提是一个成熟完整的测试可能需要若干天数进行准备和测试,再经过一定时间才能整理数据并得出分析结论,由此带来的时间成本和招募成本不利于项目进行。

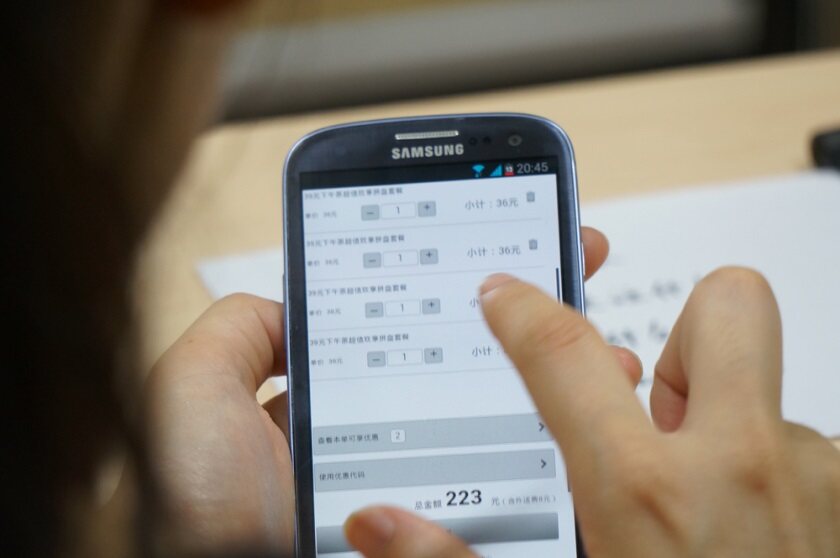
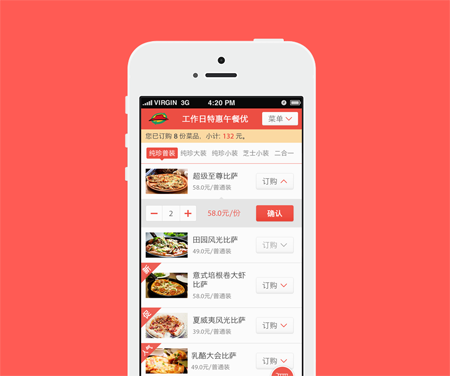
图片2 低保真测试原型
宅急送web app 设计团队在线框原型阶段利用AXURE 制作手机上可以运行的低保真原型,穿插在设计中间进行快速的可用性测试。测试后的结果会及时反应在设计迭代上,成为下一轮可用性测试的材料或补充,几个额外的问题不会影响测试单元的时长。被测用户也就近从项目外的同事或朋友中筛选,测试任务结束后被测用户的满意度评价作为每轮的组成部分加以收集,最终形成有指导价值的数据样本库。
即使快速的迭代的低保真测试,招募的用户标准也非常重要,确保测试结果对产品的有效性。团队从宅急送品牌的产品特征、用户个性特征、生活方式和价值观、对技术产品态度几个方面考量,制定招募标准:年龄18-35,近半年网络订餐超过3 次、智能手机使用时间超过半年、手机浏览器或app 每周使用10 小时以上等。
与招募同时进行的是测试脚本的设计,为被测用户赋予场景化的环境并梳理任务顺序以符合真实习惯。一种任务类型是观察,让用户熟悉界面并对界面进行反馈。另一种任务是操作,设置产品的典型任务如点三份芝香满溢比萨由用户完成。
因为线框原型在功能、视觉方面的局限性,用户的困惑点相比于上线后的测试可能更多,所以执行过程中的发声思考是非常有效的工具。比如首页某一版方案测试时,可以听到如下用户声音:

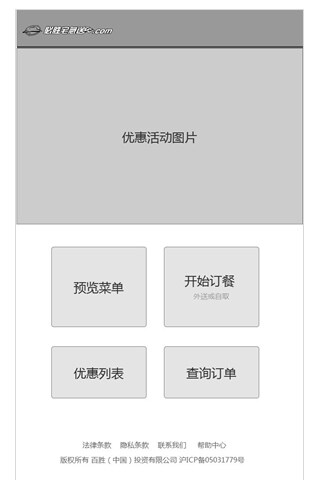
图片3 首页线框原型
“要不是看必胜宅急送的logo,我还以为是个图片类网页”
“我不清楚这个优惠活动图片跟优惠列表具体有什么分别”
“点击‘预览菜单’后以为会进入菜单,没想到还要再选一次菜品种类”
“我会首先看优惠列表中有没有自己喜欢的东西,如果有就直接订购”
其中部分困惑(1 和2)是线框原型带来的测试“噪音”,难以对当前版本提供实际的启发和引导,但3 和4 则反应了首页在布局和任务流程上存在的问题。被测用户进行发声思考使得行为背后的内容,如理解、计划等转化成明确、能被观察或分析到的数据,沉默的内部心理行为可以帮助测试者从用户角度发现问题本质。
综合其他用户和后续迭代反馈,最终的首页方案如下:

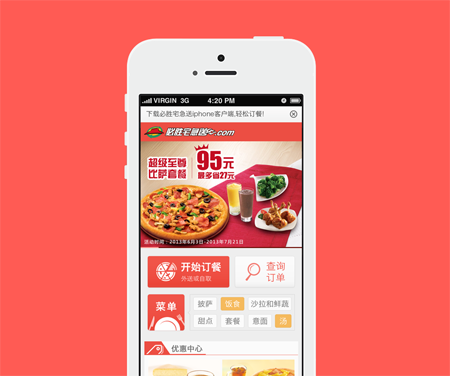
图片4 首页效果图
设计师对原首页方案上的方向是:简洁明了,突出订餐点单的核心功能,并在首页呈现用户所需要使用的功能入口。但在测试中发现,用户进入首页后受三种不同方向的动机驱动:
(1)已有明确的订餐目的和菜品,首页需要解决的是快速完成下单流程;
(2)浏览型用户会期望还原线下餐厅一样随心所欲翻看菜单的体验,再确定菜品和下单与否;
(3)而对于利益型用户,优惠活动和优惠力度最容易勾起他们的购买欲望。
所以最终方案在保持订餐的核心功能外,对于不同的入口动机,利用web 不局限一屏浏览的特点将菜品类目和优惠列表同时铺展,形成一个信息丰富的展示空间。
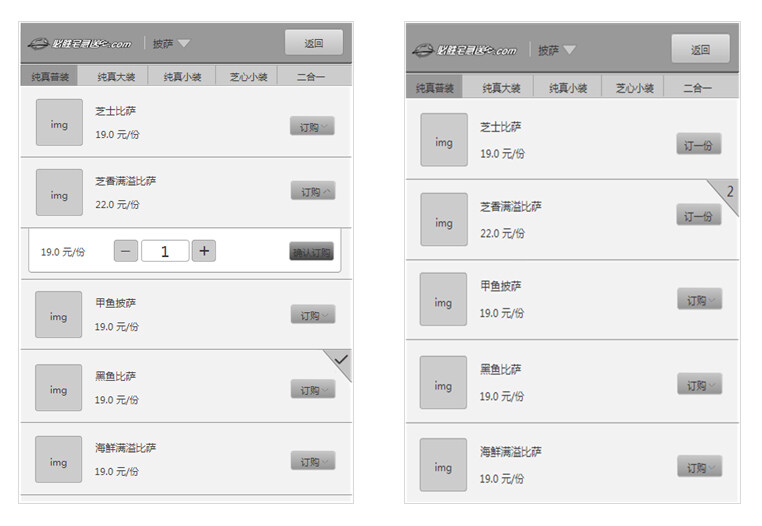
从测试中获得的另一项有价值的发现帮助解决了项目团队内部的分歧。点餐界面存在设计师出于不同考虑的方案:方案1(左边)从用户认知出发,点击“订购”后展现当前菜品数量并要求用户进行确认动作;方案2(右边)站在效率的思路,简化点餐的操作步骤,点击即增加一份菜品,并利用角标的方式帮助用户了解当前数量。

图片5 订餐页面线框原型
统计测试数据后,看起来更复杂的方案1 的相关任务完成率较高,对比采用方案2 的任务完成率较低,被测用户的发声思考也验证了这个结果:被测用户在使用方案1 时更明确衔接动作,而对方案2 会产生疑惑。
方案1 中下单的操作比方案2 多了至少2 步,但整体流程上清晰明确,就像线下点餐那样,对每个菜品的数量予以确认,用户自由度较小,很难从当前菜品选择中跳出去。购物车的存在允许用户前往结算界面并支付,弥补了解总体订单情况的便利性。
方案2 最大的优势是在单品数量较少(一份披萨的量较大)的情况下有较高的操作效率,在熟悉操作的情况下即使多份也不逊于方案1。但是随意点击就增加菜品带来的自由度让用户感觉会偏离任务,可以通过购物车减少菜品数量对用户来说也是个隐藏操作,所以用户很容易在方案2 中产生困惑。
最终上线的点单界面如下:

图片6 订餐页面效果图
终版利用上方的悬浮通知优化了方案1 不方便查看订单总量的缺点。用户的动机是获得需要的菜品,所以不经确认的下单动作会让用户失去安全感。对于符合用户思维模式的流程,即使步骤略多,在执行时因为习惯或直觉的引导也不会带来太多注意力的分散或负担。用户未必能感受到方案2 带来的效率提高,但一旦出现不完善就会招致不满。
同样在用户不需要为单一目标集中注意力的时候,特意突出的元素也是画蛇添足。这是被否决的一个结算界面原型:

图片7 结算页面线框原型
App 客户端的样式不适合 web app,网站上悬浮按钮的设计让用户感受不快,过大的面积也影响清单的查看。用户并不是任何时候都准备下单,只有在核对完自己的菜品和数量,形成支付期望后,“确认下单”才会成为他们准备点击的对象。
结语
对动机的挖掘并不是非黑即白的单选项。在低保真原型测试的支持下,通过动机把握,确定产品哪些元素是有益的,哪些元素是无益的,最终形成效果显著的产品方案,获得品质和效率上的双赢。
感谢李永伦对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。




