一个新的开源项目将 React Native 引入了 Apple Vision Pro 平台,允许移动开发人员为这款混合现实头显设备开发应用。
理论上来说,现有的移动应用应该是可以迁移到 Apple Vision Pro 的 visionOS 操作系统上的。
Michał Pierzchała 在最近的一期 React Native 播客中估计,毕竟 visionOS 系统有多达 80-90%(甚至更多)的代码与 iOS 是相同的。Pierzchałan 是软件工程咨询公司 CallStack 的技术主管。负责该项目的 CallStack 软件工程师 Oskar Kwaśniewski 解释道,两大系统的基础都是 UIKit。
不过,当 CallStack 与 Rebecker Specialties 的创始人 Matt Hargett 合作为 Vision Pro 开发一个 React Native 应用时,他们发现没办法在 visionOS 上使用这个框架。因此 CallStack 决定创建一个 React Native 的分支。通过这个分支,CallStack 构建了一个新的开源树外平台,可以支持 visionOS 操作系统。它允许开发人员将应用程序移植到到 Vision Pro 头显上,并完全支持这个平台的 SDK。
“Apple Vision Pro 最显著的特点当然是这种沉浸式空间了,在这个空间中可以有几个并排排列的应用,”这个分支的开发者 Kwaśniewski 告诉 The New Stack。“这就是我们将为 React Native 带来的愿景,让用户可以轻松移植他们的应用,并充分利用 Apple Vision Pro 用户的虚拟空间。”
VisionOS 开发的特殊之处
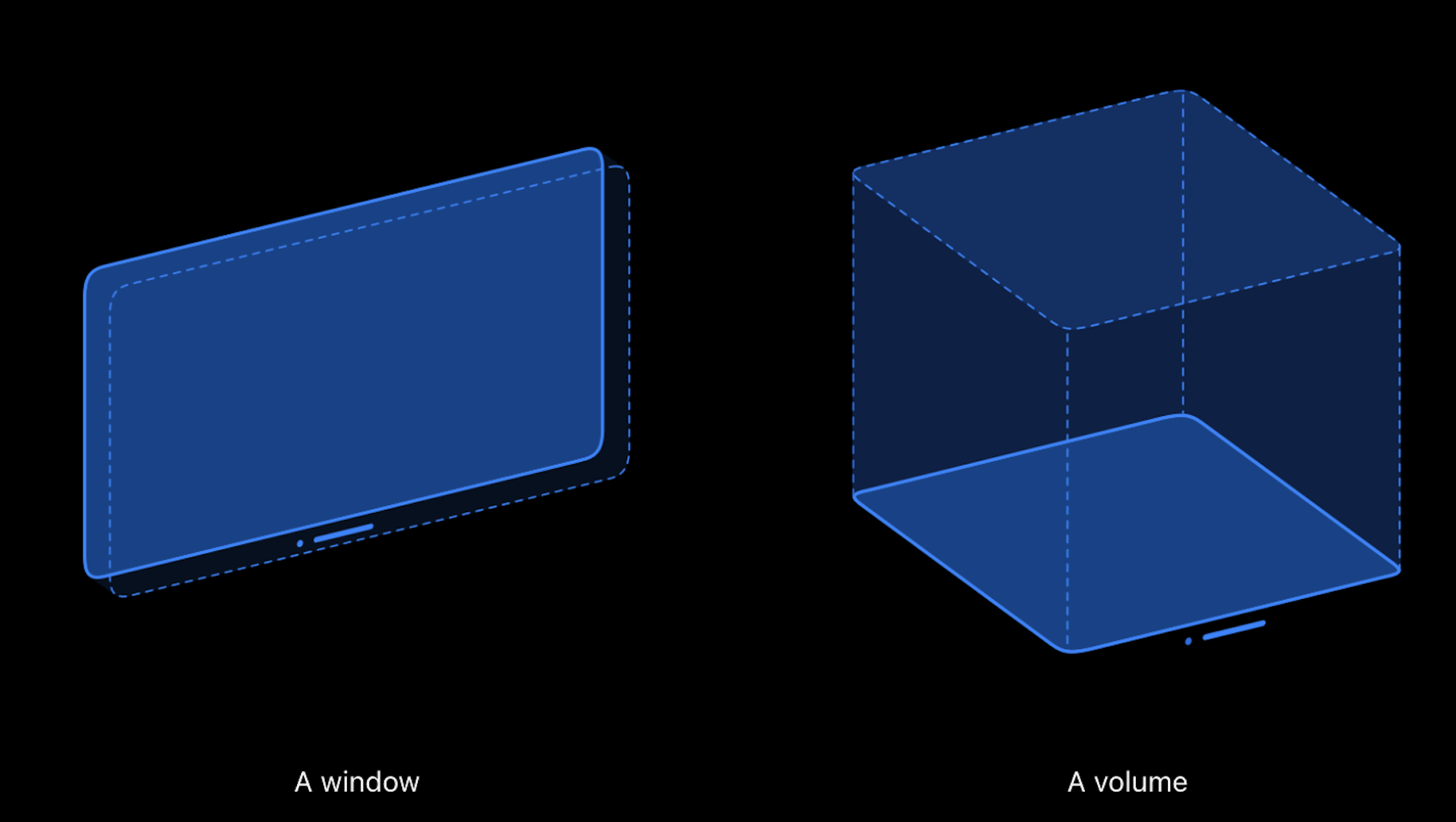
我们可以将 VisionOS 看作具有三种类型空间内容的平台,这三种类型分别是:窗口、3D 体和空间。窗口是包含传统视图和控件的矩形框,并且可以包含一些 3D 内容。三维体更像是一个大立方体,可以向用户展示能够从任何角度观看的 3D 体验。空间就是剩下的所有内容。默认情况下,应用会启动到共享空间,它们并排排布,就像桌面上的多个应用一样。

窗口和三维体,来自苹果的 visionOS 页面。
“应用程序可以使用窗口和三维体来显示内容,并且用户可以将这些元素放到他们喜欢的任何位置上,”Apple VisionOS 网站是这样解释的。“为了获得更身临其境的体验,一个应用可以打开一个专用的完整空间,其中只会显示该应用的内容。在这个完整空间内,应用程序可以使用窗口和三维体创建无限的 3D 内容,打开通往不同世界的门户,甚至让人们完全沉浸在环境中。”
Apple Vision Pro 是一款混合现实或扩展现实头显,而不是虚拟现实(提供完全身临其境的体验)设备。混合现实更像是一个虚拟叠加层,它允许用户与周围环境交互。Kwaśniewski 和 Pierzchałan 在播客中分享道,这款头显允许用户使用手、声音和眼睛来导航内容,所有这些都由系统层处理,不需要开发人员编程。
Vision Pro 还是很难买——截至 1 月份的播客播出时,CallStack 还在等待产品发售——所以 Kwaśniewski 只能在模拟器上开发,但他表示,这个操作系统将高亮显示用户查看的位置并选择元素,然后可以通过手指动作来控制——就像点击触控板一样。
替代方案
Kwaśniewski 表示,他们的团队确实考虑了 Flutter 这个可能的选项,但最终选择了 React Native,因为后者是更成熟的框架,在 Apple App Store 和 Google Play 内发布的实际应用中所占的份额更大。他补充说,React Native 平台将允许这些开发人员将他们的移动应用扩展到 visionOS 上。
NativeScript 是创建 VisionPro 应用的另一种选择。它为包括 React、Angular 和 Svelte 在内的多个 JavaScript 框架提供了 VisionOS 支持,允许开发人员将 JavaScript 与苹果的 SwiftUI 结合使用。但与之相比,React Native 更容易使用、速度更快,Pierzchałan 说。
构建树外平台
Kwaśniewski 将 Vision OS 的 React Native 分支与微软 Windows 的 React Native 分支做了比较。
“它允许你复用自己之前用流行的 JavaScript 所编写的代码库,并运行在 macOS 和 Windows 上,我们还允许它在 visionOS 上运行,”他说。
他补充说,在构建 React Native visionOS 框架时,团队利用了另一个框架 SwiftUI 来弥合 React Native 和 Vision Pro 在视觉展示方面之间的差距。
团队发现不可能,甚至没有必要迁移所有的 React Native 代码。例如,有些 API 在 Vision Pro 上就没有意义。
“检索当前用户屏幕信息的 API 对于这个平台来说没有意义,因为屏幕距离我们的眼睛只有一厘米,我们无法访问用户正在查看的屏幕;但对于视觉展示来说,我们使用窗口来显示内容,”他说。 “这就是为什么大多数库的开发和维护人员需要解决一些常见问题,才能让他们的库跑在这个平台上。”
只有使用原生代码的库才需要迁移;根据 Kwaśniewski 一月份发布的一篇详细介绍如何迁移库的帖子来看,纯 JavaScript 库会是开箱即用的。当然,这个框架设计出来就是为了解决这方面的一些挑战的。Kwaśniewski 主动表示,希望迁移自己库的开发人员都可以向他寻求帮助。
另外,文章中提到的播客为“React Native for Apple Vision Pro and visionOS | The React Native Show Podcast”,可以直接访问这期播客的官网 https://www.callstack.com/podcasts/react-native-for-apple-vision-pro-and-visionos
原文链接:https://thenewstack.io/react-native-fork-supports-development-on-apple-vision-pro/





