
一、背景
刚过去的 618,京东销量 GMV 超 3000 亿。
(1)从用户在京东 app、小程序、网页端下单、支付,到最终大屏上 GMV 和订单量实时累加,这中间究竟发生了什么呢?
(2)如何才能做到,用户下单,大屏上能够实时统计呢?
(3)从用户下单,到最终支付完成,后来又取消了这笔订单,大屏上 GMV 和订单量的总值如何做到既要保证极高的时效性,又要保证较高的准确性呢?

二、系统整体架构
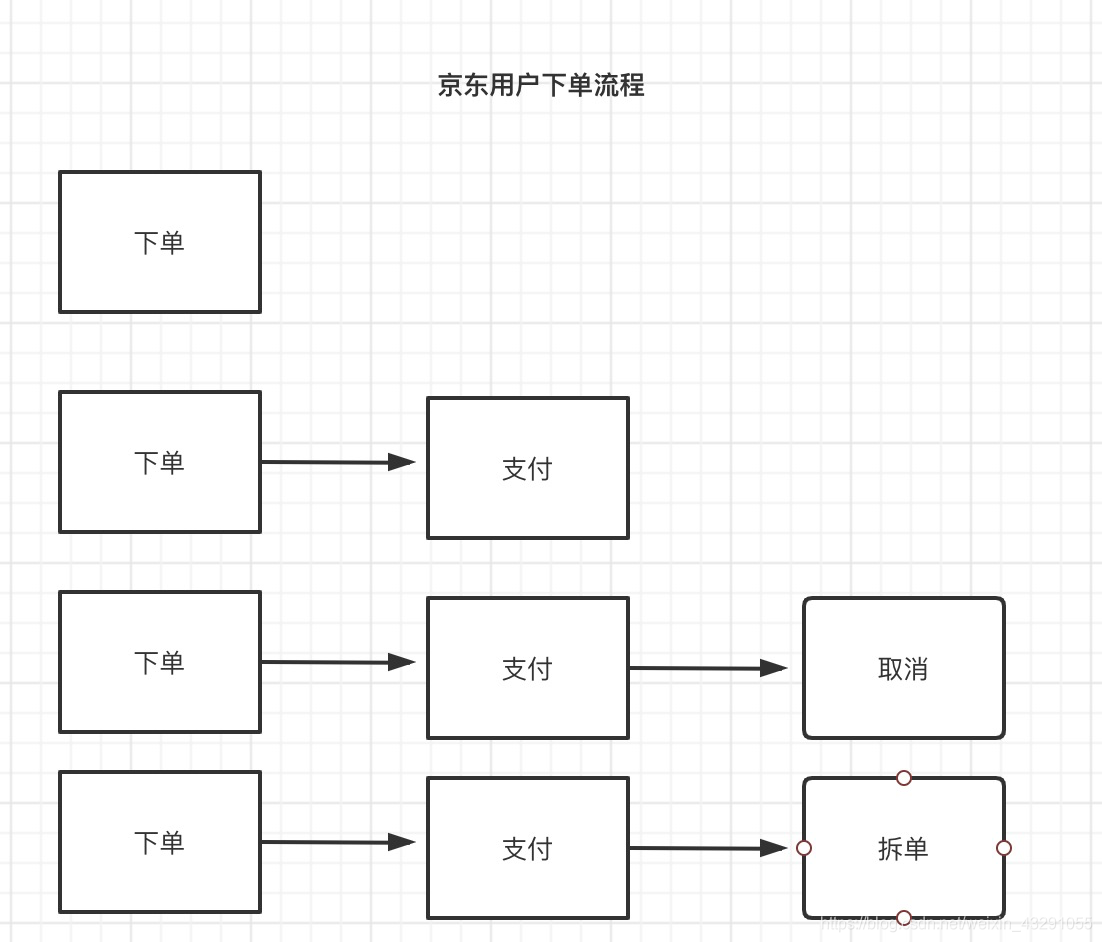
(1)业务流程梳理:
用户在京东上购物,可能会经过以下几种流程,用户下单、支付订单、取消订单、订单拆单(由于商品在不同的仓库等原因)

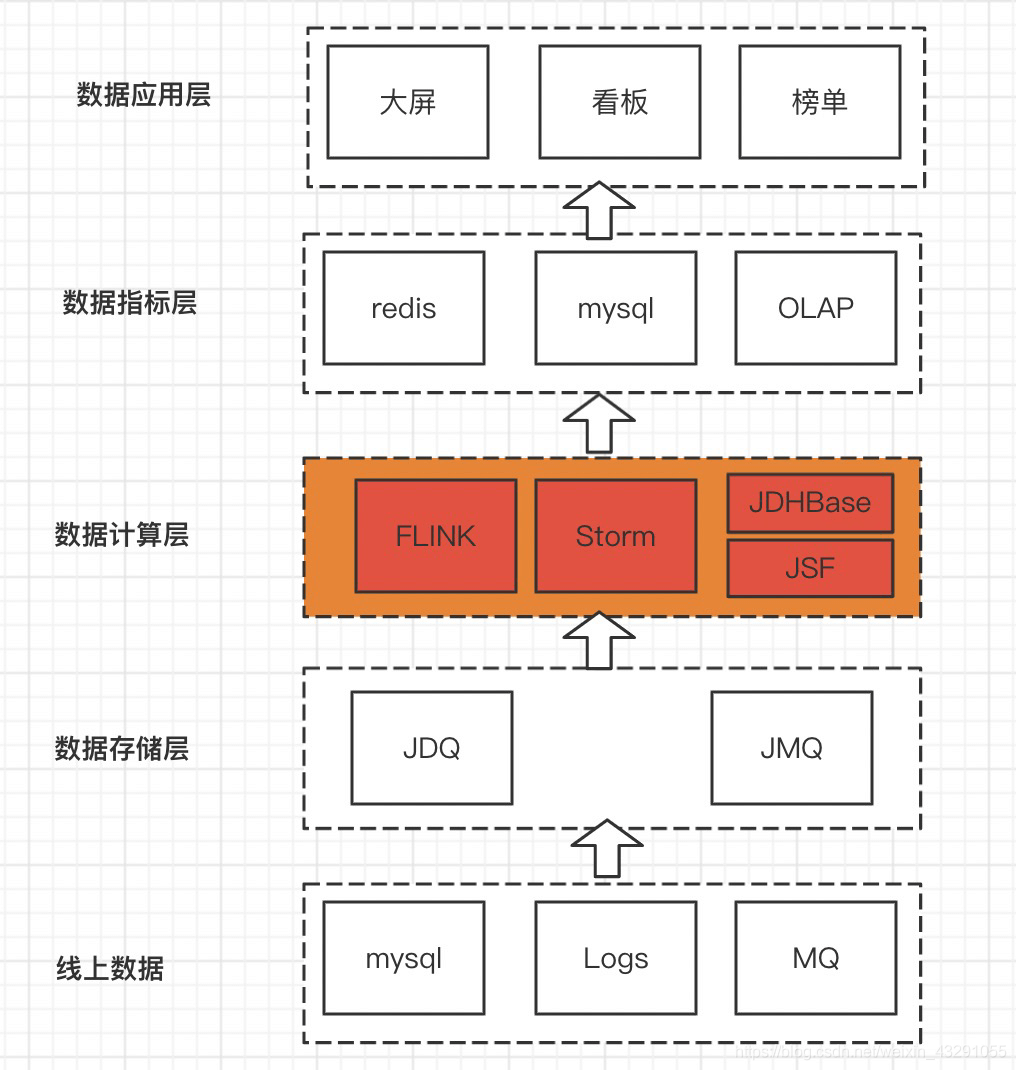
(2)大屏整体系统架构
从线上 mysql binlog、日志、MQ 消息接入(线上数据),存储在 JDQ、JMQ 当中(数据存储层),通过实时计算组件 Flink、Storm 等进行实时计算,关联维表数据以及调用线上接口服务 JSF 进行维度信息关联(实时计算层),最后将计算指标存储在 redis、mysql 中,或者将明细数据写入 OLAP 当中(数据指标层)。最后对外提供服务或者应用,包括:大屏、看板、销量榜单排行等等。
系统整体架构图参照下图:

(3)实际线上业务遇到的问题
a、数据倾斜、redis 数据热点?
redis 探针解决数据热点问题,对热点 key 进行 hash
b、如果做到精确一次?
采用幂等来进行保证一次的。
c、Flink 背压、Flink 调优
增加并发度、优化程序代码、调整 slot、避免频繁调线上 JSF 服务增加缓存
d、数据延迟(订单取消比订单下单先到达)
将所有消息进行存储 JDHBase,进行关联,构造宽表,下游业务进行判断
e、高可用保障
主备集群,异地容灾
f、数据质量、数据准确性保障
数据质量告警配置、离线实时数据校验
g、大促压测
h、监控、告警
任务失败监控、消息挤压的监控
m、高时效性
Flink 低延迟计算引擎
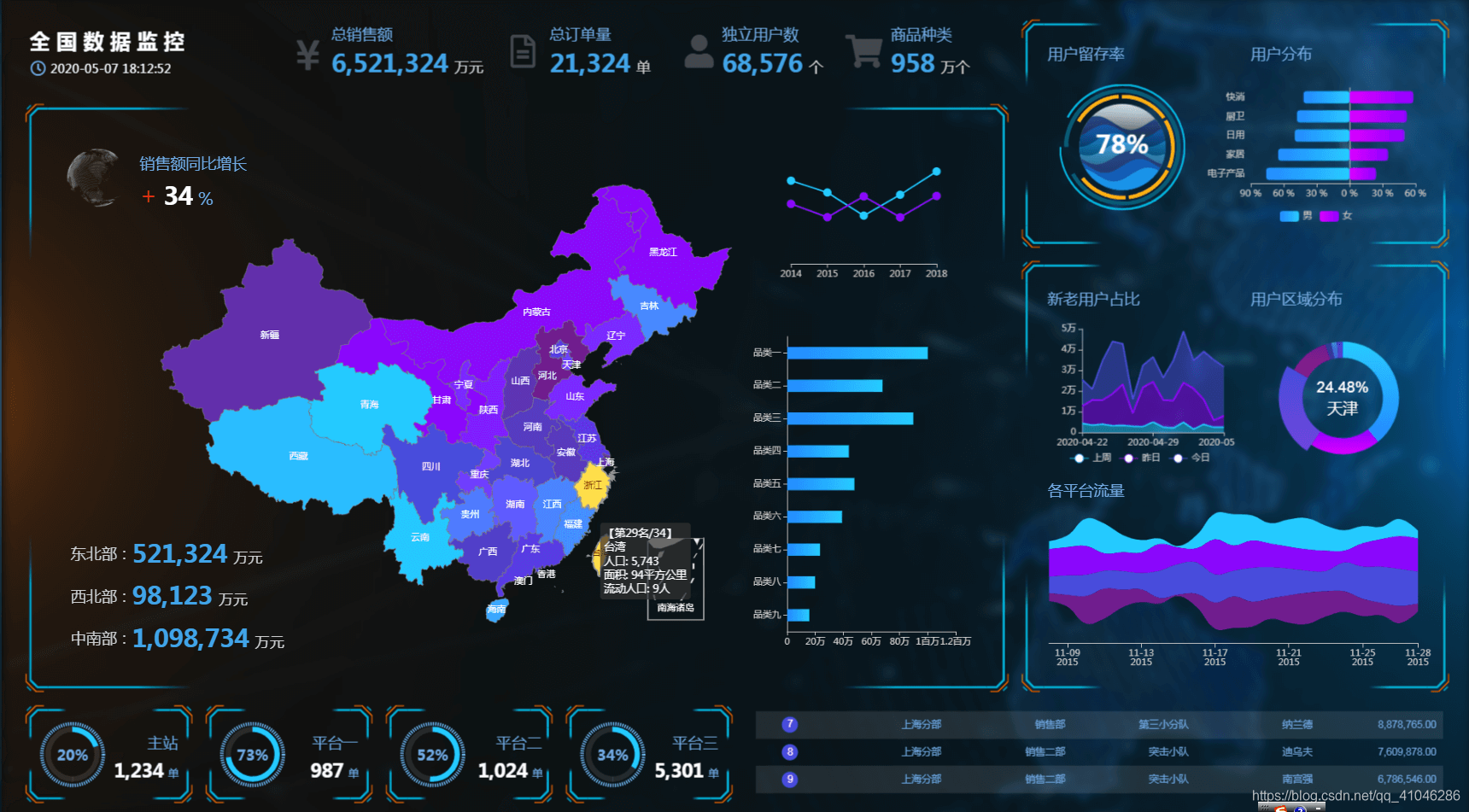
(4)数据大屏可视化
目前现有的数据可视化大屏解决方案有:阿里云(DataV)、网易有数(EasyScreen)、腾讯云(腾讯云图)、百度 Sugar、京东城市莫奈可视化平台

三、总结
本文讲述了京东 618 实时数据大屏,从用户下单到最终大屏指标计算,呈现给用户。对当中整个流程进行了详细的阐述,以及在开发过程中遇到的问题也进行详细的描述。希望能给搭建大屏的读者提供一个思路。
作者简介:
诸葛子房,曾供职于京东,现就职于 BAT,在大数据领域有多年实践经验,欢迎加微信:zhugezifang001 交流











评论 2 条评论