在 2025 年华为开发者大会(HDC)上,知名音频平台蜻蜓 FM 作为鸿蒙生态的重要共建伙伴,深入分享了其应用在华为 Pura X 设备上的适配实践。此次高效、高质量的多端适配,离不开 HarmonyOS“一次开发,多端部署”这一核心技术理念的有力支撑。
最佳实践专区内容概览
最佳实践专区分为一多专区和设备场景专区。一多专区聚焦“一次开发,多端部署”,通过“多设备界面开发”和“多设备功能开发”两大板块,帮助开发者高效解决跨设备适配问题。“多设备界面开发”解析常见场景下的布局与适配难题,“多设备功能开发”则提供多领域从设计到实现的完整方案。
设备场景专区则针对不同设备的适配痛点,提供按设备类型和问题场景划分的精准解决方案,助力开发者高效应对技术挑战。
应用适配 Pura X 设备实践案例
Pura X 是华为推出的业界首款“阔折叠”旗舰折叠手机,其机身外型上匹配有一块 16:10 比例的矮胖内屏(展开态)和一块 1:1 比例的方形外屏(折叠态)。针对 Pura X 外屏显示特点,《Pura X 外屏开发实践》提供了滑动沉浸式浏览的适配指导,以及响应式分布能力适配指南。
1. 滑动沉浸式浏览
Pura X 外屏滑动沉浸式浏览的设计形式,有助于用户更专注于内容本身:当用户向上滑动屏幕,可临时隐藏标题栏、页签栏等界面元素,实现全屏浏览;向下滑动时,页面元素通过动画效果重新显示,显著提升了外屏浏览效率。

图:滑动沉浸式浏览
目前,小红书、蜻蜓 FM 等应用已依据 HarmonyOS 开发者官网一多专区及设备场景专区的最佳实践,实现了 Pura X 设备外屏的沉浸式浏览功能。

图:小红书滑动沉浸式浏览

图:蜻蜓 FM 滑动沉浸式浏览
2. 响应式布局
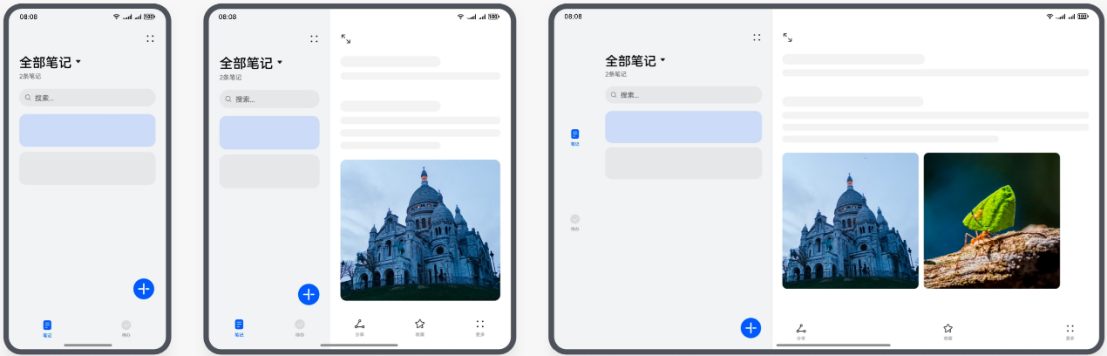
随着 HarmonyOS 生态拓展,终端设备形态多样化,响应式布局使得应用页面布局在一套代码中能够适配不同屏幕尺寸、方向。响应式布局的核心思想是页面根据不同屏幕尺寸自动调整布局,提供更舒适的界面和更好的用户体验。

图:响应式布局页面的效果图
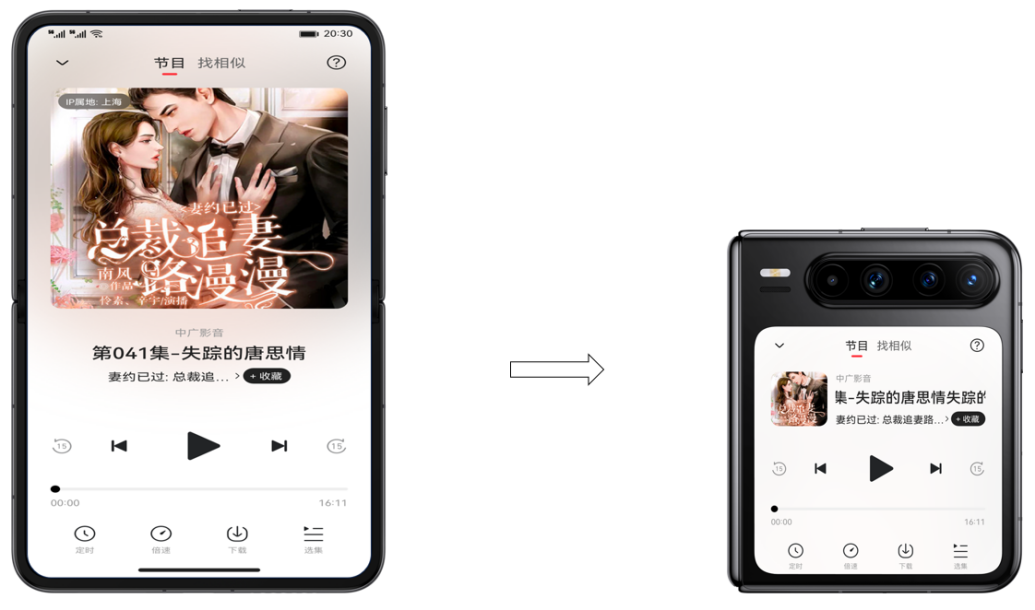
目前,蜻蜓 FM 等应用已依据 HarmonyOS 开发者官网一多专区的最佳实践,完成了对 Pura X 设备的响应式布局适配。如下图所示,采用挪移布局结合页面响应式能力,当 Pura X 为折叠态时,图片等比例缩小,图片和文字布局从上下结构切换为左右结构。

图 蜻蜓 FM 播放页响应式布局适配
即刻体验
最佳实践已上线华为 HarmonyOS 开发者官网,开发者可进入“HarmonyOS 开发者官网”搜索《Pura X 外屏开发实践》快速获取技术文档、示例代码及实战案例,快速打造优质的 HarmonyOS 一多应用。
更多最佳实践案例与文档,请访问 HarmonyOS 开发者官网。





