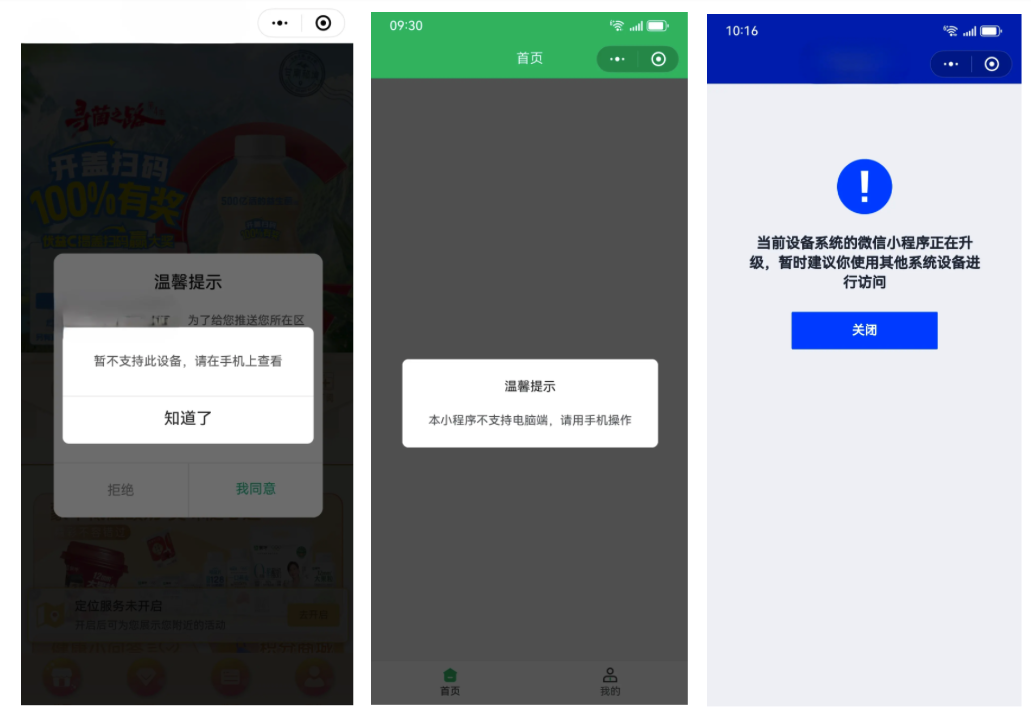
最近是否有人反馈微信小程序不可用或者界面异常,比如:

而开发者可能比较困惑,我的代码一直都没有更新过,为什么最近突然这么多报障的了?
其实很有可能反馈者使用的是华为新的鸿蒙操作系统,
华为的 HarmonyOS 5 自从 24 年 9 月开启商用后,发展极为迅速,尤其是 25 年 3 月的 Pura X 以及 5 月底的 Nova 14 系列发布后,用户量增长迅速,预计现有使用者过千万,微信小程序作为基础使用,必不可少,另外,华为新鸿蒙系统基本都在华为高端手机上才适配,这部分用户本身也是相对高价值用户,因此,小程序业主也比较关注这部分用户,作为开发者,需要提早做兼容,避免后续舆情和紧急修复。
本文针对鸿蒙上的小程序常见的一些问题适配,做下分享,大部分开发者可能就改几行代码(微信小程序本身就是类 OS 系统,本身就是跨端),就能完成适配。(微信开发者官网提示说明)
1. platform 支持问题
小程序开发者习惯针对不同的平台做不同的策略处理,比如,区分 andorid, ios , windows, 那么在新增一个 OS 系统 HarmonyOS 的时候,可能就让程序不可用。
举例(错误代码):
wx.getSystemInfo({
success: function (t) {
var p = t.platform;
this.isMobile = "android" === p || "ios" === p;
}
fail: function (t) {
this.isMobile = 0;
}
})
举例(错误代码):
var p = wx.getSystemInfoSync();
var num = {
devtools: 44,
ios: 40, // IOS平台
android: 48 // android平台
} [p.platform],
this.someting.set(num);
建议修改代码(平台判断时,需要增加鸿蒙平台的识别):
wx.getSystemInfo({
success: function (t) {
var p = t.platform;
this.isMobile = "android" === p || "ios" === p || "ohos" === p;
}
fail: function (t) {
this.isMobile = 0;
}
})
建议修改代码(业务适配时,增加鸿蒙平台的处理):
var p = wx.getSystemInfoSync();
var num = {
devtools: 44,
ios: 40,
android: 48,
ohos: 48,
} [p.platform],
this.someting.set(num);
快速排查建议:
针对此类问题,建议在代码中搜索调用 getSystemInfoSync /getSystemInfo/getDeviceInfo 的地方,看看相关逻辑是否只处理 IOS/android, 如果存在上述问题,建议优先加入 OHOS 分支,尝试让代码走 android 分支即可。
2. UserAgent 支持问题
部分微信小程序开发者会使用 UA 的系统版本/XWEB 等描述进行策略区分,导致小程序在新增 HarmonyOS 的环境,代码走入异常分支。
举例:android 和 HarmonyOS 的 UA 参考
HarmonyOS Next 微信的 UA(微信 1.0.6.41 版本测试):
Mozilla/5.0 (Phone; ***OpenHarmony 5.0***) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36 ***ArkWeb***/4.1.6.1 Mobile MicroMessenger/8.0.6.41(0xf3100629) Weixin NetType/4G Lang uage/zh_CN MiniProgramEnv/ohos MMWE BID/8794 MMWEBSDK/202504030004X WEB/1140209
Android 系统微信中的 UA:
Mozilla/5.0 (Linux; ***Android 12***; ALT-AL10 Build/HUAWEIALT-AL10; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/130.0.6723.103 Mobile Safari/537.36 ***XWEB***/1300149 MMWEBSDK/20241103 MMWEBID/6593 MicroMessenger/8.0.54.2760(0x2800363F) WeChat/arm64 Weixin NetType/WIFI Language/zh_CN ABI/arm64
如何适配:
1. 针对是否是移动端的设备,需要增加检测是否包含 OpenHarmony 的判断。
2. 其他针对 UA 返回值里面的字符串匹配,建议要区分 OpenHarmony 的平台,比如,ArkWeb/XWEB.
举例(错误代码):
function isMobile() {
var e = navigator.userAgent.toLowerCase();
return /Android|webos|iPhone|iPod|BlackBerry/i.test(e) ? !0 : 0; // 小程序只在移动端支持
}
建议修改代码(平台判断时,需要增加鸿蒙平台的识别):
function isMobile() {
var e = navigator.userAgent.toLowerCase();
return /Android|webos|iPhone|iPod|BlackBerry|OpenHarmony/i.test(e) ? !0 : 0; // 移动端新增openHarmony支持
}
快速排查建议:
针对此类问题,建议在代码中搜索调用 navigator.userAgent 的地方,看看相关逻辑是否未考虑 HarmonyOS 的逻辑, 如果存在上述问题,建议优先加入 OHOS 分支,尝试让代码走 android 分支即可。
3. 其他问题
作者在开发中也遇到一些其他问题,比如,鸿蒙上微信小程序的支持 API 还不完善,导致个别功能受阻,
可以去官网看最新的 API 列表中:https://developers.weixin.qq.com/miniprogram/dev/api/
找到希望使用的 API 以后,在看这里可以确认当前是否支持鸿蒙:

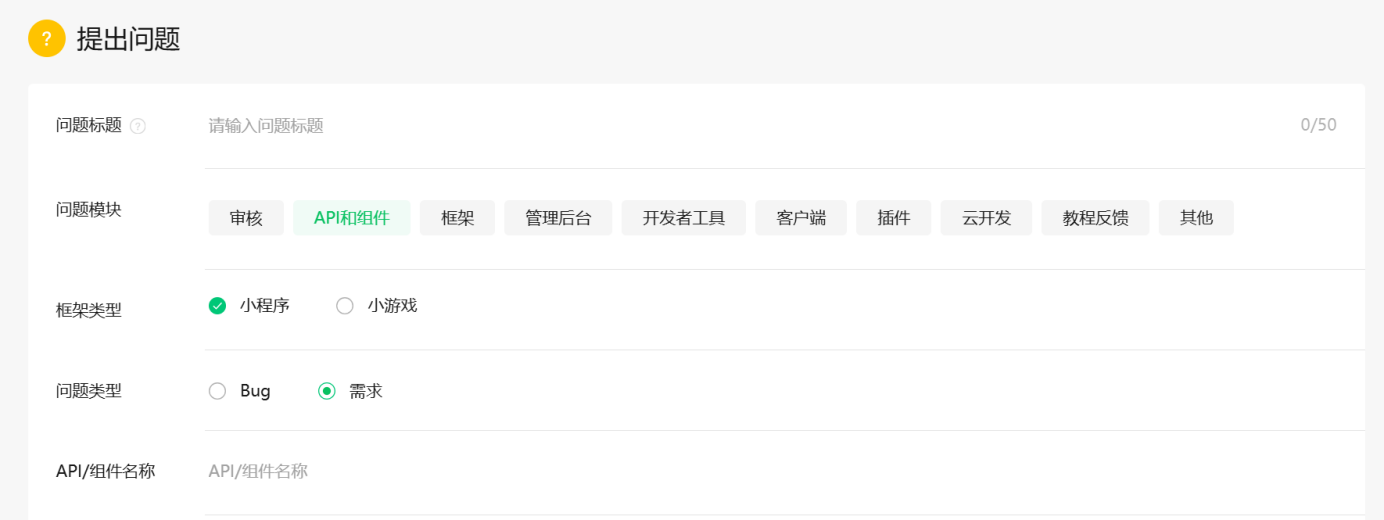
遇到尚未支持的 API,可以通过这里向微信小程序官方进行反馈:
https://developers.weixin.qq.com/community/blog/create/1

好在微信现在更新挺快的,基本上 1 个月好几个内测版本更新,应该是在快速补齐能力,建议小程序开发者可以定期 1-2 周查看下需要的 API 是否已支持。
4. 参考文档
鸿蒙 OS 适配指南:developers.weixin.qq.com/miniprogram…





