Rasmus Andersson 发布了markdown-wasm,一种从 C 语言移植到 WebAssembly 的 Markdown 解析器,速度非常快。在一次基准测试中,markdown-wasm 的速度是最好的 JavaScript Markdown 解析器的两倍,而且 markdown-wasm 体积很小(压缩后只有 31KB)。
在一个基准测试中,使用 markdown-wasm 和其他流行的 Markdown 解析器(例如markdown-it、commonmark、marked和showdown)解析一系列符合 CommonMark 规范的示例Markdown文件,markdown-wasm 解析示例文件的速度是排在第二位的 markdown-it 的两倍。

(每秒聚合操作,来自markdown-wasm代码库)
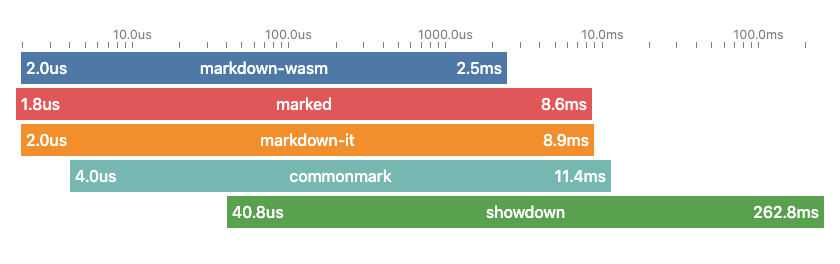
它之所以能做到这一点,似乎是因为它始终比基准测试中的其他解析器运行速度快:

(最短和最长解析时间,来自markdown-wasm代码库)
markdown-wasm 利用了MD4C,一个用 C 语言开发的符合 CommonMark 规范的 markdown 解析器。markdown-wasm 使用 wasmc 将 MD4C 移植到 WebAssembly,它可以处理 C 和 C++ WASM/JS 项目的编译、链接和打包。markdown-wasm 没有依赖项。
markdown-wasm 提供了一个parse API,它会获取 Markdown 内容(JavaScript 字符串或 UTF8 编码数据)并将其转换为 HTML(作为 JavaScript 字符串或Uint8Array返回)。可以在 Node.js 中使用 markdown-wasm,或者用 wasmc 从源代码开始构建。
markdown-wasm 通过减少处理工作量(通过更高效的算法和数据结构)、并行执行(利用多核架构)或者更快地执行计算(例如,编译而非解释、AOT 编译而非 JIT 编译)来提升性能。在对性能要求较高的场景中,开发人员通常会使用那些设计用来跨多个计算核心高效编译和执行源代码的语言(Rust、Go、C 语言等)。markdown-wasm 赶上了开发人员为了提升性能而使用编译到原生(compile-to-native)语言开发软件的大趋势,最终移植到了 WebAssembly,这样就可以在各种目标环境和运行时(例如,在浏览器中)中运行。
但性能可能并不总是最重要的。例如,markdown-it 解析器支持 JavaScript 插件扩展。这样的可扩展性促进了社区贡献和插件生态系统的发展。
开发人员可以在专门的Playground上体验“markdown-wasm”。虽然 markdown-wasm 支持数学符号(例如 $x_0$),但 Playground 却不支持。markdown-wasm 支持 CommonMark 规范指定和其他扩展提供的所有特性。
在浏览器中可以这样使用 markdown-wasm:
<script src="markdown.js"></script><script>window["markdown"].ready.then(markdown => { console.log(markdown.parse("# hello\n*world*"))})</script>在 Node.js 中可以这样使用 markdown-wasm:
const markdown = require("./dist/markdown.node.js") console.log(markdown.parse("# hello\n*world*"))markdown-wasm 采用的是 MIT 开源许可。
原文链接:Markdown-Wasm, a Very Fast Markdown Parser Written in WebAssembly





