摘要
本文是该系列的第二篇。第一篇在这编程中的典型错误(第一部分)软件开发是一项越来越普遍的工作,但是在开发的过程中,有一些错误是我们经常遇到,或者是一犯再犯的,所以 George 在本文中整理了在应用级别常见的错误。
本文最初发表于Primal Skill Programming网站,经原作者 George 授权,由 InfoQ 中文站翻译分享。
我们继续这个系列的第二篇文章,接下来我们看一下在应用程序级别应该避免哪些错误。
应用程序级别
不使用版本控制
即便你是唯一的开发人员,也要学习和使用版本控制工具,如 Git 或 Mercurial。
简而言之,如果你所编辑的文件超过了一个,那么就应该进行版本控制。
像Git这种去中心化版本控制系统的好处在于能够让你的代码库实现高可用,并且会有清晰的文件变更历史,我们可以据此进行回滚,另外这种方式还有众多的其他好处。
业界公认的事实标准代码托管服务是Github,但是你也可以使用Gitlab或者Bitbucket。
懒于写提交信息
如果你在一个团队中工作并且使用版本控制工具(参见上面所提的错误)的话,那么很重要的一点就是在开发过程中的每一步都要努力提升协作和沟通。
我看到新的开发人员(或团队的新成员)很容易犯的一个错误就是把版本控制工具当成自己的个人代码仓库,无视需要使用同一个代码仓库的其他成员,也不管如何去理解其他人的代码,尤其是代码变更。
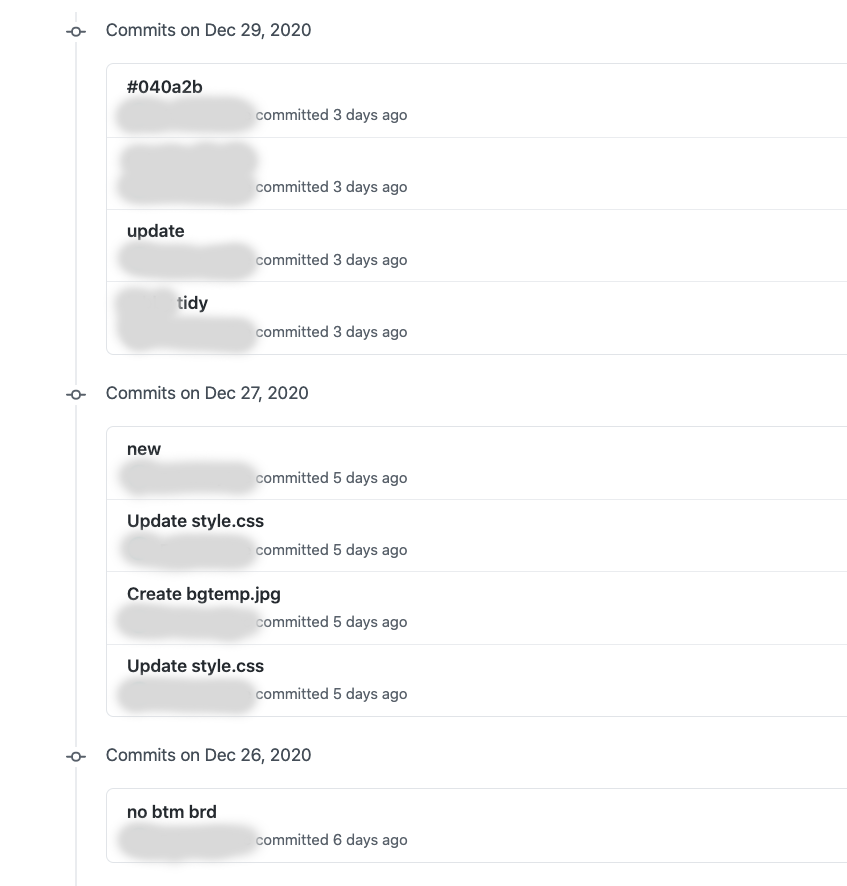
我经常看到这样的提交信息。

这种类型的提交信息并不能告诉其他的团队成员到底发生了什么代码变更。因此,团队成员需要去看文件的变化,这会导致开发时间和资源的消耗,而且这也无助于促进良好的协作和代码审查。
在代码提交之前一定要想清楚,如果必要的话,可以把相关的变更一起进行提交。
创建好的代码需要不断实践,如下的这些资源能够帮助你编写好的提交信息:
不写测试
你会说,我们没有时间写测试,对吧?从长远来看,编写测试能够从另外一个角度节省开发时间。
看起来,编写测试要耗费不少的时间,在某种程度上来讲,这是对的,但是这样做会引入更少的缺陷,从而能够为我们减少修复缺陷的时间。
编写测试一定要计算到项目时间的预估之中,项目经理应该要了解编写测试的好处。
我们有不同类型的测试策略,最流行的是单元测试。其他的测试类型包括功能测试、端到端(end-to-end,E2E)测试或集成测试。
开发人员经常会被命名惯例所困扰,“你叫它单元测试还是集成测试?不,它是功能测试!”
虽然每种测试策略都有其优点和缺点,但我的编程经验告诉我,这可能是一个不太受欢迎的观点,那就是叫它什么真的不重要,不管是单元测试、集成测试还是功能测试,至少保证要为代码中的关键部分写一些测试。
一个人可以写出很好的集成测试和无用的单元测试,反之亦然。
没有确定统一的编码风格和标准
不,代码风格不仅仅事关 tab 字符还是空格。
在团队中工作有很大的好处,同时也会有一些牺牲,其中之一可能就是你不喜欢的编码风格。
使用统一的编码风格对代码的长期保存和可维护性是很重要的,如果有一个已经建立起来的编码风格,那么团队的新成员就可以很容易地融入到一个项目中。
如果你不知道从何处着手的话,那么最好看一下别人是怎么做的,没有必要重复发明轮子。
谷歌的代码风格指南,包括从 C++到 JavaScript 的指南
AirBnB的代码风格指南,深入介绍了 JavaScript 的编码风格
PHP-FIG的编码标准,PHP-FIG 有广泛的编码风格和其他的PHP编码标准
编码约定,针对不同编程语言的广泛风格
IDE 工具能够帮你保持代码标准的约定:
ESLint,帮助修复 JavaScript 中的问题
W3C Validator,校验 HTML/CSS 代码
Prettier,一个带有自己倾向性的前端代码格式器
牛仔式编程
请看一下下面的代码:
<?phpfor ($i=1; $i <= $info['Docs']; $i++) {?><img src="/prev/<?= alphaID($args['Docs']) ?>/<?= $i ?>?en" style="max-width: 100%; max-height: 100%"><br><?php}if ($this->app->client['Domain'] == 'example.com') { ?><script src="/js/jquery-2.2.3.min.js"></script><?php} else { ?><script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script><?php}?><script type="text/javascript">$(window).on("load", function() { window.print(); parent.printLoad();});</script><?php$this->log->log([ 'Type' => 'Doc', 'Action' => 'Print', 'Relevant' => $info['UUID']]);?>……你想让别人因此而记住你吗?如果其他的开发人员看到这样的代码的话,我敢肯定他们一定想把这个作者给杀了。
牛仔式编码或者意大利面条代码指的是开发人员在写代码的时候,毫无规律性、无视编码风格(“我就把这行代码加到这里好了……”)和开发环境(“我们把这行代码加到生产环境吧……”)。
实际编写代码的过程实际上只占整个编程过程的 10%,其他的 90%是由为要解决的问题思考解决方案、安排任务、架构决策、代码审查和审计组成的。
每个开发人员必须要有一个管理框架,并在该框架下开展工作,在不同的场景下该做什么都要有明确的流程。
那么,开发人员为什么要这样做呢?主要是管理上的压力和经验,当然,懒惰也起到了一定的作用。
开发人员需要学习的是,面对一个具体的编程问题,不要凭着他们的第一感觉行事,而是要花 10 分钟的时间来真正思考他们提出的解决方案,以及它在整个项目结构中的适配程度。
关于管理上的压力,我很抱歉这么说,但这 100%是经理的错。我还没有遇到过类似这样客户,他立马就想要一个功能,但是无视在真正编码之前任何的项目管理决策。
不更新依赖
在本系列第一篇文章的“缺少维护”章节已经提到,定期的更新周期应该在每周、每两周或者至少每个月进行。
前端开发是高度动态的,流行的 JavaScript 模块(不局限于此)每天都在更新,并经常引入破坏性的变化。基于此,我们建议定期更新依赖。
定期更新也能减少缺陷和安全漏洞。尽可能地使用最新的软件包版本。
不采用防御式编程
在软件开发中,有一个术语叫做“防御式编程(defensive programming")”,根据维基百科的说法:
防御式编程是一种防御性的设计,目的是确保软件在不可预见的情况下能够继续发挥作用。防御性编程实践通常用于需要高可用性或安全性的地方。
简单地说,开发人员始终应该创建足以处理不可预知情况的程序,如第三方服务宕机、网络请求耗时过长等等。
如果一个 web 应用程序依赖于第三方 API 服务,如 Twilio,而 Twilio 宕机了,这个 web 应用程序是否能够应对这个错误呢?
如果一个请求由于某种原因耗时过长,这个应用程序是直接挂起,还是实现请求超时功能并返回错误来处理这个长时间运行的请求呢?
如果 API 返回错误,前端代码是重试请求还是直接放弃,是显示错误还是根本不显示任何东西呢?
这些问题很简单,但答案却很复杂,实现起来也更复杂。不管怎么说,软件开发者应该尽可能地练习防御式编程,以改进他们的代码。
在部署之前没有按照检查列表进行核查
开发人员经常忘记在部署前检查他们的代码,导致出现缺陷和紧急修复,以及重新部署。
在我看来,这项工作应该用 CI/CD 自动完成,但对于小项目来说,这并不一定能够实现,意义也不像大项目那么大,所以最好是手动完成它。
在 API 和前端代码方面,有两个很棒的资源我一直在使用:
结论
软件开发是一个高度动态的工作领域,它不断演化并且不断发明构建软件应用的新方法。
要成为一个好的开发人员,你没有必要成为一个超级开发者。
好的开发者首先是要保持一致,其次要努力工作。
上面介绍的这些方法主要来自于我的经验。我犯过这些错误,并把它们写下来,这样你就可以从中学到东西,你可以犯新的错误,但不要犯这些错误。
欢迎评论并分享这篇文章,如果你有任何问题,可以在Twitter上联系我。





