上一篇 Windows Container 文章中给大家介绍了如何使用 Windows Container 运行一个传统的.net 4.5 web 应用程序,当时我们使用了默认的 Visual Studio 模版创建了一个简单的项目,而且没有链接数据库。我相信使用.net 进行应用开发的程序员们一定在想,如果我有一个很老的项目,比如使用的是 asp.net mvc 3 和 sql server,那是否可以使用 Windows Container 进行部署呢?所以这次我找来了一个 2010 年的老项目,使用的是 asp.net mvc 2 和 sql server 运行,这个项目已经有 7 年之老,应该比较有代表性了。
首先我将这个项目导入到 Visual Studio 2017 中,并顺利完成了解决方案的升级,中间没有报任何的错误,现在,我需要启动一个 SQL Server 的容器来导入这个项目所使用的数据库,运行一下命令启动 Sql Express 容器。
docker run -d -p 1433:1433 -e sa_password=P2ssw0rd -e ACCEPT_EULA=Y -v c:\temp:c:\temp --name sql harbor-bj.devopshub.cn/microsoft/mssql-server-windows-express
注意这里我使用了 vol 映射将本机的 c:\temp 目录映射到容器内的 c:\temp 目录,这样我就可以将数据库文件放入这个目录,并在容器内挂接到 sql server 上面。
同样,我们使用 docker inspect 命令获取这个容器的 ip 地址:
docker inspect -f "{{ .NetworkSettings.Networks.nat.IPAddress }}" sql
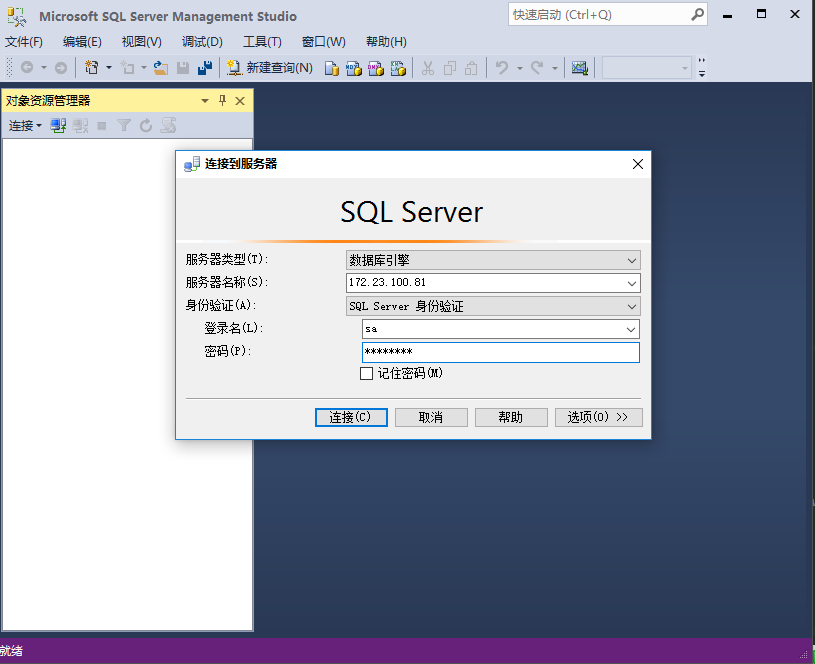
首先我们打开 SQL Server Management Studio,链接到这个容器上,这里输入以上命令获取的 ip 地址和在 docker run 命令中所指定的 sa 密码:

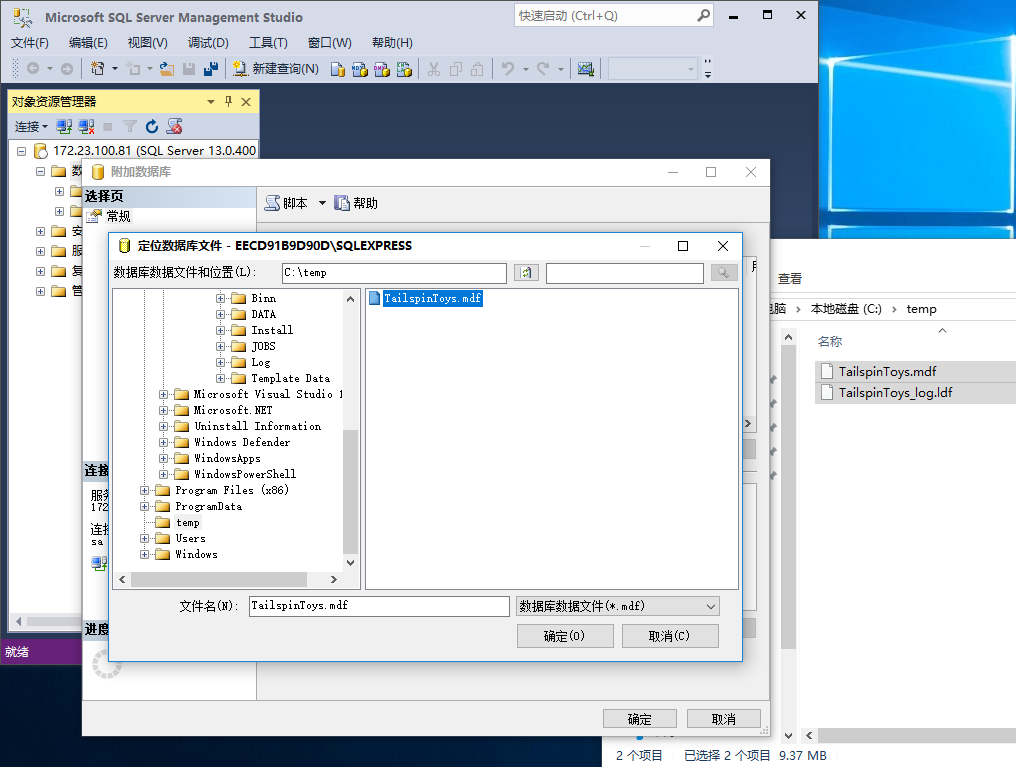
将数据库 mdf 文件复制到本地的 c:\temp 目录中,然后进行数据库挂接,注意下图中 SQL Management Studio 所访问的是容器内的目录,因为做了 vol 映射,我们可以访问在本机的 c:\temp 目录中的 mdf 文件。

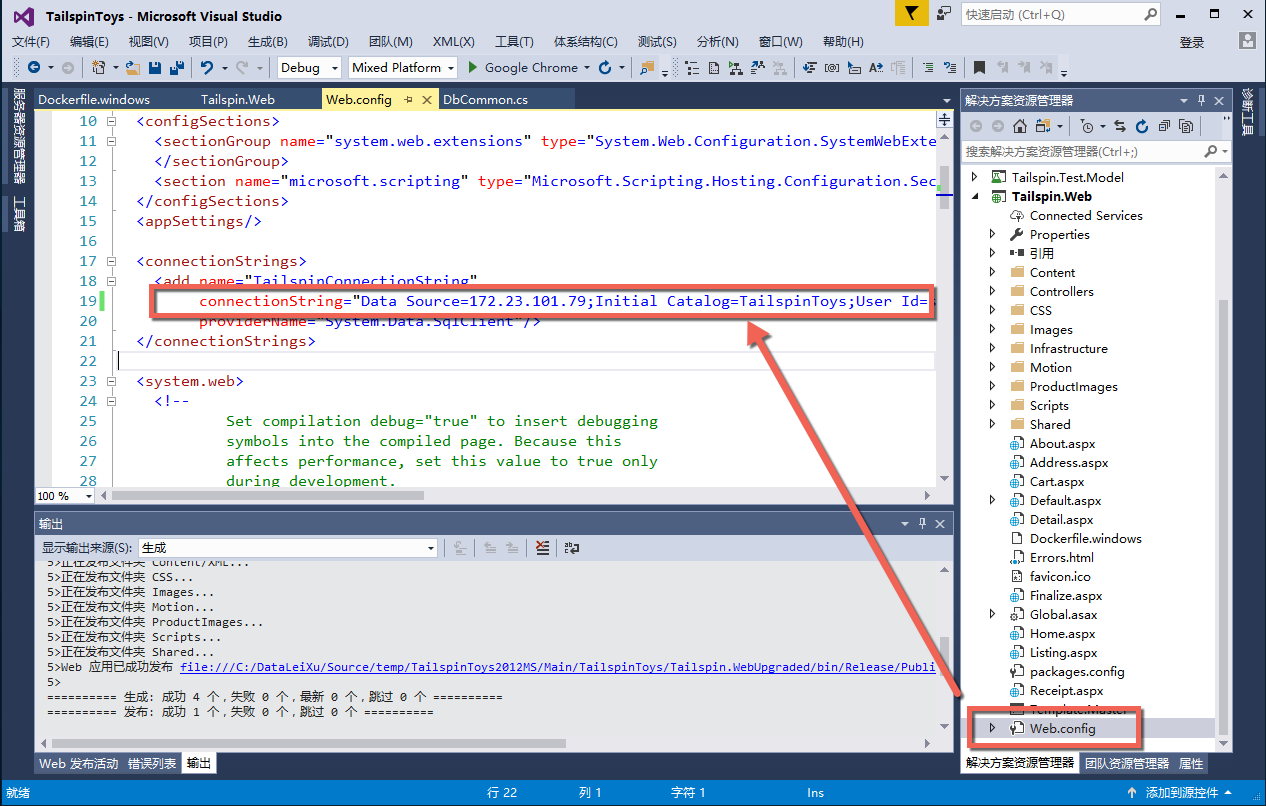
现在对我们的 asp.net mvc 2 项目中的 web.config 文件进行修改,将 ConnectionString 指向运行在容器中的 SQL Server 上面。

然后在项目中添加 Dockerfile.windows 文件:
FROM harbor-bj.devopshub.cn/microsoft/iis SHELL ["powershell"] RUN Install-WindowsFeature Net-Framework-45-ASPNET ; \ Install-WindowsFeature Web-Asp-Net45 ARG source=. WORKDIR 'c:\app' RUN Remove-Website -Name 'Default Web Site' RUN New-Website -Name 'aspnet45docker' -Port 80 \ -PhysicalPath 'c:\app' -ApplicationPool '.NET v4.5' EXPOSE 80 COPY $source .
现在我们就可以发布站点并用 docker 打包了,进入到发布完成的目录,运行命令:
docker build -f Dockerfile.windows -t tailspintoys:win-v1 .

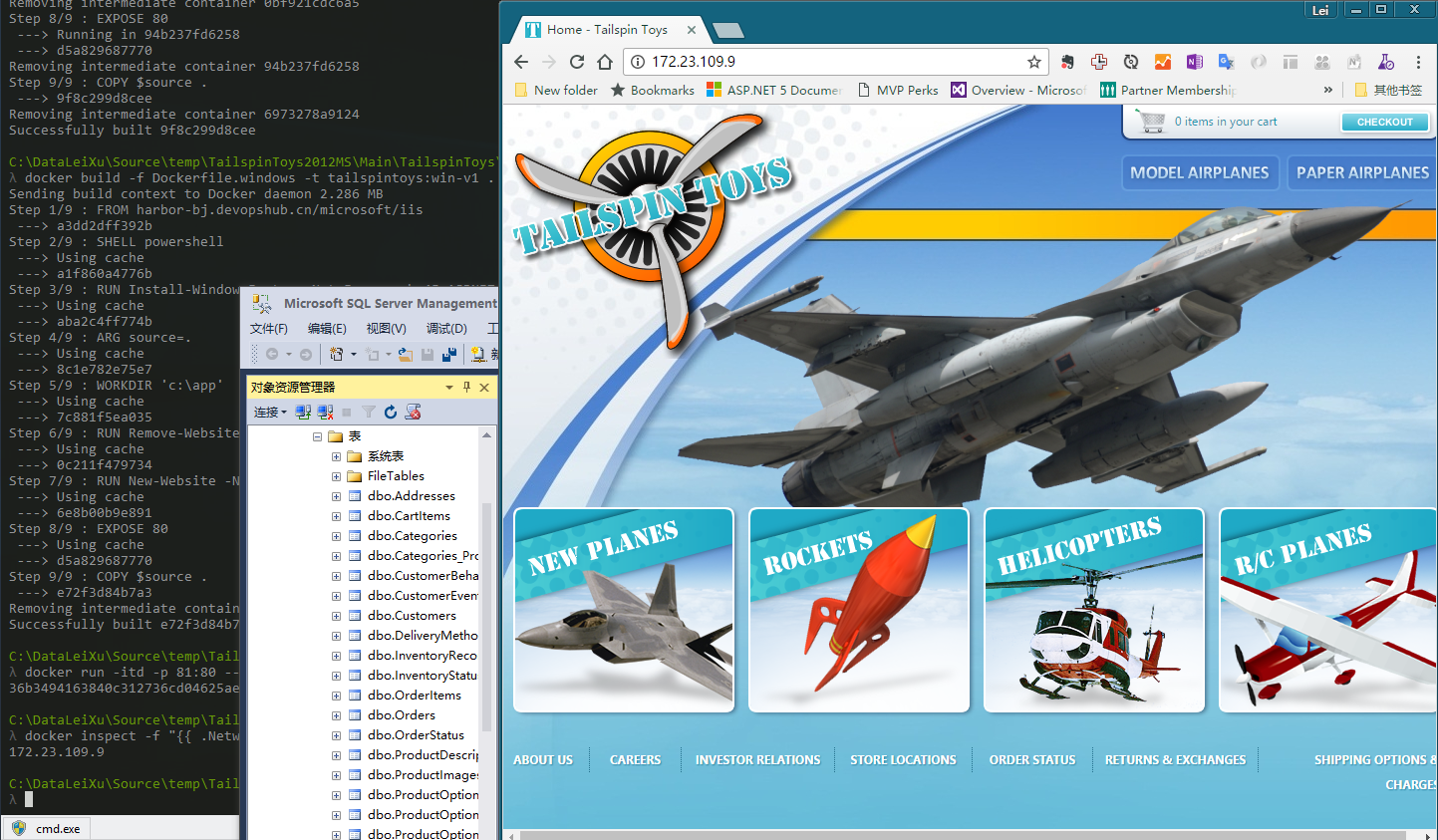
打包完成,运行并获取容器 ip 地址:
docker run -itd -p 81:80 --name tp tailspintoys:win-v1
docker inspect -f "{{ .NetworkSettings.Networks.nat.IPAddress }}" tp

这个项目的源码我已经放在了 GitHub 上,大家如果想尝试可以从以下地址获取:
https://github.com/lean-soft/TailspinToys-docker
作者简介:
徐磊:一名写了十几年代码但还没写够的程序员,微软最有价值专家(MVP)之一。1999 年,毕业于北京理工大学工业管理专业和计算机专业;2001 年,硕士毕业于 UNSW 信息工程专业。从事过网管、技术支持、网络、软件开发等工作。2004 年加入了 SSW( www.ssw.com.au );2005 年组建 SSW 中国研发中心任 Country Manager;2012 年成立独资公司 SSW LIMITED BEIJING 任 GM;2014 年创立 Lean-Soft,专注于软件工程领域的创新实践。个人博客站点: http://devopshub.cn ,微信订阅号 devopshub。




