网页渲染性能对于用户体验非常重要,V8 引擎一直在通过各种基准测试验证和优化 JavsScript。2017 年,V8 将引入真实场景度量,以更好针对真实场景进行优化。
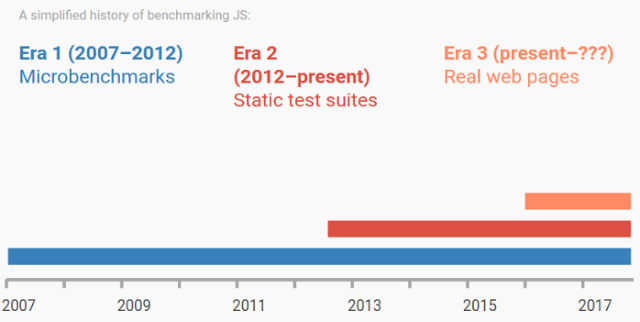
有一句老格言说得好:“有度量才有改进”。这对于 JavaScript 虚拟机来说也非常适用。对于虚拟机开发团队来说,选择一个合适的度量方式对于指导性能优化非常必要。JavaScript 度量方式从最初的微基准测试到后来的静态测试集,直到 V8 即将采用真实网页。

和其他 JavaScript 引擎类似,V8 也通过合成基准测试来度量性能指标。刚开始,引擎开发者使用诸如 SunSpider 、 Kraken 等微基准测试框架;随着浏览器市场的发展,基准测试进入了新纪元,诸如 Octane 、 JetStream 等更加大型的框架被使用,但是它们仍然属于合成基准测试引擎。
微基准和静态测试集有它们的优势:它们非常容易理解,运行方便,能够在任意浏览器中执行,容易进行对比。但它们也有很大的劣势:测试用例非常有限,难以模拟现实中众多复杂的网页;另外,基准测试需要经常变化,以满足不停进化的前端框架和前端技术;最后,基于基准测试分数的优化,对于真实用户或者前端开发者来说不一定有感知。
通过 WebPageReplay 和运行时调用状态来度量真实的网页性能
基于上述传统基准测试的缺陷,V8 团队通过加载真实网站页面来度量真实性能。最终,他们通过基于 Chrome 的组件 WebPageReplay 来录制网页请求,并按照需求进行回放。
随后,配合 WebPageReplay 组件,他们又开发了称为运行时调用状态(Runtime Call Stats)的工具,以记录不同 JavaScript 代码在执行时实际使用到的 V8 组件。有了这个工具的帮助,不仅能够让使用真实网站来测试 V8 变得更加方便,同时能够完美展示为了 V8 在执行不同 JavaScript 代码时会表现的不同。
目前,V8 团队已经使用了将近 25 个网站进行性能度量,来指导 V8 的优化。这些网站,是从 Alexa 前 100 名中,以使用 JavaScript 框架(React、Polymer、Angular、Ember 等等)、地理位置分布以及开发团队与 V8 团队有合作等因素最终挑选出来。
想要深入了解网页和运行时调用状态的测试集开发详情,请收看 BlinkOn 6 演讲:真实世界性能。读者也可以自己执行运行时调用状态工具。
和真实网页加载的区别
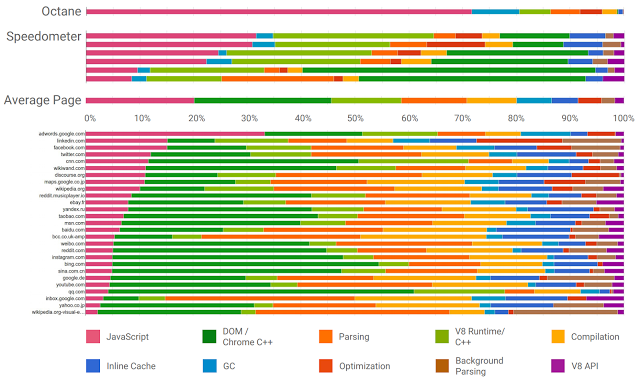
通过运行时调用状态工具,可以直观的观察到真实网站性能度量数据,并能够和传统基准测试进行比较,了解不同JavaScript 执行时V8 的内部情况。
从这些对比数据上,我们会发现性能基准测试工具Octane 和实际25 个测试网站相比差别很大。从下面的图表可以看出,Octane 的颜色区域和其他网站测试结果相差很大。当运行Octane 时,V8 的瓶颈在于JavaScript 代码执行,然而在处理真实网页时,V8 的瓶颈却是解析和编译。如此大的差别最终会导致针对V8 的优化效果不佳,甚至产生反效果。

从这个图表还能发现,相比于Octane, Speedometer 和现实数据更加接近。Speedometer 是一个 WebKit 的基准测试库,其中包含使用了 React、Angular、Ember 等框架编写的测试用例,和实际的 25 个网站获得的数据比较匹配。
最终目的:更快的 V8 引擎
在过去一年中,基于真实网站的测试集和运行时调用状态工具已经帮助 V8 有了大约 10%~20% 的性能提升。由于之前的优化主要着关注于 Chrome 的页面加载优化,2 位数的性能提升已经是个不错的成绩了。这些优化同样使得 Speedometer 性能基准测试的分数提升了 20%~30%。
这些性能的提升,对于使用现代 JavaScript 框架(或者类似模式 JavaScript 代码)的网站会有明显反应。其他一些提升,如 JavaScript 内置功能 Object.create 和 Function.prototype.bind 的优化、围绕着对象工厂模式的优化、V8 引擎的内联缓存功能实现、实时解析器优化等,对于普通JavaScript 执行性能优化也有帮助。
V8 团队将持续使用真实网站加载性能来指导 V8 引擎优化。
感谢韩婷对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




