为了进一步提供更将强大的功能,Mazilla 的工程师近期一直在努力进行原生 Firefox 开发者工具( DevTools )和 Firebug 的整合工作。Firebug 团队的领袖 Jan Honza Odvarko 近日披露了该项目的进展情况。
作为网页浏览器 Mozilla Firefox 下的一款开发类插件,Firebug 集中了HTML 查看和编辑、Javascript 控制台、网络状况监视器等多种功能,是开发JavaScript、CSS、HTML 和Ajax 的有效工具。然而,Firebug 之前一直不能和原生Firefox 开发者工具(DevTools)结合起来。最近一段时间,Mazilla 的工程师开始了把原生Firefox 开发者工具(DevTools)和Firebug 的整合工作。该项目努力把所有的Firebug 特性移植到DevTools 中,使得其兼容多进程,并支持远程调试。而且,项目努力保证从Firebug 到DevTools 的转变过程尽可能平缓和简单,不影响用户体验。接下来,本文就从 Firebug 3 以及新的插件入手介绍该项目进展。
Firebug 3
最新版的 Firebug 3 已经不是一个单独的工具,而是 DevTools 之上的一个外壳。它为 DevTools 提供了与之前版本 Firebug 相同的主题。用户可通过点击Firebug Theme选项打开主题。Firebug 3 为 DevTools 带来了 UI 和布局上的好处,并提供了经典的 Firebug 开始按钮。用户通过开始按钮或者F12快捷键即可访问开发者工具箱。
而且,新版的 Firebug 继续提供 DOM 面板和 Console 面板,分别供用户审查页面的文档对象模型和预览 XHR。
此外,整合后的工具还在 DevTools 之上重新实现了很多流行的扩展。这些扩展不仅保证了很多流行特性的使能,还为用户提供了创建新扩展的案例。
FireQuery 扩展
FireQuery 是 Firefox 中、基于 DevTools 的 jQuery 开发插件。此插件并不需要 Firebug 3,但是可以在 Fierbug 主题中使用。在其 Console 面板中,和 jQuery 数据相关联的元素会显示一个小信封。开发者点击这些图标就可以审查相应数据。而且,用户还可以利用 Console 面板中的 jQuerify 按钮来加载 jQuery 到当前页面。此外,点击 Inspector 面板中的信封图标这可以显示相关细节。
目前,用户已经可以通过 AMO 下载该扩展,并通过在线的测试页面进行尝试。
PixelPerfect 扩展
PixelPerfect 是一个允许网页开发人员和设计人员把很多半透明层覆盖在一个网页组件的 Firefox 扩展。这些层可以被用作页面和层之间的逐像素比较。用户可以通过 Firefox 中的 Pixel Perfect 开始按钮直接打开其 UI 界面,配置相关参数。目前,用户已经可以通过 AMO 下载该扩展。
导出 HAR
支持从 Network 面板中导出 HAR 已经成为浏览器内置的特性。用户只需要选择 Network 面板,并依次执行 Copy All As HAR 和 Save All As HAR 即可。该过程一般可以自动化进行。而如果用户需要为每一个加载的页面创建一个 HAR 文件,只需要设置下列选项即可:
DevToolss.netmonitor.har.enableAutoExportToFile为了提供更多的灵活性,Mozilla 推出了 HARExportTrigger 扩展。该扩展支持利用脚本来完成 HAR 的导出工作。以下就是从 Network 面板中获取 HAR 数据的示例脚本。
var options = {
token: "test",
getData: true,
};
HAR.triggerExport(options).then(result => {
console.log(result.data);
});
目前,用户已经可以通过 AMO 下载该扩展。
在服务器上使用`console.*``API
Firebug 社区开发了很多扩展来支持在服务器端使用console.*API。这样,用户就可以在浏览器中查看后端的日志文件。目前,Firefox 已经内置了该特性,无需安装其他任何扩展。用户只需要在 Console 面板中时能服务器列表中的 Log 选项即可。
该特性支持通过 HTTP 头发送日志到客户端的协议。如果这些日志是通过页面中的 JavaScript 产生,它们就可以显示在 Console 面板中。而且,有很多服务器端的库可以提供各种语言版本(NodeJS、Puby、Python、PHP、.NET 和 Java 等)的服务器端 API。
以下为服务器端记录日志的例子:
var chromelogger = require('chromelogger');
var http = require('http');
var server = http.createServer();
server.on('request', chromelogger.middleware);
server.on('request', function(req, res) {
res.chrome.log('Hello from Node.js %s', process.version);
res.end();
});
server.listen(7357);
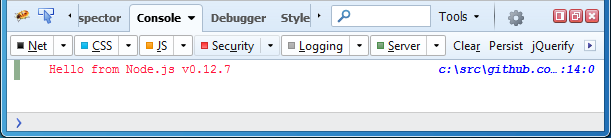
在 Console 面板中所看到的对应服务器端日志文件如下所示:

最后, Jan 表示,Firebug 和 DevTools 的合并工作已经取得一定的进展,但还有很多工作在进行。如果有用户任何意见和建议,可以直接联系 Firebug 组。该消息一经发布便引来网友热烈讨论。有网友提出目前的工具还不支持Cookie 编辑、浏览websocket 帧等,希望下一步能够有所改善。而另有网友则坚持认为Firebug 2 已经能够很好的处理调试相关的问题,对新工具表示一定的怀疑。此外,网友还对Chrome 和Firefox 的开发体验进行了比较,提出firefox 支持更加快速、轻量的开发。
感谢徐川对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们,并与我们的编辑和其他读者朋友交流(欢迎加入 InfoQ 读者交流群 (已满),InfoQ 读者交流群(#2)
(已满),InfoQ 读者交流群(#2) )。
)。




