Bogomil Shopov 和 Robert Nyman 发布了 Usersnap Console Recorder ,该套件用于 web 项目可视化标注式的交流(通过截屏)。
针对最终用户缺乏缺陷跟踪技术和经验这样的特点,Usersnap 将目标定为让用户能够以可视化的方式直接在浏览器中轻松地报告缺陷。为此,控制台对 JavaScript 错误进行了记录,以向修复缺陷的负责人提供所有必需的信息,包括 console.log 信息和元信息。
在《 JavaScript Error- and XHR Log Recording With Every Bug Report 》这篇文章中,Shopov 说:
每个错误或日志包括一个与网络时间协议(NTP)同步的时间戳,完整的信息包括 JavaScript 源文件和行号,你可能已经对 Firebug 的开发者控制台有所了解了,它格式与之是比较类似的。
每个由 console.log、console.info、console.warn 或者 console.error 发布的调试日志都已经得到恰当地格式化(包括递归对象或数组的格式化和浏览)。
Shopov 接着举了一个例子:
在页面滚动时,可以通过使用一个固定元素的 top 属性让其他的元素与之保持对齐。然而,由于标签重写了,元素#inexistent 已经不存在了。这就导致 offset() 方法返回 null,属性 top 也就不能再访问了:
function clicky() { console.info("Accessing a property of an undefined object"); console.log("calculating scroll top %d", $('#inexistent').offset().top); };
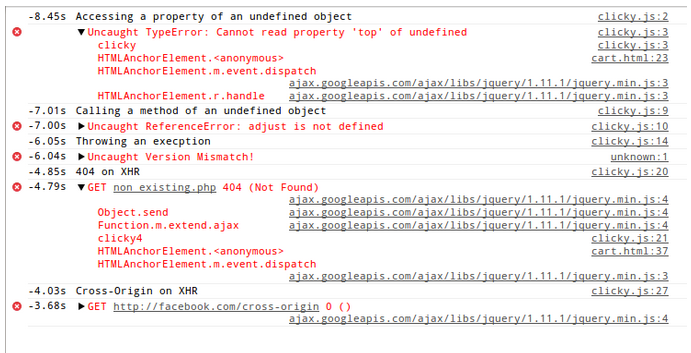
Usersnap Console Recorder 的 JavaScript 日志会显示如下内容:

JavaScript 社区对这款控制台有各种不同的反应。在 Reddit 上对 Usersnap(缺陷报告的圣杯)的讨论中,用户 workaholicanonymous 对之大加赞赏,说道:
毫不夸张地说,我今天上午正在思考这些东西的开发呢。说真的,谢谢你们。
但在 Reddit 上的其他地方,在对 Web 开发者的强力王国。耶酥受难日的解读! 的讨论中,一些用户还不太清楚 Usersnap 的控制台提供的好处。用户 X1R0n 评论说:
你用免费的 Google Analytics( http://davidwalsh.name/track-errors-google-analytics )也能实现同样的效果。
Usersnap 的共同创立者 Gregor Dorfbauer 回复了不同的意见,说:
那实际上没有什么可比性。Google Analytics 解决方案只是收集随机的 JavaScript 错误和 jQuery 的 XHR。
你看不到用户的完整会话,正如你要在用户的浏览器上打开开发者控制台,根本不要想“看过去的信息”。它和浏览器的完整截屏配合在一起使用可以很轻松地再现和解决问题。
还有些人担心隐私问题。用户 codepsycho 说:
我本人是不会用它的,我的项目工作受保密协议的约束(所以实际上 Usersnap 保存所有的截屏并不是太理想的方式)
Shopov 向 InfoQ 回应了这个疑问,说:
虽然我们把截屏存放在了我们的服务器上,但它们会得到充分的保护。如果客户端有安全方面的需要,我们会通过以安全通道传送的方式去集成合作伙伴(比如 Trello、Kanbanize、Basecamp)甚至是客户的服务。我们可以保证只让客户能够看到这些截屏和数据,除了客户其他人谁都看不到。
客户也可以在任何时间要求删除所有的截屏:我们尊重我们的客户以及访问者的隐私。
Usersnap 与开源社区是一种开放的关系,并为开源项目提供免费的许可证。Shopov 说,Usersnap 团队也非常有兴趣从InfoQ 的用户这里得到反馈意见,很希望听你们谈谈Usersnap 如何使你们的生活变得更加的便利,如何使你们的工作变得更加的高效,如何使你们可以快乐地享受工作。
查看英文原文: JavaScript Error Recorder Lets Users Report Bugs in Browser




