强大的用户体验Silverlighth 具有强大的用户体验及用户交互性,可以提供给使用者绚丽完美的效果,整个体验都是以用户为中心、以人为本,着重于研究用户情感,也就是互动过程中的瞬间用户体验,并将这一理念贯穿在一切设计、创新的过程当中。Silverlight 以产品吻合用户的需求、简洁明了的操作、友好的用户界面、有吸引力的视觉设计,创造出以用户黏度为首要体验的设计目标。
我们一起来看看中国人寿及中国人保在 Silverlight 领域中的用户体验案例:
中国人寿养老金精算咨询系统(PACS)系统登录界面以黑色渐变为背景,以中国人寿的绿色为跳跃色,突出登录控件,让用户可以很快定位主体功能。

图 1 中国人寿养老金精算咨询系统(PACS)——登录界面
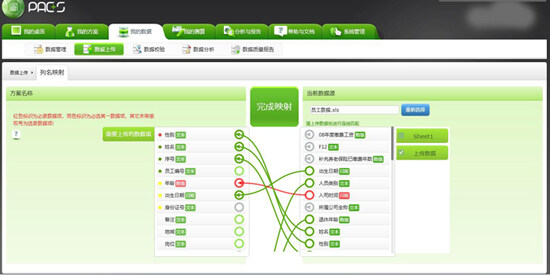
在数据映射功能中采用二次贝塞尔曲线,以动画形式进行数据项关联,可以增加使用过程中的趣味性,当数据项类型不匹配时采用高亮色主动提示方式,使用户在拖拽时避免了错误的发生。

图 2 中国人寿养老金精算咨询系统(PACS)——数据映射
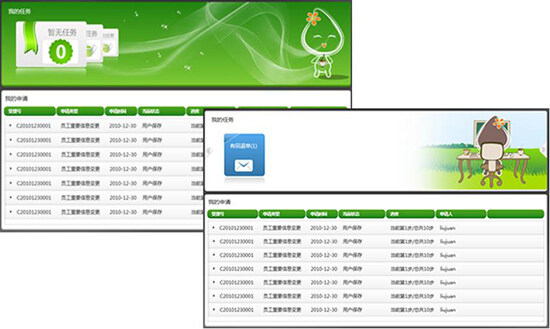
中国人寿受托业务办理界面中,引入对有无任务的差异显示,提高用户的关注度,并通过动画提示增强交互感。

图 3 中国人寿受托业务办理界面
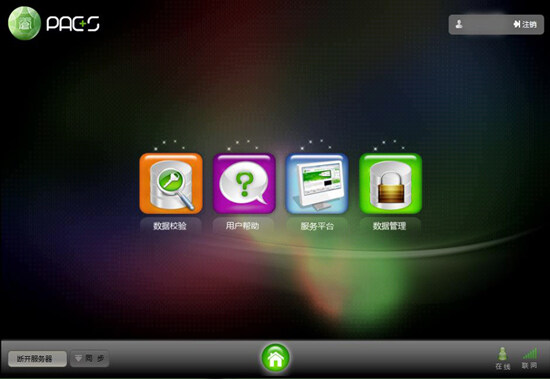
中国人寿数据校验工具在主界面底层添加了绚丽的粒子特效动画,丰富了界面的动感。

图 4 中国人寿数据校验工具
中国人保的经营管理账户系统采用轮流交换的动画模式对五个指标进行动态展示。

图 5 中国人保经营管理账户系统界面
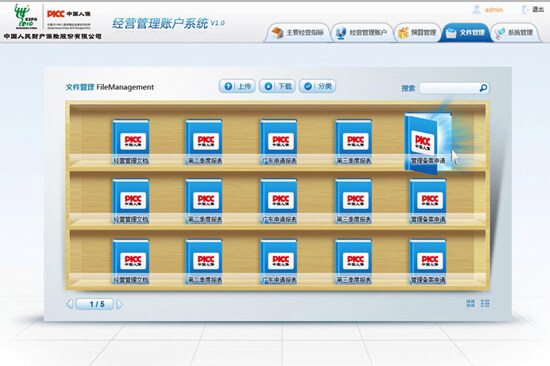
在文件管理界面采用书架式的动画展现方式,使用户体验更加贴近自然。

图 6 中国人保经营管理账户系统——书架
虽然 Silverlight 与面世多年的 Flash 应用在数量上还相去甚远,但在国际与国内也陆续开始受到设计者关注,并出现了一些在用户体验方面值得称道的案例,下面我们就来一起了解一下:
腾讯 Silverlight QQ:

图 7 腾讯 Silverlight QQ
微软 Silverlight 数码学校宿舍:

图 8 微软 Silverlight 数码学校宿舍
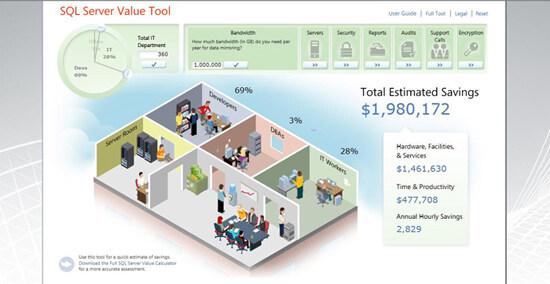
微软 SQL Server 团队计算工具——SQL Server Value Tool:

图 9 微软 SQL Server 团队计算工具 SQL Server Value Tool
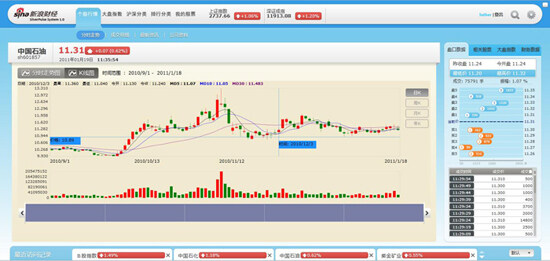
新浪财经 Silverlight 版:

图 10 新浪财经 Silverlight 版
国外的 Silverlight 航空订票系统:

图 11 Silverlight 航空订票系统
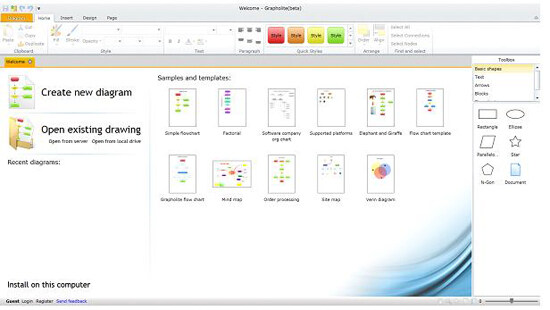
集成 Office Ribbon UI 的在线 Visio 作图工具:

图 12 在线 Visio 作图工具
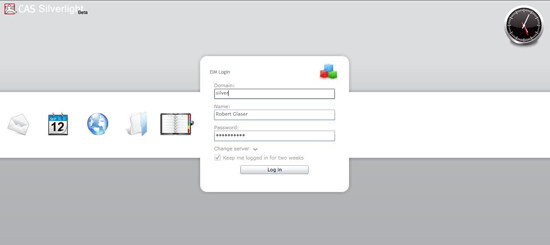
Silverlight 版商业 CRM 系统:

图 13 Silverlight 版商业 CRM 系统——登录界面

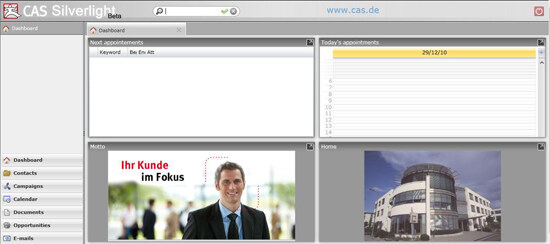
图 14 Silverlight 版商业 CRM 系统——主界面
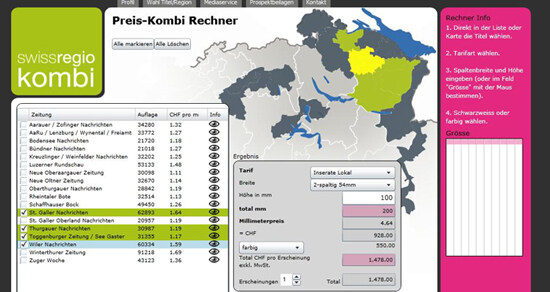
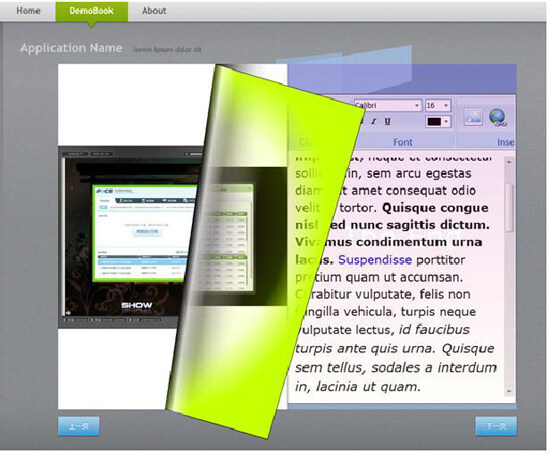
台湾旅游网站,以皮夹式的书签作为交互方式:

图 15 台湾旅游网站
借助 Silverlight 的组件化优势,可以轻松实现内嵌动画、视频、图片甚至自定义控件的翻页效果。

图 16 使用 Silverlight 实现读书时的翻页效果
在游戏方面,Silverlight 也逐渐显示出无端网游的优势。
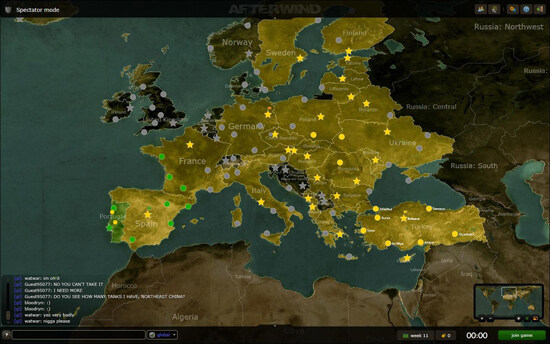
欧洲某 Silverlight 在线即时战略游戏画面:

图 17 欧洲某 Silverlight 在线即时战略游戏
国内无端网游应用:

图 18 无端网游应用
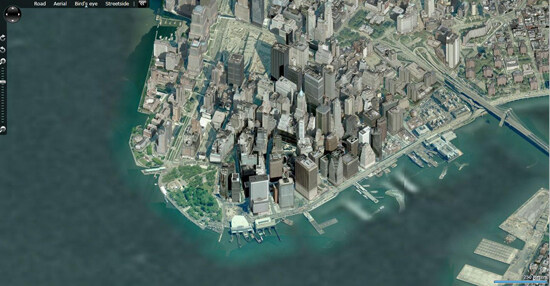
用 Silverlight 实现的 GIS 应用:

图 19 用 Silverlight 实现的 GIS 应用
看了这些实例,大家没有没觉得用 Silverlight 做出来的东西特别美呢?
超炫的动画效果Silverlight 弥补了微软网页中动画效果的缺陷,它可以很轻松地制作一个简单的动画,使界面看起来不那么生硬。而如果想在传统的网站中使用 JavaScript 实现相同的动画效果,那就需要相当的技术功底和相关经验。下面就和大家分享一下 Silverlight 动画效果实现方式。
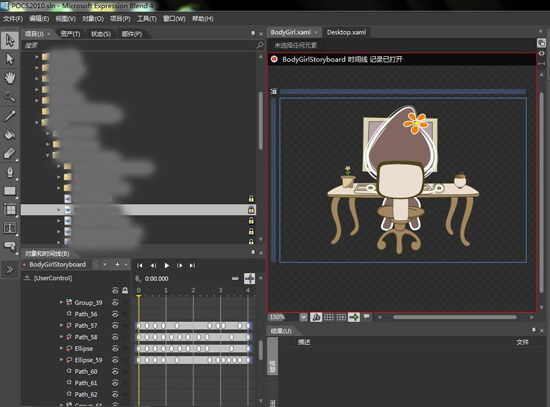
A、故事板:Silverlight 与 Flash 一样的是基于时间线的故事板,通过每个关键帧所在的时间点上的不同状态串联成动画效果。
以下卡通人物动画就是运用不同关键帧显不同状态所产生的连贯动画。

图 20 动画展示之一

图 21 动画展示之二

图 22 动画关键帧展示
B、状态动画:Silverlight 中的大部分控件可以制作基于状态的动画,鼠标移上移下、按钮获得焦点及点击状态、控件之间切换的状态动画等等,这些都可以在 Silverlight 轻松实现,而 flash 中除了按钮有这个可轻松实现的状态动画外,要想有其它状态动画就得借助于 AS 的功效了。
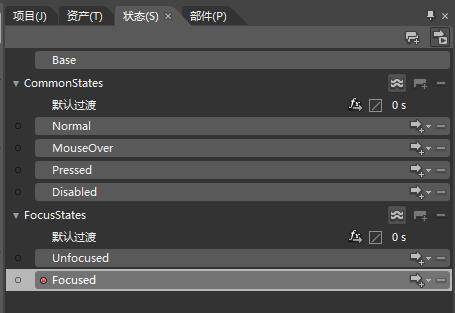
下图是 Silverlight 按钮控件里自带的多种状态,比 Flash 里的相同部分多出很多。

图 23 按钮自带状态展示
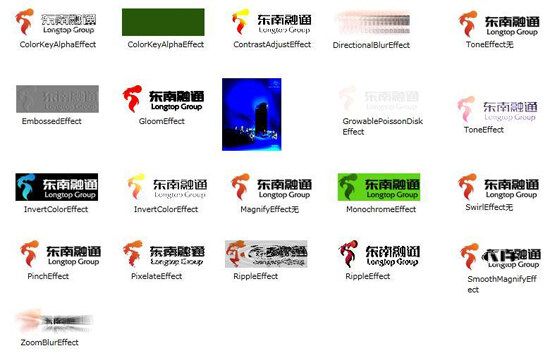
C、滤镜动画:Silverlight 中还有三十多种滤镜可以使用,每种滤镜取值变化也可以产生美妙的动画效果,而 Flash 里自带的滤镜也就那么几种。

图 24 Silverlight 滤镜效果
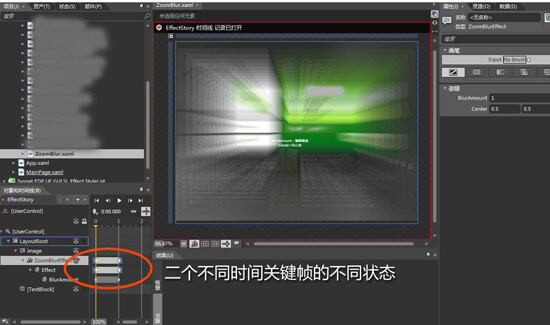
以下是运用滤镜 ZoomBlurEffect 产生的动画效果,操作如图:
第一步:第一个关键帧取值。

图 25
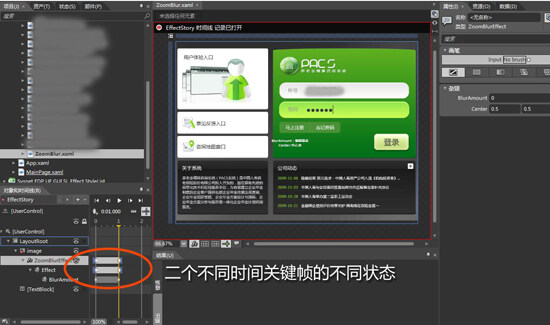
第二步:第二个关键帧取值。

图 26
第三步:最后效果的变化情况如图所示:

图 27
这样一个很酷的显示动画就这么简单的完成了!
D、完全编码动画:中国人寿数据校验工具界面底层的绚丽粒子动画,鼠标跟随特效,主要采用 Silverlight 中的 BitmapImage 类来实现,这需要开发人员进行编码,这里就不再详述。

图 28 绚丽粒子动画效果展示









评论