看新闻很累?看技术新闻更累?试试下载 InfoQ 手机客户端,每天上下班路上听新闻,有趣还有料!
5 月 4 日,Angular 6.0.0 正式发布,新版本重点关注工具链以及工具链在 Angular 中的运行速度问题。
这次更新还包括框架包(@angular/core,@angular/common,@angular/compiler 等)、Angular CLI、Angular Material + CDK,这主要是为了解决兼容问题,这些项目的补丁版本将根据项目需求发布。
ng update
ng update <package>是一种新的 CLI 命令,它可分析你的package.json,并基于对 Angular 的了解向你的应用程序推荐更新。
ng update可以帮助你使用正确版本的依赖包,让你的依赖包与你的应用程序同步,使用 schematics 时,第三方还能提供脚本更新。如果你的某个依赖包提供了ng update schematic,那么它在进行重大更改时会自动更新代码!
ng update不会取代你的软件包管理器,而是在后台使用 npm 或 yarn 来管理依赖包,除了更新和监视依赖包外,ng update还会在必要的时候对你的项目进行改造。
例如,命令ng update @angular/core将会更新所有的 Angular 包以及 RxJS、FTypeScript,它还将在这些包中运行可用的 schematics 以保证版本是最新的。同时,这个命令还能自动安装rxjs-compat到你的应用程序中,以使 RxJS v6 更加流畅。
ng add
另一项新的 CLI 命令ng add <package>将使你的项目更容易添加新功能。ng add使用软件包管理器来下载新的依赖包并调用安装脚本,它可以通过更改配置和添加额外的依赖包(如 polyfills)来更新你的应用。
你可在新的ng new应用程序中尝试以下动作:
ng add @angular/pwa:添加一个 app manifest 和 service worker,将你的应用程序变成 PWA。ng add @ng-bootstrap/schematics:将ng-bootstrap添加到你的应用程序中。ng add @angular/material:安装并设置 Angular Material 和主题,注册新的初级组件 到ng generate中。- ng add @clr/angular@next:安装设置 VMWare Clarity。
Angular Elements
Angular Elements 的第一个版本专注于在现有的 Angular 应用程序中启动 Angular 组件,方法是将它们注册为 Custom Elements,目前已被广泛用于 angular.io 内容管理系统中,它嵌入 HTML,可动态启动系统功能。
Angular Material + CDK 组件
最值得一提的是用于显示分层数据的树形控件,遵循数据表组件的模式,CDK 包含树的核心指令,而 Angular Material 则提供与顶层的 Material Design 样式相同的体验。
于此同时,还更新了徽章(badge)和底部菜单栏的组件,徽章用于显示小而有用的信息,例如未读信息的数量。
目前,@angular/cdk/overlay 软件包是 CDK 最强大的基础架构之一,你可以利用他们来构建自己的 UI 库。
Angular Material 初级组件
一旦运行 ng add @angular/material并添加材料到现有的应用程序中,就能够生成 3 个新的初级组件。
Material Sidenav
Material Sidenav 是带有应用程序名称和侧面导航的工具栏的初级组件,它基于断点窗口(breakpoints)进行响应。
运行:
ng generate @angular/material:material-nav
会生成以下组件:
Material Dashboard
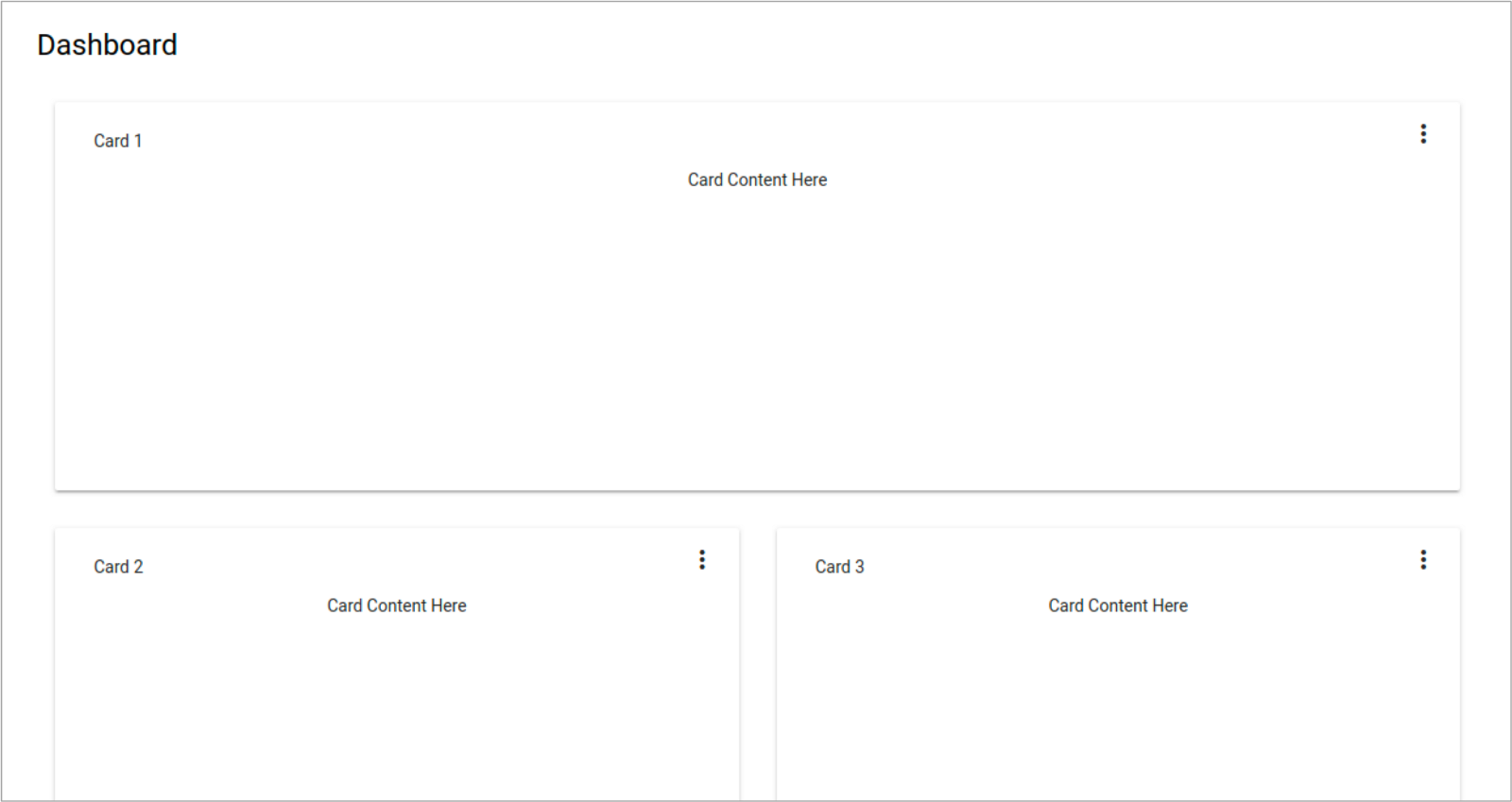
Material Dashboard 是包含动态网格列表的启动组件。
运行:
ng generate @angular/material:material-dashboard
会生成以下组件:
Material Data Table
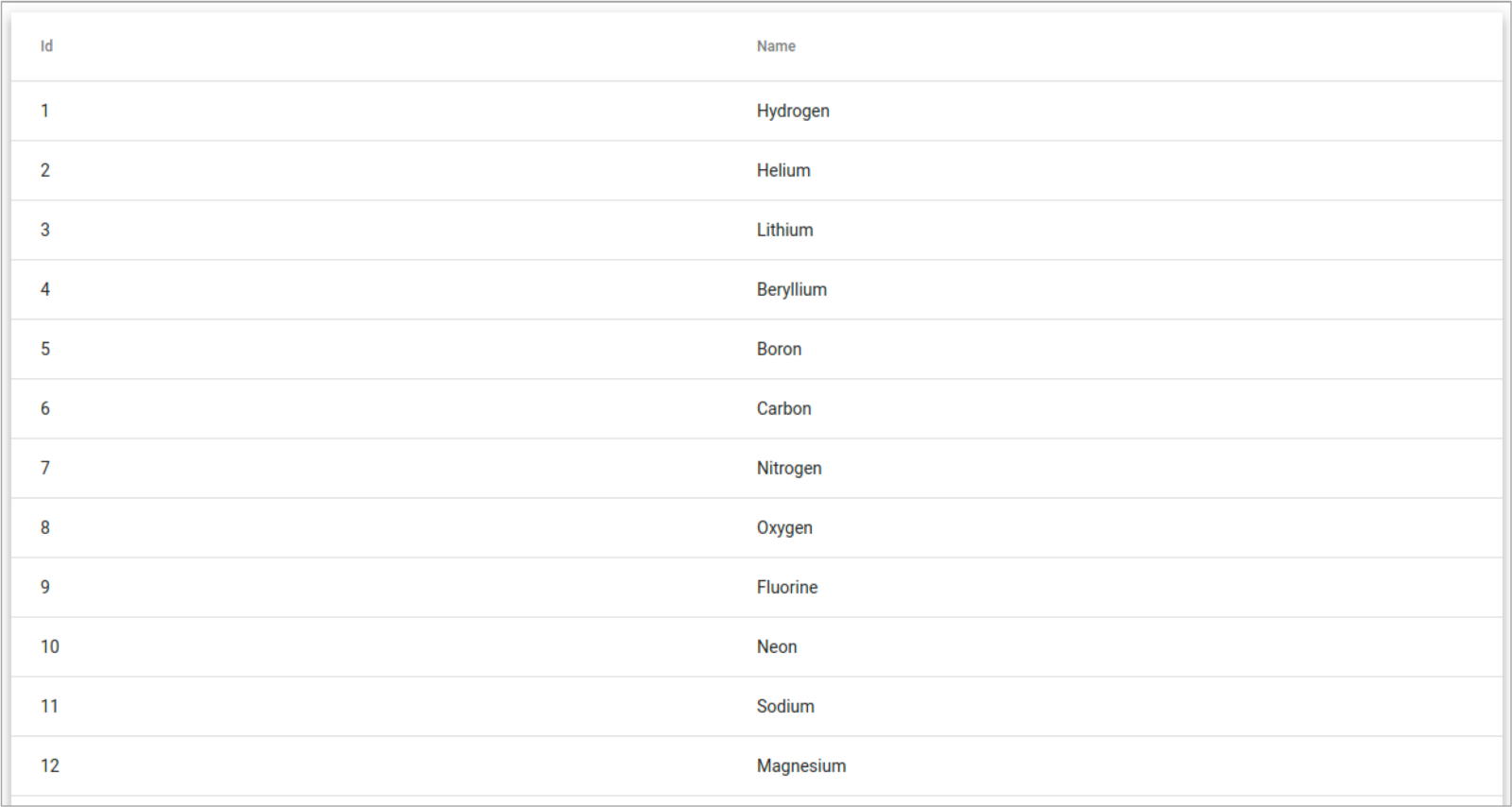
Material Data Table 已预配置了一个用于排序和分页的datasource。
如下图:
CLI Workspaces
CLI v6 现已支持多项目工作区,如多个应用程序或库,CLI 项目用 angular.json 取代 angular-cli.json 构建和配置项目。
每个 CLI 工作区都有项目,每个项目都有目标,每个目标都可以有配置。
angular.json: { "projects": { "my-project-name": { "projectType": "application", "architect": { "build": { "configurations": { "production": {}, "demo": {}, "staging": {}, } }, "serve": {}, "extract-i18n": {}, "test": {}, } }, "my-project-name-e2e": {} }, }
库支持
接下来介绍 CLI 最重要的一项功能:支持创建和构建库。
ng generate library <name></name>
该命令将在CLI 工作区内创建一个库,并对其进行配置以进行测试和构建。
Tree Shakable Providers
为了让你的应用更小,我们将服务引用模块改为模块引用服务,这让我们只需要构建在模块里注入的服务。
之前:
app.module.ts: @NgModule({ ... providers: [MyService] }) export class AppModule {}
my-service.ts: import { Injectable } from '@angular/core'; @Injectable() export class MyService { constructor() { } }
以后,NgModule 不再需要引用:
my-service.ts import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root', }) export class MyService { constructor() { } }
动画性能提升
更新后,以后将不再需要网页动画 polyfill。这意味着你可以从应用程序中删除此 polyfill,可以节省大约 47KB 的内存,同时提高 Safari 中的动画性能。
RxJS v6
RxJS v6 也将被 Angular 6 使用,RxJS v6 于上个月发布。RxJS v6 带来了一个向后兼容的软件包 rxjs-compat,它可以让你的应用程序保持运行。
RxJS 已重新安排,使其更具树型动摇性,确保只有你使用的 RxJS 部分能放置在生产 bundle 中。
长期支持(LTS)
Angular 表示他们正在将长期支持版本扩展到所有主版本中。
之前只有 v4 和 v6 是 LTS 版本,但为了使开发者从一个主版本更新到另一个主版本更容易,并给更多的项目充足时间来规划更新,Angular 团队表示从 v4 开始,将扩大对所有主版本的长期支持。
每个主版本的支持时间是 18 个月,其中,前 6 个积极开发阶段,接下的 12 个月是错误修正和安全补丁阶段。
如何更新到 Angular 6.0.0
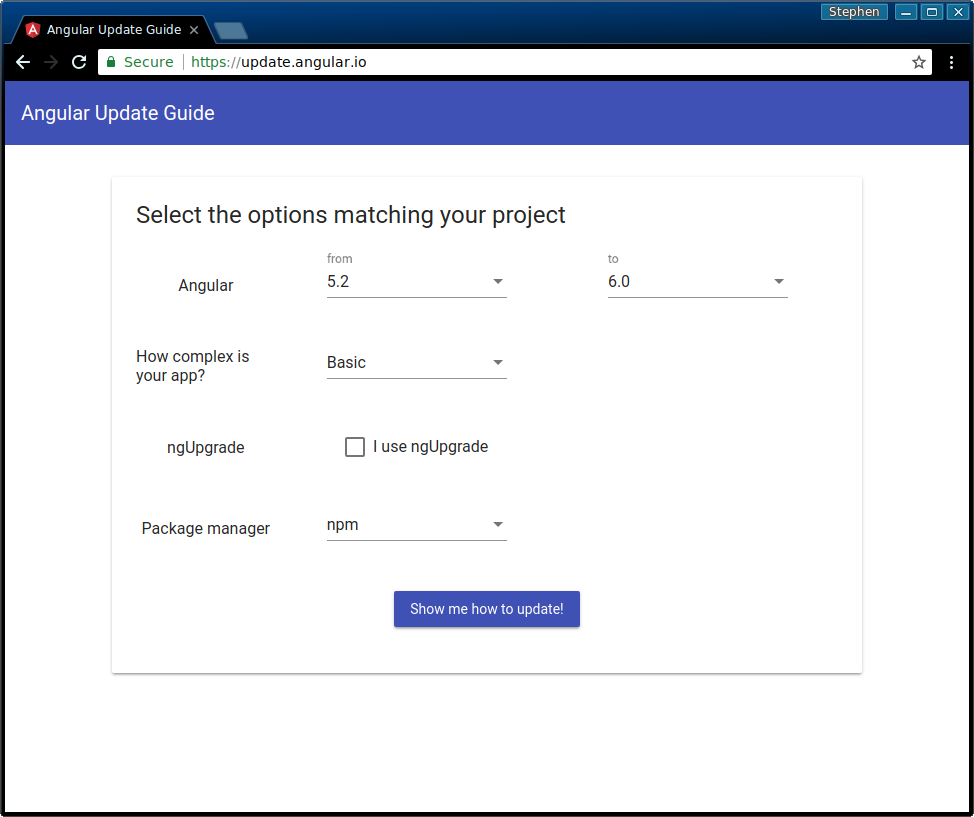
请访问更新指南,以获取更新指导。
更新通常遵循 3 个步骤,请使用新 ng update 工具:
- 更新 @ angular / cli
- 更新你的 Angular 框架包
- 更新其他依赖包
链接
原文链接:
https://blog.angular.io/version-6-of-angular-now-available-cc56b0efa7a4
更新指南:
Angular 官方公告:















评论