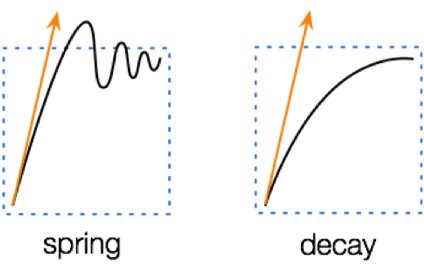
Facebook 最近开源了 Pop 项目,它是其 iOS 平台 Paper 应用的动画引擎。Pop 旨在让开发者轻松地超越 Fire-and-forget 动画,从而实现交互式动画。除了静态动画,Pop 支持弹簧(Spring)和衰退(Decay)动态动画,以及允许创建自定义动画。

据 Kimon Tsinteris (Push Pop Press 联合创始人,该公司 2001 年被 Facebook 收购)透露,在 Facebook Paper 应用的创建者中,Pop 背后的主要目标之一是能够以物理现实的方式,直接操作屏幕上的元素。Chris Eidhof 和 Florian Kugler,在 Objc.io 的一篇文章中详细剖析了交互式动画,回忆了 2007 年演示第一代 iPhone 时,观众们对列表滚动效果的强烈感受。他们还认为,今天很少有应用能够拥抱直接操作模式,允许动画在动作中或中断后进行交互。在iOS 中,fire-and-forget 动画的例子包括Home 屏幕打开和关闭分组,以及导航控制动画。而另一方面,Apple Passbook 提供了现实、交互的动画示例。
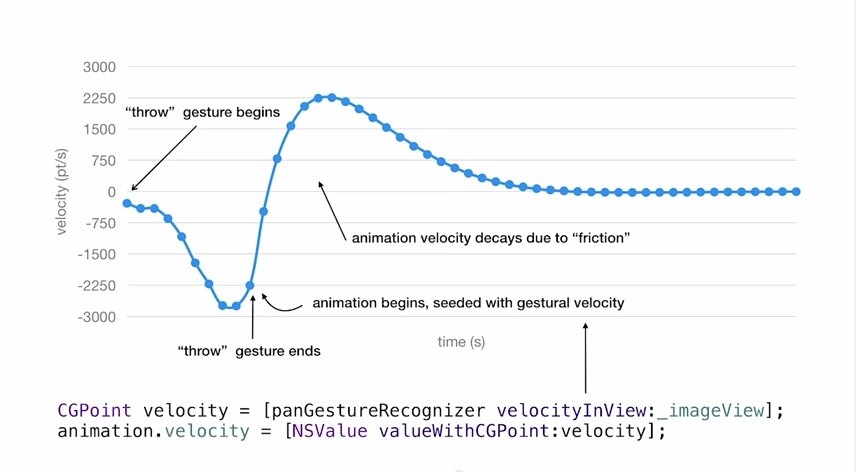
Facebook 的 Brian Amerige 非常清晰地概括了填补用户手势与逼真动画之间差距的复杂性。关键点是在手势结尾时,后续动画以手势的速度衰退,从而保持用户的意图。这样,动画就可以按现实的流畅方式跟随和完成手势动作。
核心动画(Core Animation)是 iOS 基于层的动画引擎,它本身无法指定动画开始的速度。所以,当你使用核心动画默认 API 创建交互动画时,动画将会呈现不连续的速度曲线。

Apple 在 iOS 7 中引入了动画框架 UIKit Dynamics(见 2013 年 WWDC 206 和 221 ),它基于伪物理引擎(Pseudo-physics engine),能够实现任何满足 UIDynamicItem 协议的动画。Eidhof 和 Kugler 认为,尽管这个框架非常强大并且能够实现复杂的行为,但它的 API 对一般用户界面所需的动画来说似乎有点过头。
而另一方面,Pop 则努力让事情尽可能地简单。Pop 一个突出的特点是它的 API 与 iOS 开发者早已熟悉的核心动画 API 非常相似。所以,Pop 的 API 让你以核心动画的方法创建新的动画:
POPSpringAnimation *spring = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerRotation]; spring.velocity = [NSValue valueWithCGPoint:velocity]; [viewToAnimate.layer pop_addAnimation:spring forKey:@"rotationAnimation"];
这个小例子能够为 UI 元素旋转增加弹性效果,可以在旋转手势结束时使用,通过 UIPanGestureRecognizer 控制。
- (void)panHandler:(UIPanGestureRecognizer *) panGesture { if (panGesture.state == UIGestureRecognizerStateEnded) { CGPoint velocity = [recognizer velocityInView:self.view]; POPSpringAnimation *spring = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerRotation]; spring.velocity = [NSValue valueWithCGPoint:velocity]; [viewToAnimate.layer pop_addAnimation:spring forKey:@"rotationAnimation"]; } else { //-- transform the layer as per your gesture logics } }
除了初始速度,Pop 还允许定义弹簧动画的一些参数,例如模拟弹簧张力、摩擦力和弹性。
虽然 Pop 的 API 是受核心动画的启发,但它并不仅限定于那些 CALayer 属性定义的动画。实际上,Pop 扩展了核心动画的可动画(Animatable)属性,并且用于 CALayer 的动画 API 同样可以用于 UIView、UINavigationBar 和 UITabBar 的属性。这样做最有趣的是,由于 Pop 的开放特性,为更多的类增加更多的可动画属性成为可能。在 POPAnimatableProperty.h 头文件中可以找到 Pop 支持的所有可动画属性的完整列表。
Pop 创造魔力的基本机制是依靠 CADisplayLink 提供动画节拍,自己处理所有的动画逻辑。
这种方法的一个缺点对 UIKit Dynamics 来说很常见,正如 Andy Matuschak 所指出的,是 CADisplayLink 与其应用具有相同的运行优先级,而渲染服务处理 UIView 和 CAAnimation 则有更高的优先级,因此不太可能受系统中正在运行的其它任务影响。
原文链接: Bridging the Gap Between Gesture and Animation with Facebook’s Pop Framework












评论