近日,腾讯 Web 前端 Alloy 团队 Blog 发布了最新的开源项目:一个基于 HTML5 技术的专业级图像处理引擎——AlloyImage(简称 AI),以及一个在线 Web 图像处理平台——AlloyPhoto(简称 AP)。项目源码发布在 http://alloyteam.github.com/AlloyPhoto/ 。InfoQ 中文站对此曾做过相关报道。在报道之后,我们联系到Alloy 团队,对AlloyImage、HTML5、JavaScipt 开发,以及开源等许多问题做了一次邮件采访。
以下是采访内容:
InfoQ:能否先简单介绍一下 Alloy 团队?
Alloy:很多人很好奇腾讯 AlloyTeam 名字的含义和由来,这里还真有一段小历史,2008 那年我们团队开始研发 WebQQ(现在叫 Q+ Web),WebQQ 是首个将 WebOS、云计算、AppStore 和 Web 开放平台整合在一起的产品,所以我们就给了 WebQQ 起了一个开发代号——AlloyOS,Alloy 的中文含义是合金、合铸、合成,正好寓意 WebQQ 是将公司内、外的各种互联网服务产品合铸成一个为用户提供一站式的在线生活的平台,所以我们团队的名字也就自然成了 AlloyTeam,AlloyTeam 的名字还有一重寓意就是将团队所有成员的聪明才智合铸在一起。所以后来出的一些项目也都有用 Alloy 冠名,比如 AlloyPhoto、AlloyImage、AlloyTimer 等等。
我们团队主要面向 Web 前端领域,2008 年的时候,为了更快、更好的开发 WebQQ,我们开发了通用的 Web 前端框架 JX(Javascript eXtension),然后为了团队可以方便的在 Mac 下开发 Web 产品,我们的潘祥智同学开发了跨平台的抓包工具 Rythem,后来为了提高迭代和发布效率,龙福康同学开发了智能合图工具 iSpriter,再后来我们参与了 Q+ 产品的开发,为了进一步研究 Web 和客户端技术的结合,郭大扬同学开发了 WebTop。HTML5 技术刚开始流行时,为了学习和研究,我们又一起开发了一个在线编程对战的游戏平台 CodeTank(代码坦克),后来我们团队 2012 年来的新人们参加【腾讯创意马拉松】开发了一个 HTML5 的体感游戏《墙来了 WallComing》。目前团队还在做一些移动 Web 方面的开发,所以不久的将来也会有一些移动开发的框架出来。
附一些主要的自由项目作品:
- JX——WebQQ 中使用的 Web 前端 Javascript 框架
- 墙来了 WallComing——基于 HTML5 开发的在线体感游戏
- CodeTank——在线 Javascript 编程对战游戏平台
- Rythem——跨平台的 http 抓包分析工具
- WebTop——一个使用 HTML5 开发桌面应用的平台
- iSpriter——图片智能合体工具
- xXxxxxx——一个还未公开的在线创作平台,名字暂时保密
以及还有许多新鲜、有趣的项目还在开发中,后续会不定期的公布。
InfoQ:为什么要做一款 Javascript 图像处理引擎?
Alloy:首先,腾讯一直本着务实的心态希望能为业界做一些基础技术方面的贡献,而我们 Alloy 团队目前主要是做 HTML5 方面的研究,所以我们希望为业界提供一些良好的 HTML5 技术基础,同时我们也是 HTML5 梦工场的主要成员,希望可以一起推动 HTML5 技术在实际项目中的应用。其次,市面上的在线图像处理软件都是 Flash 写的,Flash 本身不是 html 规范的一部分,移动端的支持也不够良好,所以在线图像处理需要替代者出现,而且使用 html5 来写也是名正言顺的事情。第三,虽然 html5 提供了很好的图形操作接口,但是图像处理的门槛相对较高一点,很多普通的 Web 开发者并不想去学习这方面的知识,只是想实现一些常见的效果,就需要一个图像处理引擎,所以基于以上几点,我们团队就开发了 AlloyImage 图像处理引擎。
InfoQ:这款引擎的核心实现原理是什么?
Alloy:AlloyImage 的核心实现原理是基于 HTML5 Canvas 的提供的像素级操作做为切入点,对一幅图像做一些算法操作,来进行数字图像处理,这也是传统的图像处理软件做图像处理的基本原理。
InfoQ:这样实现的运行效率如何?
Alloy:为了测试执行效率,我们做了一个简单的性能测试,结果可以见此表:
AlloyImage 性能测试 美肤 素描 柔焦 仿 Lomo 粗糙 木雕 320*240 0.115 0.06 0.077 0.166 0.181 0.669 600*450 0.221 0.178 0.161 0.377 0.336 2.435 480*800 0.303 0.26 0.255 0.532 0.477 3.248 960*720 0.476 0.409 0.372 0.89 0.853 6.185 配置 i5-4200@3.1GHZ Chrome25 测试结果可以看出,对于大部分的组合效果,处理速度还是在可接受范围内。
做图像处理,肯定要依靠像素级操作来完成,这就不可避免的会出现大量的循环操作,这部分是影响整体运行时间的主要因素。由于 JavaScript 是解释型的语言,边编译边执行的效率相对比编译后执行的效率要差一些。一方面,不同浏览器对解释器的优化存在差异,Chrome 浏览器相对好一些,基于 TypedArray 类型的数组循环操作运行时间远远短于传统混合型的数组,所以在 Chrome 在这方面的运行效率较 IE 高很多。另一方面,运行效率还受硬件配置的影响。
InfoQ:在研发过程中是否遇到过困难?是如何解决的?
Alloy:研发过程遇到的困难可能就是接口的设计,算法的实现这两方面。接口设计方面一般会征求团队内的意见、参照一些优秀的开源引擎的接口设计特点,算法实现方面就需 AlloyImage 要去不断学习相关的专业知识来解决。
InfoQ:AlloyImage 已经有实际应用了吗?
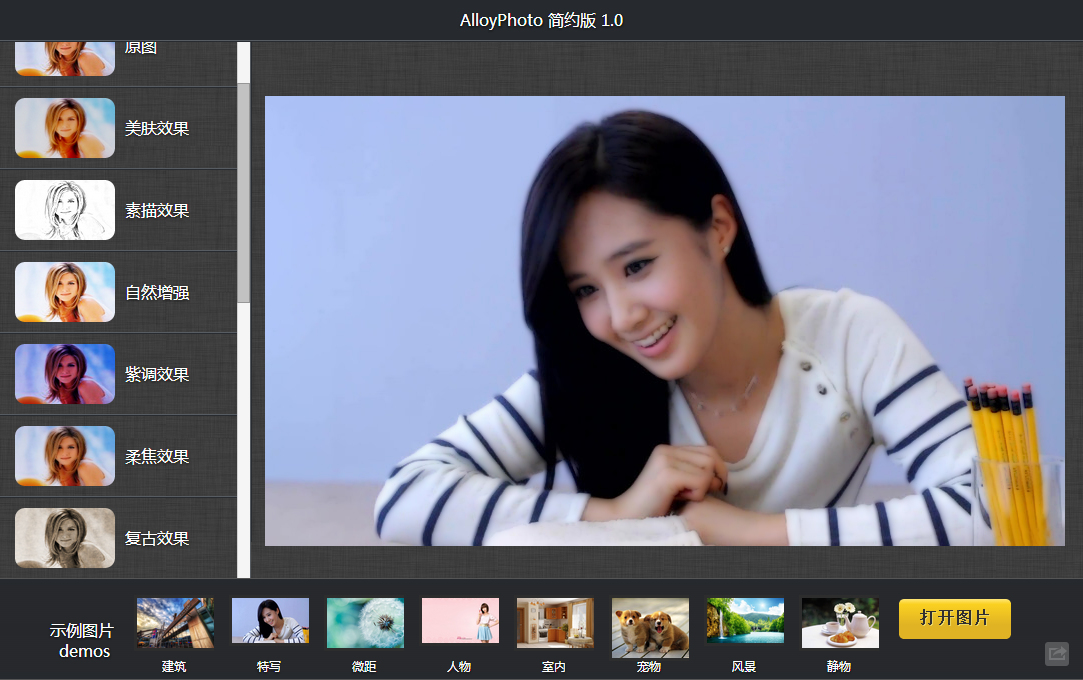
Alloy:AlloyImage 已经在 AlloyPhoto 的简约版和 Pro 版中使用了,如下图:
另外还有一些项目也正在开发中了。
InfoQ:市面上是否有同类产品?相比之下 AlloyImage 有哪些独到之处?
Alloy:国内外都会有一些直接用 canvas 来做一些效果的尝试或者代码库,但这些产品,都没有对多图层方面做一些扩展和支持,而且使用者都可扩展东西很少。AlloyImage 不但提供了图层的操作方法,而且提供了一些基础的调节功能与滤镜。而且,AlloyImage 提供更多的可定制、可组合的效果,比如,开发者可以通过两个图片的叠加,加上不同的滤镜效果,就可以组合出一些意想不到的效果。甚至 photoshop 的一些风格处理教程,可以直接写成 AlloyImage 来实现。
InfoQ:对于以后的版本会有哪些计划?
Alloy:AlloyImage 后续版本会加入 WebWorker 多线程机制,其次性能方面会做进一步优化,另一方面,将会加上更多的滤镜效果和调节效果,以及画笔、橡皮擦等工具接口,这样高级组合效果也会变得更多。
InfoQ:能否评估一下 HTML5 的现状并展望其前景?
Alloy:HTML5 的发展依赖于浏览器的支持和计算性能的提高,据我们统计,中国的 IE6-8 占据市场份额已经低于 50%,IE9+ 以及 Chrome、Firefox、Safari、Opera 等支持 HTML5 的浏览器已经超过 50%。在中国,PC 上由于系统升级慢、微软捆绑 IE 等原因,对 HTML5 支持良好的 Chrome、Firefox、Safari、Opera 等浏览器在中国还不够普及,HTML5 在中国还有一段路要走,但这期间不乏有一些新的尝试与想法。
移动端相对会好很多,iOS、Android 等平台占有绝对的市场份额,其浏览器都是基于 Webkit 内核,对 HTML5 有很好的支持。随着移动设备硬件的迅速发展,计算性能比 3 年前有了很大的提升,比如 2010 年时,在手机上用 HTML5 开发一个 WebQQ 好友的列表,其滚动效果很卡,和 Native 开发的列表体验没法相提并论,但是到了 2013 年,现在主流的设备体验已经和 Native 的体验几乎没有什么区别了。
随着 FirefoxOS 的推出,HTML5 来开发 App 的趋势会更加明显,或许未来在 iOS 和 Android 上只需要像微信公众平台一样简单的关注一下,即可在手机桌面上拥有一个 HTML5 的 App,HTML5 App 无需安装、按需加载、离线缓存等优势将会明显体现出来,届时约有 70% 并不需要高密集和高性能运算的 App 都将可以采用 HTML5 技术来开发,在达到同样的体验的前提下,将会拥有比 Native 更高的开发效率和跨平台特性,这些都是开发者所看重的。
HTML5 提供了丰富的 API,让 Web 拥有了很多接近 Native 应用的能力,相较 Native 应用,HTML5 具有开发敏捷、跨平台的优势,所以,在硬件性能提升、浏览器支持良好、网速很快的未来前前景下,HTML5 会有很好的表现。与此同时,对 HTML5 开发人员的专业性要求也会变强,也需要更多的底层库出现,比如 WebGL 的库等等,相信未来会有更多 HTML5 的基础框架出现。
InfoQ:腾讯 /Alloy 团队在对待开源这件事上有着什么样的态度?
Alloy:Web 前端技术是非常适合来做开源的,现在 Github 上边最多的开源项目就是 Javascript 语言的,这是一门神奇的语言,从最初是一门跑龙套的语言,发展到现如今变成如此流行的开发语言,和 Javascript 运行机制中的需天然开源的特性分不开,这是它能如此流行的原因之一。
腾讯 Alloy 团队非常乐于参与开源项目,众所周知,开源项目促进了技术的交流和进步,每一位开发人员都从开源项目中获益,发展开源项目将会有力的推动业界技术的进步,我们 Alloy 团队会利用业余时间参与到一些感兴趣的开源项目中,也会发起一些有趣的开源项目,欢迎更多的开发人员能参与进来。
InfoQ:多谢 Alloy 团队!让我们期待更多更好的 Alloy 开源作品!
(采访内容完)












评论