长久以来,复杂布局一直是印刷媒体的一个主要关注点。出版物如杂志、报纸上固有的物理限制导致它们创造了非常复杂的流布局。在这样的布局中,内容可以跨越多个列显示并且可以环绕在图片和表格周围进行编排。布局需要能够在整个排版过程中随着内容添加和改变进行动态调整。Adobe 正通过向 W3C 提案 CSS Regions Module 与 CSS Exclusions Module ,力图将该层次的布局控制引入到 Web 中。
从 Arno Gourdol 发布的新闻来看,该提案包含 4 个关键特性:
- 线性内容(Threading content):内容从一个区域“流向”另一个区域;
- 任意形状容器(Arbitrarily shaped containers):文本显示在非矩形区域内;
- 任意形状环绕(Arbitrarily shaped exclusions):文本可以环绕在任意形状周围;
- 区域样式(Region styling):内容样式由其流向区域决定。
为了使内容跨区域流动,用户可以对 div 标记 CSS 属性“flow”,然后对其他一至多个 div 元素标记“content: from(xxx);”(这里的 xxx 是被指定“flow”属性的元素名称)。在做完这些之后,内容就会随着每个 div 被填充之后由一个 div 流向下一个。
为了支持非矩形区域,开发人员可以使用 wrap-shape 和 wrap-shape-mode 属性。目前,虽然 wrap-shape 接受由一串点组成的多边形指定形状,但是“你可以想象其他几何图元也可以用作指定形状,或者甚至可以使用图片的 alpha 值”。
环绕区域(Exclusion region)是一个不显示文本的区域。该效果同样可以借助 wrap-shape-mode 属性完成,只是需要指定值为“around”而不在是“content”。
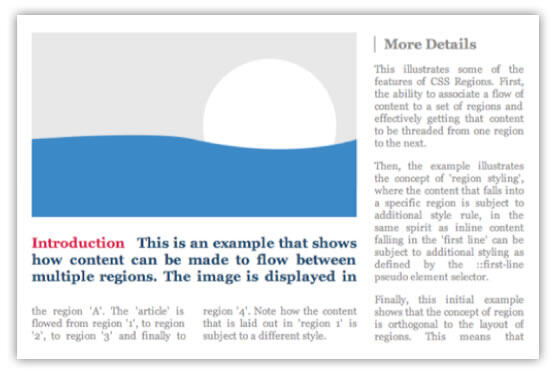
虽然 WebKit 原型中尚未实现区域样式,但是 Adobe 已打算对其进行支持。在下面的例子中,你会看到第一块区域是了使用较大的字体,并且它在与其他区域共享相同内容的情况下使用了不同的颜色:

注:上述图片版权归 Adobe Systems Incorporated 2012 所有。









评论