
在 2016 年,React 巩固了自己 JavaScriptWeb 框架之王的地位。在那一年,它的 Web 和移动原生库都经历了快速增长,且明显领先于其主要竞争对手 Angular。
但 2016 年对 Vue 来说也是值得纪念的一年。Vue 第二版发布后在 JavaScript 社区中留下了深刻的印象,这一年中 Vue 新增的 25,000 个 Github 星星也证明了这一点。
毫无疑问,React 和 Vue 的目标市场非常相似:两者都是基于组件的轻量级库,都是用来构建仅关注视图层的用户界面。两者都可以用在简单的项目中,也可以使用顶尖的工具链扩展到复杂的应用程序上。
于是乎,许多 Web 开发人员都在犹豫到底该用哪个框架。它们之间有明显的差距吗?它们各自有什么独特的利弊需要注意的?还是说它们基本上没什么区别?
两个框架,两位粉丝
在这篇文章中,我想通过全面而公正的对比来回答这些问题。但这里存在一个问题:我是一位狂热的 Vue 粉丝,根本没法抛弃自己的主观意识做出客观的决定。我在自己的众多项目中大量使用 Vue,甚至发布了一套在线课程,名为 UltimateVue.js 开发人员课程。
为了抵消我的偏见,我邀请了我的朋友 Alexis Mangin,他既是一位出色的 JavaScript 开发者,也是 React 的忠实粉丝。他也非常沉迷 React,经常在 Web 和移动项目中使用它。
有一天 Alexis 问我:“你为什么这么喜欢 Vue,而不是 React?”由于我不太了解 React,所以无法给出一个很好的答案。因此我跟他提了一个想法,就是说我们找一天带着自己的笔记本坐下来聊聊,互相向对方展示我们中意的库有哪些优点。

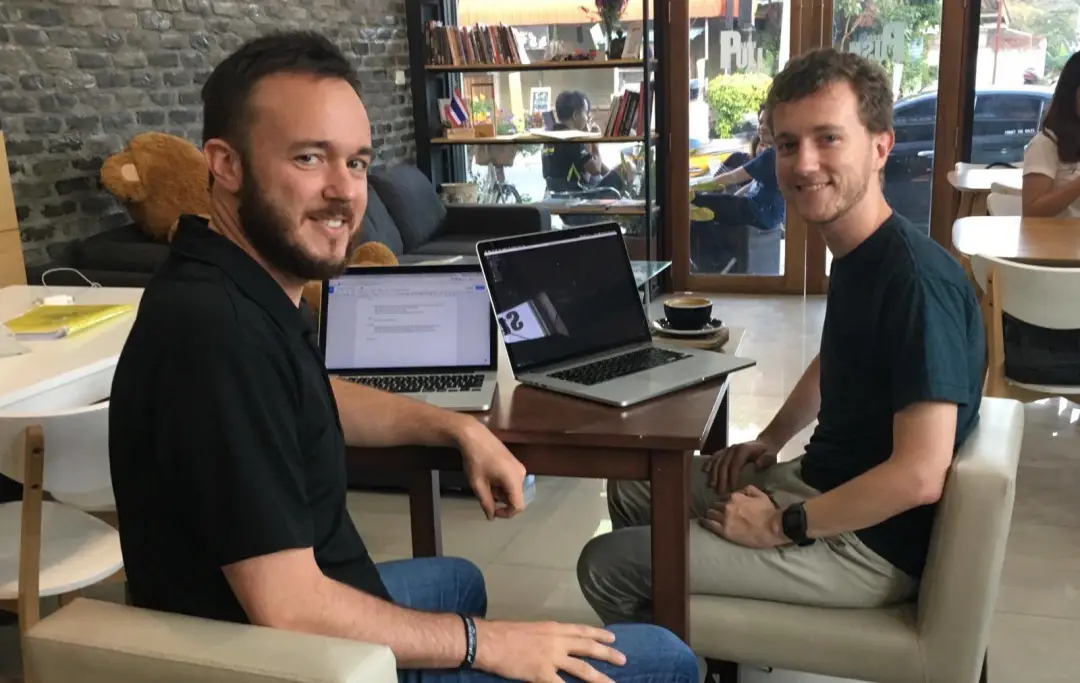
Anthony(左)和 Alexis(右)在泰国清迈的"公牛与熊"咖啡馆对比 React 和 Vue
经过双方的大量讨论和学习,我们主要总结出了以下六点内容。
Vue:使用模板构建应用
将标记放入 HTML 文件中是 Vue 应用的默认选项。与 Angular 相似,花括号用于数据绑定表达式,而指令(特殊的 HTML 属性)用来向模板添加功能。下面演示了一个简单的 Vue 应用。它打出一条消息,并有一个可动态反转这条消息的按钮:
相反,React 应用会避开模板,并要求开发人员使用 JavaScript(通常在 JSX 的帮助下)创建 DOM。以下是使用 React 实现的同一个简单应用:
对于熟悉 Web 开发标准范式的开发新手来说,模板更容易理解。而且一些颇有经验的开发人员也喜欢它们,因为模板可以更好地分离布局与功能,并可以选择使用像 Pug 这样的预处理器。
但模板的代价是必须学习所有扩展的 HTML 语法,而渲染函数就只需要了解标准 HTML 和 JavaScript 即可。渲染函数的好处还有更轻松的调试和测试过程。
在这一点上,选择 Vue 是不会出问题的,因为它在版本 2 中同时引入了使用模板或渲染函数的选项。
Vue:简单性 & “总之能用”
一个简单的 Vue 项目可以无需转译(transpilation)就直接运行在浏览器里。因此在项目中使用 Vue 就能像使用 jQuery 一样容易。
尽管 React 从技术上来说也能做到这一点,但是典型的 React 代码会相当依赖 JSX 和 ES6 功能(例如类和非可变数组方法)。但是 Vue 的简单性是体现在其设计的更深层面中的。下面我们对比一下两个库是怎样处理应用程序数据的(也就是“状态”)。
React 中的状态是不可变的,因此你无法直接更改它。你需要使用 setState API 方法:
React 会区分当前和先前的状态,从而知道何时以及如何在 DOM 中重渲染,因此需要不可变状态。
相反,数据在 Vue 中是会突变的。同样的数据属性在 Vue 中调整起来就简洁得多:
别急着下结论说 Vue 的渲染系统效率肯定不如 React 的,我们先来研究一下 Vue 中的状态管理机制:当你向状态添加一个新对象时,Vue 将遍历其所有属性并将它们转换为 getter 和 setter。Vue 的反应系统现在可以跟踪状态,并在 DOM 突变时会自动重渲染。
令人印象深刻的是,在 Vue 中更改状态不仅更简洁,而且其重渲染系统实际上比 React 更快、更高效。
不过 Vue 的反应系统确实有一些不足。比如说,它无法检测到属性的添加或删除以及某些数组更改。这些情况可以通过 Vue API 中类似 React 的 set 方法来解决。
Vue:如果你希望应用程序小而快
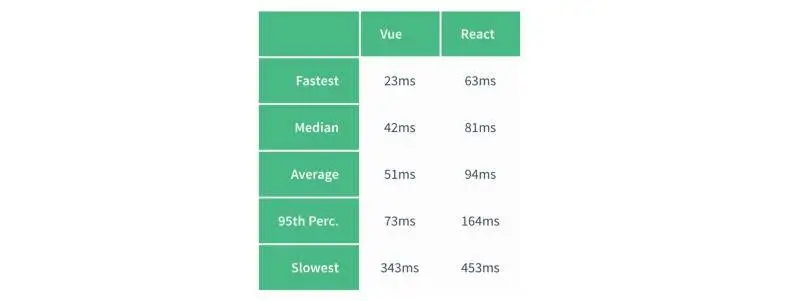
当应用状态更改时,React 和 Vue 都会构建一个虚拟 DOM 并同步真实 DOM。两者都有优化这一过程的手段。Vue 核心开发人员提供了一个基准测试,显示 Vue 的渲染系统比 React 的更快。这个测试会对 10,000 个项目的列表渲染 100 次。对比成绩如下表所示。

在 vuejs.org 上发布的基准测试成绩
从务实的角度来看,这种基准测试结果只能反映一些极端情况。大多数应用不需要频繁执行此类操作,因此一般来说不应该把它当作是对比的重点
但是页面大小是所有项目都要考虑的事情,而 Vue 再次占据上风。Vue 库的当前版本压缩后只有 25.6KB。
为了在 React 中获得类似的功能,你需要 ReactDOM(37.4KB)和 React 加扩展库(11.4KB),总计 48.8KB,几乎是 Vue 的两倍。公平地说,React 的 API 更大,但功能却没有两倍那么多。
React:大型应用必备
对比 Vue 和 React 时,拿一个简单应用的实现做比较(例如本文开头的应用),可能会让开发人员先入为主偏向 Vue。这是因为基于模板的应用乍看之下更容易理解,并且上手和运行起来也更快。
但这些看起来很棒的起步方式会引入一些技术债,进而在应用规模变大时拖累开发工作。模板容易出现很难发现的运行时错误,难以测试,并且不容易重构或解耦。
相比之下,JavaScript 制作的模板可以组织成解耦良好和使用 DRY 代码的组件,这些代码更容易重用和测试。
Vue 也有组件系统和渲染函数,但是 React 的渲染系统配置起来更自由,并且有浅层渲染等功能,可以结合 React 的测试工具来写出更易测试和维护的代码。
虽然 React 的不可变应用程序数据可能没那么简洁,但是当较大的应用程序更看重透明性和可测试性时,它就会大放异彩。
React:同时适用于 Web 和原生应用的库
ReactNative 是一个使用 JavaScript 构建原生移动应用程序的库。它与 React.js 相同,只不过使用的是原生而非 Web 组件。如果你已经学会了 React.js,那么就很容易入门 ReactNative,反之亦然。
重点在于,开发人员用不着额外的知识和工具就可以在 Web 或原生移动设备上构建应用。如果你打算同时针对 Web 和移动端开发产品,那么学习 React 将为你带来巨大的收益。
阿里巴巴的 Weex 是另一个跨平台的 UI 项目。目前,它认为 Vue 是一种“灵感”,并使用了许多相同的语法,并计划完全集成 Vue。但这种整合工作的时间表和细节还不是很清楚
由于 Vue 将 HTML 模板作为其设计的一个核心部分,并且现有功能没有支持自定义渲染,因此很难指望 Vue.js 在当前形式下会有一个像 React.js 和 React 那样紧密的原生搭档。
React:最大的生态系统
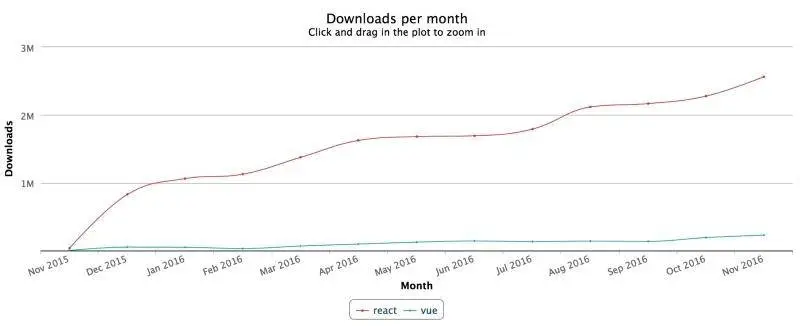
毫无疑问,React 是目前最受欢迎的库,每月 NPM 下载约 250 万次,而 Vue 每月约 22.5 万。

人气高的好处不仅仅那么简单。这同时意味着会有更多文章、教程和 StackOverflow 答案可提供帮助。这还意味着项目有更多工具和插件可供选择,开发人员用不着自己构建所有内容。
这两个库都是开源的,但是 React 诞生于 Facebook,并从中受益。选择 React 的开发人员和公司可以很放心,知道这个项目会长久维护下去。
相比之下,Vue 是由 Evan You 一位开发人员创建的,他目前是 Vue 的唯一全职维护者。Vue 有一些公司赞助,但规模不及 Facebook 或谷歌。
Vue 团队值得称道的是,它的小规模和独立性尚未成为一种劣势。Vue 有固定的发布周期,而且更令人印象深刻的是,Vue 在 Github 上只有 54 个未解决问题,已解决问题多达 3456 个;而 React 有 530 个未解决问题,数量多得多,已解决问题是 3447 个。
如果你有所倾心则不必更换
回顾一下我们的讨论结果,Vue 的优势有:
灵活选择模板或渲染函数。
语法和项目设置简单。
渲染速度更快,尺寸更小。
React 的优势:
更适合大应用,更健壮,更易测试。
Web 和原生应用。
更大的生态系统,支持和工具更多。
但 React 和 Vue 都是出色的 UI 库,并且它们的相似之处多于差异。它们的大多数最佳特性都是类似的:
使用虚拟 DOM 进行快速渲染
轻巧。
反应性组件。
服务端渲染。
容易与路由器、打包器和状态管理集成。
很好的社区和支持。
如果你认为我们错过了某些内容,希望在评论里提出来。编程愉快!
作者介绍:
Anthony Gore,JavaScript 开发人员和在线课程讲师。博客名为 Vue.jsDevelopers,并且是 UltimateVue.js 开发课程的作者。
Alexis Mangin,Alexis 凭借他在 Web 开发方面的卓越知识帮助作者撰写了这篇文章。在 Medium 上撰写许多关于 React 的精彩教程。
延伸阅读:
https://dzone.com/articles/react-or-vue-which-javascript-ui-library-should-yo









评论 3 条评论