
生命周期的执行顺序
生命周期顺序简写
在 Angular 通过构造函数创建组件/指令时,它调用这些生命周期钩子方法的顺序是:
(1)ngOnChanges 在有输入属性的情况下才会调用,该方法接受当前和上一属性值的 SimpleChanges 对象。如果有输入属性,会在 ngOnInit 之前调用。
(2)ngOnInit 在组件初始化的时候调用,只调用一次,在第一次调用 ngOnChanges 之后调用。
(3)ngDoCheck 在组件定义的属性或方法变更时调用(用于脏值之检测,非常耗性能,因为会把所有的属性和方法都检测一遍),会在 ngOnChanges()和 ngOnInit()之后。
(4)ngAfterContentInit 在组件内容初始化之后调用,在第一次 ngDoCheck 之后调用,只调用一次。
(5)ngAfterContentChecked 在组件每次检查内容发生变更时调用。在 ngAfterContentInit 和每次 ngDoCheck 之后调用。
(6) ngAfterViewInit 在组件相应的视图初始化之后调用,第一次 ngAfterContentChecked 之后调用,只调用一次。
(7)ngAfterViewChecked 在组件每次检查视图发生变更时调用。ngAfterViewInit 和每次 ngAfterContentChecked 之后调用。
(8)ngOnDestroy 在组件销毁前调用,做一些清理工作,比如退订可观察对象和移除事件处理器,以免导致内存泄漏。
Angular 生命周期接口
按照生命周期执行的先后顺序,Angular 生命周期接口如下表所示
(温馨提示:点击图片可查看大图)

生命周期测试
测试代码如下所示
// 未按照生命周期钩子函数执行顺序书写代码,控制台打印出来函数执行顺序并不是按照//代码书写顺序:
(温馨提示:左右滑动可查看全部代码)
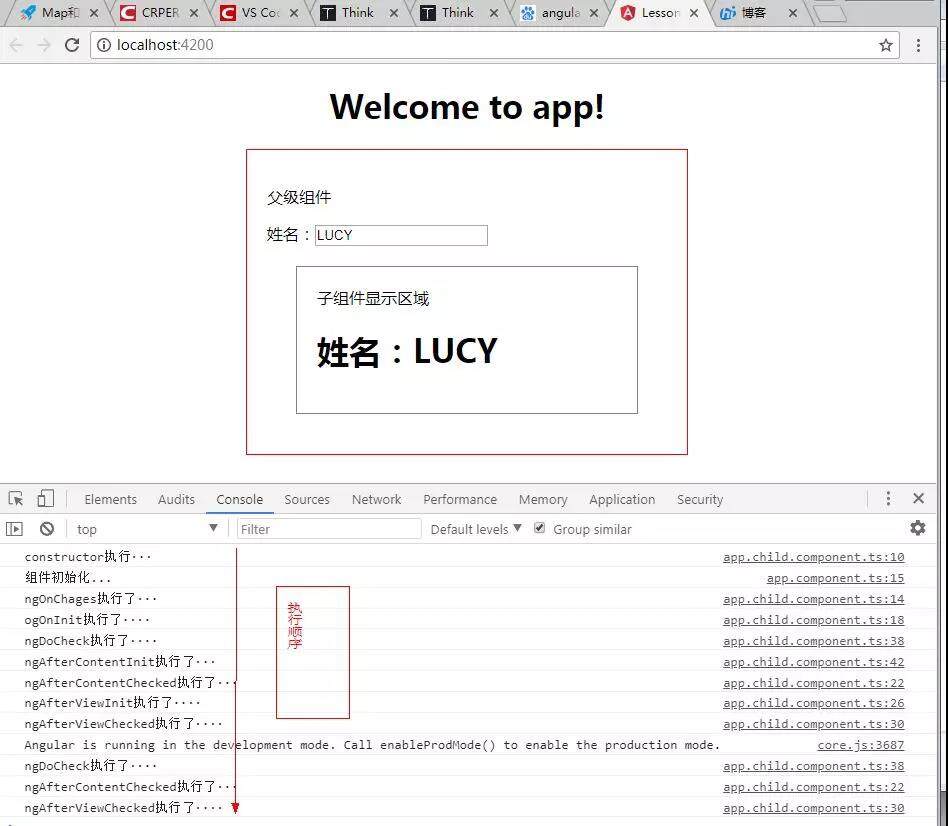
(1)初始化加载过程中,未输入改变值时,控制台输出效果如下图:
(温馨提示:点击图片可查看大图)

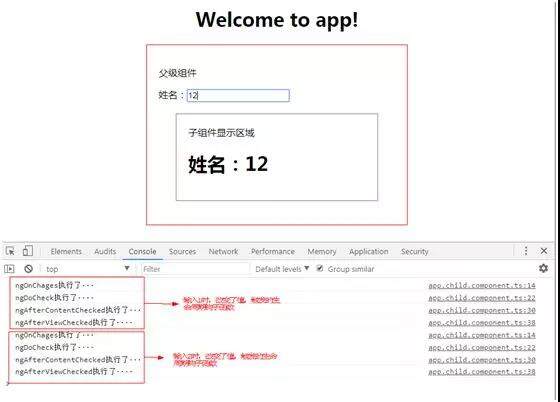
(2)输入框输入改变值时,控制台输出效果如下图所示:
(温馨提示:点击图片可查看大图)

本转载自 Think 体验设计公众号。
原文链接:https://mp.weixin.qq.com/s/iFs4d7XDcoLA3ZweWMpdwQ













评论