
随着前端技术的日新月异、React v18 的发布和自身业务的发展,基于 React 的移动端组件库 Zarm,升级势在必行,经过团队多月研发和打磨,在 2023 年春天开始的时候,Zarm 3.0 终于要和大家见面了。

新组件
在新版本中,我们增加了 10+ 全新的组件,它们是基于我们自身的业务实践而开发。这些组件经过严谨的推敲,确保了其通用性和扩展性,相信它们将为用户带来更好的使用体验。
Skeleton: 骨架屏:在界面等待加载区域展示占位图形。
WaterMark:水印:展示页面版权所有者信息,内容泄露后以便追溯。
Grid 宫格:在水平方向上把页面分隔成等宽度的区块,用于展示等宽内容或进行页面导航。
Rate 评分:对事物进行评级操作,丰富了表单交互的形式
Image: 图片:提供 5 种图片填充模式,支持懒加载、加载中/加载失败展位和回调
......
以及提供了 5 个常用的 hooks ,帮助各位开发者解决常见交互问题。
useClickAway 单击外部跟踪器
useInViewport 进入浏览器窗口
useLongPress 长按
useOrientation 屏幕方向
useScroll 滚动
体验升级
在 3.0,我们进行了一次全面的组件重构,将所有组件从类组件重写为函数式组件,这个变化将为开发者们带来更好的使用体验和更高的性能表现。
手势交互细节
我们使用了 use-gesture,它提供了更加灵敏、可靠的手势识别能力,让用户可以更加自然地操作,提高用户的交互体验。
流畅的动画
目前我们使用了 react-transition-group 作为动画库,它使用了一些优化手段,可以在保证动画流畅性的同时,最大限度地减少性能开销,为应用带来更加生动、流畅的动效。
视觉升级
同时,我们结合了 IOS 16 组件库设计资源,对部分组件的 UI 细节进行了调整,保持了组件视觉的整体一致性和整体美观度,让用户可以享受到更加优秀的视觉体验。
从能用到好用
我们还优化了组件的设计和 API,以更好地满足开发者们的需求。
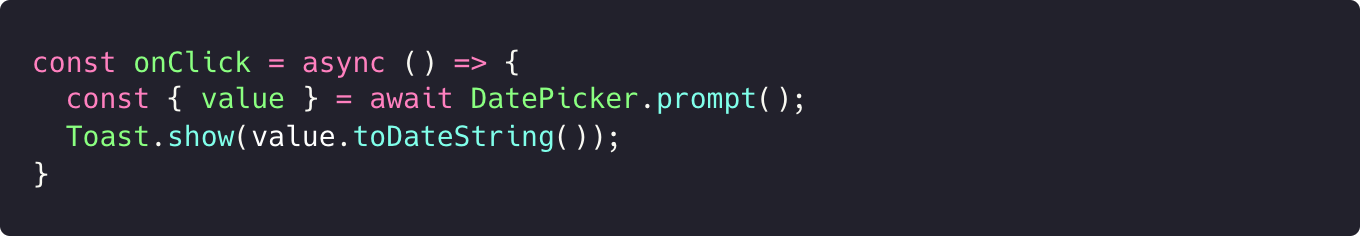
指令式调用
首先,我们对所有弹层交互组件增加了指令调用方式,这样就不再需要添加大量的代码来实现弹层的状态管理,只需通过简单的指令式调用,就可以在任何地方轻松使用弹层组件。

支持指令式调用的组件:
Modal
Picker
DatePicker
ActionSheet
Cascader
Toast
挂载和监听节点的全局配置
其次,我们提供了全局配置统一管理组件默认的挂载节点与滚动监听节点,解决微前端挂载节点变更的需求。

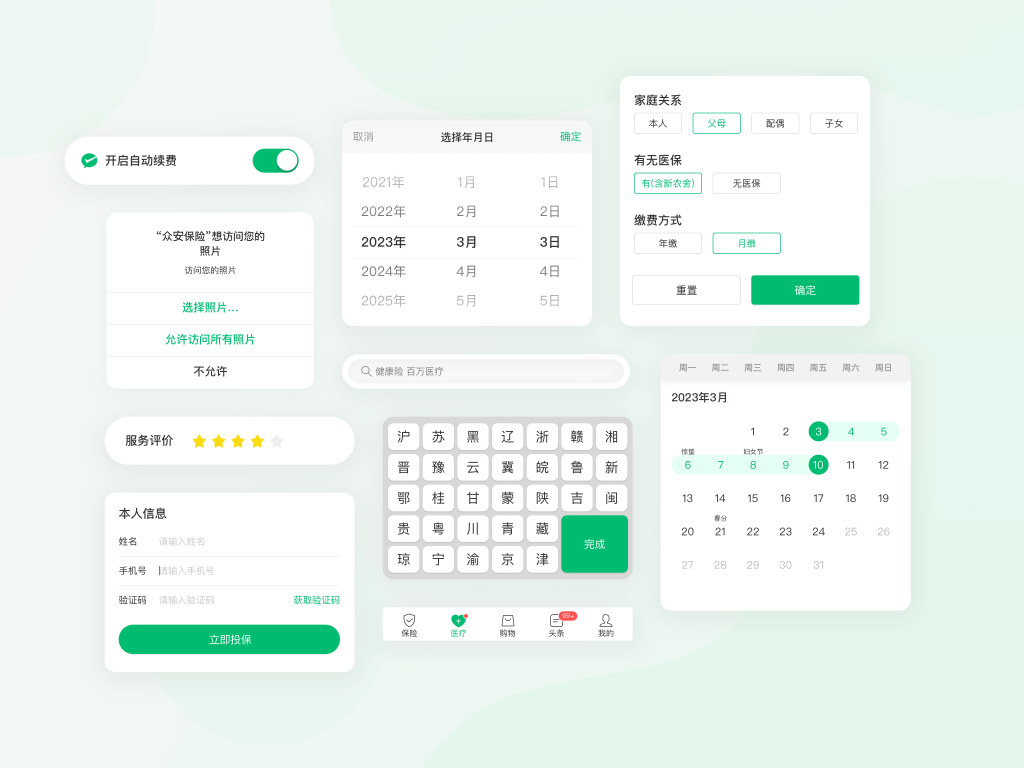
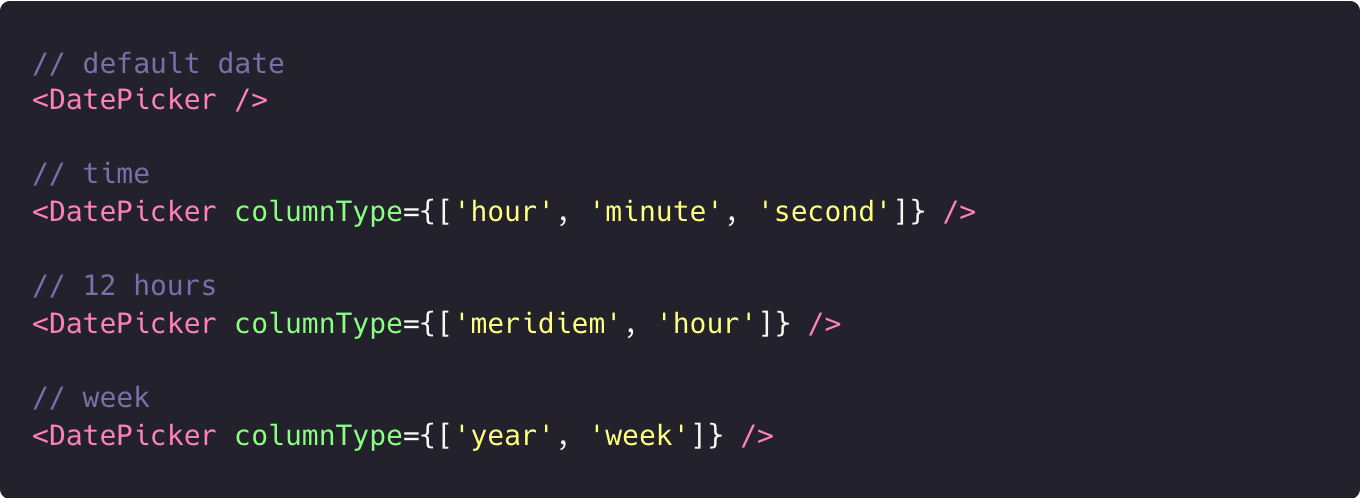
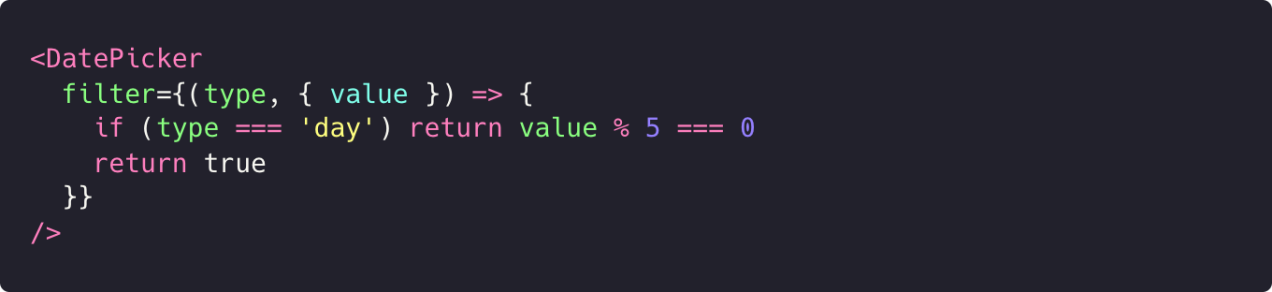
日期组件
另外,我们对日期组件也进行了改进,移除了内置预设模式,调整为更加灵活的时间类型列进行配置,并且增加了“周”时间类型和 12 小时制。

此外,还增加了对时间类型值过滤的 API。

全面拥抱 TypeScript
我们将 TypeScript 应用于整个组件库和组件样式,并且将这些类型进行了导出,这意味着我们可以为开发者提供更好的类型安全和编辑器支持,以及更容易防止一些潜在的错误,帮助我们更好地构建可靠的应用程序。
组件拆分和 API 调整
我们把在 2.x 一些设计不合理的部分组件做了一些调整,为了更符合功能含义、便于记忆、使用预期更明确。
例如:
CustomInput 和 Input 分离
ActivityIndicator 重命名 Loading
StackPicker 重命名 Cascader,并且动画和交互调整为 Tabs + Radio
......
总而言之,这些变化将帮助开发者们更加轻松地实现他们的项目需求,并带来更好的用户体验。
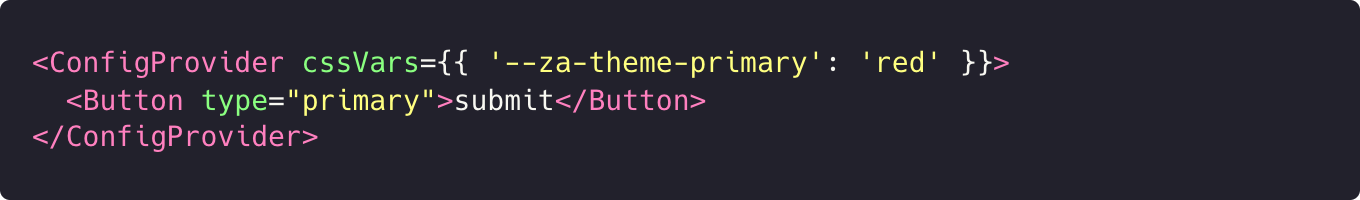
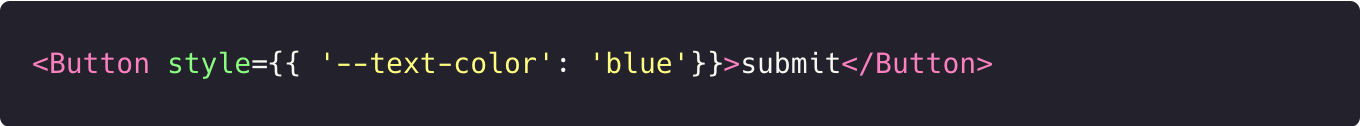
主题多样化及定制能力 CSS Variables 动态主题
在过去的版本中,Zarm 提供了一套默认的主题样式,开发者只能在编译时甚至是样式覆盖对默认主题进行微调,但是,对于一些需要更加动态的主题变化的应用程序来说,这些静态的主题样式可能无法满足需求。现在,我们提供了全新的动态主题功能,并且提供了几种不同的方式来动态的改变 Zarm 默认主题。
全局配置

组件内联

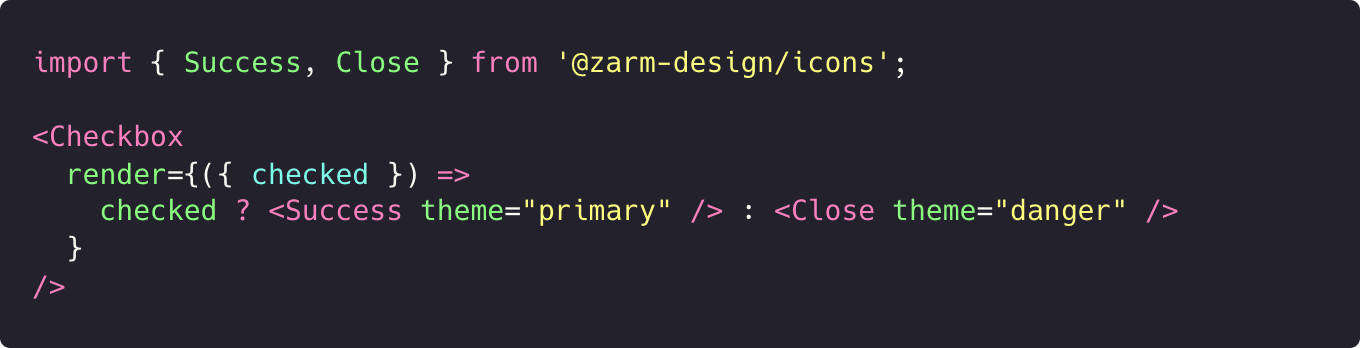
自定义内容渲染
在新版本中,除了 Checkbox/Radio 预设样式外,我们提供了显示元素的自定义渲染函数,开发者可以根据实际的业务场景定制开发。

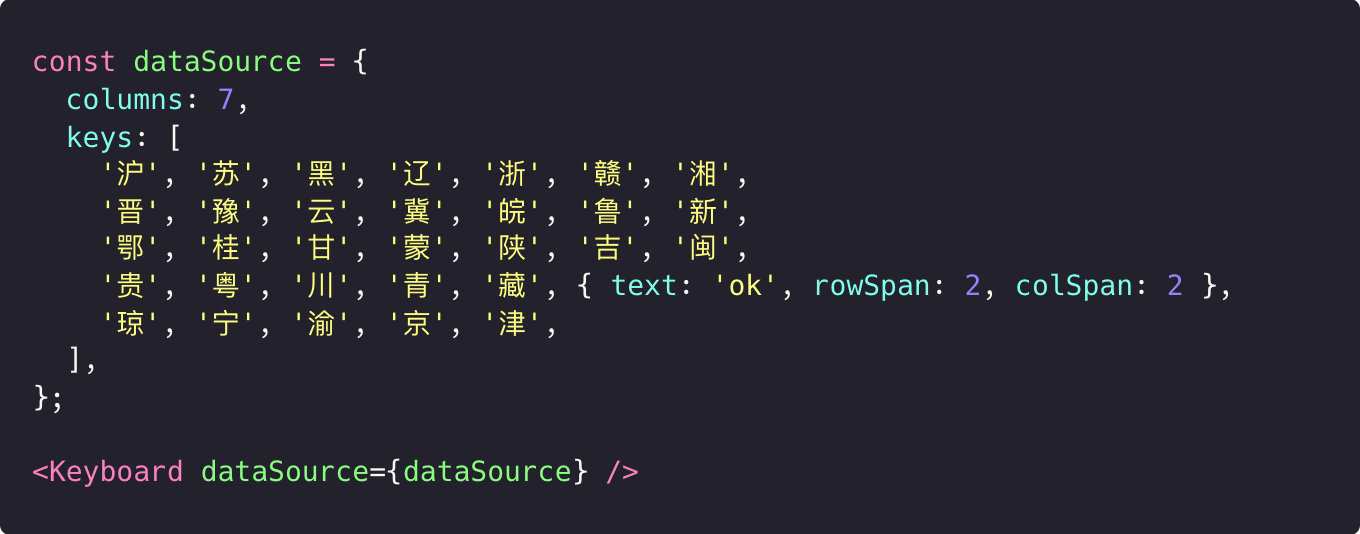
不仅如此,我们同样开放了 Keyboard 源数据自定义的能力,这个功能非常适合那些需要特定的业务场景,比如车牌键盘等等。

未来
总的来说,Zarm 3.0 带来了许多改进和新特性,使得 Zarm 变得更加易于使用和定制,后续我们计划提供更多的组件,在将来我们也会在 CSS in JS、headless UI 做更进一步的探索。并且在满足移动端 Web 开发基础上,我们也在积极的发现更多平台的适配问题,比如小程序。
最后
对于还在使用 Zarm 2.x 或更早的版本,我们也准备了完善的迁移指南。
感谢使用者的反馈和开发者的支持,使用者的反馈是我们不断前进的动力。
参考链接:









评论