本文概括介绍了最新发布的 iOS 11.3 对 PWA 的支持情况,以及 PWA 应用开发者需要注意的问题。
Apple 在 iOS 11.3 中悄悄加入了对“渐进式 Web 应用”(PWA)这一系列新技术的基本支持。是时候看看这些技术是如何生效的?它有什么能力?会遇到哪些挑战?以及如果已经发布了 PWA,又需要了解哪些事情?

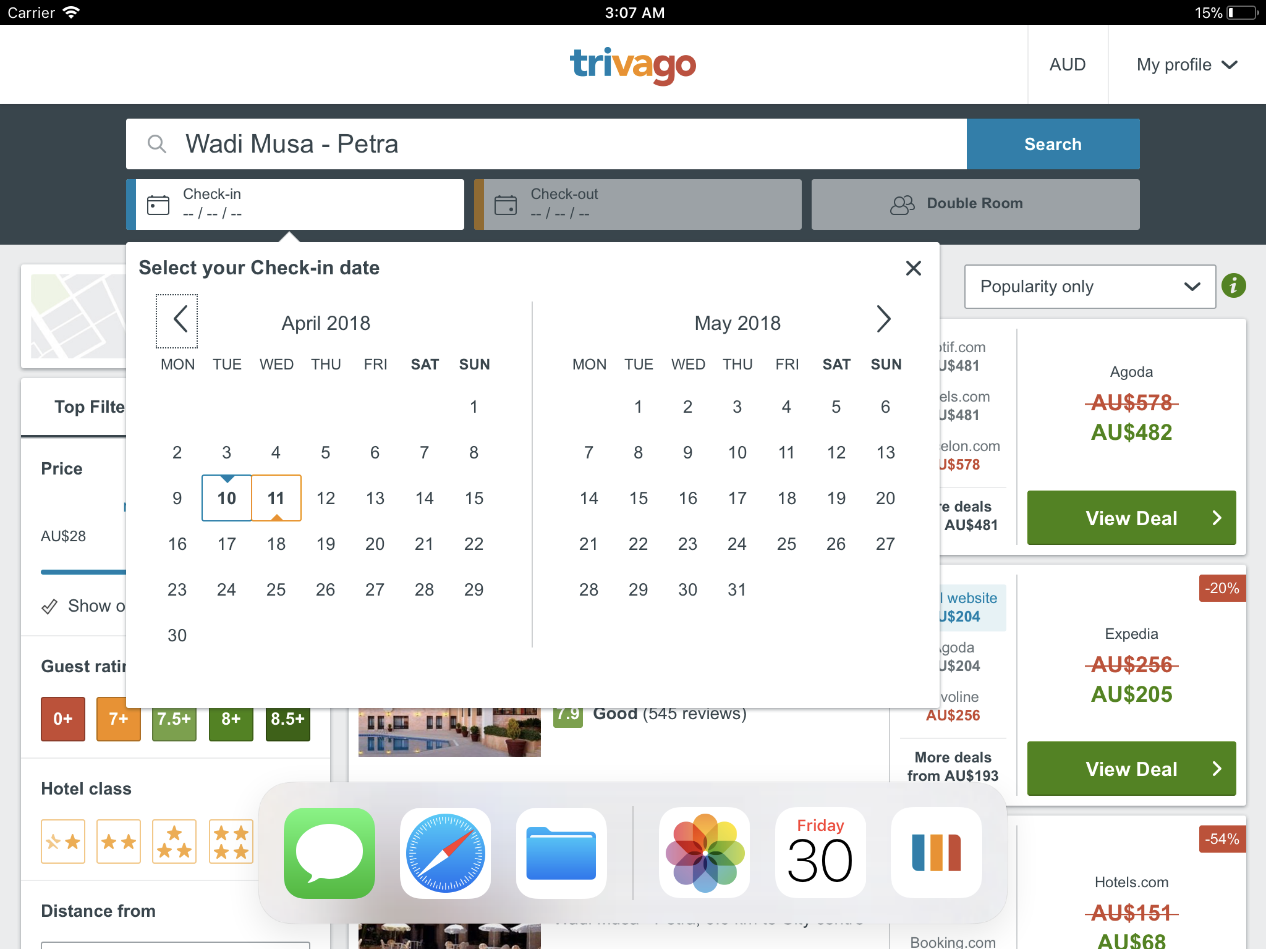
这是一个在 iPad 上全屏显示,可以脱机使用的 PWA,该应用也像来自 App Store 的其他原生应用那样,可以显示在 iPad 的程序坞中。
如果你已经阅读到这里,但依然不知道 PWA 是什么,那么首先要告诉你的是,PWA 目前并没有什么唯一的或绝对准确的定义,其实是指使用 Web 技术创建的应用,这样的应用无需打包或签名,可以脱机使用,并且可以安装到操作系统中,随后无论看起来或用起来都和其他应用完全一致。
在大部分平台上,PWA 的安装都无需“应用商店”介入,不过 Edge/Windows 10 平台目前依然强制要求通过商店安装 PWA。
因此你想得没错,现在你可以无需经历 App Store 的审批为 iOS 安装应用了。也许这也是 Apple 对这个新功能绝口不提的主要原因之一,他们可能不想让用户感到困惑。甚至 Safari 浏览器的发布说明里都没有提到这个技术。

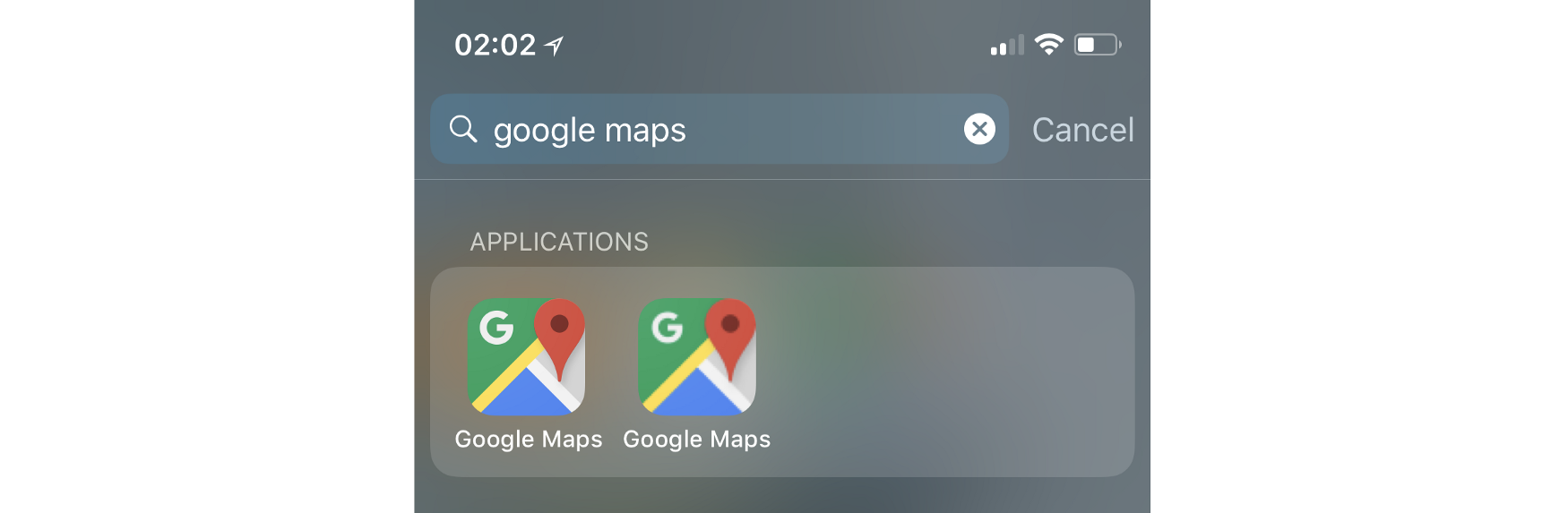
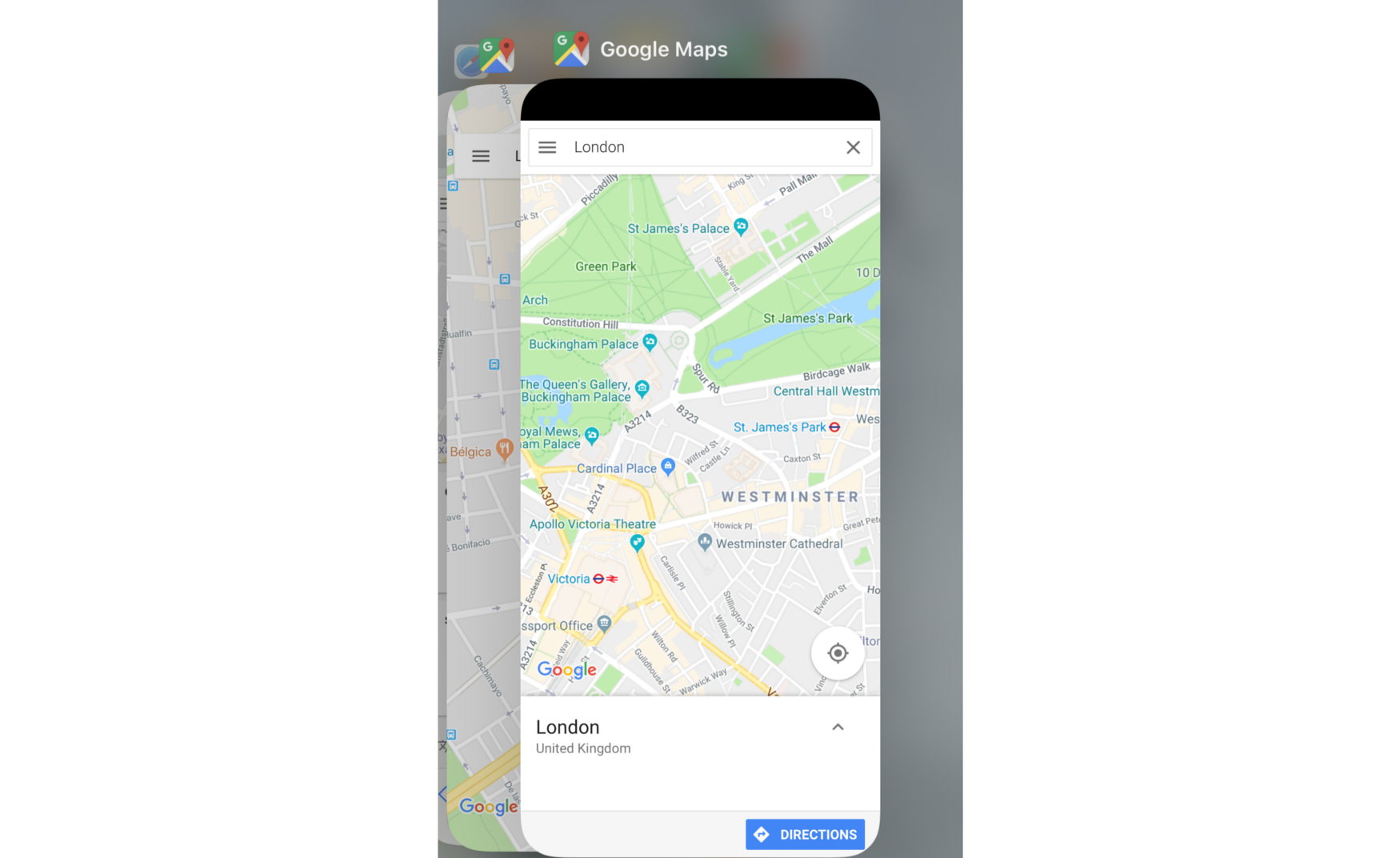
你能看出 Google Maps 的原生应用和 PWA 版本有什么区别吗?
Apple 到底是不是 PWA 的发明人?
老实说,虽然 Google 以及 Chrome 团队杜撰了 PWA 这个术语,但这个理念最早是初代 iPhone OS 发布时出现在 Safari 浏览器上的。2007 年,Steve Jobs 在 WWDC 上公布了“One more thing”:如何为初代 iPhone 开发应用,并提出了让人吃惊的方法:Web 应用!最初的产品路线图中并不包含 App Store,设备上市后的第一年内也没有原生 SDK。从 Apple 的角度来看,甚至今天的 PWA,实际上也属于“能从主屏直接启动的 Web 应用”,而应用的图标当时被称之为 WebClip。
11 年前,这个理念并未引起太大关注,而 Apple 自己也忘了更新这个平台,因此十多年来,这个平台充满了 Bug 和不一致的情况。几年后,其他平台借鉴了这个理念,例如 Nokia N9 上的 MeeGo Browser 以及 Android 上的 Chrome。
Chrome 进一步完善了这种技术,提供了更好的体验,而他们的改进主要围绕 Service Worker 和 Web App Manifest 的规范等方面。从目前(2018 年 3 月 30 日)的 iOS 11.3 开始,Apple 在这两个规范的支持方面赶上了 Chrome、Firefox、Samsung Internet、UC Browser 以及 Opera(这几家大部分仅面向 Android)。已支持 Service Worker 但尚不支持 Web App Manifest 的其他桌面端浏览器则是今年的主要完善目标。

Steve Jobs 在 WWDC 07 上通过初代 iPhone 介绍 PWA(当然名称略有不同)
这么说的话,应用完全无需进行任何应用商店的质量测试,是吗?
是的,没错。然而这样的应用只能在浏览器或 Web 平台的安全和执行模型中运行。这意味着你可以“发布”未经商店审批的应用,例如为公司员工发布内部应用(当然,也可用来发布成人内容),但这样的应用无法访问纯原生功能,例如 iPhone X 上的面容 ID 或增强现实 ARKit。或者至少需要等待 Web 平台开始逐渐支持这些新功能。
PWA 可以作为网站或独立应用的模式运行在 Safari 浏览器内部,具体表现和系统中的其他应用完全相同。也许你会好奇 PWA 是否使用 Web View,对于 Safari 浏览器或已安装的应用图标来说,无需考虑这种情况;但如果使用其他浏览器,或使用诸如 Facebook 等应用的内嵌浏览器,就需要考虑了。
iOS 平台上 PWA 的可用能力
借助 iOS 上的 Web 平台,你可以访问:
- 地理位置
- 传感器数据(磁力计、加速计、陀螺仪)
- 摄像头
- 音频输出
- 语音合成(仅限使用耳机的情况)
- Apple Pay
- WebAssembly、WebRTC、WebGL 以及很多带标签的实验性功能

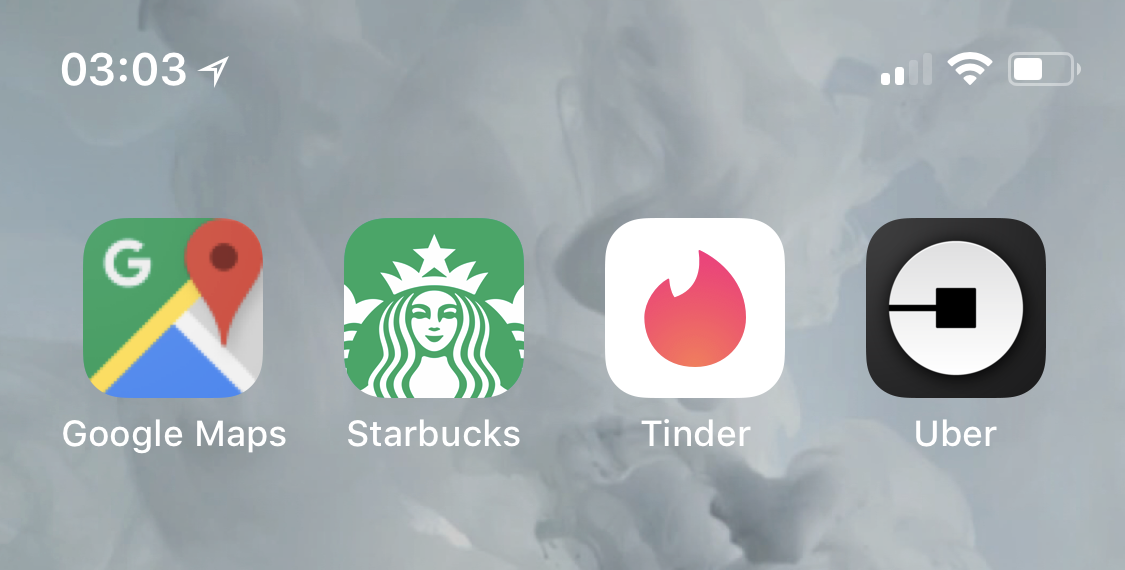
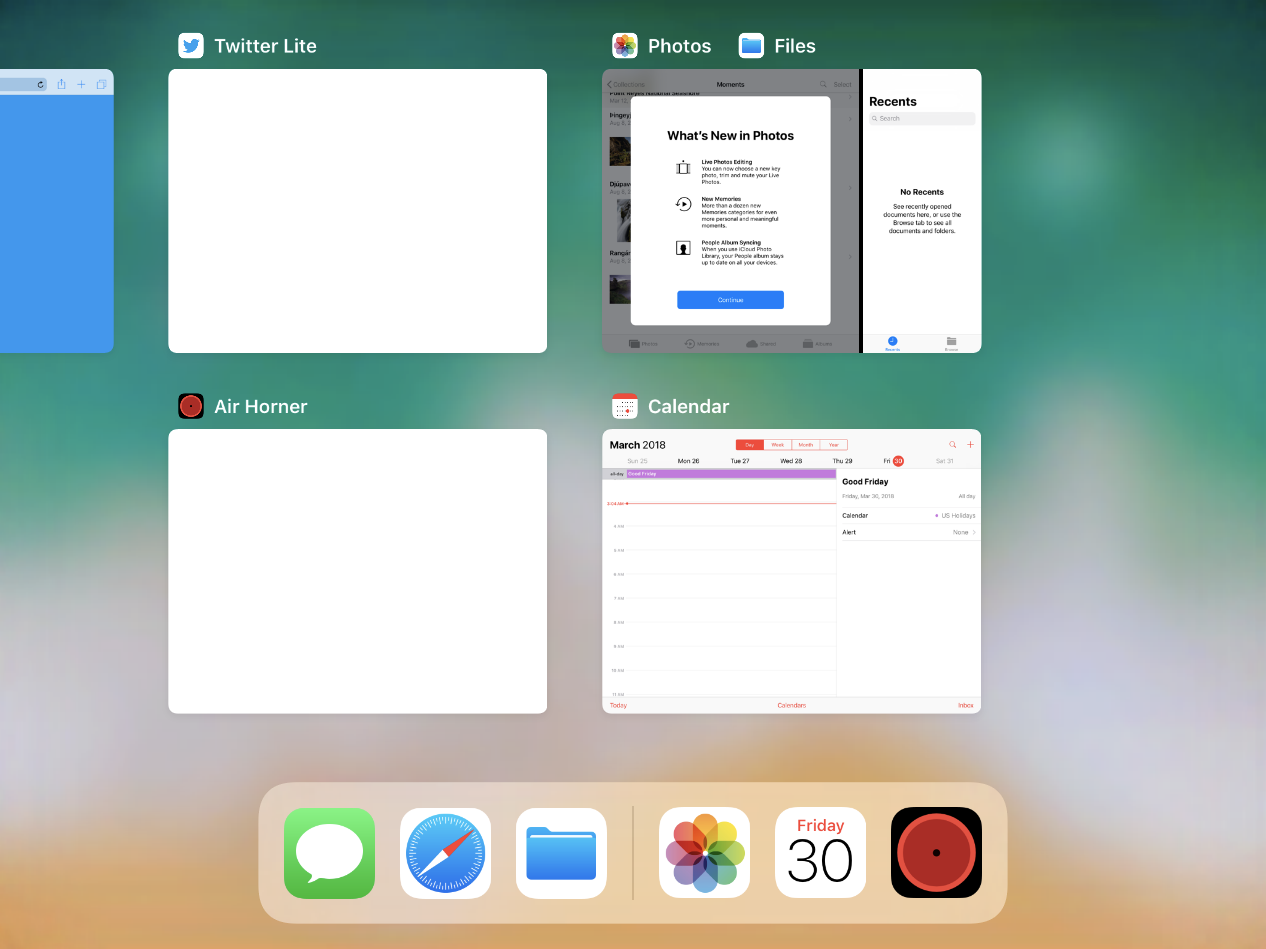
你能看出来吗?所有这几个图标都是 iPhone 上的 PWA
相比原生 iOS 应用存在的局限
- 应用可以存储脱机数据,文件大小上限为 50 Mb。
- 如果用户连着几周未使用某个应用,iOS 会清空应用的文件。应用图标依然会显示在主屏上,如果再次访问该应用,将会重新下载。
- 无法访问某些功能,如蓝牙、序列号、Beacon 信标、触控 ID、面容 ID、ARKit、高度计、电池信息。
- 处于后台运行状态时无法访问可执行代码。
- 无法访问私有信息(联系人、后台定位),也无法访问原生社交应用。
- 无法访问应用内付款,以及很多其他 Apple 服务。
- 在 iPad 上,无法与其他应用使用侧拉或分屏显示,PWA 将始终占据整个屏幕。
- 无推送通知,无图标标记,无法与 Siri 集成。
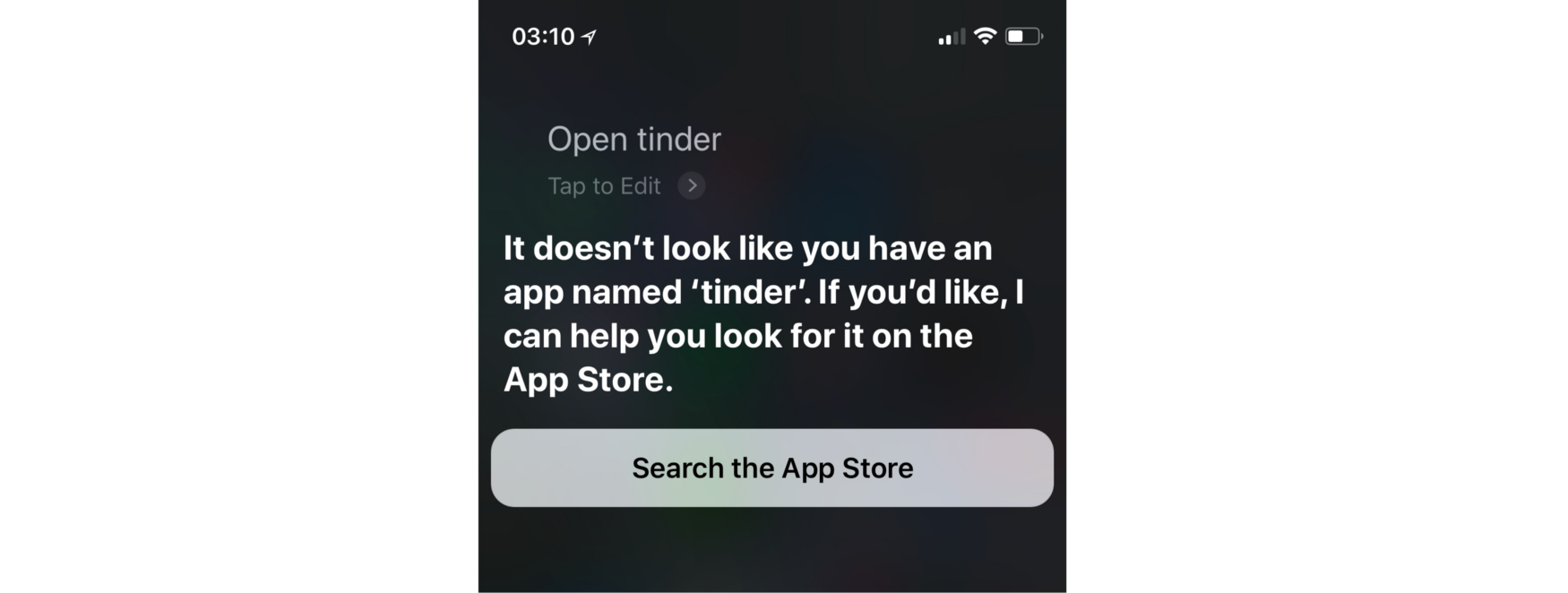
就算安装了PWA,显示有图标并且名为Tinder,Siri 依然找不到它
Android 上的 PWA 能做哪些 iOS 上无法实现的事
- Android 上可以存储的数据量能够超过 50 Mb。
- 如果不使用某个应用,Android 并不删除其文件,但如果存储空间不足时依然可能删除。此外如果用户需要大量安装或使用,可以为 PWA 申请持久存储(Persistent Storage)。
- BLE 设备可访问蓝牙。
- 可通过 Web Share 访问原生共享对话框。
- 语音识别。
- 后台同步和 Web 推送通知。
- 可通过 Web App Banner 邀请用户安装应用。
- 可(略微)定制应用的启动界面以及要使用的屏幕方向。
- 对于 WebAPK 和 Chrome,用户无法安装超过一个的 PWA 实例。
- 对于 WebAPK 和 Chrome,PWA 会位于“设置”选项下,并且可以显示数据用量;iOS 上,一切均会显示在 Safari 浏览器选项下。
- 对于 WebAPK 和 Chrome,PWA 自行管理其 URL 意图,因此如果点击一个指向 PWA 的链接,可以直接用独立模式打开应用,无需在浏览器窗口内打开。
iOS 上的 PWA 能做哪些 Android 上无法实现的事
- 用户可以在安装前更改图标的名称。
- 可通过配置文件进行配置,因此企业用户可以从公司接收 PWA 快捷方式(很棒的做法!)。Safari 浏览器将这个功能称作 WebClip,不过(根据文档介绍)似乎不是通过读取 Web App Manifest 实现的。
可如果没有 App Store,又该如何安装 PWA?
这也是 iOS 中最重大的改变之一,因为 Safari 浏览器不会显示任何提示或邀请(即 Android 上的 Web App Banner)。因此用户需要通过 Safari 浏览器访问 PWA URL,然后手工点按分享图标,并选择“添加到主屏”。但用户无法从视觉上区分所访问的网站是否是 PWA。

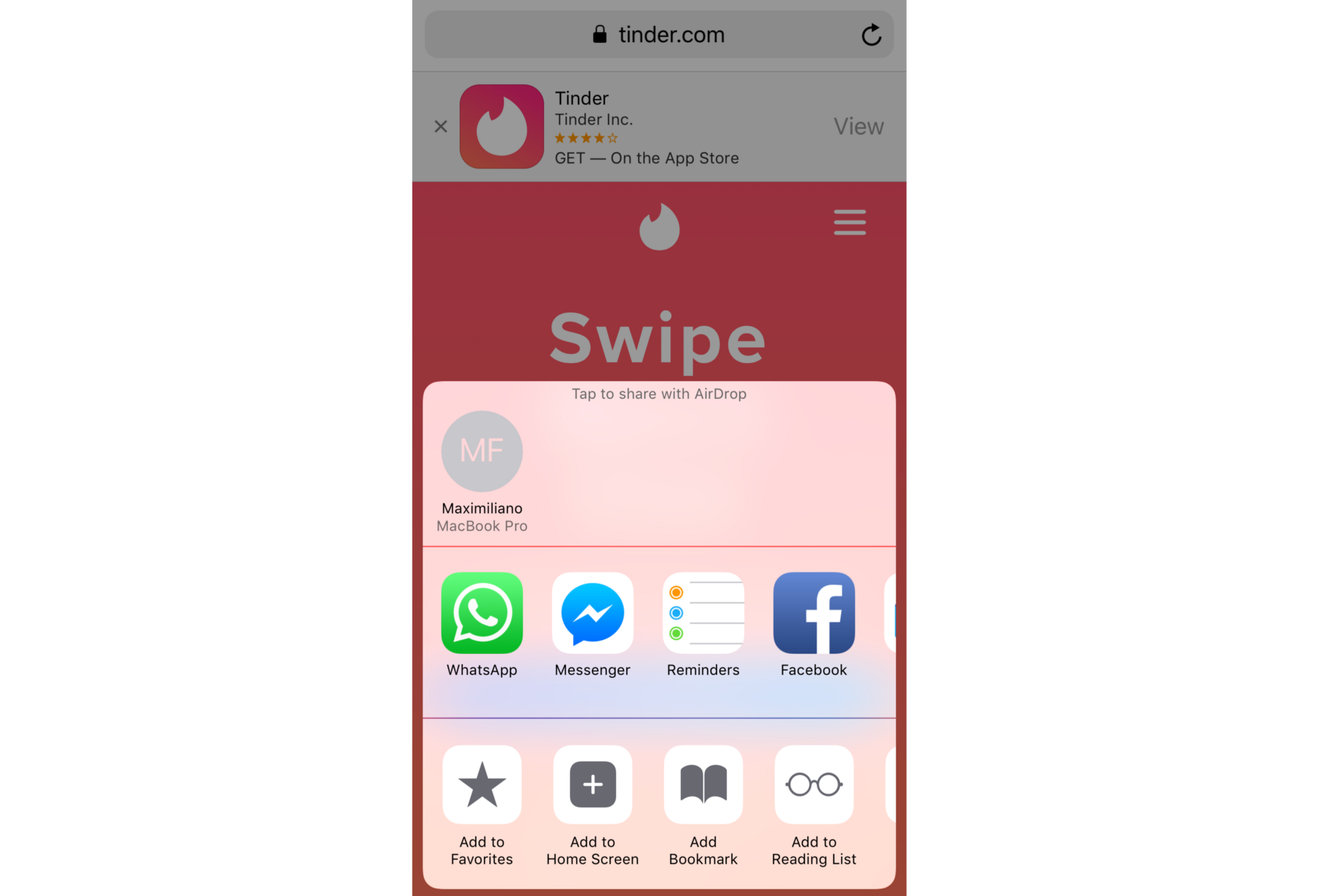
访问 Tinder.com 时可以忽略页面顶部显示的原生应用横幅,点击共享,添加到主屏。如果要为用户提供安装指示,请注意按钮位置会依据系统语言的不同有所差异
此外 App Store 中还有很多第三方浏览器,例如 Chrome、Firefox、Brave 或 Edge,它们都无法安装 PWA 或使用 Service Worker。
安装之后,这样的应用和主屏上的其他应用几乎没什么两样,不过 PWA 无法使用 3D 触控。此外如果再次安装同一个 PWA,会出现指向同一个 PWA 的新图标(好在安装后的文件是共用的)。
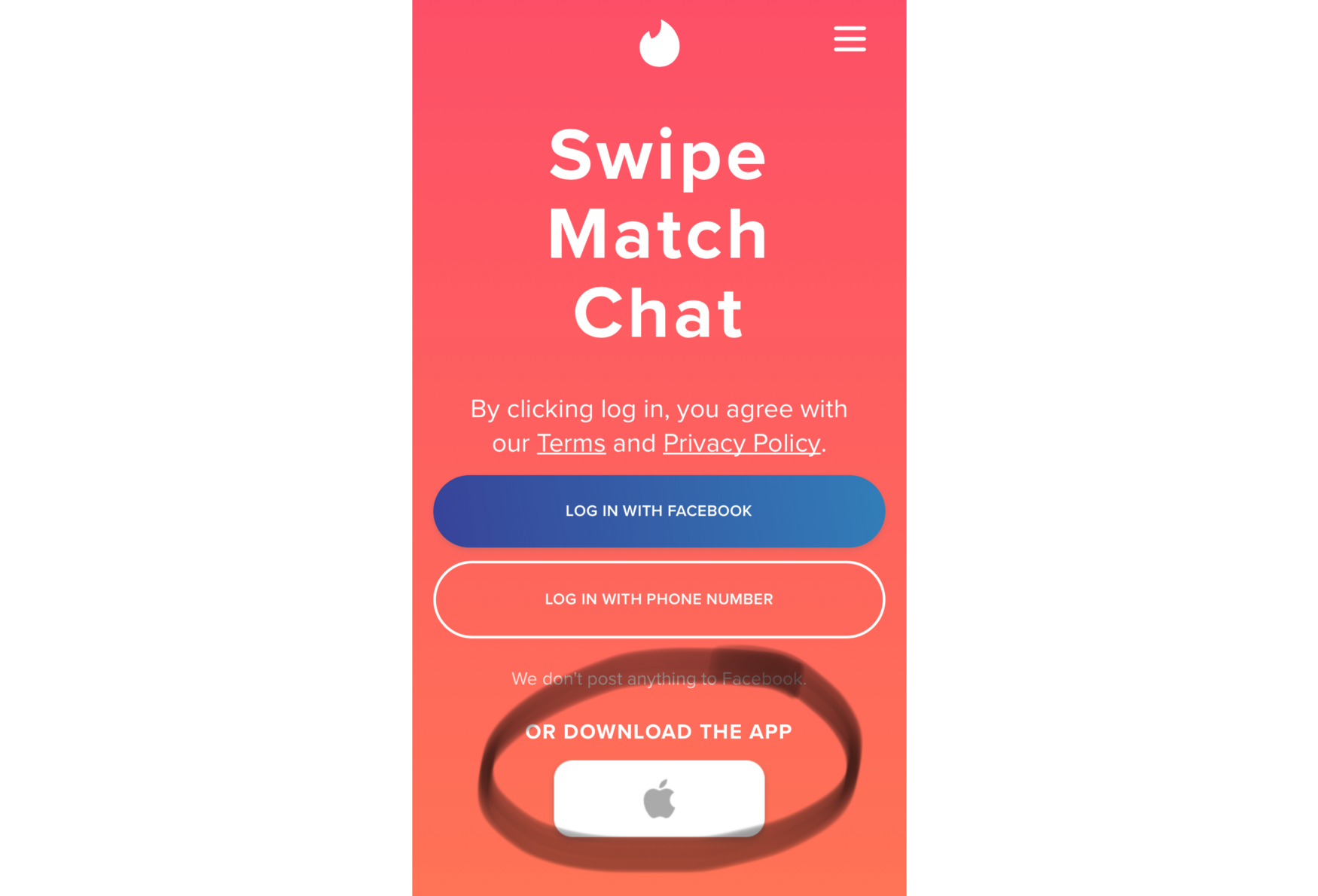
很多 Web 应用还提供了从 App Store 安装原生应用的链接,而就算在 PWA 内部,也会显示这样的链接,例如 Tinder:
我已经有一个 PWA,能直接兼容 iOS 吗?
只要用户更新至 iOS 11.3,就可以直接安装你的 PWA。你不需要针对 iOS 进行任何改动,每个 PWA 都可以直接安装。但这并不意味着一切都将按照预期工作。

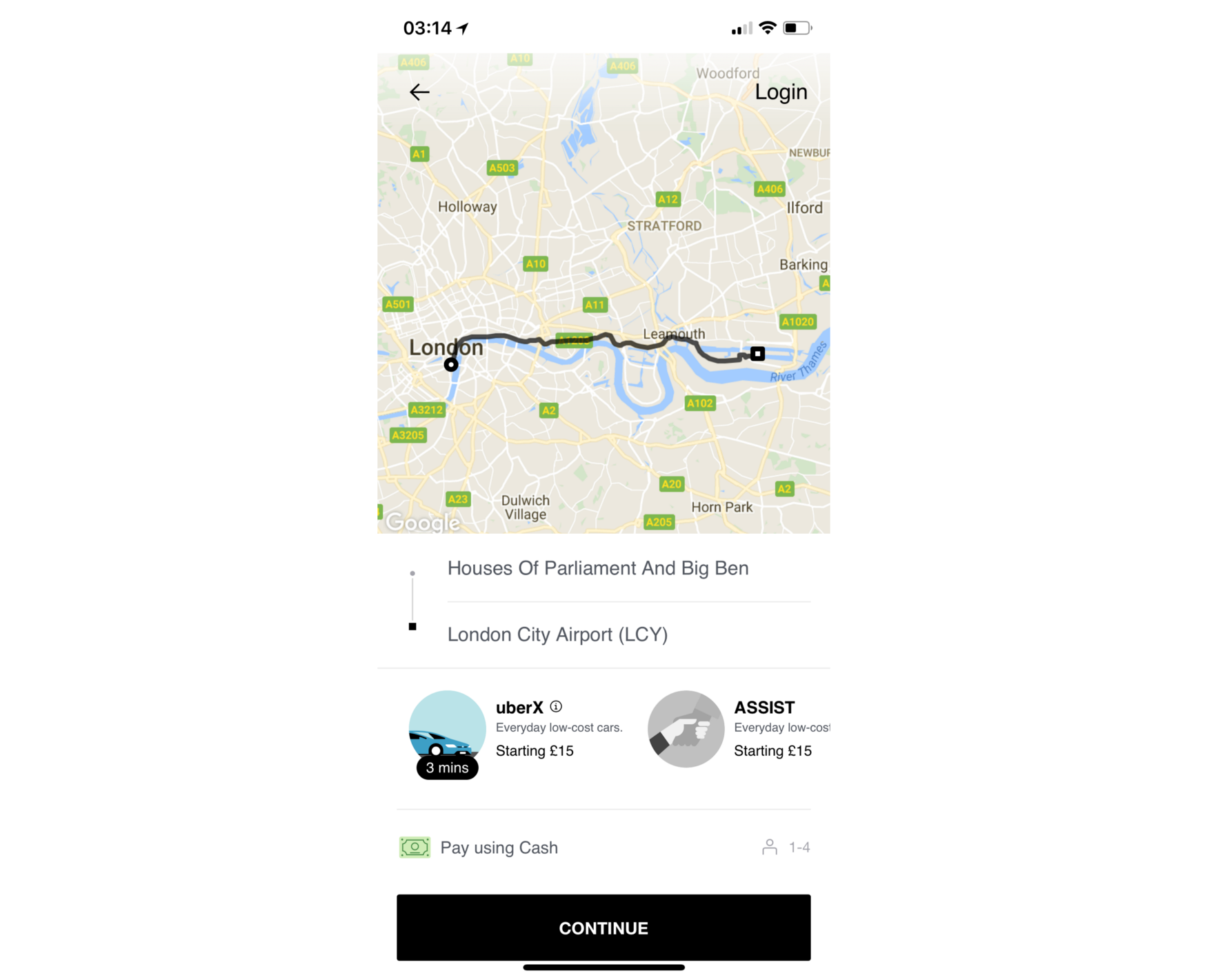
Uber 的 PWA 看起来很漂亮,但如果点击“登录”或“继续”,随后需要在 Safari 浏览器中进行身份验证,等于跳出了独立版 PWA,因此,这个 PWA 没啥实际用处。
对于阅读本文的你,也许已经读过之前该功能处于 Beta 阶段时我的上一篇博客文章: iOS 11.3 将迎来 PWA,你做好准备了吗?不幸的是,我在 Beta 阶段发现的大部分 Bug 和问题在正式版中依然存在

如果不进行任何适配,你的 PWA 可能显示一个“黑上加黑”的状态栏,导致用户看不到时间、电池状态以及任何通知
目前不支持的特性
- 目前在 iOS 上不支持
display: fullscreen和display: minimal-ui,fullscreen 将触发独立版本,而 minimal-ui 仅仅是 Safari 的快捷方式。不过你可以使用cover-fitviewport 扩展或已经废弃的 Meta tag 获得类似的全屏效果(状态栏依然存在,但会重叠到应用上层显示)。 - 如果必须使用后后台同步,则应准备好备用的实现方式。
- 无法锁定 PWA 的画面方向。
- 无法使用主题配色更改状态栏风格,只能使用已经废弃的 Meta tag 实现黑色或白色状态栏,或者使用 CSS/HTML 模拟主题配色。

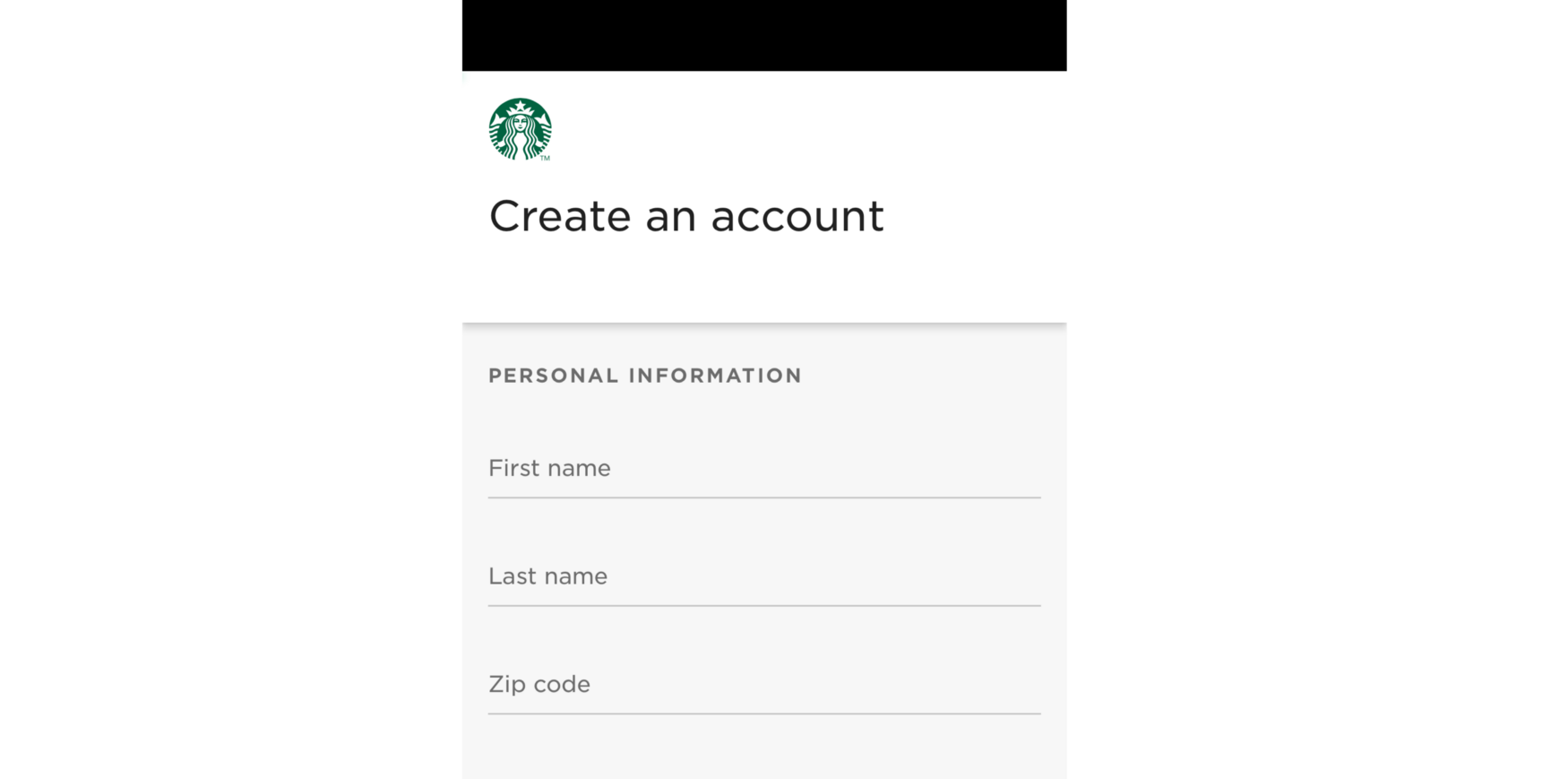
星巴克的 PWA 未能在“注册”页面提供返回按钮,因此无法取消该操作,只能重新加载 PWA
- 如果你的 PWA 不支持手势返回或未在应用的界面上提供返回按钮,用户将无法在不同界面之间切换。
- 你的 Android 图标在 iOS 上显示效果可能很糟糕,因为 Apple 不支持透明图标,这个问题需要注意。

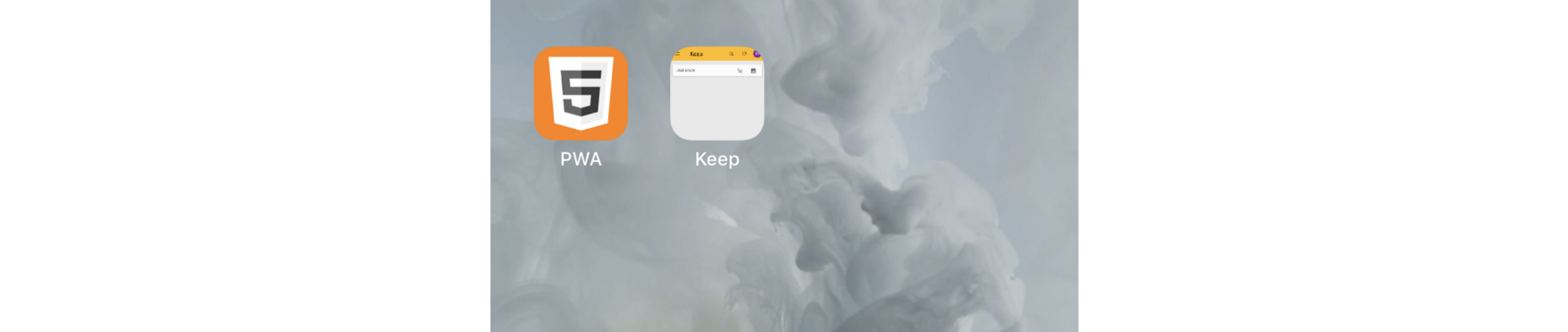
Google Keep 的 PWA 需要依赖 Web App Manifest 的图标,因此在 iOS 上只能显示为屏幕截图。此时必须通过 Apple 的非标准 Link tag 提供 iOS 版本
- 另外 iOS 不会通过 Web App Manifest 读取图标,而是会使用 apple-touch-icon 链接。如果不提供 Link tag,将使用屏幕截图作为图标(参阅上方的 Google Keep PWA)。
- 此类应用不显示启动界面,因此清单中的大部分颜色属性将被忽略。
- 不会发起清单事件(Manifest event),因此如果要通过这种渠道追踪安装事件,这种做法将不被 iOS 支持(但可以使用
navigator.standalone代替)。
需要注意哪些问题
- PWA 无法跨越会话保存状态,如果用户退出 PWA,重新打开后将会重启动应用,因此如果需要用户验证邮件地址、短信或执行两步验证,必须记得提供恰当的解决方案。

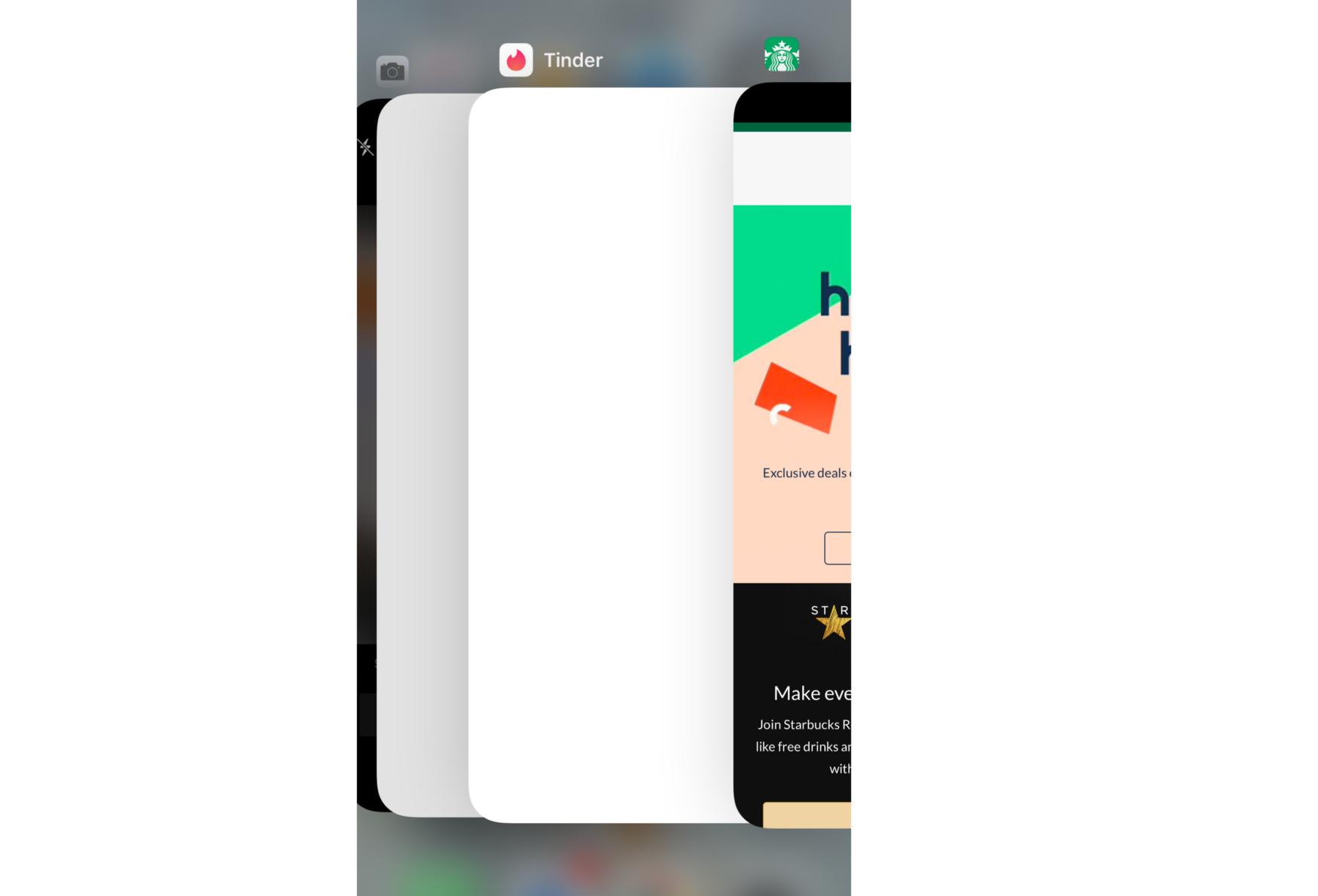
所有不活跃的 PWA,无论什么内容,都会显示为白屏。一定要注意,此时这些应用并未运行,如果重新打开,将从新开始运行
- 历史上 PWA 没有留下任何屏幕截图,因此不幸的是它们看起来都是白屏。
- 有些 Bug 会只出现在独立模式运行的情况下,因此不能只依赖 Safari 进行测试。

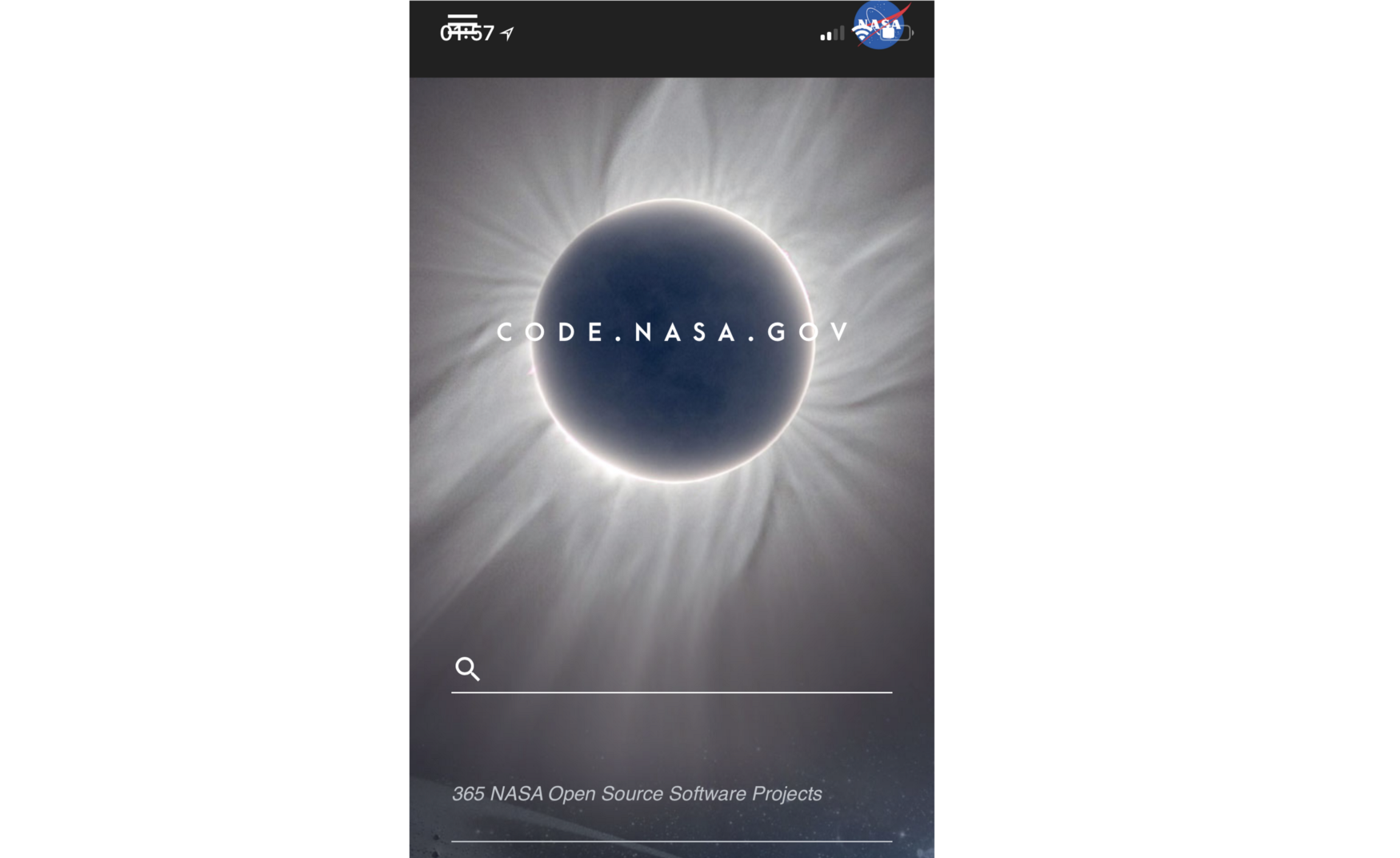
Nasa 试图为 PWA 使用屏幕上的豁口区域,导致界面上出现了一些小问题
- 如果希望为你的应用使用 iPhone X 屏幕上的豁口区域,需要对 HTML 和 CSS 进行一定的改动。如果方法错误,可能会发生一些奇怪的情况。
- 有时候添加到主屏的过程并未使用清单,因此实际上等于只安装了一个快捷方式

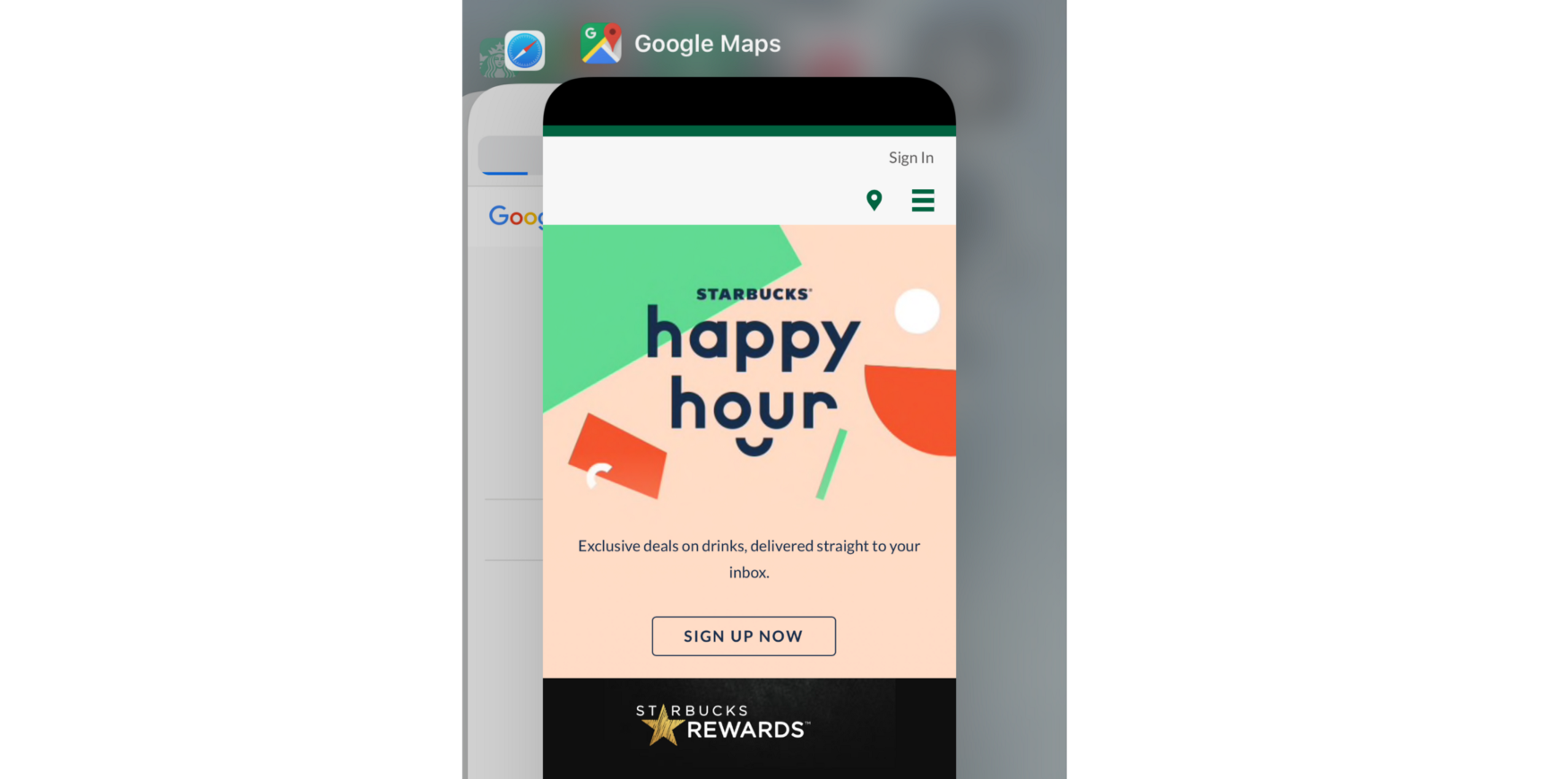
莫非是星巴克旗下的 Google Maps?并不是,实际上是你连续使用多个 PWA 后,iOS 自己出了问题,以往也出现过类似的奇怪现象,例如某个应用加载了错误的 URL
- Safari 浏览器和主屏快捷方式会共享同一个 Service Worker 注册(但不共享实例)以及缓存的文件。Safari View Controller(例如 Twitter 的内建浏览器)可支持 Service Worker 和缓存,但似乎会在会话关闭后删除所有数据。
- 每个第三方浏览器,例如 Chrome 或 Firefox,以及每个使用 WebView 的应用,例如 Facebook 的内建浏览器,都不支持 Service Worker(但 Beta 阶段是支持的),因此无法安装任何文件。据我猜测,可能需要通过某个 API 让 WKWebView 允许应用开发者决定如何处理 Service Worker,不过……实际情况谁知道呢。

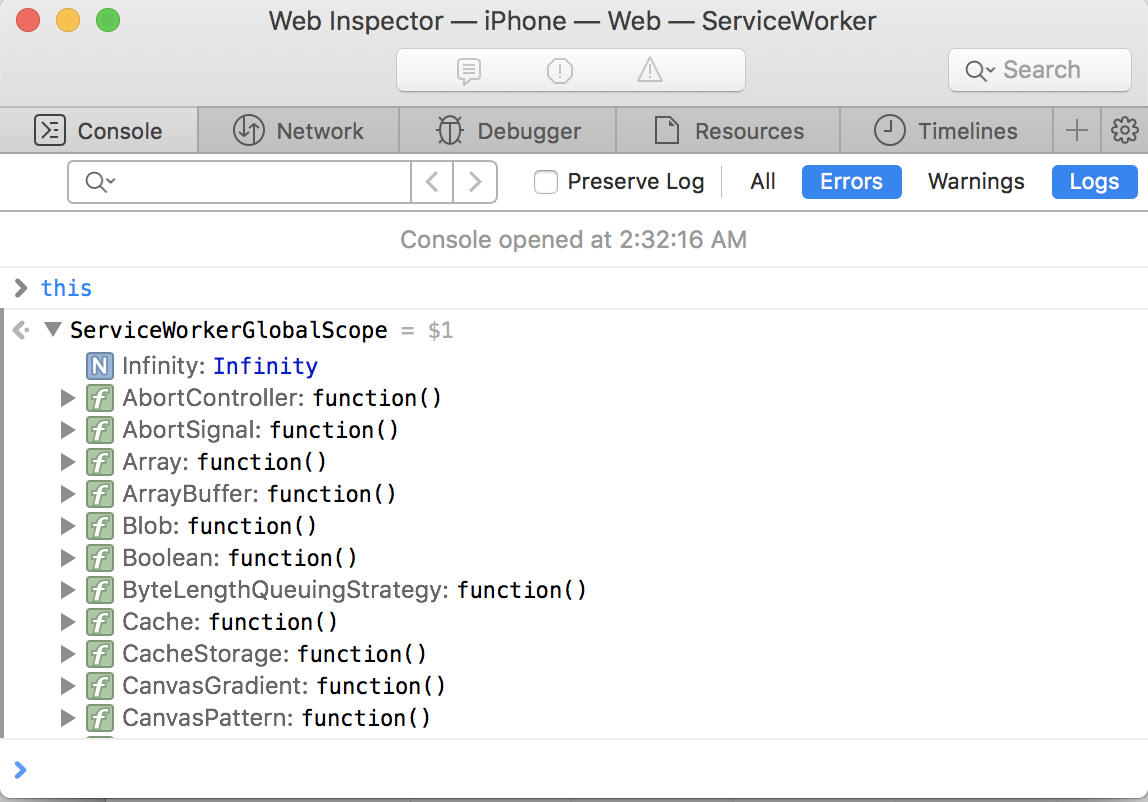
我们可以使用 Safari 浏览器的技术预览版,以 Safari 和“Web”(主屏上的 PWA)模式调试客户端和 Service Worker(猜猜哪个是哪个)。另外,“通过网络连接”是个很方便的功能!
- 如果要在 iOS 上调试 Service Worker,需要安装 Safari 浏览器技术预览版或 Safari 11.1,这些版本可支持 macOS 10.11.5、10.12.6 以及 10.13.4 更新。

Service Worker 的 Inspector 依然是实验性的,例如无法支持查看 Cache Storage 内容
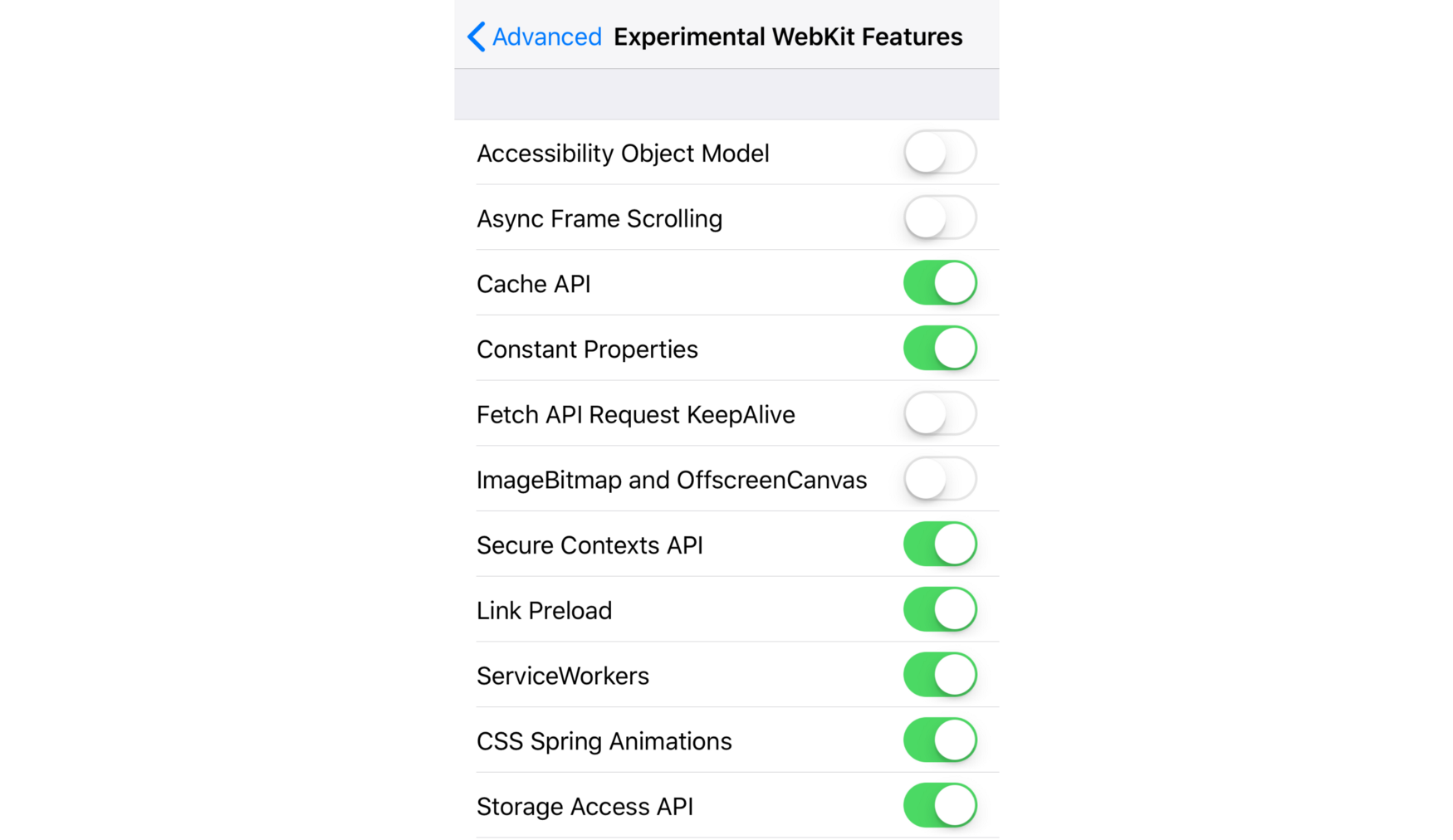
- Service Worker 可通过设置界面的 Experimental technologies 选项禁用(默认会被启用)。
- 有时,如果同时打开多个 PWA,iOS 任务栏会突然发疯显示没有图标或标题的“幽灵”应用。
作者简介
Maximiliano Firtman ,移动 +Web 开发者,培训师,讲师,作家。他曾出版过很多图书,包括 O’Reilly Media 出版的 High Performance Mobile Web 他经常在各种国际性会议上担任发言嘉宾,并在移动Web 社区广受认可。他还负责为全球顶尖公司提供有关移动、HTML5、PWA 和性能的培训,并为很多公司提供了大量有关渐进式Web 应用的研讨会与培训,同时发表过多种在线教程,例如Linked Learning/Lynda 以及Safari for O’Reilly 的教程。Twitter: @firt
阅读英文原文: Progressive Web Apps on iOS are here
感谢覃云对本文的审校。















评论