移动是未来计算的趋势,越来越多的人使用移动设备来访问互联网。但是目前至少三大平台:iOS、Android、移动 Web。相比桌面 Web,移动用户需要更好的体验、界面和设计。然而移动设备受限于电池、不可靠的网络连接和小尺寸屏幕。
几个月前,Martin Fowler 写过一篇关于开发跨设备移动应用的文章。他指出,要获得最佳用户体验,最直接的办法就是针对每个移动平台开发一个本地应用,但这却将带来极大的成本。或者选用跨平台工具箱,“一次编写随处运行”?然而没有几个产品真正获得成功。Web 应用程序倒是可以以较低成本运行在跨平台之上,但是用户界面又受到限制。因此,不可避免地要在用户体验和成本之间做出选择。
或者,折中的办法就是开发混合式(hybrid) 应用程序:结合Web 和原生应用。
ThoughtWorks 探索这条路并取得一些进展,最近发布了 Calatrava 开源框架。Calatrava 的思路是开发者用跨平台的 JavaScript 编写客户端逻辑,这部分代码完全相同,运行在 iOS、Android、移动 Web 的 JavaScript 解释器中。Calatrava 提供本地桥接,允许逻辑来驱动原生 UI。

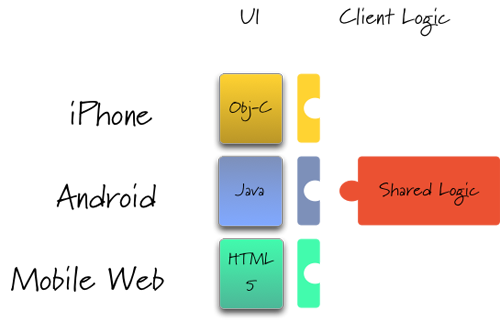
它将移动应用程序分成两部分来考虑:UI 和客户端逻辑主体 (headless-body)。开发者使用 JavaScript 代码开发通用的控制器逻辑,而原生代码处理 UI 部分生成原生外观(native veneer),可移植的 JavaScript 代码和原生代码之间能够互操作,进而开发出混合移动应用。
Calatrava 本身并不提供任何 UI 框架或建立 UI 抽象层。在 iOS 上,就用 Objective-C 和 Cocoa Touch 框架来构建 UI;在 Android 上,就用 Java 和 Android 库;在移动 Web 上,就用 HTML5、CSS3 和你喜欢的 JavaScript 库。跨平台逻辑层与代表着应用表现层 Page 对象进行交互,该对象提供了从显示和交互机制中分离出的 API 接口。很多时候,对于移动应用来说,HTML5 UI 已经足够好,所以 Calatrava 也允许在 iOS 和 Android 上桥接 HTML5,但是应用绝不会绑定在 HTML UI 上。
这样,每个平台都有具有了自己独有的 UI 设计,避免了“恐怖谷效应”(uncanny valley effect)。应用开发可以从 HTML UI 开始,当你觉得某些地方不够好的时候,就用原生 UI 替换掉,且只对部分平台进行替换,而不影响其他部分。同时你也可以享受某些平台特有的 UI 特性。
Calatrava 适合包含较多复杂的客户端逻辑的应用,且当应用偏重于成为现有产品的新渠道 (Channel),而非产品本身。如果应用的大部分代码是 UI 部分(如游戏),或是已经提供非常好的用户体验的 Web 应用,Calatrava 就不太适合了。 Calatrava 编写的核心 JavaScript 逻辑支持使用 Jasmine 进行单元测试,以及使用 cucumer.js 进行功能测试。
想试试吗?从 github 的 Caltrava 主页可以找到说明,简单来说就是下面几步:
- 安装依赖:Node.js, Ruby, Xcode, Android.
- 安装 Ruby 插件 gem install calatrava
- 使用 Calatrava 工具创建项目 calatrava create sample
- 编译并运行项目
Calatrava 还处在早期开发阶段,估计还是会有很多 bug,另外插件、模块和文档也需要完善。
Martin Fowler 分析了用户体验和可负担能力之间的动态平衡,他认为混合式(hybrid)解决方案介于纯本地应用和纯 Web 应用之间,更适合增量式发布。即首次发布(release)采用纯 Web UI,之后的发布(release)逐步将 Web UI 转为本地 UI 特性,或逐步地增加本地 UI 特性的比例。

MartinFowler 认为 Caltrava 最有价值的地方就在于它适合增量式发布策略。比如 cover-your-bases 策略,即当你已经有大量用户基础,而移动应用定位为现有产品的新渠道 (channel)。由于现有的用户,最重要的事情是将新渠道尽快地推到尽可能多的用户面前。很明显,平台覆盖率最重要。然而在移动平台上,体验也非常重要,所以应该用最小功能集提供简化的体验,而不是提供退化的体验。
感谢贾国清对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。









评论