

步入大数据时代,各行业对数据价值的重视程度与日俱增。要想把数据价值发挥出来,需要对数据进行采集、融合、分析、数据可视化,而数据可视化是数据价值的最直观体现,已成为日常办公、应急处理、指挥调度、战略决策等场景下必不可少的一部分。
近年来,大屏广泛应用在交易大厅、展览中心、管控中心、数字展厅等,把一些关键数据集中展示在一块巨形屏幕上,使数据绚丽、震撼的呈现,给业务人员更好的视觉体验。
一、基本概念
1. 什么是数据可视化
把相对复杂、抽象的数据通过可视的方式以人们更易理解的图形展示出来的一系列手段叫做数据可视化,数据可视化是为了更形象地表达数据内在的价值,企业和政府使用数据智能更好的开展业务。
2. 什么是大屏数据可视化
大屏数据可视化是以大屏为主要展示载体进行数据的可视化呈现。
“大面积、炫酷动效、丰富色彩”,大屏易在观感上给人留下震撼印象,便于营造某些独特氛围、打造仪式感。
利用面积大、超高分辨率、可展示信息多的特点,比如各行业的业务展示监控、风险预警、信息指挥调度、企业展厅、展览展示、电力电网、能源矿产、健康医疗、工厂制造、法院政务、银行金融、军队、智慧城市、汽车行业等,在不同的行业都得到了广泛的应用。
二、大屏可视化设计流程
大屏可视化需要大屏配套硬件和软件紧密匹配设计,才能呈现出完美的效果。常规的设计流程如下图所示。

1. 梳理业务指标
业务指标是对一组或者一系列数据的提炼。基于不同的业务、不同的主题会有不同的数据展示需求,需要了解实际的业务,结合现有的数据,平时用户是怎么用这些数据的、关心哪些数据、数据对接的条件是否满足等。
以税收主题为例,这里的关键指标有:各税种实时税收、海关税收占总税收百分比、企业纳税人税额占比、各行业税收额占比等等。
2. 可视化映射
可视化映射是整个数据可视化的核心,是指将定义好的指标信息映射成可视化元素的过程。同一个指标的数据,从不同维度分析就有不同结果。
可视化映射,在创建之前我们需要定义空间基质,然后考虑在基质中布置的图形元素,最后我们将使用图形属性来向用户传达业务的意义。

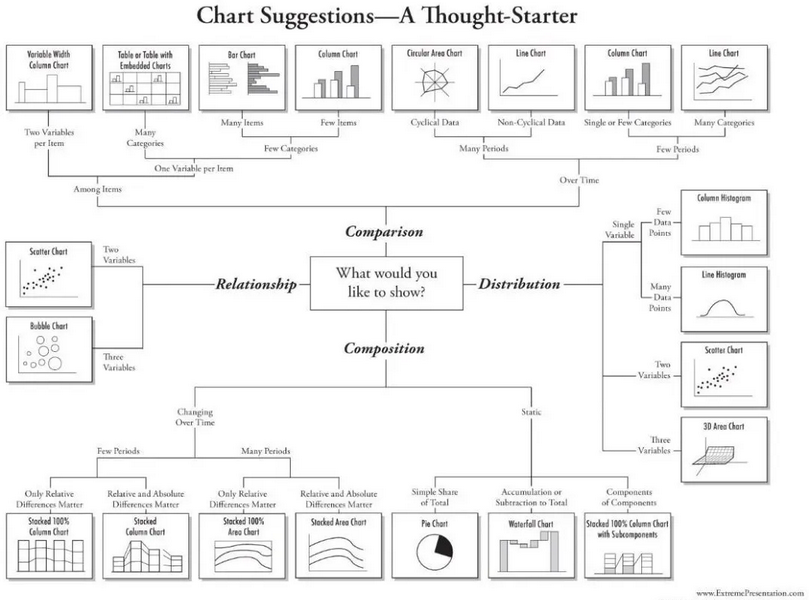
上图展示了数据分析常用的 4 个维度,可以引导我们从“联系、分布、比较、构成”四个维度更有逻辑的思考这个问题。
联系:数据之间的相关性;
分布:指标里的数据主要集中在什么范围、表现出怎样的规律;
比较:数据之间存在何种差异、差异主要体现在哪些方面;
构成:指标里的数据都由哪几部分组成、每部分占比如何。
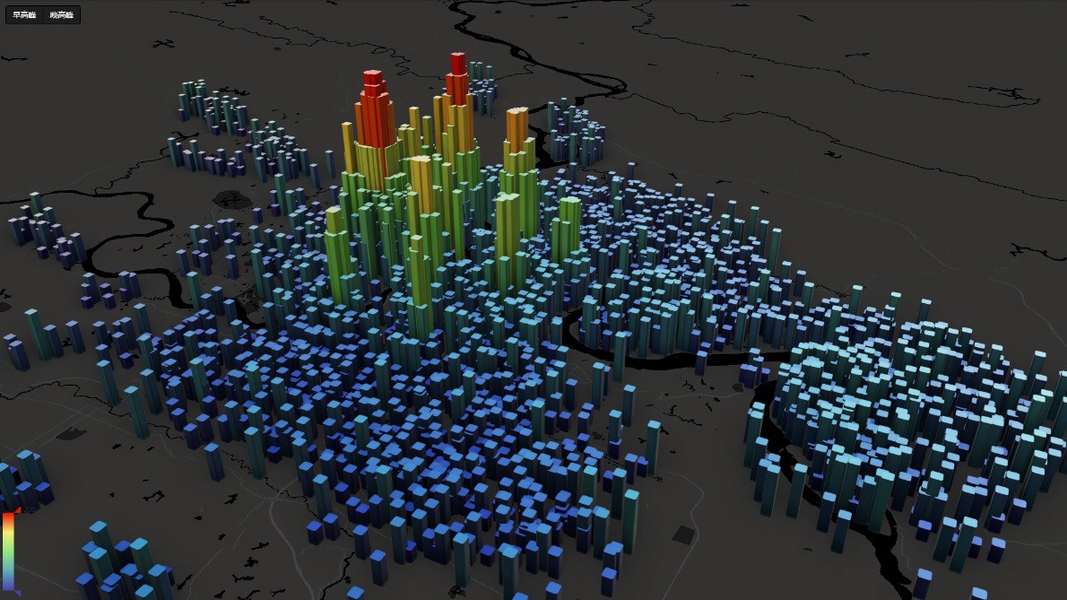
上图例举的示例图表多用于传统设计,在大屏数据可视化中经常需要对地理信息进行展现,常以 2D 或 3D 方式对 GIS 空间进行呈现。
在对 GIS 地图的表现中,通常会加入丰富的粒子、流光等动效、高精度的模型和材质以及可交互实时演算等,所以对大屏硬件,如拼接处理器、图形工作站等设备的性能会有要求,硬件配置不够的情况下可能出现卡顿甚至崩溃的情况,需要在设计之初进行整体评估。
3. 确定大屏尺寸及分辨率
大屏的设计需要了解大屏的硬件属性,常见的是拼接屏,包括 LCD 拼接屏、DLP 纯数字显示拼接屏、LED 小间距拼接屏等。
大屏幕是由若干单体屏拼接组成,拼接的越多,物理分辨率越大。下图为北京百分点信息科技有限公司(以下简称:百分点)展厅大屏效果图,由 48 块 55 寸 LCD 拼接屏组成,拼缝 0.88mm,物理分辨率 23040*4320px。

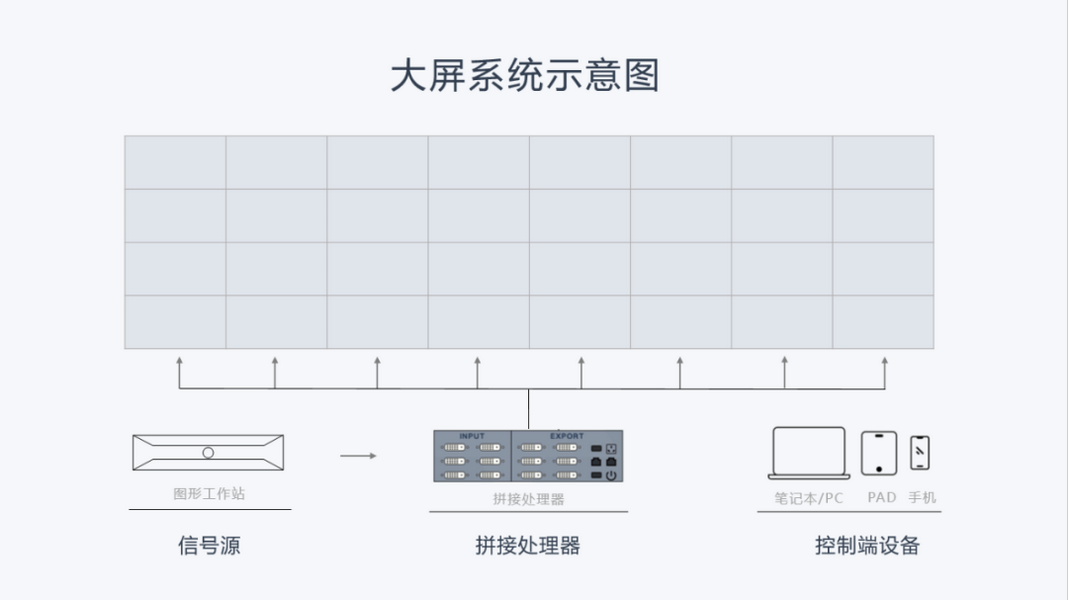
图形工作站和拼接处理器是大屏硬件应用中的重要组成部分。
图形工作站作为内容信号源,能够输出高清分辨率图像给到大屏,通过它的高性能显卡特性,自定义分辨率,实现与物理大屏的等比例输出或者是点对点输出。
拼接处理器,负责将一个完整的信号画面划分为数个等分部分,分配给同样数量的画面显示单元,通过多个画面显示单元组成信号图像显示屏。

4. 页面布局
在进行大屏布局设计时,需在大屏整体分辨率上切分出不同的区域,根据业务指标的重要程度,将不同的指标以可视化形式呈现在不同区域,做到主次分明,突出重点。
布局设计主要根据梳理好的业务指标进行,核心业务指标安排在中间位置较大区域,其余的指标按优先级依次在核心指标周围展开。一般把有关联关系的指标在同一区域展现,这样更有助于观看者的理解。

5. UI 设计
在 UI 设计中,UI 整体风格一般用深色调,如黑色背景,蓝色或绿色的配色方案,让信息更好的聚焦,深色调看上去更柔和舒服不刺眼,也会较省电。
UI 设计效果图完成后,可先投屏到大屏上模拟真实效果,保证在大屏屏幕的颜色、效果呈现符合设计要求。
下图是百分点某大屏项目的 UI 设计图。

6. 可视化开发
开发阶段,开发工程师根据产品原型图、UI 效果图、详细设计文档,选择合适的开发环境、开发工具、开发语言等,统一每个模块、页面的命名规范。
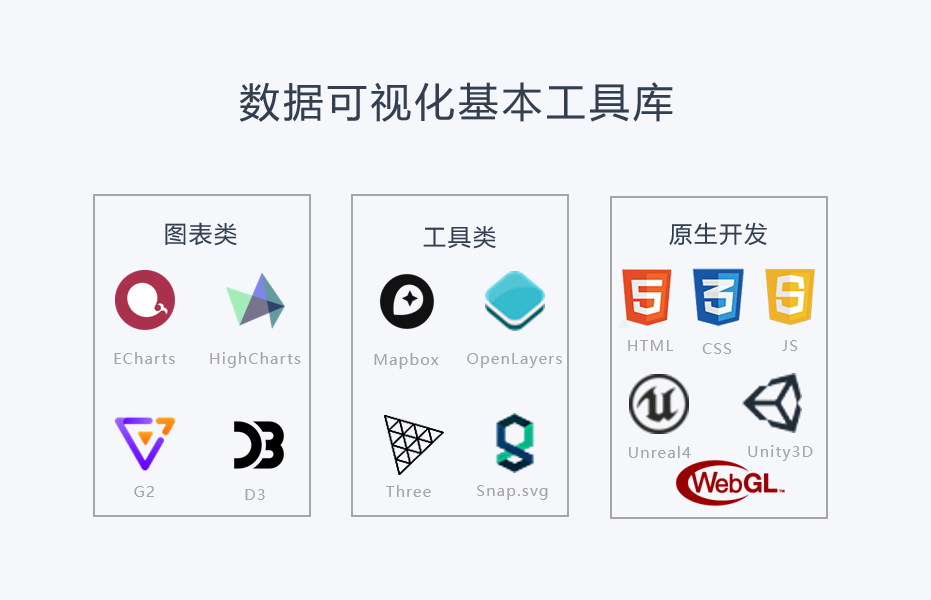
在可视化开发过程中通常会使用到以下图表库。

7. 现场调试、交付
大屏项目涉及到现场调试,确保每个环节运行正常,包括图站的融屏、网络、软件部署、大屏图像显示是否完整、控制端通信是否正常,并根据现场出现的问题做及时调整。
三、百分点可视化系统设计亮点
1. 智能控制
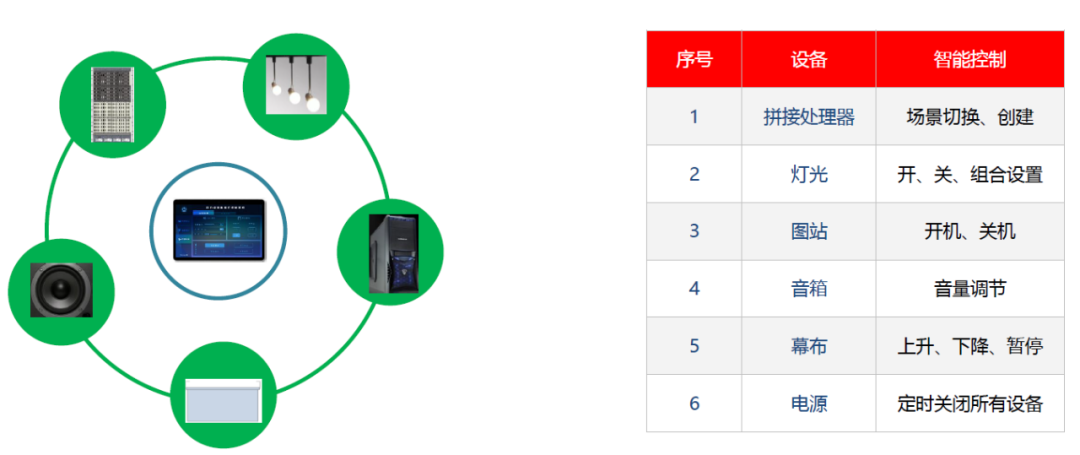
在智能展厅的建设中,除了大屏,还要有灯光、幕布、音响、电子沙盘等各种设备的配合才能完美体现震撼效果。百分点集成所有智能设备,通过 Pad 控制端,实现对其控制,形成物联网模式,方便用户根据不同场景进行智能控制。
当来访观看大屏时,可以通过控制端关闭展厅所有灯光,让观看者聚焦大屏;当观看结束后,可通过控制端快速打开展厅所有灯光,实现了对展厅不同场景下的组合灯光智能控制。

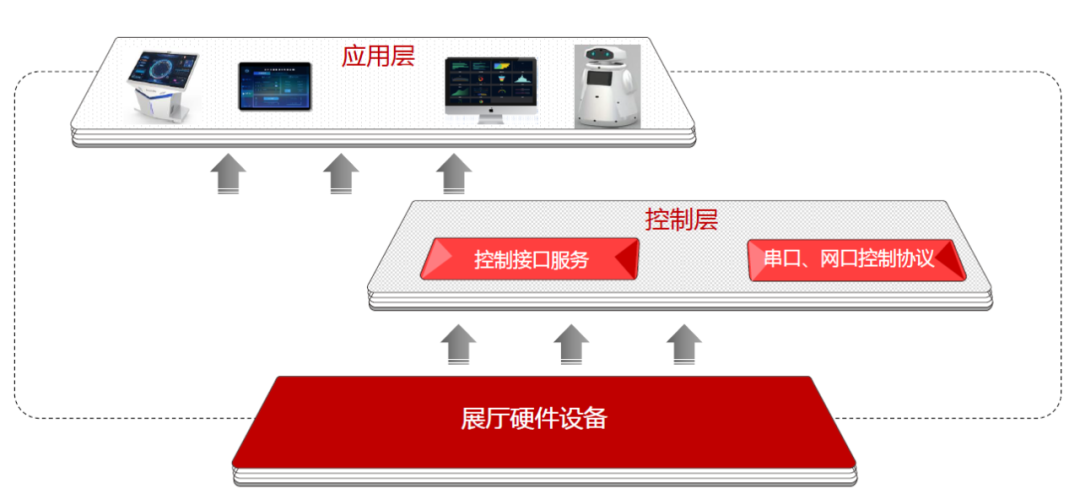
我们将所有智能硬件的控制协议,统一封装成控制层,提供接口服务,供上层应用调用。

2. 电子沙盘与大屏互动
电子沙盘是一套基于地图的大数据探索交互式设备,具有便携移动、触摸操作、可折叠屏幕、智能语音等特点。沙盘可叠加多种维度的业务要素,通过多业务要素的多层叠加最终实现帮助用户做出科学准确的决策。此系统可用于会议、业务部署、汇报工作、业务指挥等多种场景下。

百分点自主研发的电子沙盘投屏功能,通过手势操作,实现沙盘与大盘的联动,增强与场景的交互体验。根据用户在电子沙盘上手指滑动的方向,可计算出该内容在大屏上投屏的位置。以下视频完整展示了沙盘和大屏的甩屏功能。
3. 自定义大屏使用场景
为了满足大屏在不同场景下的需求,我们实现了大屏内容的灵活布局,可自定义场景,比如视频会议模式、演唱会模式等。

四、成功案例介绍
1. 智慧应急
应急指挥大厅是城市安全框架建设的重要组成部分,是政府实施协调、指挥、调度的重要机构和场所,是反映一个城市应急和危机管理水平的标志也是城市危机管理的重要支撑设施。
通过“大应急”数据中台,建立信息互联、互通机制,对大数据信息进行分析与应用,支撑多部门异地会商、业务协同、联动指挥,从而实现自应急响应启动、到结束、再到灾后重建整个过程的业务协同支持。

2. 生态环境
该项目为某市环监局大屏可视化定制化项目,通过建立生态环境数据智能平台,建立大数据全景数据库,围绕数据采集整合加工、数据交互与共享、数据挖掘与应用、安全与运维服务四大体系,结合人工智能新一代信息技术,沉淀生态环境数据资产,支撑生态环境统筹规划、发展及防治等工作。

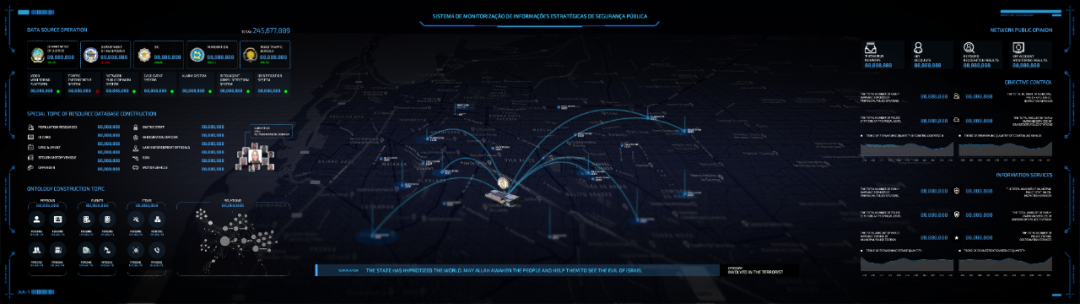
3. 公共安全
凭借丰富的大数据和人工智能技术实践,百分点向海外国家和政府提供多域融合协同智慧系统解决方案、网络安全解决方案、音视频治安防控解决方案、社会舆论管理解决方案、国家大数据中心解决方案等,帮助海外国家实现国家治理现代化和智慧化。
大屏展示端建立了数据源专题、目标管控、重点人员、网络舆情、情报服务等模块并且提供 7*24 小时的数据更新,同时该系统能够自动从海量数据中快速识别出有用线索,通过一系列专业软件对情报线索进行分析、整编、研判,输出战略、战役、战术级情报产品,为公共安全相关部门提供强大的事前预警、事中辅助以及事后追溯能力。

4. 税务大屏
该大屏为海外某国家政府的税务项目,全方位展示了全国税务税收、海关税收、石油税收、纳税人等各业务维度的综合态势,共计 20 多个主题、100 多个指标,为分析决策提供有效支持。

五、结语
数据可视化以直观、高度视觉冲击力的方式向受众揭示数据背后隐藏的规律,传达数据价值。大屏可视化在智慧城市、人口空间规划、公共服务等领域越来越多地发挥了积极的作用,更宏观、直观、智能地展示业务场景,让数据智能推动社会进步。
参考资料
[1] Stephen Few, Visual BussinessIntelligence
[2] Julie Steele、Noah Iliinsky,数据可视化之美
[3] BYMD,大屏数据可视化设计指南









评论 1 条评论