
干货概览
众所周知,前端有三大主流框架:Vue、React、Angular,这些前端框架可以帮助我们快速搭建项目,但是我们在实际项目中往往还需要投入很大精力去使用其他代码库与应用作为补充支持(如:需要一些基础的 UI 组件库,需要 HTTP 请求库等),另外,在实际应用到不同领域时,会有很多重复性的开发工作。
正因为上述原因,我们构建了自己的智能运维前端框架——NoahV(现已开源),它可以结合运维业务场景,提供常用的运维组件库及工具,比如:表格、表单、趋势图、数据请求、数据模拟等等。除了上面提到的一些可视化组件,NoahV 还特别提供了布局应用,我们的布局应用除了左-右,上-下布局,还有运维领域中经典的左侧服务树与右侧应用的交互布局。此外,我们还把数据请求、数据交互与组件结合,并用配置化的开发模式来大幅度降低二次开发的成本。下面,我们就来详细介绍 NoahV 是如何帮助开发人员快速提升研发效率的。
NoahV 把后端工程师变成了全栈
1 表格组件
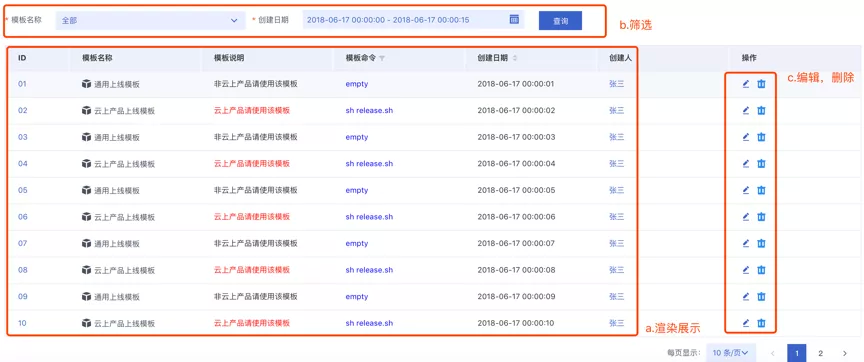
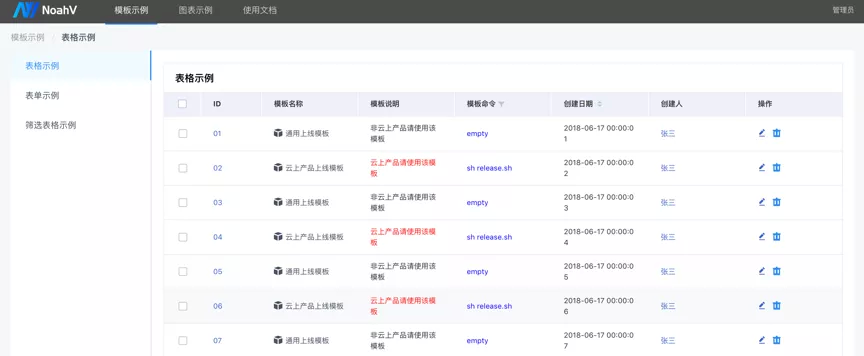
在运维业务中,表格通常用来展示一些运维对象、运维事件列表(比如上线任务列表、监控任务列表、监控报警事件列表等)。但是运维的表格与基础表格不同的是,有一些运维对象,如图 1,上线模板表格,除了渲染上线模板的列表信息,还需要按模板名称、创建时间进行筛选(图 1.b),对具体的一条模板信息进行编辑或者删除操作(图 1.c)。所以运维业务中的表格应用通常包含了增删改查的操作,这类操作虽然简单,对于非前端人员上手这类开发还是需要一定的前端知识。我们在 NoahV 中把表格组件做了进一步的增强,用配置化实现数据展示,数据操作等行为的开发,让非前端开发人员轻松上手。

图 1 上线模板表格
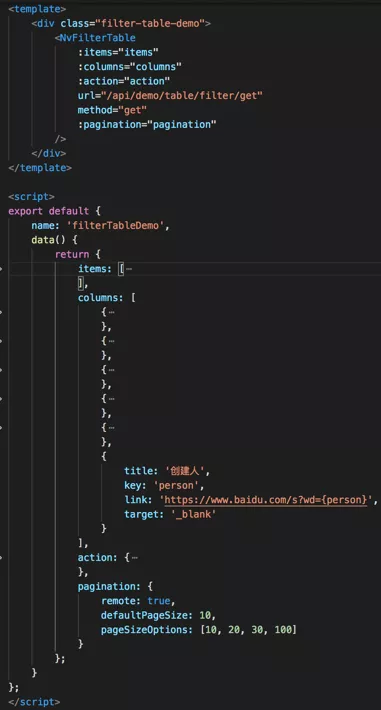
具体的配置看下图:

图 2 上线模板表格配置
columns:表格每列的数据定义,对应图 1.a
url: 表格数据请求的 url,对应图 1.a
method: 表格数据请求的方式,对应图 1.a
items: 表格筛选的交互,对应图 1.b
action: 表格编辑,删除的数据交互,对应图 1.c
在前后端分离的开发模式中,前端需要后端提供数据,但是后端通常还没开发完毕,这个时候前端就需要按照固定的数据结构自己来模拟数据。模拟数据其实是一个很繁琐的工作,比如上面的表格这类应用,在我们的实际业务场景中,需求还挺多的,模拟数据就是一个重复性的工作。在 NoahV 中,我们就用 NoahV Mockup 工具来生成这类重复性的应用。
noahv cli 就是我们的命令行工具,里面包含了 NoahV Mockup 模块,这个模块有一个命令就是 noahv create 命令,当执行 noahv create,提示输入模拟数据的接口名称,这个接口名称由一个具体的文件路径+文件名称组成,比如输入 api/table, 会自动在 mockup 目录下生成 api 文件夹,同时会在 api 文件夹中创建 table 模拟数据。
备注:使用 noahv create 之前需要安装 noahv cli 命令行工具,更详细的使用步骤,请查看我们的文档中心(https://baidu.github.io/NoahV)。
2 布局应用
表格是前端的一个常用应用,当然还有一些如表单应用、列表应用等等,但是这些应用都不能成为独立的页面。这个独立的页面是包含了导航、面包屑、内容体,有的页面还会有更复杂的布局。所以前端应该如何布局,是很多开发人员关心的问题。
2.1 上-下布局
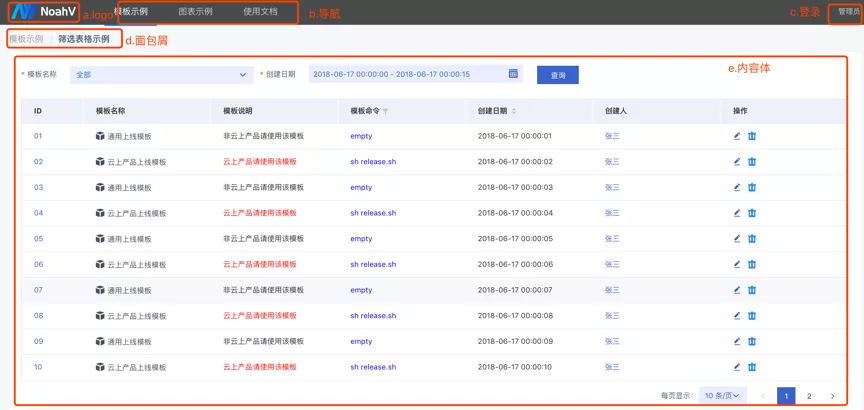
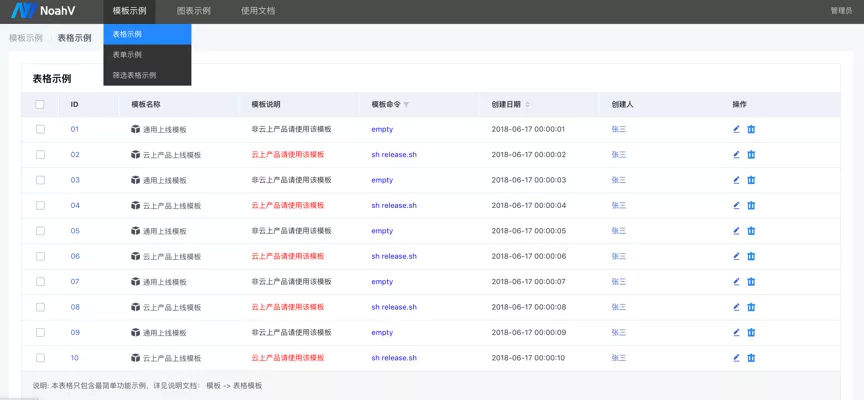
我们常用的页面布局有上-下布局,或者左-右布局模式。通常上-下布局中的上就是头部导航,下就是内容体,头部导航又有一级导航、二级导航之类,登录/退出等。这类共性的布局需求,我们在 NoahV 中也做了统一的封装,就是导航配置,我们先看下导航配置出来的效果图。

图 3 导航应用
a 对应 logo,b 对应导航菜单,c 对应登录,d 对应面包屑,e 对应内容体。
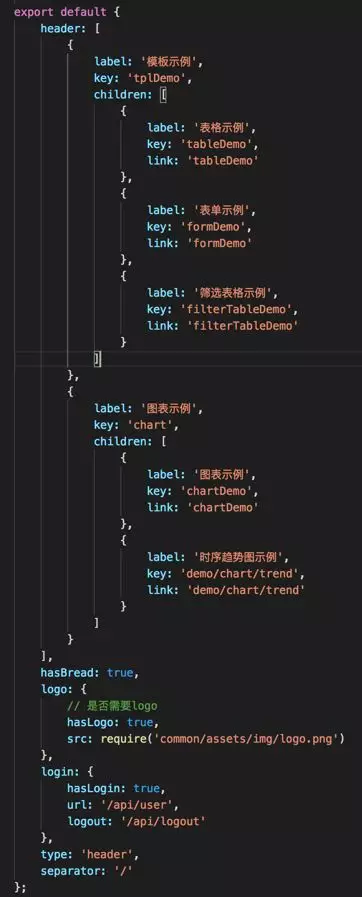
我们来看下通过怎样的配置来实现上面的界面:

图 4 导航配置
图 4 中的 logo 是对图 3.a logo 的配置
header 是对图 3.b 的菜单导航配置
login 是对图 3.c 的登录配置
separator 是对图 3.d 面包屑的配置,hasBread 可以配置是否需要面包屑
2.2 左-右布局
前面说到除了上-下这类布局,还有左-右这类情况,顾名思义,就是左侧导航,右侧内容体,通常情况下,头部导航与左侧导航有联动,其实看图 4 的导航配置中,看到有个 type 类型,type 类型这里有两种值: header/header-sidebar,看具体的值就能对应上 header-sidebar 就是头部导航与左侧导航的情况。我们直接把图 4 中的 type 值改为 header-sidebar,就得到下图的布局界面:

图 5 左侧导航配置
2.3 自定义布局扩展
当然,页面布局远不止这两种情况,比如在运维场景中,我们有很多交互是对服务的某个节点做操作,所以就有左侧是服务树,右侧是服务节点对应的应用。这类布局就需要前端开发人员自己做自定义的布局开发。我们在布局的入口页面做了普通布局与自定义布局的开关,可以在两种模式中进行切换。我们提供了自定义布局的 layout 文件,如果需要自定义模式就把这个文件引入,并使用即可。
NoahV 可扩展性是前端工程师的利器
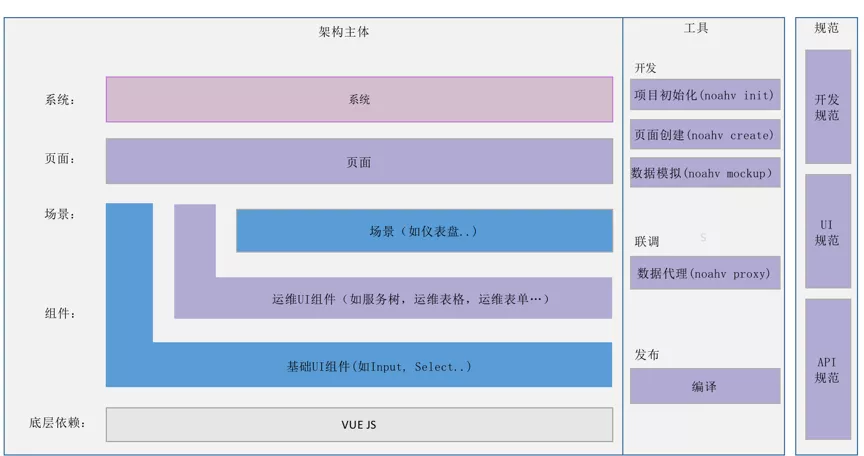
上面详细介绍了 NoahV 中表格组件,布局组件如何帮助开发人员解决效率问题,接下来我们从架构上对 NoahV 做一个更全面的介绍。以下是 NoahV 的架构图:

图 6 NoahV 架构图
从这个架构图看,NoahV 由三个部分组成,第一个是 NoahV 的架构主体,第二个是 NoahV 的工具,第三个是 NoahV 的规范。
架构主体是 NoahV 的主要部分,由底层依赖、组件、场景、页面、系统组成。NoahV 又提供了开发阶段的项目初始化、页面创建、数据模拟,还有联调阶段、发布阶段的工具。架构主体与工具都遵循我们的开发规范、UI 规范、API 规范。下面我们来详细介绍 NoahV 的这三个部分。
1 NoahV 架构主体
NoahV 架构主体分成 5 层,第一层是 NoahV 的底层依赖 Vue JS。第二层是组件,我们通常说的组件就是基础 UI 组件,比如 Element UI,Iview 之类的组件库,比如 Input, Select 等等,把基础 UI 组件与我们的运维对象、运维操作结合,就是我们的运维 UI 组件,比如前面介绍的表格组件。在运维业务中,我们的仪表盘,除了有趋势图、柱状图之类的基础 UI 组件或运维 UI 组件,还需要趋势图组件的布局、仪表盘展示等,我们把这些若干个组件放在一起,就是我们的场景。基础 UI 组件、运维 UI 组件、场景的组装就是我们的页面。通过导航、路由等把各个页面结合,就形成了一个完整的系统。
接下来我们来看下 NoahV 在开发、联调、发布阶段都有哪些工具。
2 NoahV 的工具
2.1 开发阶段
当项目进入开发阶段的时候,我们用项目初始化工具来初始化项目,开发者也可以根据自己的需要用页面创建工具来创建页面、组件等,生成的页面与组件都可以用配置化的方式来开发,当然开发者也可以按照前面讲的布局那样用扩展的方式来做自定义开发。在开发阶段我们还需要使用模拟数据,所以 NoahV 用数据模拟工具来自动生成模拟接口。有了数据,就需要数据请求,对于数据请求,市面上有 Fetch、Axios 等一些高效的 HTTP 库,但是在实际的业务场景中,我们需要处理如 Restful 接口的支持,未登录的跳转,全局 loading 等等需求,这些在 Fetch、Axios 是没有封装的,所以 NoahV 的 NoahV Request 对这些需求做了一定的集成封装,而且还能通过 Request Hook 提供 hook 入口,让开发者在请求前与请求成功以后的数据适配与转换。
关于 NoahV Request 更细的使用细节,请查看我们的使用文档(https://baidu.github.io/NoahV/#/guide/request)。
2.2 联调阶段
当开发完成以后,就进入了前后联调阶段。当前端与后端进行联调的时候,前端项目通常是有自己的服务,所以在调用后端接口的时候,会有跨域数据访问的问题,为了解决跨域问题,在项目初始化的时候,NoahV 引入了代理功能,可以将浏览器的的请求代理到目标 Server 上,从而绕过浏览器同源策略的安全限制,实现跨域数据访问,只需在 devProxy 中加入相关配置即可。最后在项目发布的时候,前端发布成静态的文件,通过后端服务可以直接访问这些文件,所以代理服务就不需要了。
2.3 发布阶段
对于发布阶段的编译发布,我们结合 Webpack 与 Babel 实现 NoahV 的开发阶段,发布阶段的构建与编译,里面安装了通用的 Webpack Loader 与 Weback Plugin 去解析相应的文件,我们还新增如数据统计之类的 Webpack Plugin,开发人员无需关心具体的编译过程。NoahV 还提供了 Webpack 与 Typescript 的环境配置,所以开发人员可以根据自己的项目需要去选择自己需要的开发环境。
3 NoahV 规范
上面的基础 UI 组件、运维 UI 组件、场景、页面以及我们的一些开发工具生成的相关应用都遵循我们的开发规范、UI 规范、API 规范。我们用命令行工具来实现应用的初始化,页面的创建等等,页面创建的时候自动添加页面的路由。所以命令行工具自动把页面创建、页面布局、页面导航、以及页面路由等的逻辑自动化、规范化了。同时,像组件、页面布局、页面导航、页面路由这些元素都是可配置的,这些配置让非前端开发人员轻松上手,开发人员还可以根据项目的实际需求做自定义的扩展开发。
前面对 NoahV 做了这么多的介绍,下面我们来看看如何使用 NoahV。
如何使用 NoahV
在开始之前,确保正确安装和配置了 Node.js v6.5 或以上。
如何安装:
npm install noahv-cli -g
noahv –help
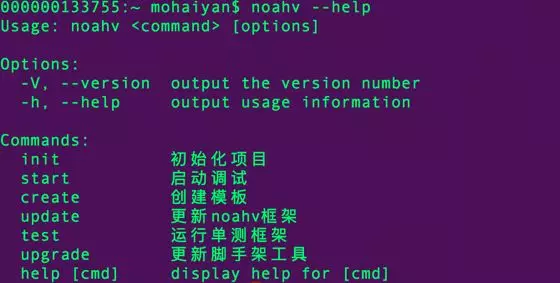
运行 noahv –help,会得到如下界面:

图 7 noahv –help
步骤一:初始化页面
mkdir project && cd project && noahv init
如果创建仪表盘应用采用:noahv init --dashboard
如果想使用 Typescript 开发应用采用:noahv init --ts
用 noahv start 来启动应用
启动应用以后,会看到如下的界面:

图 8 NoahV 初始化界面
步骤二:创建页面
noahv create list
NoahV 目前的创建功能包含有 noahv create action | list | filterList | form | chart | api | test, 更详细的细节请参考我们的使用文档。
关于 noahv-mockup、noahv-request、noahv-test 等等也请参考我们的使用文档(https://baidu.github.io/NoahV/#/guide/quickstart)。
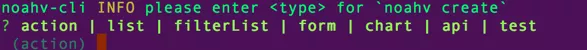
当创建相应的应用的时候,控制台界面会有相应的提示:

图 9 noahv create 命令
步骤三:发布项目
sh build.sh
运行 build 脚本,会自动对整个使用的项目进行打包编译。
总结
前面对 NoahV 运维前端框架做了整体介绍,它在我们的实际项目中,大幅提升了运维产品的研发效率。同时,通过 NoahV 框架,我们的产品易用性和体验一致性也得到了大幅加强。
更详细的介绍与使用细节请查看:https://baidu.github.io/NoahV
NoahV 现已开源,Github 地址:https://github.com/baidu/NoahV
作者介绍:
莫海艳 百度资深前端研发工程师
百度智能运维(Noah)产品前端技术方向负责人,在运维数据可视化、中后台前端解决方案等方向上,有着丰富的实践经验。
本文转载自公众号 AIOps 智能运维(ID:AI_Ops)。
原文链接:













评论