
近日,尤雨溪在 medium 上宣布推出 Vue 2.6——代号“Macross”。尤雨溪表示,在过去的一年中,他们在开发新 CLI 和 3.0 原型设计上花了很多时间。因此,Vue core 2.x 在很长一段时间内都没有推出重大更新。现在是时候了,2.6 版本带来了一些实质性的改进、内部变更和新功能,本文将会重点介绍。
如果需要了解完整的详细信息,请务必查看 GitHub 上的发行说明。
slot:新语法、性能改进、向 3.0 看齐
slot 是在 Vue 中灵活组合组件的一种重要机制。在 3.0 版本原型设计过程中,我们发现了很多可以改进它的方法。其中一些不会带来重大变更,可以在 2.x 的次要版本中发布。对于那些需要做出重大变更的,我们也在努力尝试在 2.x 版本中提供渐进式的替代方案,让将来的迁移变得更容易些。
新语法
首先是 scoped slot 的新语法。我们提出、讨论并试验了多种不同的设计:
最终确定了这个 RFC 所描述的v-slot语法。
以下是使用命名 slot 的一个简短示例:
使用了多个命名 slot 的组件的 v-slot 用法。
新语法通过单个指令使用普通的 slot 和 scoped slot,并强制要求使用更明确和具有更高可读性的命名 slot。它与现有语法完全兼容,马上就可以在 2.6 中发布。
如果你已熟悉现有的 slot 语法,我们建议你阅读一下这个 RFC,以更好地理解新语法背后的基本原理。
如果你对 slot 还不熟悉,建议先查看一下更新的slot文档。
性能改进
我们将在 3.0 版本中看到有关 slot 的另一个改进,即普通 slot 和 scoped slot 的实现将得到统一,主要是因为 scoped slot 在性能方面的优势。普通 slot 将在父组件的渲染周期中渲染。当 slot 的依赖项发生变化时,会导致父组件和子组件进行重新渲染。另一方面,scoped slot 被编译成内联函数,并在子组件的渲染周期中被调用。
这意味着子组件将会收集 scoped slot 所依赖的所有数据依赖项,从而做出更精确的更新。在 2.6 版本中,我们引入了一种优化手段,进一步确保父组件的依赖项变化仅影响到父组件,并且如果只使用了 scoped slot,就不会强制子组件做出更新。
此外:
所有使用新v-slot语法的slot都将被编译为scoped slot,这意味着所有使用新语法的slot都会自动获得性能提升;
现在所有普通的slot也通过
this.$scopedSlots暴露出来,这意味着使用render函数而不是模板的用户现在也可以使用this.$scopedSlots,而不用担心传入的slot是什么类型。
在 3.0 中,将不再区分 scoped 与非 scoped slot——所有 slot 将使用统一的语法,被编译为相同的格式,并具有相同的性能。
异步错误处理
Vue 的内置错误处理机制(组件内 errorCaptured hook 和全局 errorHandler hook)现在也会捕获 v-on 处理程序内部的错误。此外,如果任意一个生命周期 hook 或事件处理程序执行了异步操作,现在可以从函数中返回一个 Promise,Promise 链中任何一个未被捕获的错误都会被发送给错误处理程序。如果使用了 async/await,则会变得更加容易,因为异步函数隐式返回 Promise:
动态指令参数
指令参数现在可以接受动态 JavaScript 表达式:
更多细节可以在这个RFC中找到。
为了方便起见,如果参数值为 null,则绑定和监听器会被移除。库的作者要注意:这个功能要求 Vue 运行时为 2.6.0 及以上版本。如果你提供预编译的组件,并希望保持与 2.6 之前版本的兼容性,请避免在源代码中使用它。
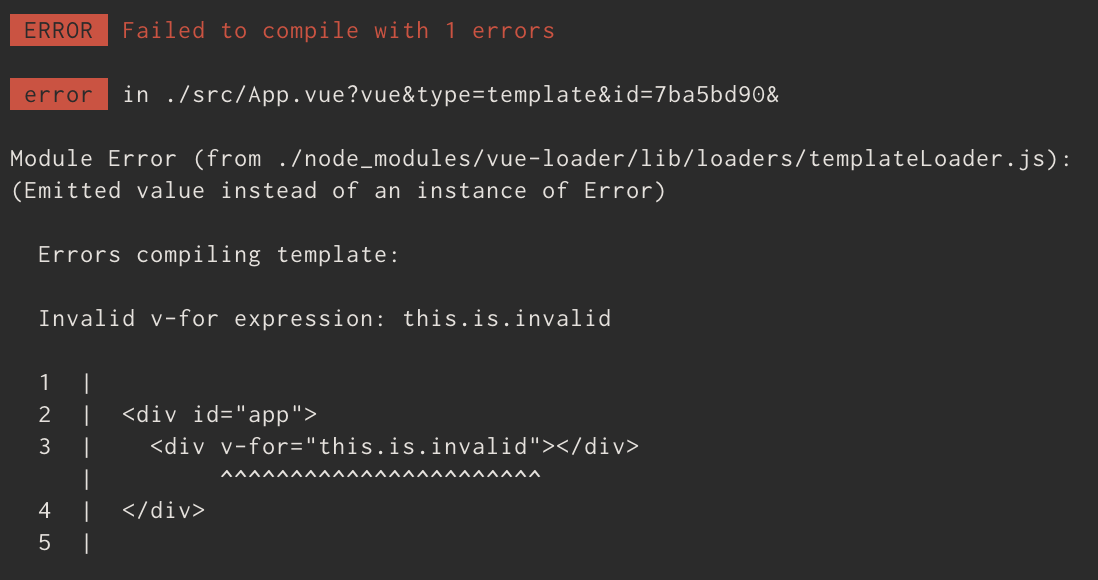
编译器警告消息中的代码帧
这要感谢 GitHub 用户 @gzzhanghao 提出的拉取请求。
从 2.6 版本开始,大多数模板编译警告消息现在都带有源码区间信息。这样我们就能够为这些警告消息生成更好的代码帧:

显式创建单独的反应式对象
2.6 版本引入了一个新的全局 API 来显式创建单独的反应式对象:
生成的对象可以直接用在计算属性或 render 函数中,并在发生变化时触发适当的更新。
服务器端渲染期间的数据预取
新的serverPrefetch hook允许任何组件(不仅仅是路由级别的组件)在服务器端渲染期间预取数据,使使用更加灵活,并降低数据获取和路由器之间的耦合。一些项目(如 Nuxt 和 vue-apollo)已经计划通过这个新功能来简化它们的实现。
新 ES 模块构建,可直接导入使用
之前,我们的 ES 模块构建主要目标是与捆绑包一起使用。这些构建包含了在编译时需要替换为环境变量的内容。Vue 2.6 现在提供了新的 ES 模块构建,目标是直接在浏览器中使用:
重要的内部变更
让 nextTick 恢复使用 Microtask
在 2.5.0 版本中,我们做出了一个内部调整,如果更新是在 v-on 事件处理程序中触发的,则会导致 nextTick 使用 Macrotask(而不是 Microtask)来让更新进入队列。最初这么做是为了修复一些浏览器的边界情况,但反过来又导致了很多其他问题。在 2.6 版本中,我们为原始问题找到了一个更简单的修复方案,这样我们就可以在任何情况下恢复 nextTick 使用 Microtask。
如果你对这方面的技术细节感兴趣,请在此处查看。
通过 this.$scopedSlots 暴露的函数现在总是返回 Arrays
这个变更只影响 render 函数用户。在 render 函数中,scoped slot 通过 this.$scopedSlots 暴露为函数。到目前为止,调用 scoped slot 函数可能返回单个 VNode 或 VNode 数组,具体取决于父组件传入的是什么。这种设计实际上是一种疏忽,因为它返回的值类型是不确定的,并且可能会导致意外的边界情况。
在 2.6 版本中,scoped slot 函数确保只返回 VNode 数组或 undefined。已有代码中如果有些地方返回的是数组,但没有被检查出来,可能会出问题。更多细节请看这里。
感谢
感谢在这一版本中提供拉取请求的贡献者们,以及参与 RFC 讨论的所有社区成员。
英文原文:
https://medium.com/the-vue-point/vue-2-6-released-66aa6c8e785e
更多内容,请关注前端之巅。














评论