
做 A/B 测试的时候经常要面临这种情况:总有好多想法涌现出来,可能这里标题文案改一改会更好?那里背景色换一换也不错?不对不对,按钮格式改变一下似乎也很出色……
想必这类问题都是你希望能尽快搞清楚的。我们的一位客户:某公司产品经理小明(以下简称小明)就遇到了这样的境况。他急于研究产品首页底部 Tabbar 按钮的数量、颜色、大小、文字等数个因素更改对于用户的影响,时间很紧,一周就得要结果。
于是他启动了测试工具,想要摸清用户的口味——
哎呀。不对啊,做这么多实验,各个因素互相干扰了怎么办?得一个个分开测试吧,难道要一个个排着队来做吗???那得要多久啊。

——当然是不用担心的。Testin 早在设计 A/B 测试产品之初,就已经为各种实验情况做好了准备。这就是基于流量层考虑的同层互斥能力与流量分层机制
同层互斥
不知道大家对初中物理的控制变量法还记得多少,在一个实验中,只能有一个变量发生改变,这样才能知道这个变量对于实验结果的影响。
A/B 测试也是这个道理,如果你要探寻页面上某项变动对测试结果的影响,那么就不应该在一个版本里让一个页面的两个因素同时改变——也就是必须独立运行实验,不能让各个因素互相干扰而导致结果不准确。不然可就不好分辨导致用户喜欢或者厌恶的原因到底是哪个因素了。
那么问题来了,开篇案例中的小明想把产品首页底部 Tabbar 按钮的数量、颜色、大小、文字等数个因素都改改,这可怎么办。
这意味着需要同时运行多个实验,每个实验只针对例如数量,例如颜色这样的一个目标,绝不能让受测试用户一会儿看到自己的 Tabbar 按钮数量从四个变到五个,一会看到四个按钮都变色儿了,这太诡异了。也就是说,必须让一个用户只进入一个实验才行。
这就需要流量层的重要能力:同层互斥
搞明白同层互斥需要先搞懂互斥的意思。来看看数学上对互斥事件的定义:事件 A 和 B 的交集为空,A 与 B 就是互斥事件,也叫互不相容事件。也可叙述为:不可能同时发生的事件。基于此而发展来的互斥实验也很好理解,即各实验之间的结果不会互相干扰。
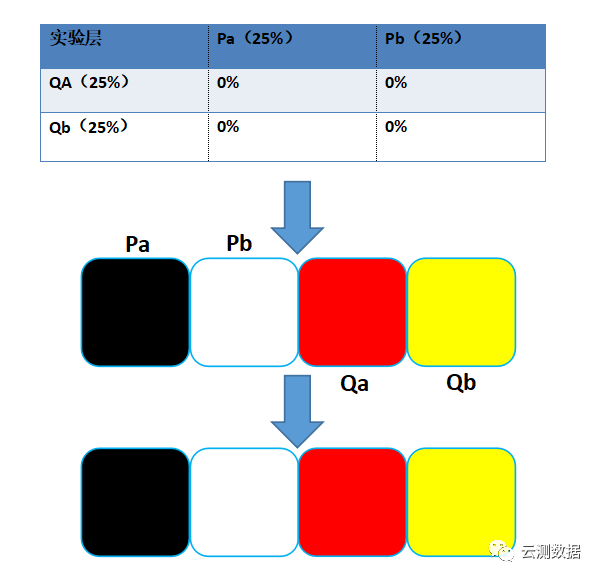
而同层互斥,则如下图所示。
假设有两个实验 P 和 Q,分别有两个版本 Pa、Pb 和 Qa、Qb。各调用 25%的流量来测试。

在同一个流量层中(即实验中常见的默认层,对应着所有的用户),Pa 使用了 25%的流量,那么这 25%所对应的的用户,就不会看到 Pb 和 Q 实验;而 Qa 实验使用的流量为另一个 25%,Qb 和 P 实验也不会出现在这些用户的面前了。这样,通过让用户之间互斥,就能让实验不受干扰的独立运行。
Testin A/B 测试产品中,由于使用精准且高效的 Hash 算法,确保了单个用户每次登录应用时被分到的试验版本是唯一的,配合产品中对运行控制的管理,自动实现了同层互斥。也就是说,只要是在同一流量层下分配,那么构建的实验,就必定是相互独立的。小明的问题也就解决了。
如何操作?——为了节约你的阅读时间,我们将实操部分整合在另一篇中,若想查看的话,关注我们“云测数据”公众号并回复“同层互斥”,即可获得详细的实操图解了嗷(づ=.=)づ
流量分层
上文提到,为了保证你的实验能得到可信的结果,Testin A/B 测试会自发的帮你实现同层互斥。特别是当你要给同一个页面的不同因素(按钮呀文案呀背景色之类的,举个栗子,Facebook 的首页就是一直在微调这些东西)都做测试来探究用户喜好的时候,千万不能一股脑儿全放到一个实验里去,而是必须要活用同层互斥来避免结果相互干扰。当然啦有时间的话,一个个排队做也可以的 =.=
但是这会儿,喜闻乐见的小明同学又想搞事儿了:
依然拿 PQ 来代指。小明这次想在首页里面把热度排行榜的边框改一改,这个我们把它叫做 P,两个版本 PaPb。时间还是一周就要出结果。然后小明还有个大胆的想法,把用户个人界面的历史记录功能换个样子,我们把这个实验称为 Q,版本还是 QaQb。时间仍是一周就要出结果。
比较尬的情况出现了,小明这个产品上线时间不太长,预计流量在五六千,但是这两个实验因为牵扯到上头的爱好啊下面的辛勤努力啊市场调查得到的用户喜好啊 balabala 一堆问题,于是需要更多的流量来测试——差不多是五千吧。
好嘛。这要是仍然用同层互斥来安排实验,总共需要有一万流量,远大于小明产品的流量。这就意味着,需要排队安排实验——可是时间又不够了。怎么办???

很好解决,只要在流量层运用流量分层机制就好了。









评论