
前端周报专注大前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点,分为新闻热点、深度阅读、开源项目 & 工具等栏目。欢迎关注【前端之巅】微信公众号(ID: frontshow),及时获取前端周报内容。
前端新闻
Mozilla 携手英特尔等公司成立 Bytecode Alliance:扩展 WebAssembly
Mozilla 曾在 Firefox 浏览器中大力推广 WebAssembly 标准。近日,该公司与其他机构合作成立了全新的 Bytecode Alliance(字节码联盟),夯实 WebAssembly 和 WebAssembly System Interface (WASI)等标准,从而创建全新的软件基础。字节码联盟的目标是创建一个安全、高效和模块化的新 runtime 环境和语言工具链,同时希望让更多平台和设备使用它们。字节码联盟开发的技术基于 WebAssembly 和 WASI,由于更高效的代码编译,以及将 C 和 C ++代码移植到 Web 的扩展功能,它们被视为 JavaScript 的潜在替代品。

目前,Mozilla 联合了英特尔、Red Hat 和 Fastly 等公司加入该联盟。随着时间的推移,可能会有更多成员加入。
https://hacks.mozilla.org/2019/11/announcing-the-bytecode-alliance/
Display Locking:W3C 更快的 Web 渲染提案
Web 孵化器社区小组(WICG)最近推出了Display Locking,这是一组 Web API 更改提议,可以使开发人员和浏览器轻松地扩展到大量内容并在渲染时进行控制。
一方面,更快的网页加载和交互直接改善了用户的网络体验。另一方面,网站正逐年变得更大、更复杂,部分原因是它们支持越来越多的用例且包含更多信息,这导致页面包含了大量的 DOM。由于 DOM 当前是原子渲染的,随着站点或应用程序大小的增加,渲染时间会越来越长。现在采用的技术包括隐藏不可见的内容或虚拟化,但这些方法都存在一定的局限性。
Display Locking 建议引入三个新功能:
rendersubtree 属性,控制 DOM 子树是否呈现。该属性可以由浏览器或其他用户代理修改,并触发 MutationObserver 事件供开发人员响应。
content-size 属性,为标记为不可见的内容分配占位符大小 rendersubtree。
updateRendering 元素对象上的方法,以预渲染标记 rendersubtree 为不可见的子树中的内容。
使用案例:
浏览器不会渲染此 div 的子树(但 div 本身会被渲染,这使 div 可以显示“ loading …”),并且浏览器无需为 div 的子树执行任何渲染生命周期阶段。 div 的显示就好像它有一个 200px x 200px 的子元素一样,如同占位符,以便占用 div 子树的大致布局大小。这样可以使页面布局大致正确,并保留布局上溢大小以进行滚动。即使通过 user-agent 功能,浏览器也可能无法呈现内容。
目前,该提案处于早期阶段,浏览器中还没有该提案的实现。
https://github.com/WICG/display-locking/blob/master/README.md
行业新闻
GitHub 启动代码永久保存计划
近日,GitHub 宣布,为了把开源软件留给子孙后代,将在 2020 年 2 月 2 日为所有公共存储库生成快照,保存在北极地下 250 米的废弃煤矿,快照存储在胶片上,寿命长达 1000 年。
2019 年 Chrome 开发者峰会亮点:引入 Web Bundles
在今年的 CDS 上,谷歌预览了 Web Bundles,使 Web App 向原生应用迈进了重要的一步。这是一种基础架构 API,开发人员可以通过它以任何格式(电子邮件、FTP 甚至 USB)分发他们的 Web 内容,而内容本身不会有任何改动。这种技术不仅能够以闪电般的速度交付 Web 内容,而且即使用户处于脱机状态,也可以实现点对点内容分发。将来,诸如 后台定期同步(Background Periodic Sync) 和 内容索引(Content Indexing) 之类的 API,将使开发人员可以主动缓存和显示相关的 Web 内容,即使用户没有 Internet 连接也能继续浏览页面。现在,Web Bundles 已经可以在实验标志后可用,而另外两项新技术现在可以通过 Origin Trials 使用。
张勇:启动香港上市是阿里新的起点
11 月 15 日,阿里巴巴宣布启动作为全球发售一部分的香港公开发售,股份代号为 9988。根据招股书,阿里巴巴将作为一家有“不同投票权”架构的公司在港上市。此前,小米集团和美团点评以“不同投票权”架构在港交所上市,并已于 2019 年 10 月 28 日正式纳入港股通。根据阿里巴巴的公司质量和交易规模,未来也将被纳入港股通。阿里巴巴也将成为首个同时在中国香港和美国纽约两地上市的中国互联网公司。
深度阅读
19 个来自 2019 React Conf 的总结
由 Anthony Morris 收录的 2019 React Conf 的话题总结。
https://segmentfault.com/a/1190000020973753
浏览器中的 TiDB:在 WebAssembly 上运行 Golang 数据库
WebAssembly 对 Go 应用程序的支持尚处于起步阶段。这篇博客文章演示了使用 WebAssembly 在 Web 上运行的 TiDB 数据库。
https://pingcap.com/blog/tidb-in-the-browser-running-a-golang-database-on-webassembly/
JavaScript 中的数据结构
本文讨论了在 JavaScript 中经常被忽视的数据结构,你将了解到栈、队列、链表、哈希表和树的概念,掌握这些数据结构将为你的日常工作提供帮助。
https://blog.logrocket.com/know-your-javascript-data-structures/
玉伯:我的前端成长之路
来自蚂蚁金服前端技术专家玉伯在阿里前端大学的一次分享。
https://www.yuque.com/yubo/morning/grow-up-at-alibaba
工具 & 库 & 资源
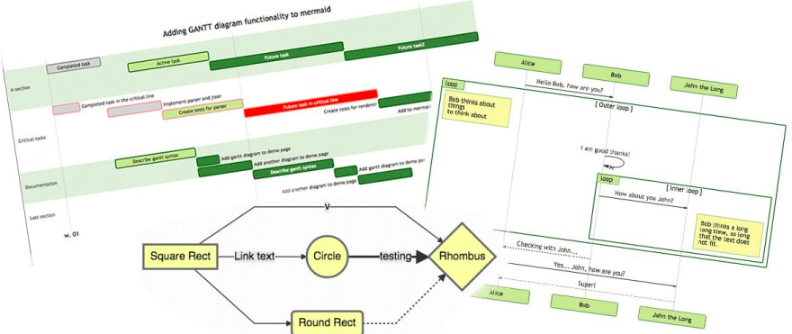
【mermaid-js】 用字符创建图形和图表。
https://github.com/mermaid-js/mermaid

【linkinator】扫描你的网站,找到所有那些损坏的链接。
https://github.com/JustinBeckwith/linkinator
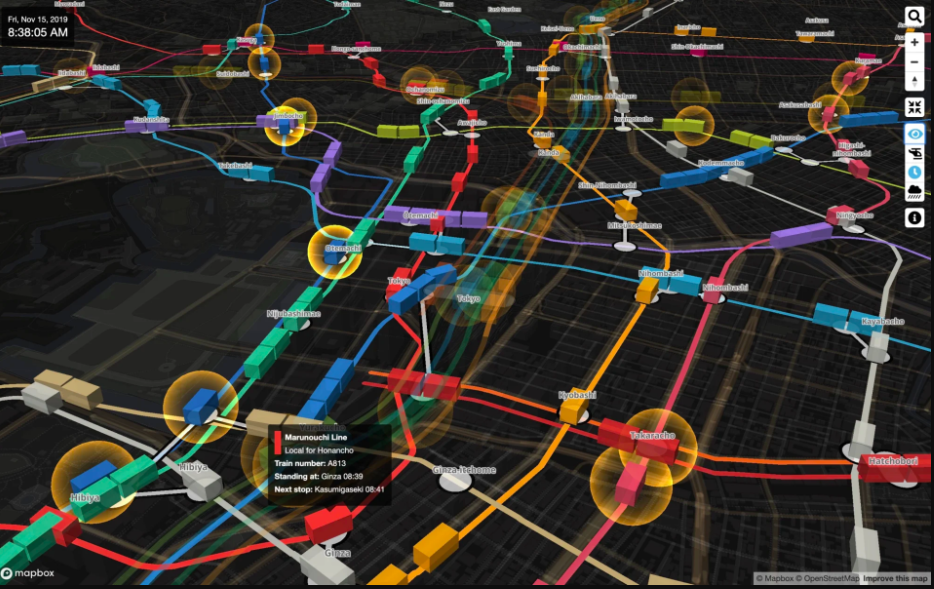
【东京公共交通的实时可视化】Akihiko Kusanagi 提供了一个惊人的 3D 数据可视化项目:Mini Tokyo 3D 在地图上可实时显示东京的公共交通系统。
https://nagix.github.io/mini-tokyo-3d/#14/35.6814/139.767/0/60

【开发人员免费服务】开发人员可用的免费服务,它们通常很难找到,free-for.dev 为你整理了涵盖 Saas、Paas、Iaas 等免费服务列表。

往期回顾
前端周报:未来五年Web趋势预测;TS 3.7发布;W3C网站重新设计
问卷调查
为了能提供更多大家感兴趣的优质内容,我们特别定制了一份调查问卷,希望读者朋友们帮忙填写。您希望前端之巅多输出哪方面的内容?目前在哪些技术方向有困惑?欢迎各位在问卷中留下宝贵建议!
https://jinshuju.net/f/IXCkXX?from=singlemessage&isappinstalled=0









评论