
我们在 2018 年发布了一篇比较 React 和 Angular 的文章,而在 2019 年,由于每个框架的快速版本迭代,我们将再次比较两者以及市场上的新玩家 Vue.js,分享每个前端框架的优缺点,从而帮助开发者为产品开发中的每个单独案例找到最适合他们开发需求的正确选择。

之前我们发布了一篇文章,比较了 Angular 与 React。在该文中,我们展示了这两个框架的优点和缺点,为特定目的的开发者建议在 2018 年该选择哪个框架。那么,2019 年的前端生态中情况又是如何的呢?
JavaScript 框架在以非常快的速度发展,意味着今天我们有快速版本更新的 Angular、React 和市场上的另一个玩家 Vue.js。
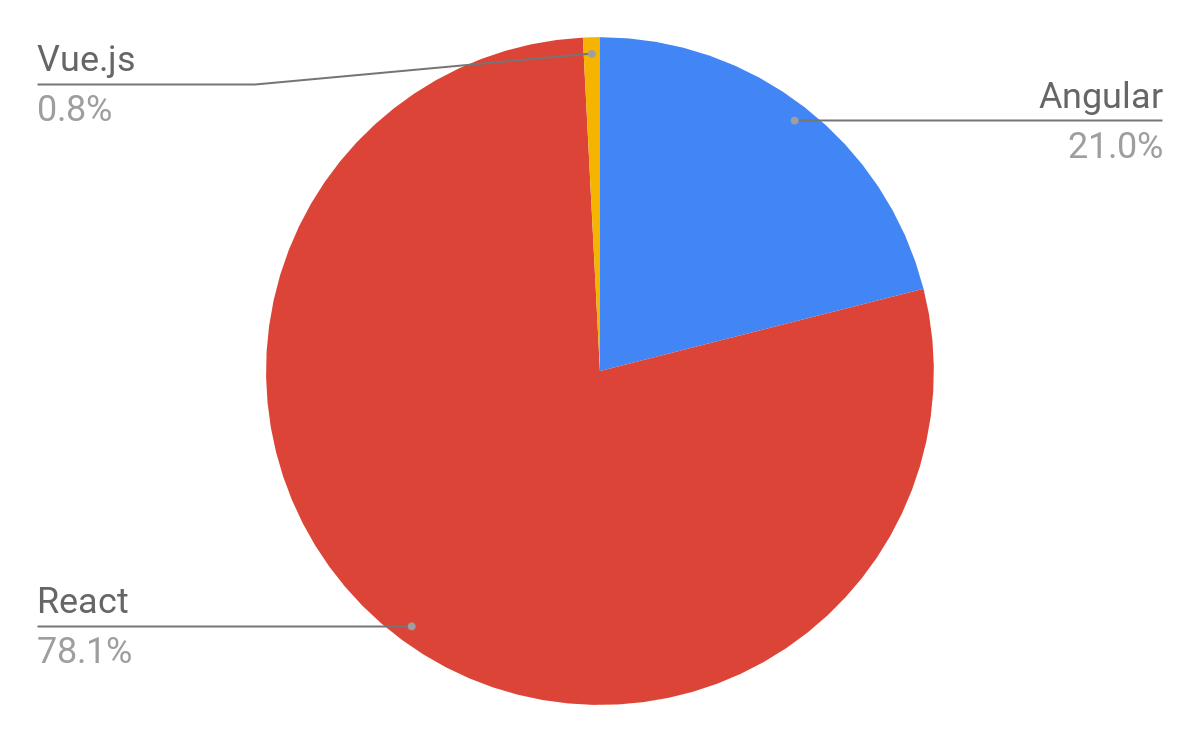
我们分析了全世界要求特定框架知识的开发职位,以Indeed.com作为数据来源,根据 60,000 多个职位得到了如下分布。

根据这些数据,我们决定分享每个前端框架的优缺点,帮助科技人员或工程师选择最适合他们开发需求的前端框架。
Angular 的优缺点
Angular 是超火的 JavaScript MVVM 框架,创建于 2009 年,用来构建具有很强互动性的 Web 应用程序非常棒。
Angular 的优点:
Angular 必须使用 TypeScript,而且对于 TypeScript 还有额外支持。
Angular-语言-服务,这使得组件外部的 HTML 模板文件可以智能化和自动补全。
新功能,例如基于 CLI 的 npm 库生成 Angular 代码,以及基于 Angular 开发 WebComponents。
详细的文档,使得个人开发者可以获得所有必需的信息而无需询问他的同事。然而,这需要更多的学习时间。
单向数据绑定,使应用程序能够实现单一行为,从而最小化可能错误的风险。
MVVM(Model-View-ViewModel)允许开发者使用同一组数据处理同一个应用程序块。
与模块中的组件和整体模块化有关的依赖注入特性。
特别针对大型项目创建的结构和架构。
Angular 的缺点:
各种不同的结构(Injectables、Components、Pipes、Modules 等等)使得它与只有“Component(组件)”概念的 React 和 Vue.js 比起来更难学。
根据各种不同的基准,性能都相对更慢。另一方面,这很容易使用所谓的“ChangeDetectionStrategy”来解决。“ChangeDetectionStrategy”帮助手动控制组件的渲染进程。
使用 Angular 的公司有:Microsoft、Autodesk、MacDonald’s、UPS、Cisco Solution Partner Program、AT&T、Apple、Adboe、GoPro、ProtonMail、Clarity Design Systemm、Upwork、Freelancer、Udemy、YouTube、Paypal、Nike、Google、Telegram、Weather、iStockphoto、AWS、Crunchbase。
React 的优缺点
React 是一个 JavaScript 库,在 2013 年由 Facebook 开源,用于创建任何规模的现代单页应用都很棒。
React 的优点:
由于它的简洁设计,所以容易学习。使用 JSX(一种类似 HTML 的语法)来做模板,具有非常详细的文档。
开发者花费更多时间编写现代 JavaScript,更少关注框架相关的代码。
非常快,React 的虚拟 DOM 实现和各种渲染优化。
强力支持服务端渲染,对于专注内容的应用程序来说是一个强力的框架。
一流的渐进型 Web 应用程序(PWA)支持,多亏了
create-react-app应用生成器。数据绑定是单向的,意味着不想要的副作用更少。
Redux——最流行的用来管理 React 应用程序状态的框架,容易学习和掌握。
React 实现了函数式编程(FP)的概念,创建易于测试和高度可复用的代码。
应用程序可以使用 Microsoft 的 TypeScript 或者 Facebook 的 Flow 实现类型安全,两者都原生支持 JSX。
版本之间的迁移通常很简单,Facebook 提供了“codemods”来自动化大部分迁移过程。
在 React 中学到的技术(通常直接)可以应用到 React Native 开发。
React 的缺点:
React 是没有主导意见的,开发者可以选择最佳的开发方式。这可以通过强大的项目领导力和良好的流程解决。
社区关于在 React 中写 CSS 的最佳方式存在分歧,分为传统样式表(CSS Modules)和 CSS-in-JS(例如 Emotion 和 Styled Components)。
React 正远离基于类的组件,这可能是更习惯面向对象编程(OOP)的开发者的一个障碍。
(JSX)将模板与逻辑混合,对于一些开发者来说一开始可能会感到困惑。
使用 React 的公司有:Facebook、Instagram、Netflix、New York Times、Yahoo、Khan Academy、Whatsapp、Codecademy、Dropbox、Airbnb、Asana、Atlassian、Intercom、Microsoft、Slack、Stroybook 等等。
Vue.js 的优缺点
Vue.js 是一个 JavaScript 框架,发布于 2013 年,非常适合用于创建高适应性的用户界面和复杂的单页应用。
Vue.js 的优点:
强化了 HTML。这意味着 Vue.js 和 Angular 有许多相似的特性,而且这可以通过使用不同的组件帮助优化 HTML 块。
详细的文档。Vue.js 有非常接地气的文档,可以加快开发者的学习曲线并节省更多时间使用基本的 HTML 和 JavaScript 知识来开发应用程序。
适应性。由于它与 Angular 和 React 在设计和架构上的相似性,所以可以快速从其它框架切换到 Vue.js。
非常棒的集成。Vue.js 可以用于构建单页应用程序和应用程序中难度更高的 Web 界面。
最主要的是,更小的交互部件可以轻易集成到已有的基础设施中,而不会给整个系统带来负面效果。
大型扩展。Vue.js 可以帮助开发非常大型的可复用的模板,而且由于其简单的结构而无需分配额外的时间。
文件非常小。Vue.js 只有 20KB 大小就可以保持它的速度和灵活性,相对于其他框架来说可以达到更好的性能。
Vue.js 的缺点:
缺少资源。Vue.js 相对于 React 或 Angular 来说市场份额还比较小,这意味着这个框架的知识分享还处在开始阶段。
过度灵活性的风险。有时,Vue.js 迁移到超大型项目中会有一些问题,而且还没有可能的解决方案,但肯定马上会有解决方案的。
使用 Vue.js 的公司有:Xiaomi、Alibaba、WizzAir、EuroNews、Grammarly、Gitlab 和 Laracasts、Adobe、Behance、Codeship、Reuters。
结论
作为一名真正的工程师,选择哪个框架并没有实质性的区别,因为只需要花费一些时间来习惯新框架就可以了。在我们公司,我们主要在 React 和 Angular 领域发展专业知识,但也正在了解 Vue.js。每个框架都有它的优点和缺点,意味着产品开发中的每一个案例都应该有正确的选择。
原文链接:
React vs Angular vs Vue.js — What to choose in 2019? (updated)









评论 2 条评论