
如何衡量工程质量?这是每个前端团队都要面临的问题。它反映了团队的研发效能和交付水平,是前端能力与价值的体现。 但这也是一个不太容易讲清楚的问题。如何选择衡量指标?如何量化?需要结合研发体系的具体情况去深入思考。 本文介绍了我们在这方面的方法论和实战经验,并给出了一个可以落地的系统化解决方案。
背景
前端领域的语言标准、开发框架和工具链已逐渐成熟,研发提效成为了团队的重要目标之一,修炼内功的时代到来了。我们正是在这个时间节点上开始思考:一个前端工程从开发到部署,有哪些环节还存在优化空间?如何衡量这些关键环节做得好与不好?
经过分析,我们发现了一些存在的问题:
技术选型碎片化:虽然我们的技术栈是统一的,但具体技术选型五花八门。当团队负责的工程数量达到一定规模时,选型的碎片化无疑会让维护成本陡增,也不利于确定统一的衡量标准。
研发环节缺乏量化评估:当我们寻找可以量化的研发指标时,只有测试部门提供的 Bug 率和运维部门提供的服务稳定性,而对研发环节缺乏有效的量化评估手段。比如,当我们在团队中讲“提升代码的可维护性”时,我们到底在讲什么呢?也许每个人都有自己的理解。
基于以上问题,我们决定建立一个前端工程质量评估模型,并将其平台化,以便能够清楚地了解每一个工程哪里做得好?好到什么程度?哪里做得不够好?应该如何改进?
这个模型我们称之为“ 前端健康度 ”。
平台化思路
如何将前端健康度平台化?我们的思路大致如下:
首先,建立客观的、可量化的研发指标评估体系,这也是最重要的一步。
“客观”是指要排除主观因素。比如,用户体验问卷这种评估方式往往带有一定的主观性,只可作为参考。
“可量化”是指某项指标可以做定量分析,能够通过数值区分出优、良、中、差。举个例子,我们经常用各种浏览器去测试系统的兼容性,但它却是一个难以量化的指标。
“研发”指标侧重评估从工程创建到构建发布之间的研发活动,如 Bug 率、服务稳定性等指标,已由测试和运维体系承担,因此并不纳入前端健康度的评估体系。
其次,实现数据的采集。这一步主要通过脚本和定时任务实现,由于指标的侧重点不同,所以数据源也不同,需要进一步地过滤和加工。
最后,与开发平台整合,输出评估结果,推动优化。作为团队管理者,可以全局掌握团队的研发情况,发现短板;作为开发者,可以了解哪些项目、哪些环节的评分偏低,明确优化方向。
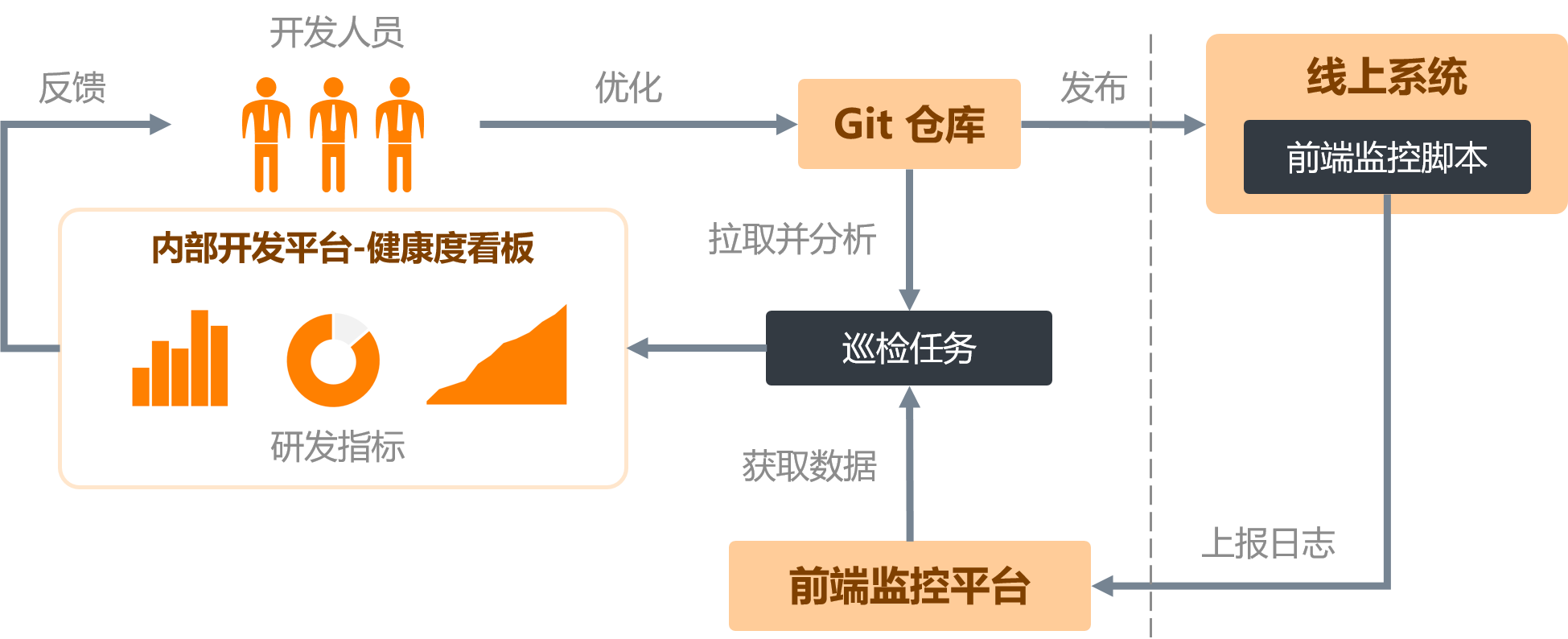
综上,平台化思路的核心链路如下:

下面,具体阐述其中涉及的一些关键问题。
如何选择指标
在客观、可量化的基础上,我们需要尽可能地覆盖研发的关键环节,归纳总结起来可分为技术架构、开发规范、可维护性和生产环境性能四类指标。
技术架构
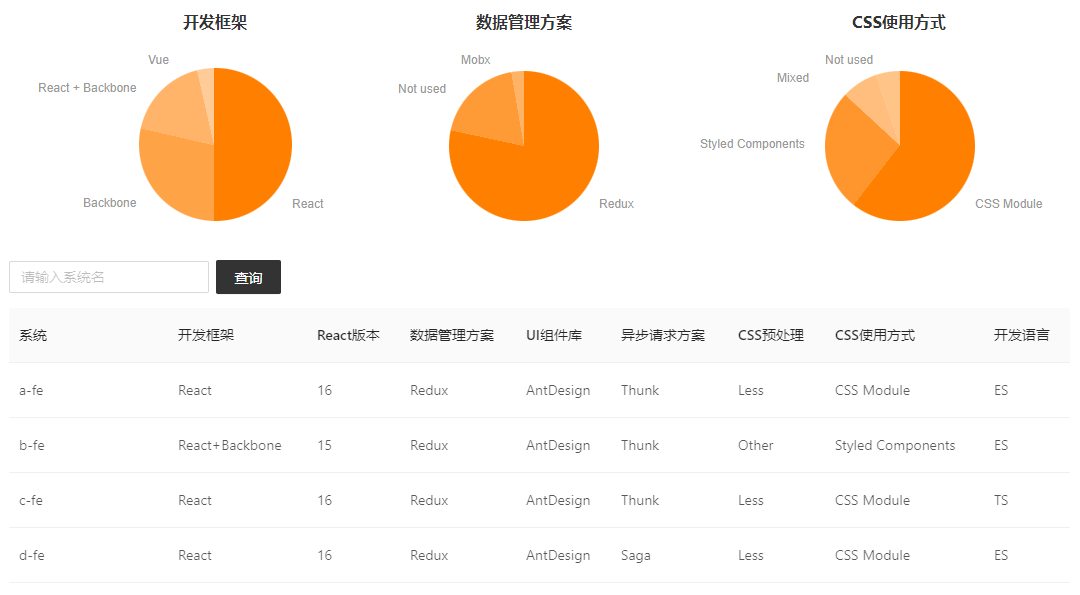
在工程的创建阶段,我们主要关注框架的技术选型是否先进、是否主流,以及是否收敛。基于对现有工程的了解,我们设定了如下的检测目标:
开发框架:React、Vue、Backbone
开发语言:ES、TS
React 版本:15+、16+
数据管理方案:Redux、Mobx、Vuex、Not used
UI 组件库:Ant Design、Material UI、Element UI、Other
异步请求方案:Thunk、Saga、Other
CSS 预处理:Less、Sass、Other
CSS 使用方式:CSS Module、Styled Components、Mixed、Other
掌握以上技术选型的分布情况是非常有必要的,这意味着我们对研发现状有了清晰准确的认知,推进技术升级就有了抓手。
我们不会严格地限制技术选型,但会保持一定的收敛度。比如,对于是否引入 TypeScript 我们持开放的态度,不纳入评估体系;但升级 React 版本、保持 CSS 使用方式的一致性却是强制的,不达标的工程在相关指标上将会获得较低的权值。

开发规范
技术选型完毕,工程就进入到了开发阶段。相信每个团队都有自己的开发规范,而我们想看到的是这些规范的量化执行程度,因此我们设定了如下几个指标:
mock 接口占比:我们期望所有的前端工程都可以独立运行,所有的接口都要有 mock 数据并且遵循统一的规范,有 mock 数据的接口占比越高,健康度得分越高。
npm 脚本规范:新人接手一个项目,通常会从了解 package.json 中的 scripts 开始,清晰统一的脚本可以规范构建工具链,降低上手成本。
前端监控接入:我们要求所有的工程都要纳入前端监控体系,因为生产环境的性能指标依赖于监控脚本的上报。
ESLint 检查:设置统一的 ESLint 规则,保证团队代码风格统一。

可维护性
软件的可维护性是指工程师对软件进行理解和修改的难易程度,可以从可理解性、可测试性、可修改性、可靠性、可移植性等方面来衡量。模块是前端工程的基本组成单元,因此我们设定了两个与此相关的可维护性指标:
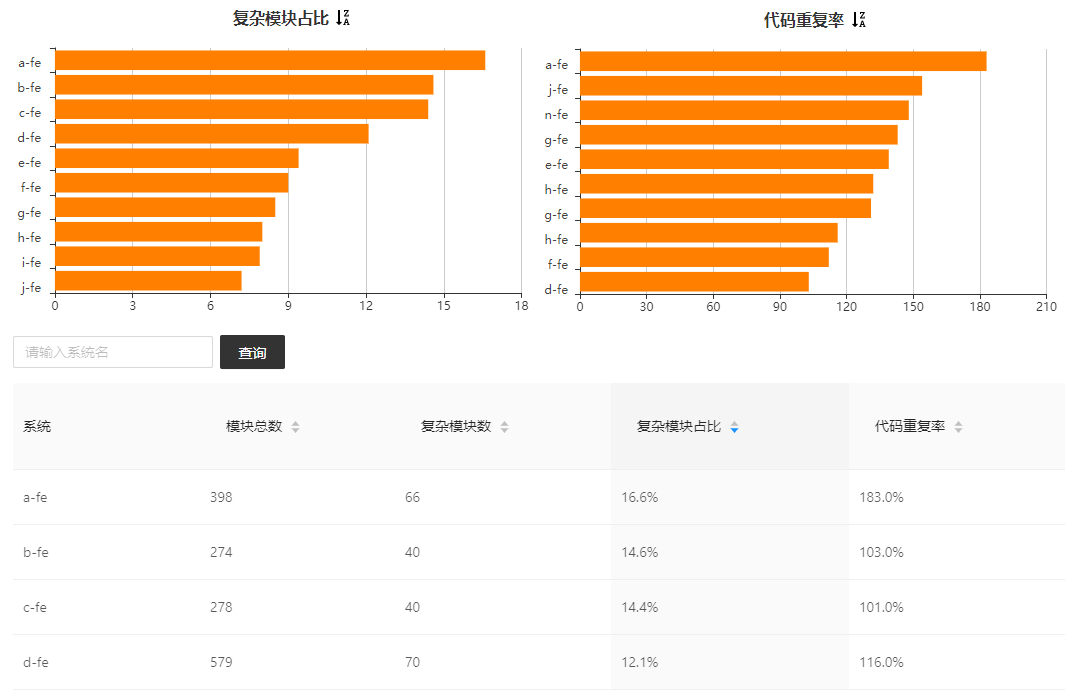
复杂模块占比:我们约定超过 500 行的模块为复杂模块(这样的模块在可理解性、可测试性、可移植性上都会打折扣),同时考察复杂模块占总模块数的比例。
代码重复率:设定这个指标是为了督促工程师不要在模块之间简单地复制粘贴,形成大量重复的代码模式。
为了更加直观,下面展示一个代码重复的例子:
代码路径:src/routers/…/…/Price.jsx
起止行号:306 - 310
代码路径:src/routers/…/…/GroupPrice.jsx
起止行号:198 - 203
通过扫描重复的代码模式,我们可以有效地评估代码复用情况,同时发现优化点。

注意:我们定义的代码重复率 = 重复的模式数 / 扫描的文件数,结果可能会大于 100%。
生产环境性能
工程进入到交付阶段,我们会设置一些生产环境的性能评估指标,其中部分数据来自于前端监控平台:
构建耗时
最大文件体积
首页加载时间
首页请求数
首页请求总体积
以上都是前端性能常见的优化点,在此就不多赘述了。
健康度计算
指标体系建立之后,就可以设计健康度的计算规则了,我们要达到两个目标:
各项指标加权求和,可以得到一个工程的健康度总分,代表它的综合评估结果。
每项指标可分为“优秀”、“及格”和“待优化”三个等级。
首先,我们根据研发现状设置了各项指标的权重,如下表所示:
接下来,需要计算每项指标的具体得分。我们设置了 5 分制,以“mock 接口占比”这个指标为例,计算方法为:
当占比为 95%~100% 时,得分为 4~5,等级为“优秀”。
当占比为 90%~95% 时,得分为 3~4,等级为“及格”。
当占比低于 90% 时,得分低于 3,等级为“待优化”。
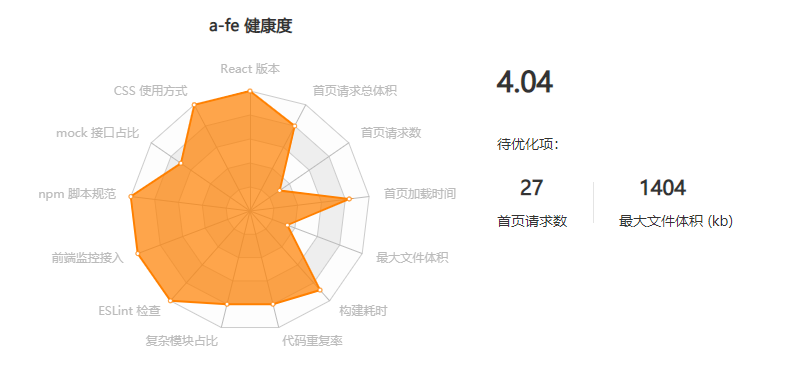
最终,经过加权求和,我们得到了一个工程的健康度雷达, 同时标记出了需要优化的指标项。

健康度巡检
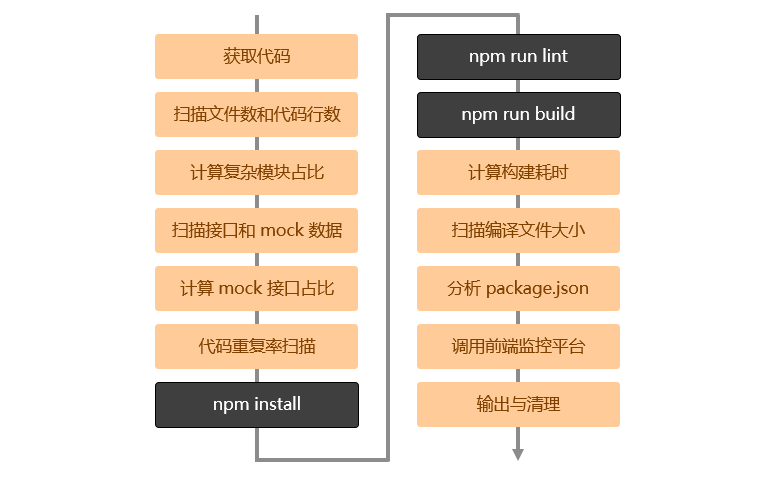
在整个健康度模型中,巡检任务是很关键的一环,大部分指标的获取和计算都在这里完成。一般情况下,我们会每周巡检一次,从 Git 仓库中拉取代码后,做文本扫描和分析。主要流程如下:

为了提升可复用性,巡检脚本被封装成了 npm 包,即可在服务端运行,也可在本地运行,便于工程师在优化代码后可以马上检验优化效果。
如何设计增强回路
一个完整的质量评估系统,不仅需要给出评估结论,还需要形成优化闭环。因此,我们设计了一些增强回路。
健康度周报
每周由巡检任务发送各系统的健康度排名和异常波动,让工程师及时发现技术升级带来的影响。
健康度看板
在开发平台首页,让工程师关注所负责项目的健康度情况,促进主动优化:

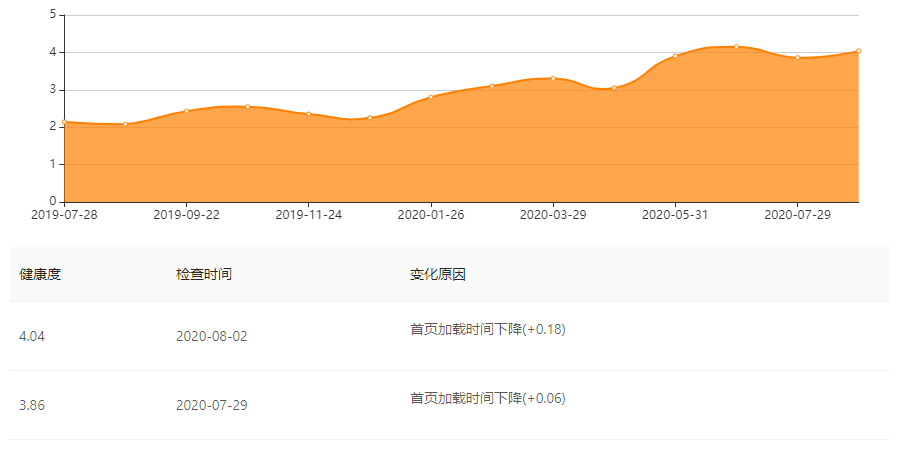
趋势回顾
让每次优化记录有迹可循,提升工程师的成就感:

结语
工程质量的提升,衡量标准的制定,是一个不断追求卓越的过程。我们的模型也在不断地迭代,精减已经达成的目标,同时补充新的挑战。我们相信,这套方法论不仅适用于前端,同样也可以拓展到其他研发、测试或运维领域。希望我们的经验对你有所启发,欢迎留言、转发,表达你的观点。
作者介绍:
梁宵,搜狗营销事业部高级架构师,前端开发负责人。













评论 2 条评论