
预测未来并非易事。在预测社会现象的未来趋势时,我们不能认为未来就是当下现状的简单线性延伸——而 Web 开发就是一种社会现象。
在收集数据和观察趋势时,人们总会忽略一些不显眼的事实、一些难以观察到的趋势,反而很可能收集到一些本应无视的数据。话虽如此,但设法做出一些合理的预测总比完全不管不问、假装未来与自己无关要好些。
作为软件开发人员,我们有责任预测将要发生的事情并提供对应的长期解决方案。
Web 开发行业是一系列技术、实践和机构的综合,它主要由两种力量构成:其一是硬件,或者更具体地说是消费级设备;其二就是对盈利收益的不变追求,这一点与其他所有行业是一致的。想要合理地预测 Web 开发的未来趋势就应该从这两点入手开始分析。

消费级设备愈加多样化
近年来,我们看到消费设备的种类经历了一场爆发式增长——智能手表、智能眼镜、智能音箱、智能电视、可折叠智能手机,等等——在物联网(IoT)时代,每天都可能有新的事物戴上名为“智能”的帽子加入智能设备大家庭,人们对此早已习以为常。
这对 Web 开发者来说意味着什么?设备种类越多意味着平台种类越多,输入和输出的类型和方式也随之增多。曾几何时我们的设备都配备了大尺寸的方形屏幕和一个 Web 浏览器;时至今日,那种单个 Web 应用(或网站)只需应付少量设备类型的日子已经一去不复返了。
如果想要充分发挥 Web 应用的潜力,我们就需要早早开始规划,让这些应用为种类繁多、形态难以预测的设备平台提供支持。这意味着我们应该使用新的构建方法,既能让 Web 应用轻易适配已有的多种设备平台,也能为未来的新平台类型做好准备。
Web 开发的成本太高了

聘请软件开发人员的成本很高。优秀的开发人才供不应求,而且人才需求还在不断上升。根据预测,2026 年之前仅在美国就将新增超过 253,000 个软件开发者岗位。换句话说,产业需要为昂贵的劳动力投入更高的成本。
迄今为止,市场已经采取了一些有限的行动来应对这一挑战。一类对编程技能要求较低、只需拖拽就能开发应用的平台开始崛起,降低了低水平程序员或开发者的从业门槛。谷歌 App Maker、微软 Power Apps 和 Wix 之类的 Web 设计平台就是其中的一些案例。
虽然这些平台很出色,但它们的限制太多,难以广泛普及,自然也远不足以提供完整的问题解决方案。如果现有的趋势持续下去,我们不仅会面临开发成本愈加昂贵的问题,低水平开发者编写的糟糕代码导致软件质量低下的问题也会愈加严重。
编程太难了
至此我们谈到了两大问题:
软件开发越来越难跟上设备日趋多样化的脚步
就像其他自然资源一样,优秀的开发者资源也快见底了
这两大问题的根源是一样的——编程实在太难了!正因如此,现实中不存在什么“代码机制”,只有工程师可用。所有工作都需要专家,所有任务都需要处理脆弱和模糊的代码——这对专家来说也是一件令人恐惧的工作。
具体来说,针对未来基于 JavaScript 的 Web 开发行业,我们需要面对一个繁荣、复杂和快速变化的生态系统。因此每项工作都需要掌握数量众多的工具、技术和架构。

为什么构建 Web 应用是一项艰巨的任务?
编写 Web 应用需要大量的工作。我们需要考虑很多不同层面的问题,每个层面都有可能拖垮整个应用。正如 Peter Jang 在他精彩的博客文章中所写的那样:
“以前我们只需要简单的 HTML 和 JS 就够了,现在我们得用包管理器自动下载第三方包,用**模块管理器(module bundler)创建单个脚本文件,用翻译编译器(transpiler)应用新的 JavaScript 功能,还要用任务运行器(task runner)**自动执行各个构建步骤。”
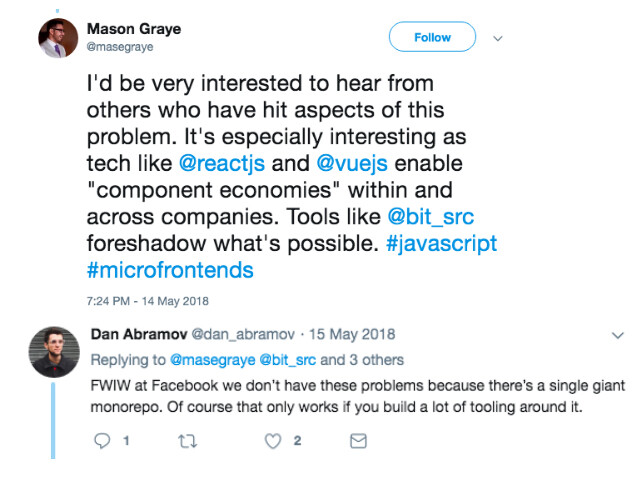
近年来,“组件”和“模块化”这两个词随处可见。外行看了这两个词可能会误以为现代 Web 应用就像乐高积木一样——由代码积木块组成,每块积木都能自行工作,都可以轻松替换。
实际上,虽然我们的应用是以模块化的方式构建的,但这种模块化仅仅停留在表面。模块或组件依赖许多项目中的其他代码片段,它们还依赖项目的编译器,以及项目的单个或众多存储库。
在 Web 应用中组装组件——不像乐高积木,更像垒砖块。

组件,组件,组件
Web 的未来在于组件——我说的是真正的组件。如前所述,“组件”和“模块化”是 Web 开发领域备受推崇的概念。
组件的影响力无处不在。像 React 这样组件驱动的前端框架、标准组件模型的概念(也称为“Web 组件”)、为组件构建的工具越来越多、微服务等后端架构的普及、更加模块化的存储库(如 Lerna)的崛起,甚至是最近对函数式编程的推崇,都证明组件是未来 Web 开发的基础。
深入探讨组件的优势之前,我们先来给组件下个明确的定义。这里引用 Yeoman、TodoMVC 和 Material Design Lite 等书的作者Addy Osmani的论述:
“组件应该是专注、独立、可复用、小巧且可测试的”
以及——
“如果你正在构建的组件准备分享到社区,或者只在你的团队间共享,请先问一下自己,90%的用户是否会用到 API中的某项功能。如果答案是肯定的,那么它可能是相当核心的功能,应该保留下来;如果用到这项功能的用户只占 10%的比例,那么它可能应该是一个单独的组件或模块。尽量避免臃肿的代码。“
说得太好了。看明白了以上观点,下面总结一下编写组件化代码的各项好处:
组件易于共享和复用:这是显而易见的事实。如果你以组件优先的思维模式编写代码,那么就能更轻松地在其他项目中复用代码,甚至可以与团队和社区中的其他人共享代码。你要做的就是编写具有清晰 API 且没有副作用的,定义明确的组件。
使用组件可以理清重点:将代码编写为组件后,项目的各项要点也自然能一目了然。每个组件负责单个任务或功能。这样就能加快更新频率并降低风险。如果项目和开发工作都是面向功能开展的话,组件还能让各个业务层面更好地沟通协作。
组件使代码更容易测试和维护:这一点也无需多言。编写单一用途、小而简单的代码片段使得理解、测试、更改和替换代码的工作犹如闲庭信步。
组件使编程更加友好和抽象:最后一点也很重要,那就是以更抽象的方式处理代码。这意味着使用组件时不需要理解代码的所有内容。一个优秀的组件是一个抽象的实体,可以像 API 那样使用。
让编程更简单
组件使开发工作更加稳健。代码片段可以轻松共享、复用、更改和替换。这意味着你的的应用程序可以更容易地适应各种变化。在由组件统治的开发世界中,一个应用程序更像是一组乐高积木而非一头可怕的野兽,每块积木都可以重复使用。
从工程师到架构师的转变
组件甚至可以为行业带来新的角色——在工程师以外,还会诞生组件架构师。前者负责处理具体的代码——确保程序编写正确并高度优化;而后者负责组装新的应用或使用组件搭建模块。这是一个双赢的局面。用更短的时间、更低的成本产出优秀的代码。
我们时代的先行者

只用了短短几年时间,Web 开发行业就从 JQuery 的“页面时代”进化到了到 Angula.js 和 Backbone 的“mvc 时代”,再发展到了 React、Angular 和 Vue 的组件时代。Web 组件已经差不多准备就绪了。
展望开发世界即将到来的完全组件化的未来时,我们的脑海中会浮现出很多技术。但为了简化论述,抓住重点,我不会把所有相关技术汇总起来列一个长长的清单。我会挑几项例子来说明问题,我个人认为这些技术是将组件理念推向未来的关键所在。除此之外还有很多类似的技术,这里不再赘述。
React 与相关技术
谁都知道 React,但我必须把它放进“将组件理念推向未来”的技术列表,否则就太不公平了。React 是一个超轻量的前端框架。它非常轻巧,很难将其视为一个完整的框架。
引用 React 的官方博客介绍:
“React 不是一个 MVC 框架。React 是一个用于构建可组合用户界面的库。它帮助开发者创建可复用的 UI 组件,这些组件呈现的数据会跟随需求变化。“
为什么轻量化如此重要?那是因为太繁重复杂的框架是难以推动封装且可复用的组件普及的。
React 的设计可以解耦 Web 开发中涉及的两种不同实践:构建和组装。
“React 不使用模板(重点强调)。传统上,Web 应用的 UI 是使用模板或 HTML 构建的。这些模板就是你可以用来构建 UI 的全套抽象。
React 将用户界面分解为各个组件,发展出了构建 UI 的全新途径。“
“构建可以管理自己状态的封装组件,然后将它们组合起来制作成复杂的 UI。”
展望未来,Web 组件会大大简化开发流程,并围绕与框架无关的组件整合 Web 开发工作。这种趋势已经出现了(相关工具、库)。
Bit
“在 Bit 的理念中,组件就是构建块,开发者就是架构师。Bit 让这种理想变为现实…“
Bit 使模块化从表象深入到了整个开发世界。它是一个开源工具,使开发者可以轻松地跨越不同项目和应用共享和管理组件。
它独立跟踪你的组件并导出它们,与其依赖项、编译器和测试程序封装在一起。然后组件就可以进入包管理器,也可以直接导入新的项目。
Bit 允许你控制和管理跨越多个项目和应用的组件的源代码更改和依赖项更新,因此模块化或组件之间共享的代码量就不会再被存储库限制了。
Bit 还能用组件中心 UI 和搜索引擎轻松查找各个组件。你可以在组织层面甚至整个开源社区中搜索组件。当你找到了想要的东西时,Bit 的实时演示界面会呈现组件,方便你快速尝试。
Framer
Framer 是设计师设计应用程序原型的绝佳工具。它的独特之处在于你可以设计用真实 JS/TS 代码编写的实际组件。它为 Web 设计行业带来了新的模块化方法,巧妙地利用组件为应用程序设计开拓了全新的思路。
开发端有 Bit,设计端有 Framer,组件化的未来看起来更加触手可及。在它们的帮助下,人们就能使用组件将创意变为完整的应用。
Framer X 中的组件真的很有用。你可以在生产环境中调用它们,或者通过设计或编程创建自己的组件。这些组件能让每一个动画和微交互都恰到好处。可以为每个组件创建自定义 UI,并在多个项目中复用。
结论
回顾历史,我们从 JQuery 一直发展到了 React 时代,正在步入 Web 组件和 ES 模块的未来。
想象一下稳健的模块化应用有多大好处。我们再也不用重复编写代码了,还能以更简单、更友好的方式处理代码,更多地关注逻辑和组合,不用再操心实现和集成的细节。
我们正在走向软件开发愈加迅捷的未来。
英文原文:https://hackernoon.com/the-future-of-web-development-8da936743d5c









评论