

无论你是经验丰富的程序员,还是刚开始从事第一份工作的程序员“小白”,你都想让程序开发变得更容易。使用正确的工具,你就能够做到这点。
如果你正在使用的 IDE 是 Visual Studio Code,那可以让它变得更合你的“口味”。其中一个方式就是安装正确的插件。你可以尽可能多地安装插件,从而让编程变得更容易。
无疑,插件对你的工作效率和工作方式有着很大影响。这就是为什么我们接下来会看看 Visual Studio Code 的插件清单。
我们改变工具,之后,工具也会改变我们。——Jeff Bezos
注意:所有这些插件都可以在 Visual Studio Marketplace 上面免费获取。
1.Visual Studio Intellicode
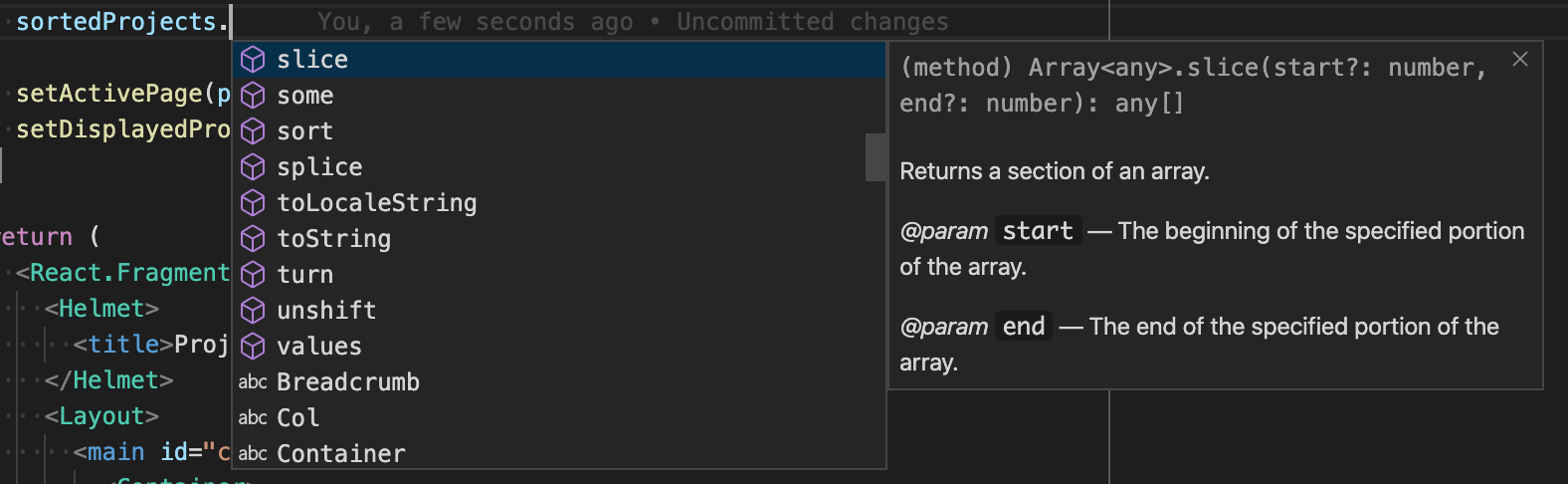
Visual Studio Intellicode 有着 320 万下载量,是 Visual Studio 上下载次数最多的插件。并且,在我看来,它会是你用过的最有用的插件之一。
这个插件能帮助开发人员生成智能代码补全提示,并且它内置支持很多种编程语言。

Visual Studio Intellicode 使用机器学习技术,通过学习大量 GitHub 项目的代码,能找到一些编码模式,然后在你编程时给予代码提示。
2.Git Blame
“谁写的这段代码?”
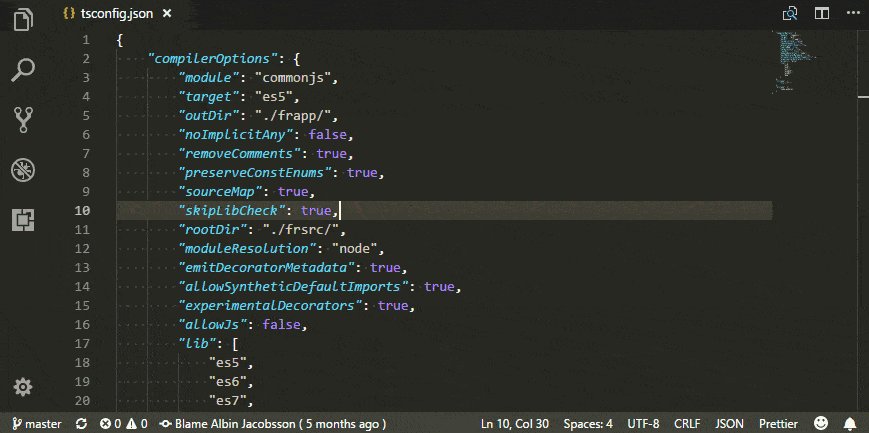
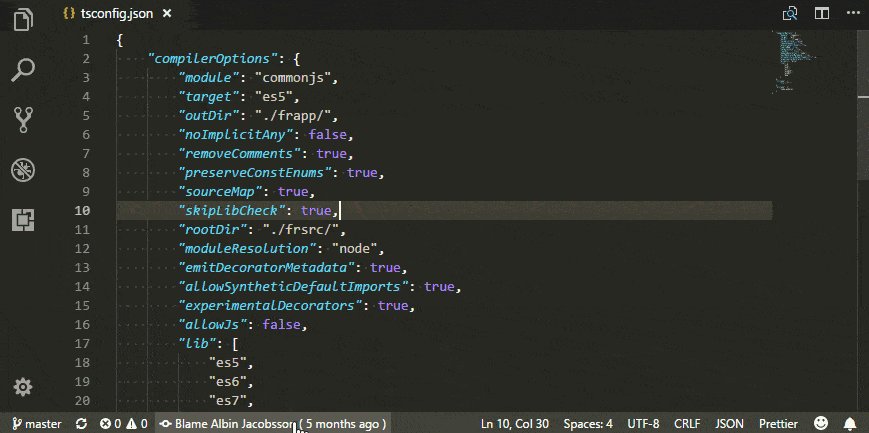
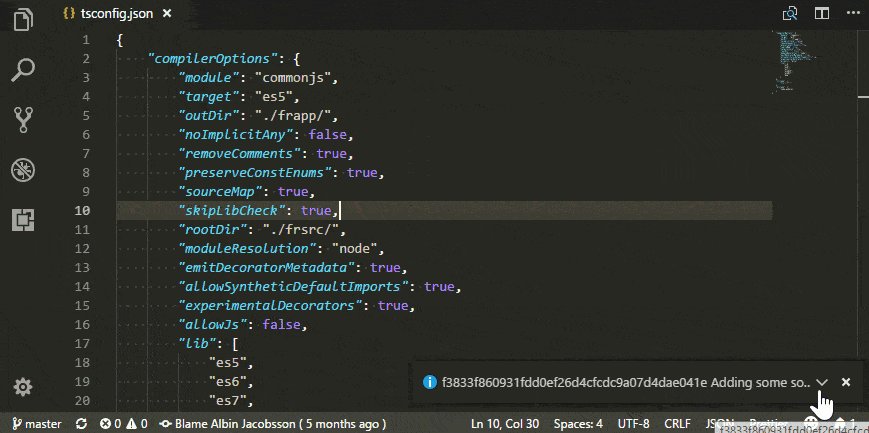
每隔一段时间,你都可能需要了解某段代码是谁写的。正好,Git Blame 就可以帮你。Git Blame 会告诉你最后修改这行代码的人是谁。最重要的是,你可以看到这处修改发生在哪次提交里。
这个信息很有用,特别是当你在某个产品功能分支上开发时尤其有用。当使用产品功能分支开发时,你通过点击以你分支名命名的标签,就可以跳到相应信息。

由于 Git Blame 会告诉你这行代码是在哪个提交和哪个分支上修改的,所以你就知道了哪个标签对应着这次修改。这将帮助你更好地理解这种修改背后的逻辑。
3.Prettier
对那些想严格遵守一组编码规则格式的开发者来说,Prettier 是相当有用的插件。它是一个很有吸引力的插件,允许你使用 Prettier 开发包。
并且,它是一个健壮的、固守成规的代码格式化利器,允许开发者将他们的代码进行格式化。
4.JavaScript(ES6) Code Snippets
每一个新潮的 Web 开发者应该都大概率使用过不同类别的 JavaScript 软件栈部分。不管你选择了什么 JavaScript 框架,在不同的项目中直接生成同样的基础代码都将缩短你的工作流程。
JavaScript(ES6) Code Snippets 就是这样一款便利插件,它为开发者们提供了一些有用的 JavaScript 代码片段。它将标准的 JavaScript 函数调用绑定到简单的快捷键上。一旦你熟练使用这个插件,它就能极大地提高你的开发效率。
5.Sass
可能你已经猜到了,这款插件可以帮助使用样式表的开发者。一旦开始为应用程序创建样式表,你绝对想要使用 Sass 这款插件。这款插件支持缩进 Sass 语法高亮、自动补全和格式化。
当涉及到样式时,你绝对想要在你的工具库中加入这个工具。
6.Path Intellisense
Path Intellisense 可以快速提高你的开发效率。如果你同时开发多个项目,并使用很多不同的技术,你肯定想要一个方便的工具,它能帮你记住文件路径。
这款插件就能为你节省很多这方面的时间,帮你省去找到正确文件路径的时间。
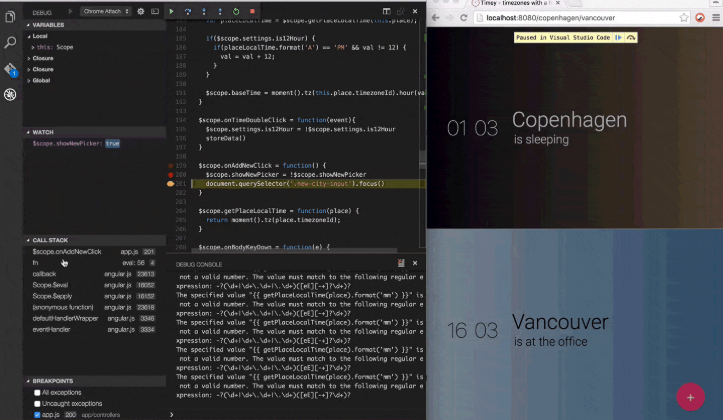
7.Debbuger for Chrome
如果你想调试 JavaScript 程序,你可以不必离开 Visual Studio Code 开发环境。

Debugger for Chrome 这款插件就可以做到这点,它由微软发布,允许你在 Visual Studio Code 中直接调试网页源文件。
8.ESLint
ESLint 插件将 ESLint 集成进了 Visual Studio Code 中。如果你还不了解这款插件,我简单说一下,这款插件会静态分析你的代码,快速找到代码中的问题。
ESLint 找到的大部分问题都可以由其自动修复。ESLint 会根据当前文件使用的语法进行自动修复,所以就不会像传统的“寻找 - 替换”算法那样产生语法错误。
最重要的是,ESLint 是高度可定制化的!
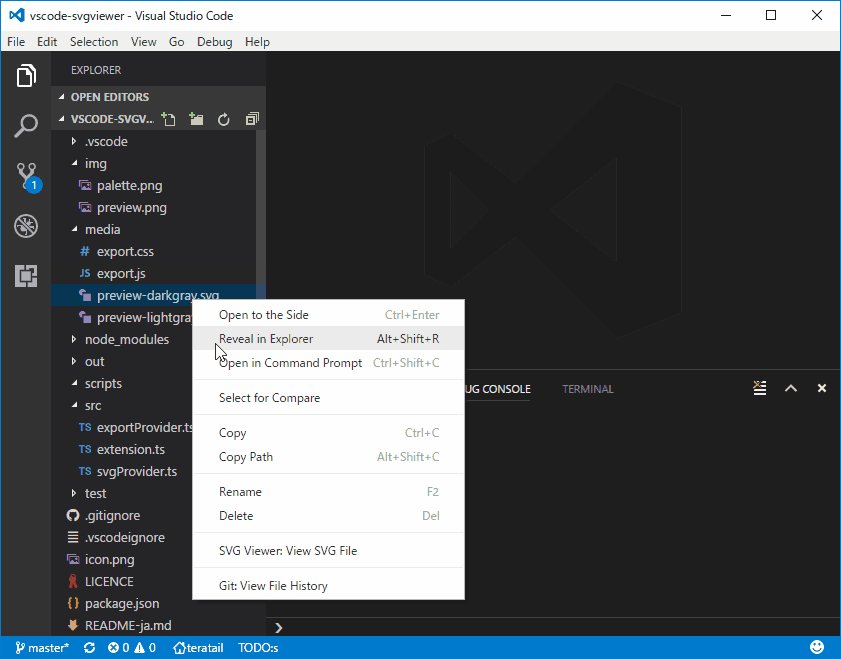
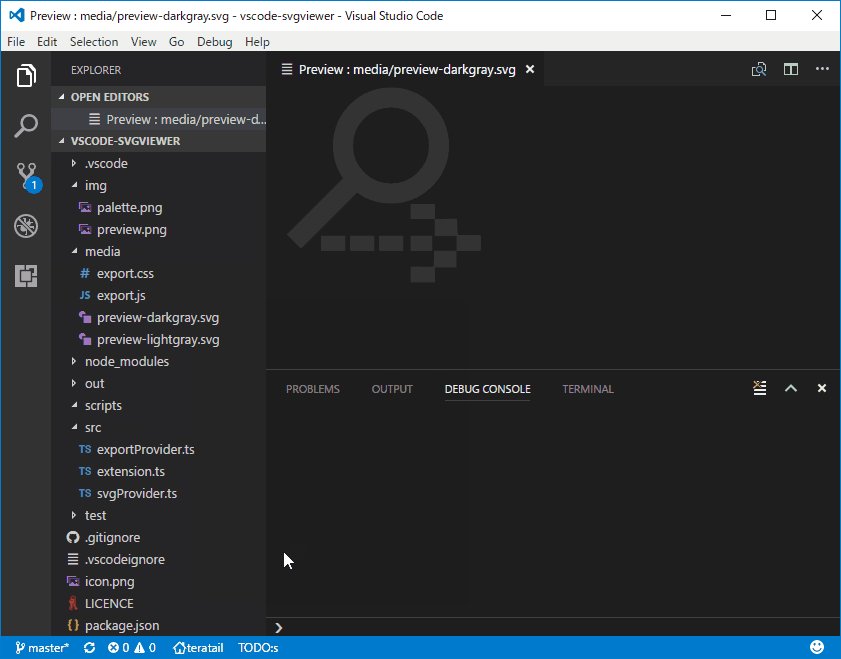
9.SVG Viewer
SVG Viewer 扩展插件为在 Visual Studio Code 中使用 SVG 图像提供了大量工具。

这款插件能在编辑器中渲染 SVG 文件,这样就不用离开编辑器也能看到 SVG 图片的样子。
10.Themes
最后一个,也很重要,这就是 Themes 插件。你每天都要面对你的编辑器,那为什么不把它装饰得好看点?有大量插件能改变颜色方案和侧边栏上的图标。
一些受欢迎的免费主题包括:One Monokai、One Dark Pro、Material Icon
英文原文:
10 Extremely Helpful Visual Studio Code Plugins for Programmers









评论