
2018 年,Vue 在前端圈大火,它的性能也变得越来越稳定,很多初创公司和中小型企业终于意识到了 Vue 的强大威力和巨大价值,同时,Vue 也开始走向大型企业。
最近,国外一机构 Monterail 对 Vue 生态圈做了一个调查报告,该报告是在 2018 年 11 月和 12 月进行的,主要是软件开发者,更重要的是,本报告也获得尤雨溪本人和 Monterail 开发主管 Szymon Korzeniowski 的点评。
调查内容和对象
本报告主要总结了 Vue 在社区中的使用情况:
Vue 在公司里的流行程度;
将 Vue 加入到公司技术栈的原因以及在做出这一决策时的疑虑;
在开发 Vue 项目时所选择的解决方案;
在前端开发当中所使用的库或框架;
后端开发所使用的编程语言;
对 Vue 未来的预测。
受调者分布
公司大小(员工数量):
中小型公司(少于 100 人):65.1%
中型企业(100 到 1000 人之间):19.5%
大型企业(多于 1000 人):12.5%
团队大小(团队成员数量):
小团队(2 到 10 人):73.5%
个体:13.5%
中型团队(11 到 25 人):10.5%
大型团队(25 人以上):2.5%
在公司里的角色:
开发人员:75%
CTO:13%
其他:8%
项目经理:4%
下文中我们将会大家整理该报告的重要内容。
调查结果
关键点
92%受调者表示将在下一个项目中继续使用 Vue;
94%受调者通过官方文档学习 Vue;
75%受调者指出,易于集成是 Vue 的一大优势;
差不多 60%的受调者认为,在未来 12 个月,Vue 将在他们的公司变得越来越流行;
58%的受调者决定将 Vue 添加到他们的技术栈中,因为这个框架实在太容易上手了。
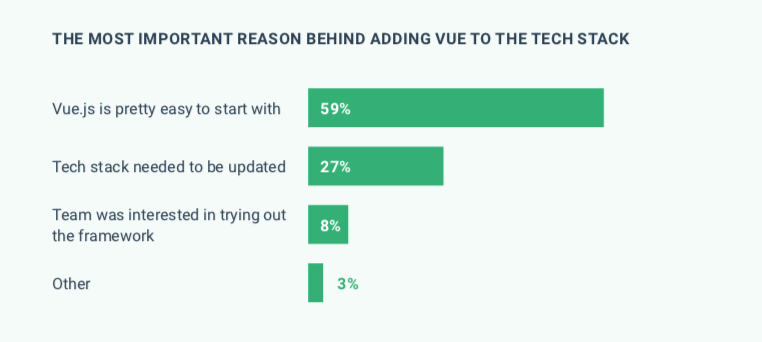
1.将 Vue 添加到技术栈中的主要原因是什么?

超过一半的受调者表示 Vue 很容易上手,初创公司使用它来快速开发 MVP,而在较大型的企业里,因为 Vue 容易与已有的 CMS 集成,所以也得到了广泛采用。
在 2017 年的报告中,有 59%的受调者表示他们之所以选择 Vue,也是因为出于相同的原因。可见,采用 Vue 背后的驱动因素一直没有改变过。
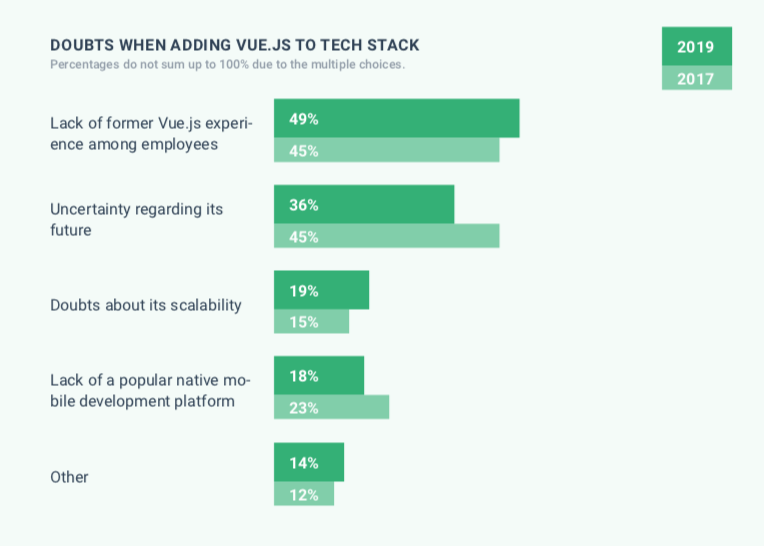
2.在将 Vue 加入到技术栈之前,你和你的团队有过哪些疑虑?

差不多 50%的受调者表示,缺乏 Vue 开发经验是他们在考虑使用 Vue 时的主要顾虑。而在 2017 年的报告中,这个数字为 45%。
但值得注意的是,人们对 Vue 未来的不确定性降低了将近 10%——在 2017 年的报告中为 45%,而在新版报告中为 36%。
对此,尤雨溪表示,这是一个好兆头,这个数字会进一步下降,因为 Vue 团队将更多的工作投入到项目的治理、管理和可持续发展中。
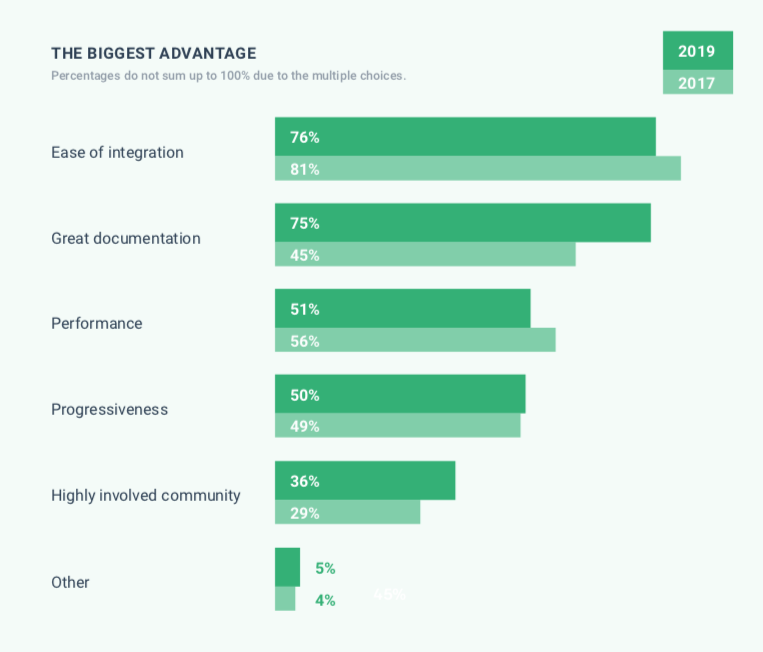
3.Vue 的优势有哪些?

4.Vue 在哪些方面存在不足?
超过 130 位受调者指出,Vue 缺少移动解决方案是它的一个最大不足。这个问题在 2017 年的报告中也是名列前茅。
对此,尤雨溪认为 NativeScript 的 Vue 集成现在非常可靠,也许很多开发者还没有注意到它,因为它不是“官方的” ,而 Progress(NativeScript 背后的公司)已经在加倍投资。在混合应用领域,Quasar 已经成熟并即将发布 1.0 版本,而 Ionic 4 现在也完全兼容 Vue。因此,开发者想使用 Vue 构建移动应用程序是完全可行的。
50 位受调者提到了需要一个更大的 Vue 生态系统,能够提供更好的工具和库。
46 位受调者认为需要改进 Vue 的文档,以便让开发更顺畅。
42 位受调者认为需要更好的测试工具和库。
尤雨溪认为,Vue 3.0 发布后,将能解决这个问题,因为 3.0 中自定义渲染器 API 可以轻松创建自定义以进行测试。
35 位受调者建议改进现有的学习资源,可以加入更多真实的案例,特别是企业级应用。而在 2017 年的报告中,提出这个问题的有 67 人,可见 Vue 学习资源的数量和质量在这 15 个月中有了长足的改进。
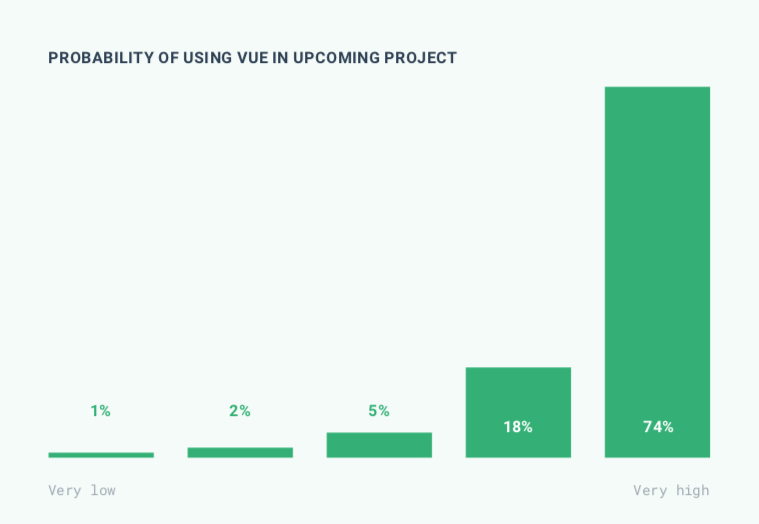
5.在新项目中使用 Vue 的可能性有多大?

92.3%的受调者表示他们有非常大的可能性会在下一个项目中继续使用 Vue。
6.所在的公司使用 Vue 有多长时间了?

在 2017 年的报告中,有 46%的受调者表示,他们所在公司使用 Vue 的时间短于 6 个月。而这一数字在新版报告中有了很大的改观,差不多 37%的受调者表示,他们所在公司使用 Vue 的时间在一到两年之间。这表明,之前刚开始使用 Vue 的开发者一直在坚持使用 Vue。
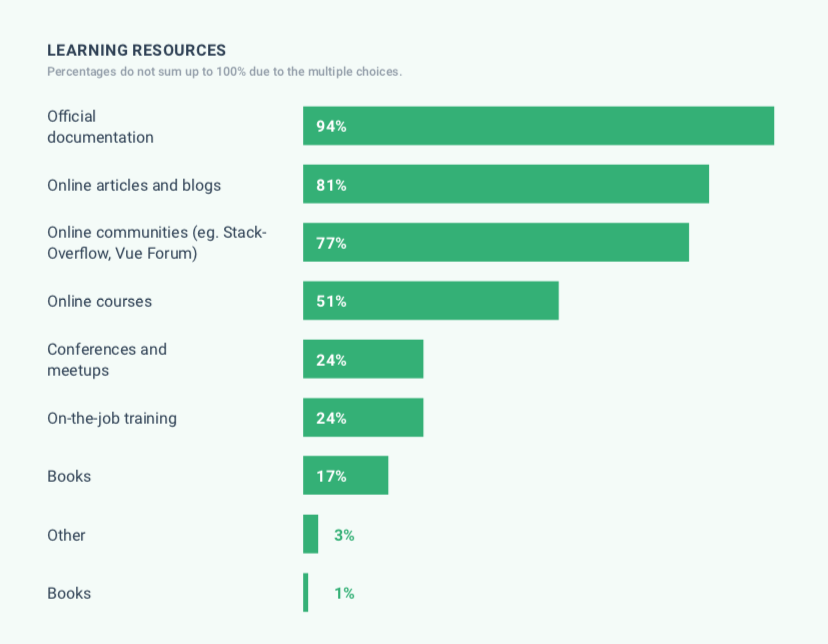
7.通过哪些资源来学习 Vue?

与之前一样,官方文档仍然是学习 Vue 的最重要的资源。不过,在线课程也越来越流行,增长了 10 多个百分点,这可能与出现越来越多的高质量在线课程有关。
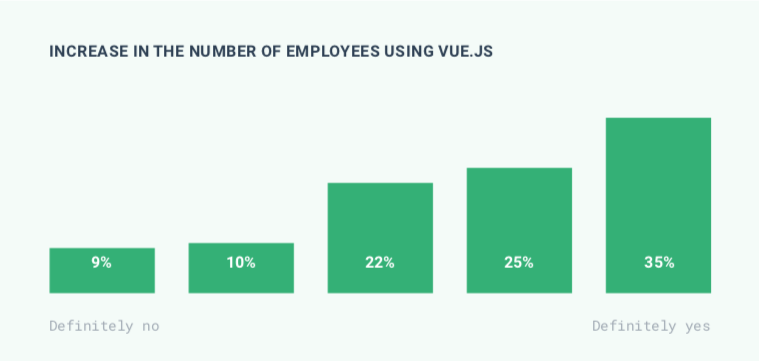
8.在未来 12 个月内,所在公司使用 Vue 的人数会增加吗?

超过 59%的受调者认为在未来 12 个月,Vue 将在他们的公司里越来越流行。在 2017 年的报告中,这个数字为 54%。另外,值得注意的是,在大公司(超过 1000 名员工)工作的受调者当中,超过 73%的人确信 Vue 将在他们的公司中得到越来越广泛的采用。
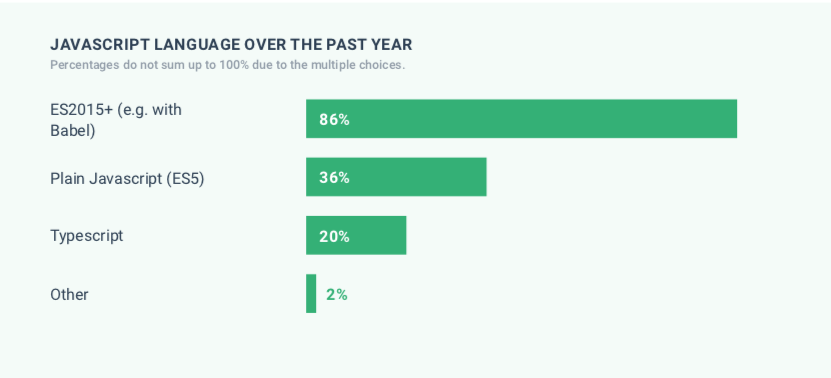
9.在过去一年中,你在 Vue 项目中使用了哪一门语言?

Szymon Korzeniowski 认为,随着 ES2015 和更新版本中引入了新功能,现代 JavaScript 已被开发人员和浏览器所接受。像 Babel 这样的工具可以通过 Vue CLI 添加到项目中,可以轻松地将 ES5 用于旧版浏览器。
再者,TypeScript 已经成为 Vue 生态系统中的热门选项,而且已经在 Vue 2.5 和 Vue CLI 得到了强大的支持。这个数字在未来可能会进一步提升,因为 Vue 3.0 将用 TypeScript 重写。
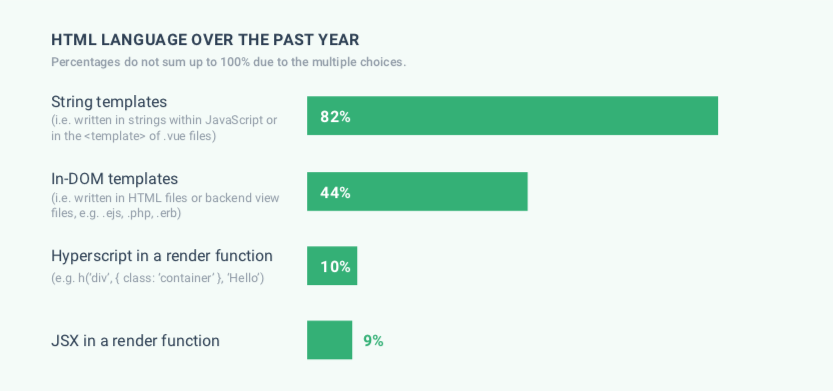
10.在过去一年中,你在 Vue 项目中使用什么来编写 HTML?

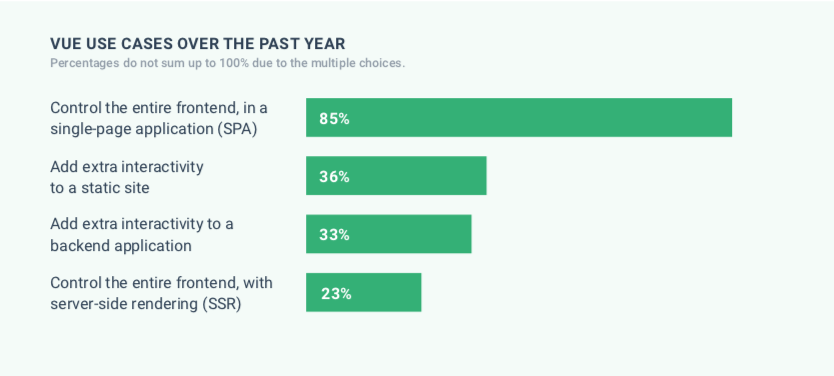
11.在过去一年中,Vue 项目的应用场景是什么?

Vue 涵盖了广泛的使用场景,85%的受访者使用 Vue 作为构建完整 SPA,其中 23.1%甚至将其与服务器端一起使用。另一方面,Vue 向现有静态站点或后台应用程序添加交互性的“插入式”用例也很常见,36.5%和 32.6%的受访者分别以这种方式使用它。
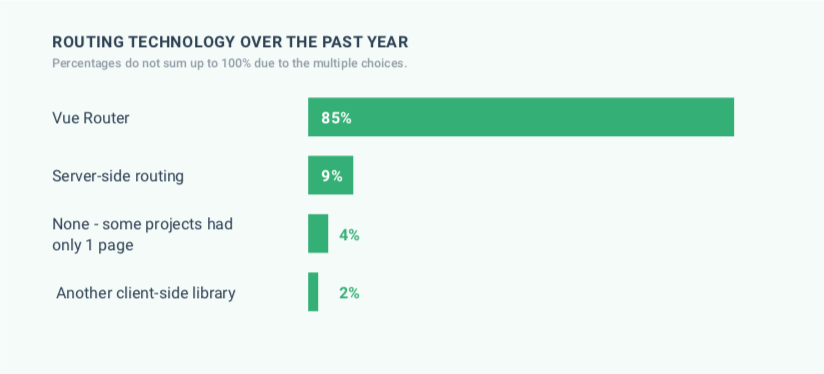
12.在过去一年中,你在 Vue 项目中使用什么来进行路由?

作为官方的 Vue 路由库,毫无疑问,Vue Router 是强有力的领导者。过去一年中有近 85%的受访者在他们的项目中使用过 Vue Router。
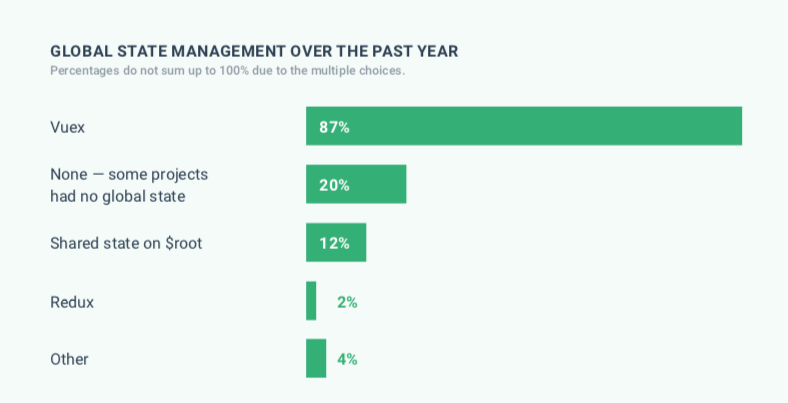
13.在过去一年中,你在 Vue 项目中使用什么来进行全局状态管理?

与 Vue Router 类似,Vuex 是 Vue 生态系统中的官方状态管理解决方案,因此近 87%的受访者使用它。
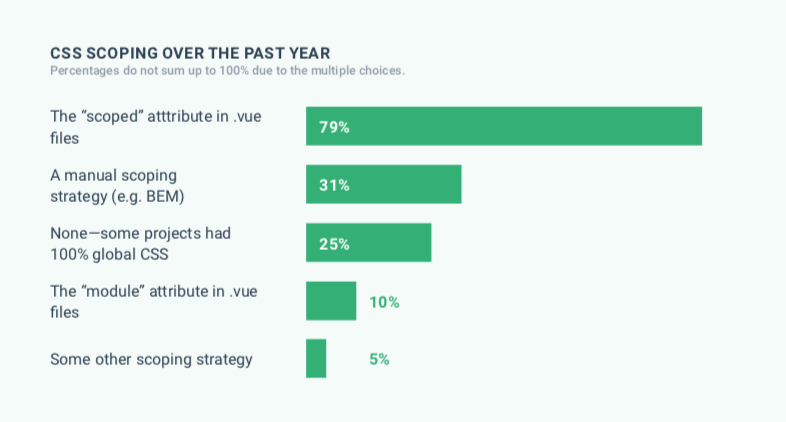
14.在过去一年中,你是怎样在 Vue 项目中指定 CSS 作用域的?

用简单的 HTML 在.vue 文件中创建 scoped styles 的能力已被证明是一项巨大的成功,近 80%的受访者在 scope CSS 上使用了它,只有不到三分之一的开发者仍在使用像 BEM 这样的手动模式。
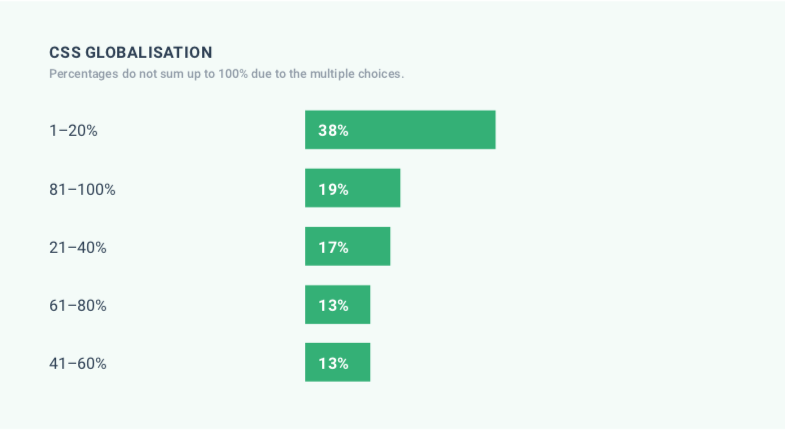
15.在你的上一个 Vue 项目中,有多少 CSS 是全局的?

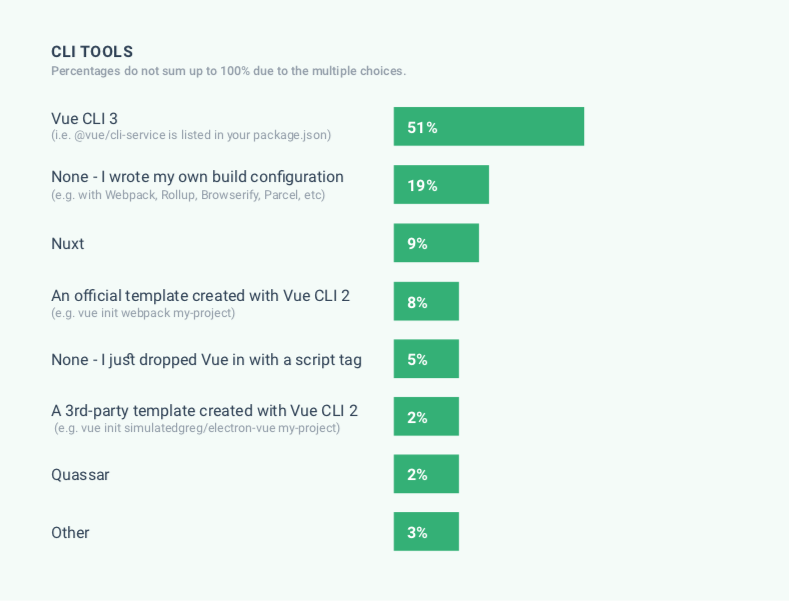
16.上一个 Vue 项目是使用什么 CLI 工具创建的?

2018 年推出了 Vue CLI 3 的稳定版本,预先配置 Webpack 4、集成和非常棒的图形用户界面使启动新项目变得更容易。
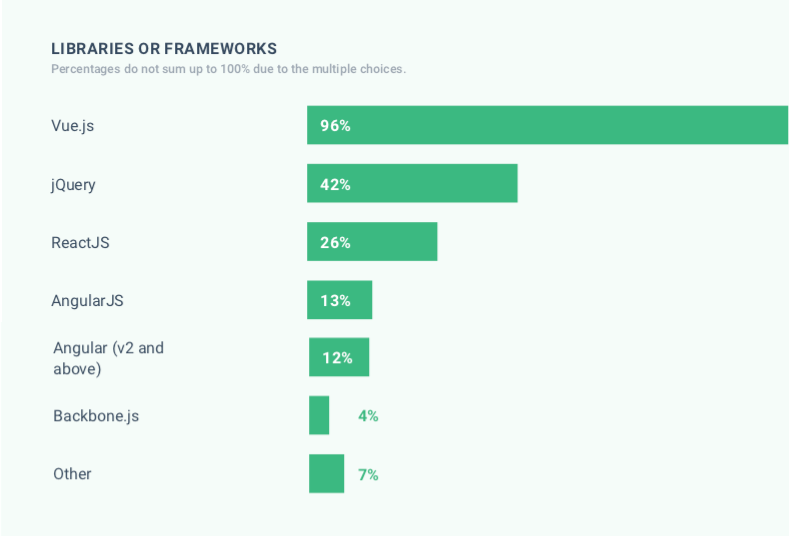
17.在进行前端开发时,你使用了什么库或框架?

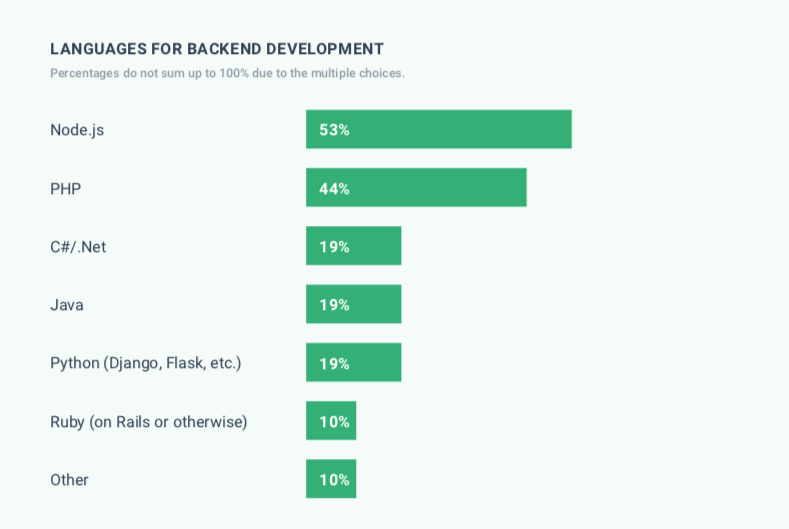
18.你所在公司在进行后端开发时使用了什么语言?

总结
Monterail 认为,在接下来的几年中,具有两年以上 Vue 开发经验的开发者将会上升,这意味着 Vue 将会越来越成熟、稳定,而即将发布的 Vue 3.0 带来的重大突破也将可能会震撼 JS 领域。
原文链接
https://www.monterail.com/blog/state-of-vuejs-2019
更多内容,请关注前端之巅。










评论