
一、背景
随着 iOS 和 Android 两大移动操作系统支持了 Dark Mode 后,Dark Mode 变得越来越流行,优酷客户端也积极的适配了 Dark Mode。优酷的适配方案采用的是 Design Token 的方式进行视觉标准化,即将属性值符号化。开发只需要知道某个色值对应的符号,然后开发直接在代码中调用 SDK 已经封装好的符号对应的代码,无需知道具体的值。但其中会有个问题是,开发并不知道某个色值对应的符号是什么,如果设计在视觉稿中标出每个图层对应的 Design Token 的话,将会是一件繁重且容易出错的工作,所以需要一种方案能够解决这个问题,让设计和开发沟通更高效。
二、如何解决
按照通常的协作的方式,根据 Design Token 适配 Dark Mode 的时候,设计在和开发沟通的流程可能是如下:
1)设计师设计视觉稿;
2)在每个设计稿上手动标注出的每个图层背景色或者文本颜色的 Design Token;
3)将视觉稿发给开发;
4)开发拿到视觉稿后,再去客户端 SDK 中去寻找该 Design Token 对应的代码;
5)将找到后的代码调用写到业务界面代码中。
在第 2 步中,设计师会有相当繁重的工作量,需要将设计稿每个图层的背景色或者文本颜色,同时也非常容易出错;在第 4 步中,开发也有大量重复的工作,根据 Design Token 去客户端 SDK 找到对应的代码调用。
所以,我们需要一套新的简单高效的协作方式,在新的协作方式中,不仅仅要解决上述问题,同时也要具有普遍适用性。新的协作流程如下:
1)设计师设计视觉稿;
2)将视觉稿导出一种带有 Design Token 信息的标注文件发给开发;
3)开发拿到带有 Design Token 信息的标注文件后,直接拷贝展示的 Design Token 对应的代码调用示例;
4)将找到后的代码调用写到业务界面代码中。
在新的协作流程中,通过带有 Design Token 信息的标注文件,设计和开发都可以简单高效的完成自己的工作,所以我们需要一种能生成带有 Design Token 信息的标注文件的方案。由于设计一般都会用 Sketch 来设计视觉稿,所以生成带有 Design Token 信息的标注文件的载体就应该是一个 Sketch 插件。Gaia Sketch 插件的 Markup 功能就应运而生。
三、技术方案
在设计和实现 Gaia Sketch 插件的 Markup 功能时,我们期望在新的技术方案中能够解决如下问题:
1)不同 Sketch 软件版本的兼容性问题;
2)标注文件中能够展示属性值对应的 Design Token,不仅仅只是颜色,可以是任意一种,包括圆角、字体、字号、尺寸等等;
3)能够支持快速的迭代,在不发 Gaia Sketch 插件版本的情况下也及时的响应 Design Token 规范变更的需求,设计在导出标注的时候,总是能够自动获取到最新的 Design Token;
4)能够显示出 Design Token 在不同端上的代码调用片段。
经过深入的调研,我们有了如下设计,整个 Gaia Markup 功能包含两个部分:
1)生产包含 Design Token 信息的标注数据;
2)标注模板文件。
Design Token 信息的标注数据
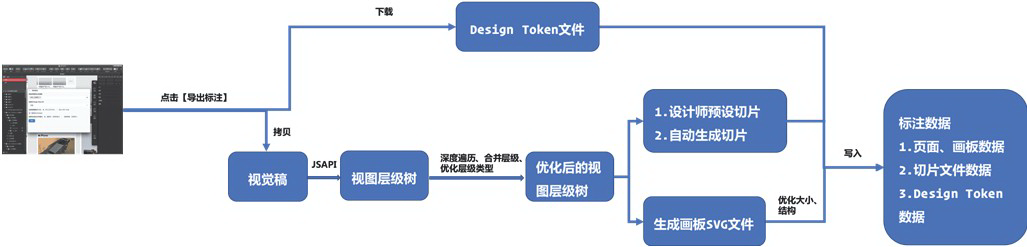
将 Design Token 组织起来让 Gaia 的 Markup 能够识别,且设计也可以自定义新的 Design Token 文件,新的 Design Token 文件包括单属性对应的 Design Token 的定义、多属性对应一个 Design Token 的定义,以及 Design Token 对应的代码片段,设计师在设计好后上传到 Gaia,其他业务设计师在导出标注文件界面上选择好 Design Token 和点击导出标注按钮后,Gaia Markup 经过如下流程生成最终的带有 Design Token 信息的标注文件。

标注模板文件
标注模板文件会和导出的带有 Design Token 的标注文件打包发给开发,标注模板文件负责解析 Design Token、响应用户选择等操作。
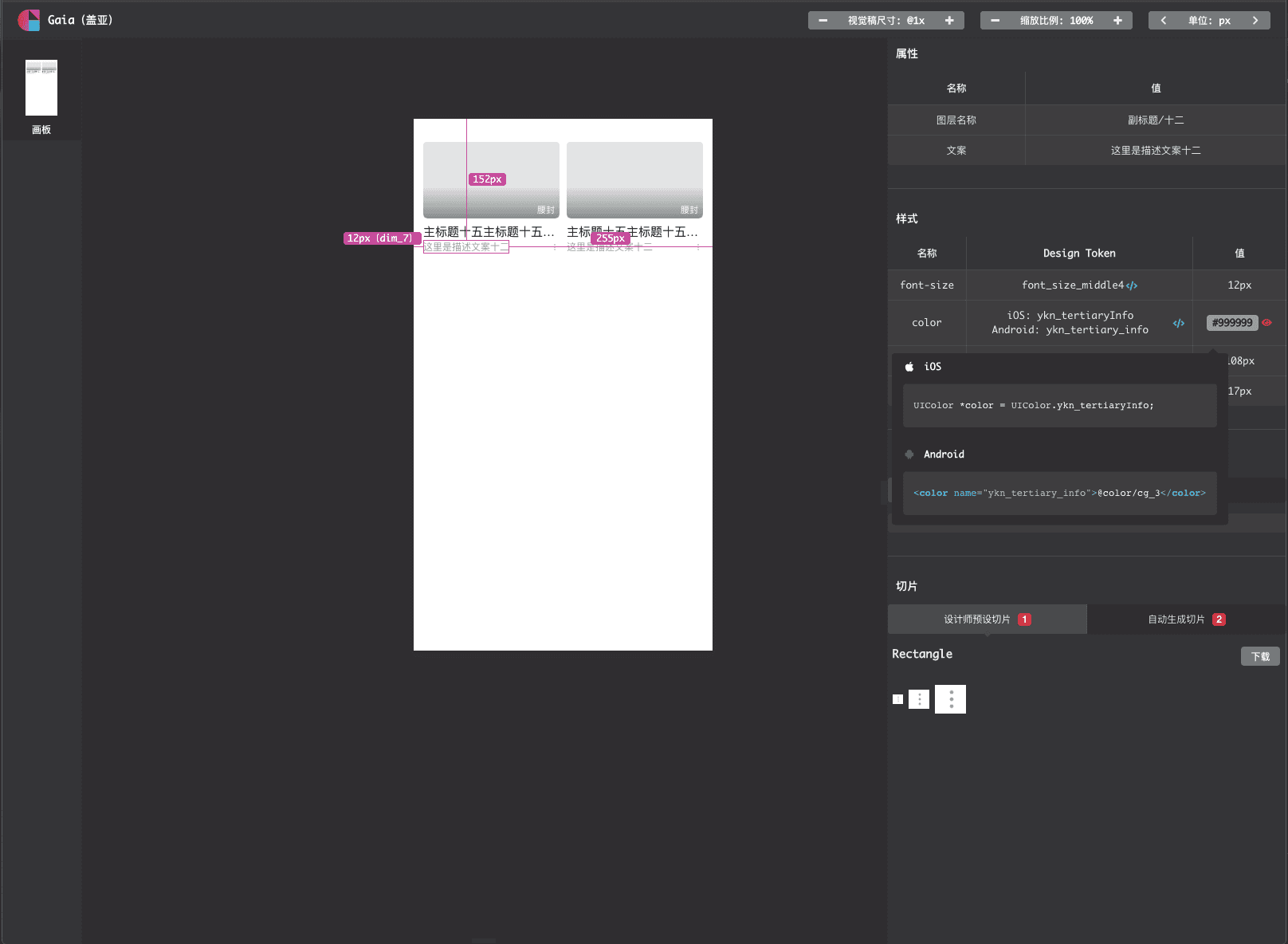
经过上述步骤后,将生成好的带有 Design Token 的信息的标注文件发给开发,开发拿到标注文件后,点击想要看的图层,就能看到当前图层的属性、以及属性对应的 Design Token、调用的代码示例。

四、实际场景中问题
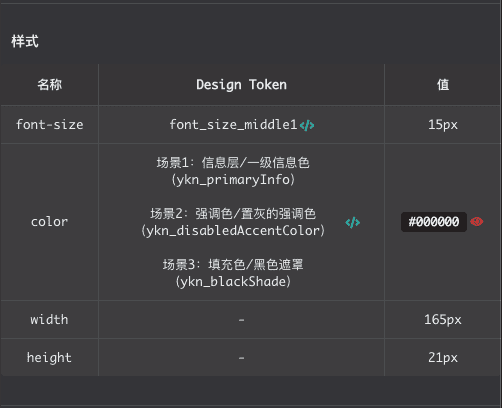
在 Gaia Sketch 的 Markup 功能优酷客户端落地的过程中,实际场景中遇到了属性值和 Design Token 1 对多的问题,即一个值对应了多个 Design Token,如下图所示:

在这种 1 对多的场景中,我们提供了两种方案来解决:
1)设计师手动按照特定格式命名视觉稿中的图层,Gaia Markup 去识别这个名称并最终确定当前色值究竟应该使用哪一个,但这样会有繁琐的命名成本;
2)将 Gaia 的样式库和 Markup 功能结合起来使用,设计师制作好包含 Design Token 信息的样式库上传到 Gaia,其他的业务设计师通过 Gaia 打开已经制作好的样式库后,点击对应的场景元素来格式化设计稿中的图层,此时 Gaia Markup 会自动命名图层为 1)中的格式,为设计师减少命名成本。
四、总结
Gaia Sketch 的 Markup 功能在人员协作上是一次让设计和开发无缝沟通的很好的尝试,同时在技术上也是一次将客户端、前端、Sketch 能力融合在一起的很好的实践。与此同时,Gaia 也具备为每个设计团队提供建立设计标准的能力,目前包括了组件库、样式库、页面库、图标库等功能,以便让设计团队都可以建立起自己的视觉标准化体系。
作者 | 阿里文娱无线开发专家 融汇
相关阅读:









评论 1 条评论