
本文是 Slack 前端工程师 Kyle Stetz 的一篇总结性文章,介绍了 Slack 在公司内部建立新的原型制作流程的经历和学到的经验。

过去多年来,高速成长的 Slack 的团队一直都在使用瀑布流的工作方式。首先团队提出一个想法,研究它的可行性,然后设计基础的框架或者制定产品规范,接下来就是构建和开发工作。但这并不是效率最高的方法。Slack 发现,当公司的规模不断扩张时,这套流程中各个步骤涉及的人员也会越来越多,整体速度变得越来越缓慢。
一个很大的问题是瀑布流的方法后退起来成本颇高。如果团队在产品的构建阶段才意识到之前的设计有问题,他们也很难返回到设计阶段重新开始,因为这会被认为是偏离计划或者计划失败。
要摆脱这种模式,很自然的进化方向就是迭代工作流。然而后者需要团队建立高度的信任关系并获得充分的自主权。最终,Slack 努力开发了一套新的 产品原型制作流程,作为打破传统而过时的线性瀑布流方法的突破口。新的流程并不是一套完整的规范,而更像是一个简单的框架,足以适应团队的需求。
定义
原型制作是 学习和评估的过程。在项目初期,团队往往需要验证一项 假设,针对某个 特定方向 获得反馈,或者评估一项 技术方案 等。在这些情况下,原型制作就可以为团队提供充足的信息,帮助他们制定可靠的决策。
原型制作还可以用来评估 多种多样的机遇,这样团队就可以找出其中最有前景的方向并放心地投入全部资源了。比如说,当项目认为某些功能有市场需求时,可以先用原型制作制作一个粗糙的版本,然后考察用户的反响,决定是要继续下去还是终结它。通过这种流程,产品和工程团队就能帮助企业的决策团队制定关键的业务决策了。
最重要的是,原型制作对团队而言是一张 无需担心失败的安全牌。所谓失败是成功之母,失败本身就是学习过程中不可或缺的一部分,它的价值并不亚于成功本身。
原型制作流程包括三个步骤:假设,执行 和 评估。
1. 提出一个假设并定义成功和失败的标准
这里所说的假设,指的是需要产品原型来验证的一段陈述。众所周知,产品开发时很重要的一件事就是从一开始就为成功下一个明确的定义,当设计方向来自于主观想法时这尤其关键。同样,失败也应该有一个良好的定义。这种定义并不是要避免失败,而是针对可能的发展方向做出预判。每一次失败后,团队都需要重新考虑问题,并设计出新的原型。这样一来,产品的设计阶段和原型阶段就产生了紧密的联系。
下面列举一些 Slack 使用的假设和成功/失败标准的例子:
所见即所得的消息可以在数据库中与老式消息一起无缝显示
✅老式消息与新的所见即所得格式的消息一起正确显示。
✅搜索架构经过调整后可以返回两种格式的结果。
❌所有旧消息都需要迁移到新格式来支持所见即所得。
结果:成功。这是为 Slack 的所见即所得大型工程项目铺平道路的一个早期原型。
💡采用 CSS-in-JS 降低黑暗模式的实现难度与风险。
✅使用 CSS-in-JS 解决方案构建一个基础的黑暗模式原型。
❌CSS-in-JS 的迁移路径需要将样式分别放在两个位置,需要额外的工具链来让这两个位置保持协调。
❌CSS-in-JS 无法带来新的技术可能性。
结果:失败。Slack 发现向 CSS-in-JS 的迁移并没有那么划算,所以最后选择了 CSS 变量取而代之。具体内容可以参考这篇博文(https://slack.engineering/building-dark-mode-on-desktop-811508b5d15f)。
💡从 CDN 提供静态 HTML,而非从服务器渲染模板,实现在 1 秒内渲染 Slack 的目标。
✅加载时间接近或小于 1 秒钟。
❌遇到无法克服的技术障碍。
❌无法实现接近 1 秒的目标。
结果:成功。经过这个原型的验证,Slack 决定开始重构整个客户端应用。具体内容可以参考这篇博文(https://slack.engineering/rebuilding-slack-on-the-desktop-308d6fe94ae4)。
需要注意的是,这些内容在原型制作阶段开始之前就要考虑清楚并记录下来。随着原型逐渐成型,团队很容易偏离最初设定的目标和轨迹,尤其是当原型展现出来激动人心的结果时更是如此。
2. 编写一些一次性代码
原型制作过程是一次验证想法的机会,在这个过程中团队用不着考虑那么多生产环境中的质量要求和约束。既然制作原型时使用的代码最后可能都要抛弃掉,那么团队完全可以硬编码一些数据,跳过很多测试,略过 linter 步骤等等,这些做法都是可行的。
如果在这个阶段需要编写一些生产代码,那么可以将生产代码与一次性代码分别放在各自的存储库中,或者将后者隔离在单独的页面里,这样可以提升安全性和代码的可读性。不管采用什么技术方案,做事前都要谨慎思考,高度重视安全问题。
3. 评估,记录并做出决策
原型制作阶段的要点不是代码或输出本身,而是从中学习和思考。团队应该投入时间和精力来评估和记录所做的工作,并使用这些信息来决定下一步应该做什么。顺利进行的事情有哪些,出问题的又是哪些?有什么意料之外的问题?是否达到了成功标准?有哪些假设是不正确的?诸如此类的问题都是原型制作时团队要不断思考的。
教训和经验都是宝贵的财富,因此值得完整地记录下来。这样团队在总结和回顾时就有迹可循,而且这些材料将来还可以供其他团队参考和借鉴。当其他团队考虑类似的想法时,他们翻阅档案发现前人走过的历程,就能避免掉进同样的陷阱,或者再走一遍弯路了。
如果一个原型失败了,那么下一步可能就是制定新的假设并尝试其他方法。如果原型成功并且证明了团队的假设是正确的,那么团队就应该总结成功的细节,并从中制定详细的技术规范,为正式的工程项目奠定良好的基础。
付诸实践
现实并非一成不变,循规蹈矩的。每个项目都有自己独特的涉众群体、目标和属性,因此也会有自己独有的最佳路径。但原型制作的流程还是要确定下来,这样团队在不断前进时就有了评估的依据,并且可以找到通向最佳实践的方向。在 Slack 重新设计桌面客户端的过程中,团队就应用了这一新的原型制作流程(https://slackhq.com/designing-the-future-of-slack-with-customers)。
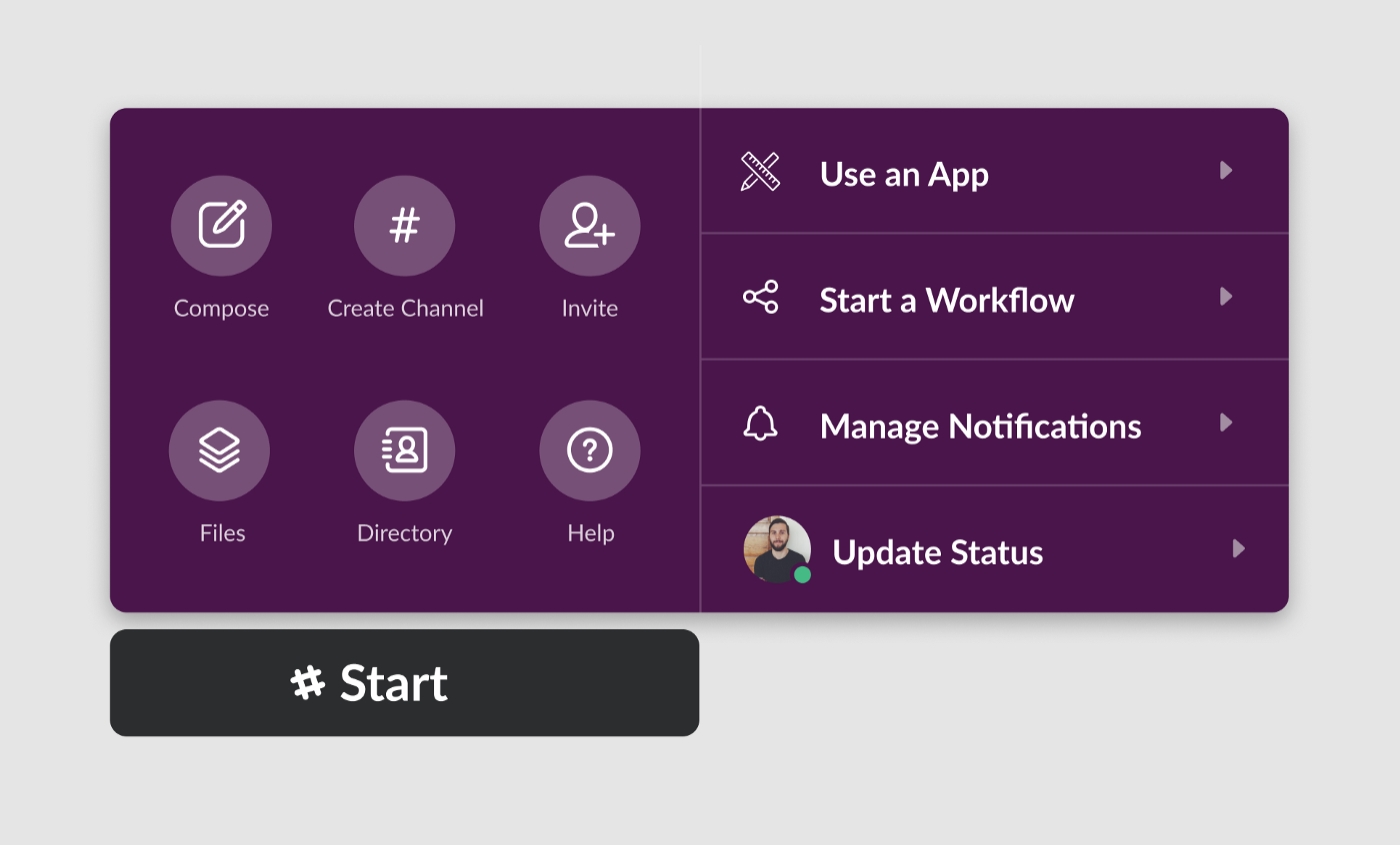
打消疑虑:在 Slack 的这个项目开始时,团队中的设计师和前端工程师的数量大致相同,所以他们的日常工作都是搭配进行的。首先,团队会提出一个想要尝试的概念,给出一个迭代方案。比如说,如果 Slack 只有一个“开始菜单”,然后从中访问所有控件,这样的设计是否可行呢?基于这个想法,团队会决定一些标准和范围,然后花一些时间来构建它。Slack 的开发环境支持前端代码的协同构建与分享(https://slack.engineering/development-environments-at-slack-f3c1339c2445),因此每天团队成员都会共同查看构建并给出反馈。在制作原型时,Slack 会使用现有的代码,通过一系列增删、重写和改进工作来接近设想中的概念。这个过程充斥着混乱,但也非常有趣;它要求团队具有高度的信任氛围和打消疑虑的能力。想要很好地评估原型就需要明确成功和失败的定义,有时这需要评估者利用他们的想象力来填补空白。

早期的“开始菜单”原型旨在探索菜单和操作合并起来的概念
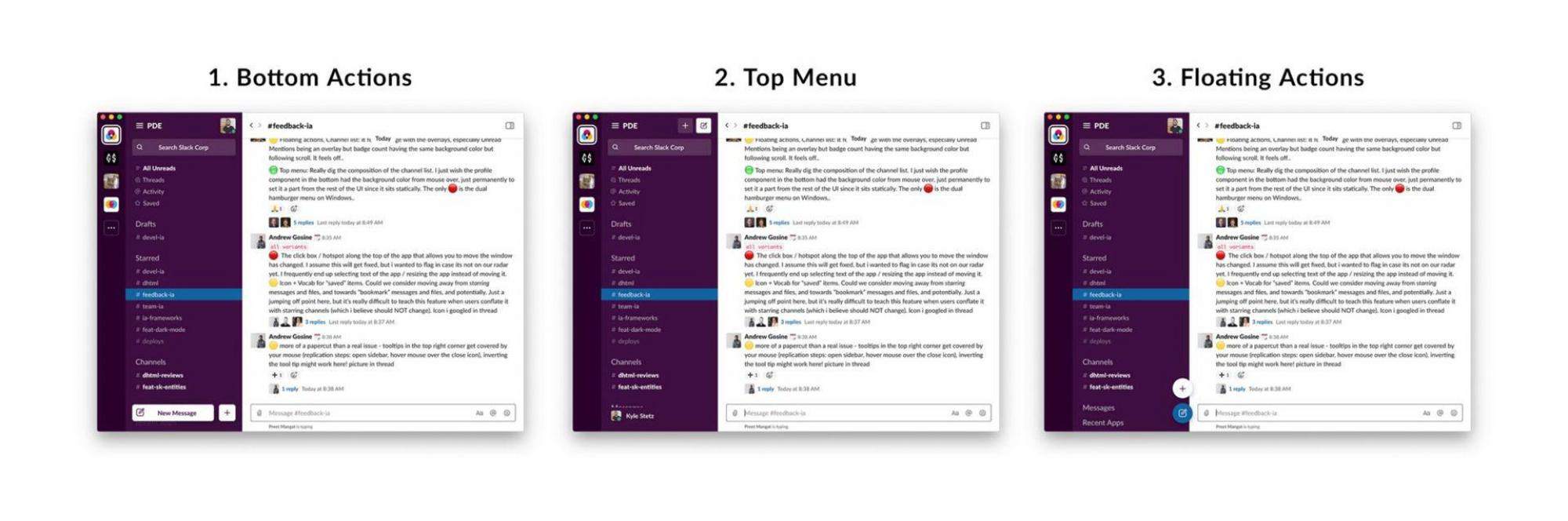
面向受众的原型:随着 Slack 的原型不断发展,是时候扩大其受众范围了。这就要求 Slack 团队在代码库中构建几种变体,并能够在它们之间切换。这些原型的完成度更高,意味着对于一般的内部用户而言,对错误和遗漏部分的容忍度更小。团队继续为每个变体制定明确的成功和失败标准,并要求用户根据这些标准提供对应的反馈。团队花了很多时间来构建安全防线,确保所有代码都被正确标记为原型代码,可以安全地进入公司的代码库中。

Slack 构建了三个菜单变体,每个变体都来自于最初的“开始菜单”原型
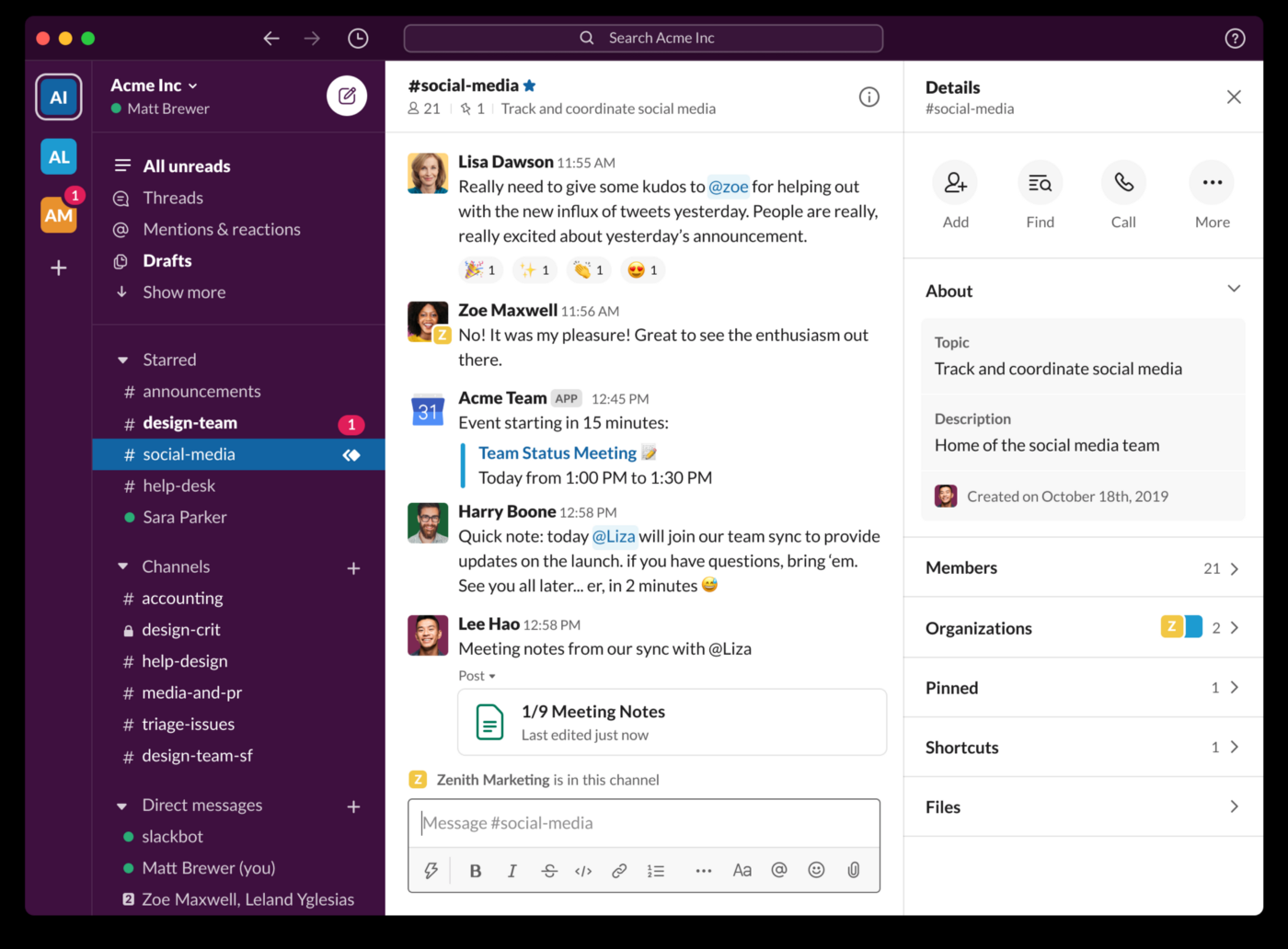
迭代:即便团队写好了最终的生产版本,也会继续迭代来针对各处细节精益求精。元素的位置、颜色、样式……每一个属性都会尝试不同的想法和设计。在这个迭代过程中,产品愈加成熟,自然也就越来越接近成功。

交付给客户的最终设计
Slack 正在内部继续推广这一原型制作流程。这套流程和背后的理念正在成为 Slack 公司内部的产品开发原则,并激励更多团队寻找创新的迭代方法。对这套流程感兴趣,赞同 Slack 的团队理念的话,可以试着给他们投简历。(http://slack.com/jobs)
原文链接:
https://slack.engineering/prototyping-at-slack-b1ec3a298226









评论