
你好,我是 winter。前端工程师是研发体系中的重要岗位之一。可是,与此相对的是,系统性的教学方案几乎找不到。大部分前端工程师的知识,其实都是来自于实践和工作中零散的学习。
在上一篇专题留言中,我看到了很多前端工程师的困扰。

前端技术的更新如此迅速,在这样的大环境下,前端工程师保持自学能力就显得尤其重要了。因此,“学什么”“怎么学”就是我们要迫切解决的问题。
所以,我想带你梳理一套前端知识框架,帮你把知识点重新做个遍历,让你在学习的路上走的更轻松一些。这份知识框架,也是我在《重学前端》专栏里帮助大家重构前端架构的核心内容。
0 基础入门前端
对于 0 基础入门的同学,我建议你先去读几本经典的前端教材,打好起知识基础的地基。我们可以先从《JavaScript 高级程序设计》、《精通 CSS》看起。然后去阅读一些参考性质的网站,很推荐:MDN。

《JavaScript 高级程序设计》
简介:《JavaScript 高级程序设计》被称为“程序员的红宝书”。几乎涵盖了 JavaScript 的大部分内容,有大量的例子,理解起来也并不太费解。

《精通 CSS》
简介:这本书将有用的 CSS 技术汇总在一起,还总结了 CSS 设计中的极具实践。CSS 看似简单,但真正精通 CSS 绝非易事。
如果你已经有 1 年以上的工作经验了,我们可以一起建立起前端的知识框架,再去把知识点做个遍历,这其中有原理和背景的部分,我去看知识的原理和背景就够了。如果没有的话,我们就去看整理和记忆这部分知识的方法,这样,即使你遇见无法一下子记住的知识,也可以很容易地查阅参考手册和标准来解决。
前端必备知识框架
我们先来讲讲什么叫做知识架构?我们可以把它理解为知识的“目录”或者索引,它能够帮助我们把零散的知识组织起来,也能够帮助我们发现一些知识上的盲区。
我们把前端知识在总体上分成基础部分和实践部分,基础部分包含了 JavaScript 语言、CSS 和 HTML 以及浏览器的实现原理和 API,这三个模块涵盖了一个前端工程师所需要掌握的全部知识,学完这三个部分,你再结合基本的编程能力,就可以应对基本的前端开发工作了。
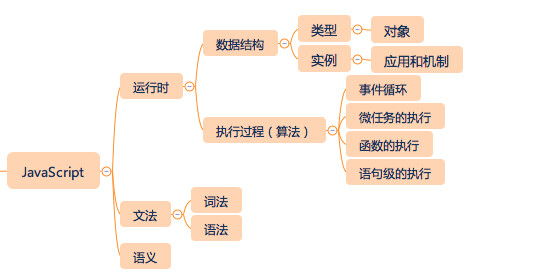
JavaScript 知识架构图

在 JavaScript 的模块中,首先我们可以把语言按照文法、语义和运行时来拆分,这符合编程语言的一般规律:用一定的词法和语法,表达一定语义,从而操作运行时。
接下来,按照程序的一般规律,可以把运行时分为数据结构和算法部分——数据结构包含类型和实例(内置对象),算法是执行过程。
类型部分中,对象比其它所有类型加起来都复杂,所以我们会用较长的时间来学习对象,包括它的一些历史和设计思路。
执行过程应按照从大结构到小结构的角度来学习,从最顶层的事件循环和微任务,到函数、再到语句级的执行。
实例部分也很关键,但对 JavaScript 来说类似基础库,JavaScipt 的内置对象多达 150 以上,在MDN会有细致全面的讲解。
文法中的语法和语义基本是一一对应关系,在 JavaScript 标准中有一份语法定义表,建议随时拿出来看一看。
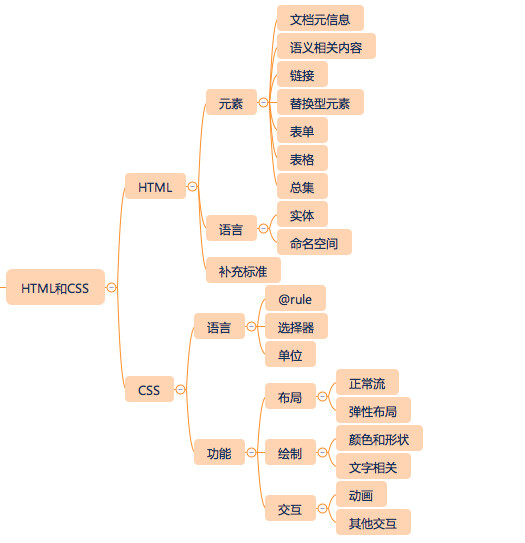
HTML 和 CSS 知识架构图

在 HTML 的部分,我们按照功能和语言来划分它的知识,HTML 的功能主要由标签来承担,所以首先要把标签做一些分类。
我们按照承担的不同功能,把标签分成下面几种。
文档元信息:通常是出现在 head 标签中的元素,包含了描述文档自身的一些信息;
语义相关:扩展了纯文本,表达文章结构、不同语言要素的标签;
链接:提供到文档内和文档外的链接;
替换型标签:引入声音、图片、视频等外部元素替换自身的一类标签;
表单:用于填写和提交信息的一类标签;
表格:表头、表尾、单元格等表格的结构。
除了标签之外,你还应该把 HTML 当作一门语言来了解下。但标记语言跟编程语言不太一样,比较基础的 HTML 的语法和几个重要的语言机制:实体、命名空间,你一定要掌握。
HTML 还有一个补充标准也很关键:ARIA,它是 HTML 的扩展,在可访问性领域,它有至关重要的作用。
CSS 部分,按照惯例,我们按照语言和功能划分。
语言部分,@rule、选择器、单位是三个要关注的部分。
功能部分,我们可以重点关注布局、绘制和交互类。
在布局类的两个最常用的布局:正常流和弹性布局。
绘制类,建议你分成图形相关的和文字相关的绘制。
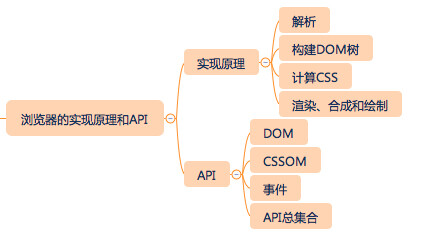
浏览器的实现原理和 API

浏览器部分中浏览器的实现原理,是我们深入理解 API 的基础。
你可以从一般的浏览器设计出发,按照解析、构建 DOM 树、计算 CSS、渲染、合成和绘制的流程来学习浏览器的工作原理。
在 API 部分,可以从 W3C 零散的标准中挑选几个大块的 API 来详细讲解,主要有:事件、DOM、CSSOM 几个部分,他们分别覆盖了交互、语义和可见效果,这是我们工作中用到的主要内容。
内容选自极客时间《重学前端》专栏









评论 1 条评论