
Serverless 是当下炙手可热的技术,被认为是云计算发展的未来方向,拥有免运维、降低开发成本、按需自动扩展等诸多优点。尤其是在前端研发领域,使用 Node 开发云函数,可以让前端工程师更加专注于业务逻辑,实现全栈工程师的角色转变。但现有的开发模式、工具、脚手架已经标准化、流程化,存量业务正在线上稳定运行,如何将 Serverless 融入到现有开发模式和工具中? 如何将 Serverless 和当前的业务进行结合落地?本文将尝试给出解法,内容整理自腾讯 Serverless 技术专家王俊杰在GMTC 2019深圳站的演讲。
前端与 Serverless 的不解之缘
目前很多前端同学都在学习 Serverless,很多文章和教程对 Serverless 都有不同方式的解读,今天我们首先来回顾三个问题:
究竟什么是 Serverless?
Serverless 是否等于 FaaS 加 BaaS?
我们所说的 FaaS 是什么?
加州大学伯克利分校 2019 年 3 月份发表过一篇论文,名为《Cloud Programming Simplified: A Berkeley View on Serverless Computing》,文中对“Serverless 是什么”进行了一些描述:
Put simply,serverless computing = FaaS + BaaS.
简单来理解,Faas+BaaS 是 Serverless 的一种实现方式,这也是主流对 Serverless 的一种理解。那 Serverless 的真正概念是什么呢? 论文最核心的摘要部分,我们可以看到如下图的一段话,它说出了 Serverless 真正内涵:

翻译成中文就是:“无服务器云计算(Serverless Computing)几乎封装了所有的底层资源管理和系统运维工作,使开发人员更容易使用云基础设施。它提供了一个方式,极大地简化了基于云服务的编程,犹如汇编语言到高级编程语言般的转换。” 这段话中举了一个例子非常生动:
Assembly Language to high-level programming Languages.
“Serverless 给云计算带来的改变,就是相当于从汇编语言到高级语言"。汇编语言,计算机专业的学生都有了解过。写汇编的话,首先需要了解 CPU 的结构,知道加法器、寄存器,需要自己管理内存、IO 设备等一些底层资源。但开发者的目的并非如此,开发者应该是以业务为导向的。而高级语言提供了诸多能力和框架支持,可以令开发者专注于更快地完成业务上的事情,这才是高级语言所具备的优点,而不是让开发者把精力浪费在底层资源管理。有此可见,Serverless 的内涵就是对全部底层资源和运维工作的封装,让开发者专注于业务逻辑。
理解完 Serverless 的内涵,我们再来谈一下 FaaS(Function as a Service)的本质。一句话而言,FaaS 就是至今为止最细粒度的算力分配方式,我们先理解下什么叫算力分配方式。
当我们谈论计算机应用科学的时候,共有三个维度:“算力、算法、数据” 。在“算力”又有两个方向:一是如何让算力更强,让 CPU 运行的更快;二是如何让算力分配的更合理。传统计算机,从单任务实时操作系统到多任务分时操作系统,是解决算力的分配问题,云计算诞生的初衷以及要解决问题,也是解决巨大算力资源的合理化分配。云的算力分配方式主要是以什么为粒度的呢?
答案是虚拟机。
比机器再降维一点的分配粒度是什么?
答案是容器。
那比容器再降一级的功能是什么?
答案是函数。
最早期的算力分配是物理机为单元,后来是虚拟机和容器。这个算力分配细化的过程,也基本是云计算发展的过程。现在云上可以函数作为一个计算单元,变成每一次业务执行分配一次资源,没有业务就没有资源分配。所以,FaaS 是一个以函数(业务)为粒度的算力分配方式。
当我们理解了 Serverless 和 FaaS 的内涵,我们在讨论下这一切跟前端有什么关系。
随着 Node 的流行,前端工程师一直希望回归 Web 工程师的角色,全栈工程师的也在各种场合和文章被提到,最近几年大前端组织架构也成为超火话题。
第一,从前端工程师自身视角来讲,希望扩大自己的业务范围,进而才能有职业发展,仅仅做前台展现相关的东西,碰不到核心业务,价值得不到展现。
第二,如果从组织或是技术 leader 视角上来看问题的话,则会更关注技术对业务的贡献,关注团队的整体的执行效率、质量控制、角色合作这样一些问题。大前端的开发模式,会提升业务的迭代效率。
前端和后端都使用 JavasScript,技术栈是统一的。从写代码,到编译、打包、脚手架、组件化、包管理,再到 CICD,采用同一套都不是问题。
Client Side JavaScript 和 Server Side JavaScript 本身就有很多可服用的代码,例如现在行业里有很多同构代码的 CSR 和 SSR 解决方案。
优化研发组织结构。大前端的开发模式,让接口定义、接口联调、环境模拟等,原来需要两种不同技术能力栈的工程师互相协作的模式,变为同一种技术技术能力栈的工程师独立完成的模式,让沟通和推动的成本降到最低。
想法很美好,但是实话实说,大前端这条路一直走的不是很顺畅。我个人认为,其中主要的原因还是对 Full-Stack 的理解问题,在 Google 上搜 full-stack 有很多图示,其中大多数长成下面这样子:

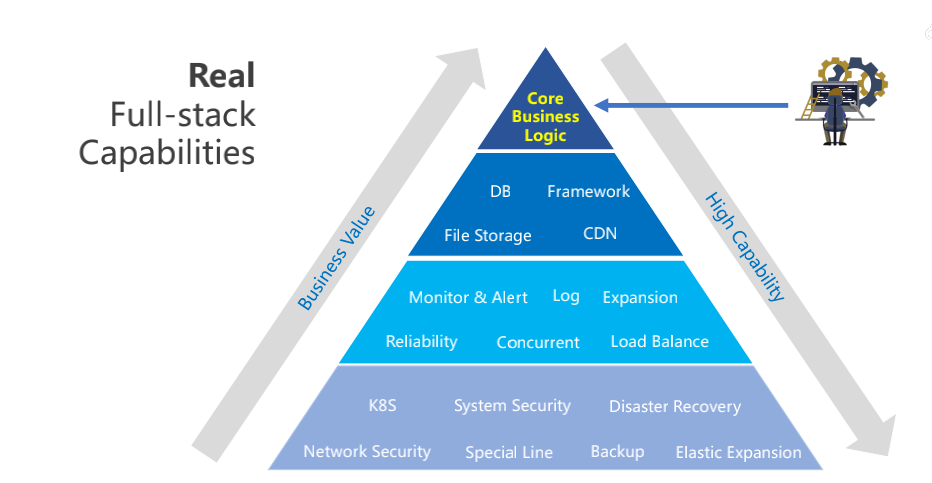
这个理解是建立在业务功能实现层面的,好像有了前端+后端+数据库,基本业务就能做出来了。而实际上真实情况往往与之相差甚远!真正能够支撑业务的 full-stack 架构,至少分为四层。
第一层,是核心业务逻辑,前、后端功能、API、数据
第二层,是业务架构,具体包括应用框架、技术架构、数据库等
第三层:是业务运维,包括日志、监控告警、扩展性、负载均衡等
第四层:是底层架构,包括计算资源、系统及网络安全、灾备等

越往上层,对业务价值的驱动力更高,因为聚焦业务逻辑;而越往底层,往往技术难度越大,对于人员的技术能力要求越高。继续分析,我们就可以的发现:
第一层:全栈工程师们想做的东西
第二层到第四层:Serverless 可以解决的问题
在 Serverless 的赋能下,前端工程师依旧只需要关注核心的业务逻辑,而底层的技术架构、计算资源、稳定性、系统运维工作,则可以完全由 Serverless 进行支撑。即实现了从前端到真全栈的可能。这也就回答了我们的主题,Serverless 为何与前端有不解之缘。
Serverless 前端工程化的基本思路
当今的前端研发,组件化、工程化都有比较好的解决方案。那么我们要问的是,对于 Serverless 开发有没有比较好的解决方案呢?那么我们到底要不要用一个框架?前端开发者最喜欢用框架了。因为框架能解决很多问题:代码重用、统一规范、降低门槛、专注业务逻辑、社区优势、易于维护、提升效率…好处多的犹如一段相声贯口。
那么一个好的 Serverless 框架应该是什么样子?我觉得需要满足两个要求。

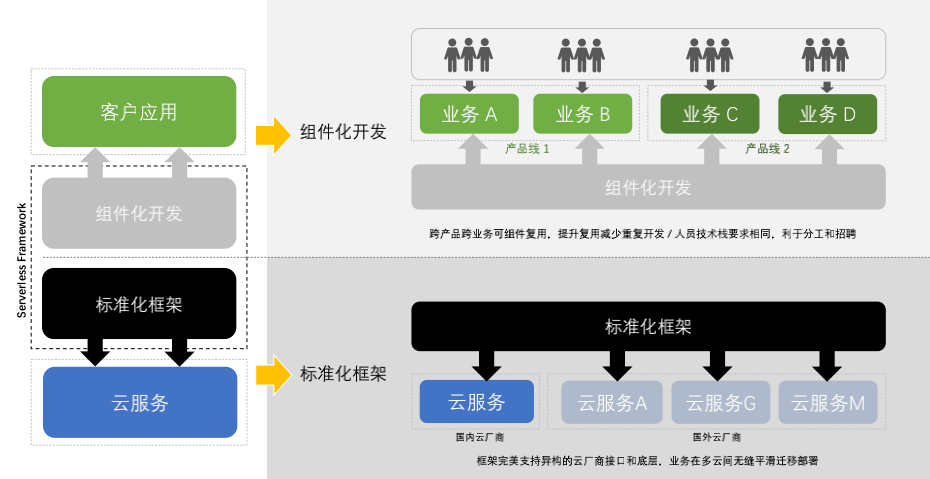
组件化
利用组件机制,以业务功能为单元,进行代码的组织和管理,可以在业务内部、跨业务或跨公司进行重复使用,达到易于维护、提升效率的目的,好处很多,不在赘述。
标准化
对于开发者提供一套标准的接口和使用方式,屏蔽底层云的异构系统之间的差异。就好比前端工程师熟悉的 JQuery 或者 Polyfill,它们不用关注浏览器的差异,直接用就完了。Serverless 的框架也应该做到这点。
Serverless 的原理与实现

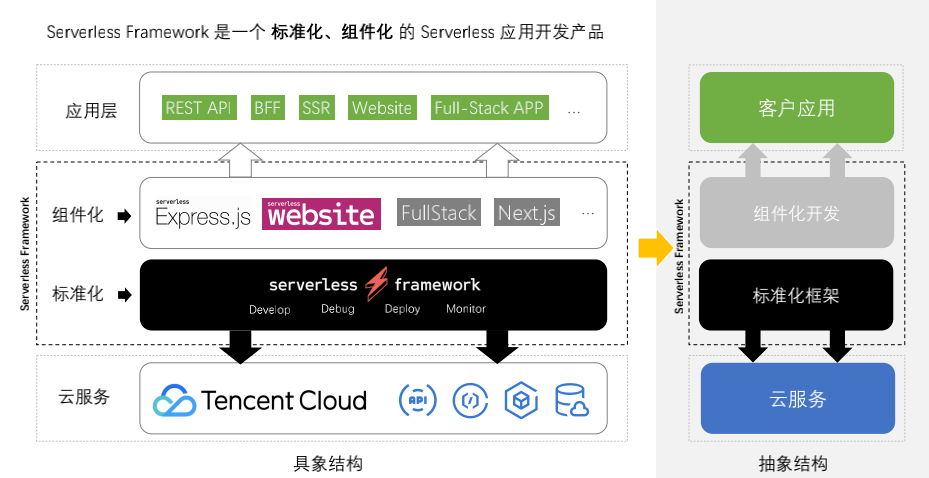
Serverless Framework 就是这样的一款标准化、组件化的框架。在底层,提供了针对开发者的基础支持,包括开发、部署、调试、监控,这些支持针对云厂商接口进行了封装,开发者完全不用关注云计算平台的差异;在上层,每一个业务场景、业务框架都以组件化的方式进行封装,以更好的进行维护和复用。Serverless Framework 是一个拥有 34.5K star 的开源框架,如下:
https://github.com/serverless/serverless
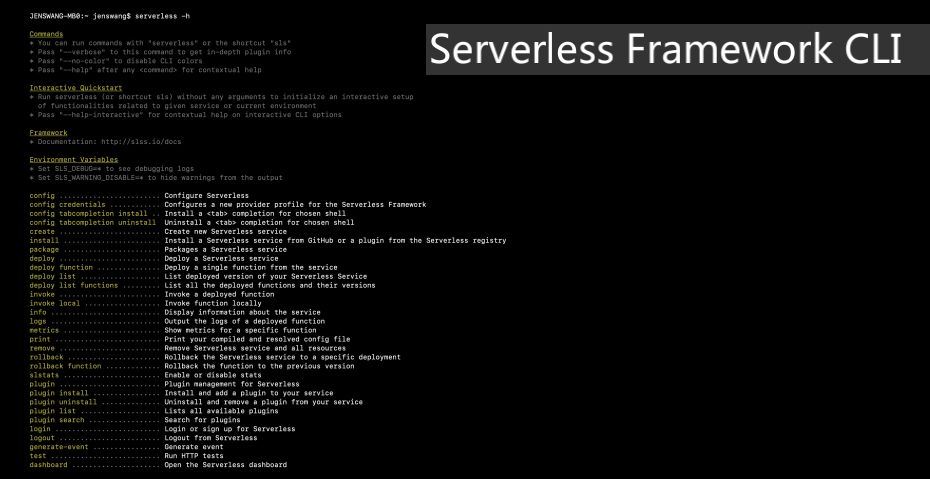
Serverless Framework 的 CLI 就叫“serverless”,以命令行的形式提供了全部功能。

Serverless Framework 有一个很重要的机制就是 Component 机制。

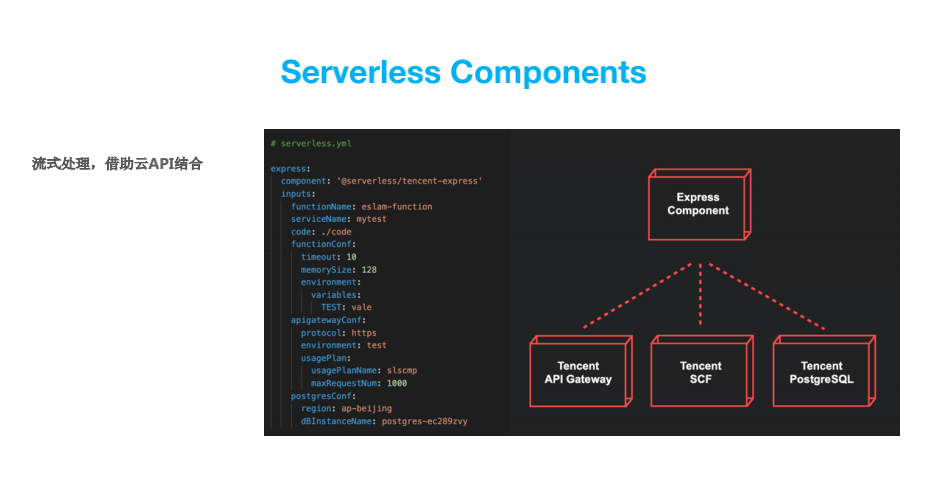
每个 component 都是一个 NPM 模块。它使用一个 YML 的配置文件,用来描述该 component 如何使用和分配云平台上面的资源。上图是一个 Express Component 的架构图,它由包括了 Tencent API gateway、Tencent SCF 和 Tencent PostgreSQL。

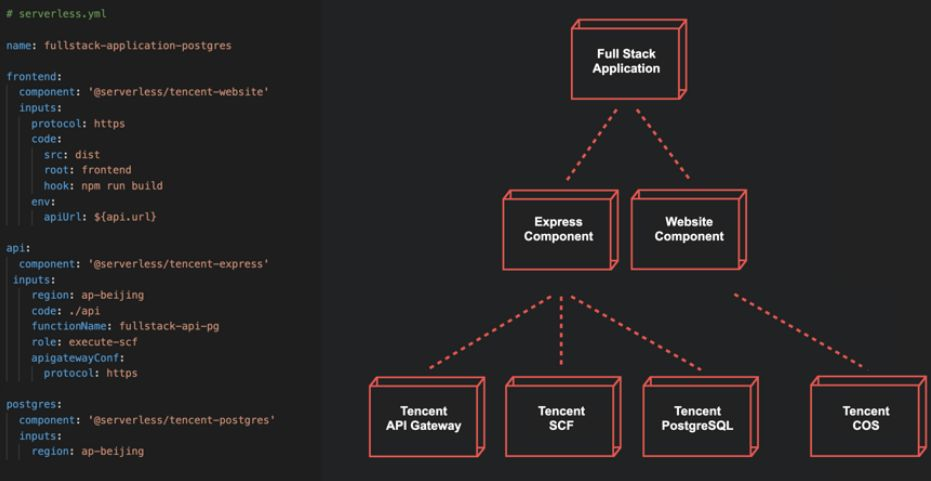
Component 代码结构非常清晰,遵循 NPM module 标准。一个非常值得提起的特性 —— 组件支持嵌套使用。例如一个 Serverless Full-stack Application 包括了 Express Component 用于处理服务端逻辑,还包括一个 Website Component 组件用于管理静态文件和资源。而这两个组件又分别包括了他们的子组件。

Serverless Now
理解完 Serverless Framework 的基础结构之后,我今天要给大家展示一个 Servereless Hexo 博客的 demo,让大家对 Serverless Framework 有一些感觉。这个 Demo 是团队一个 MM 做的。她不是学计算机的,其次她没有任何代码经验,没写过前端 JavaScript,我们需要让她来用 Serverless Framework 和 Website 组件完成一个静态博客的部署。
这个三分钟的 video demo,不仅是完成了 Hexo 发布代码的上传,还包括了以下云资源的申请和配置。这说明我们的产品是非常有弹性的。所谓技术产品的弹性,就是可选配置特别多,但是默认必填项特别少。如果你富有经验,技术功底很深,让你自由的去编写每一个配置,以达到你想要的效果;反之,如果你跟这位 MM 一样是一名初学者,你也可以快速上手,再几分钟内用起来。

除了 Website 组件,下面整个图中都是 Serverless Framework 现在已经支持的组件,包括了 Node、Python、PHP 语言的各种框架。

如果你对 Serverless Express 感兴趣可以关注这个 Github 网址:
https://github.com/serverless-components/tencent-express
如果你已经有一个 Express 的项目,你现在就可以利用 Serverless framework 将它部署上云,具体的操作步骤也可以访问上面的 Github.
第一步,通过 npm 安装 serverless;

第二步,安装 Express,然后创建 app.js 文件;

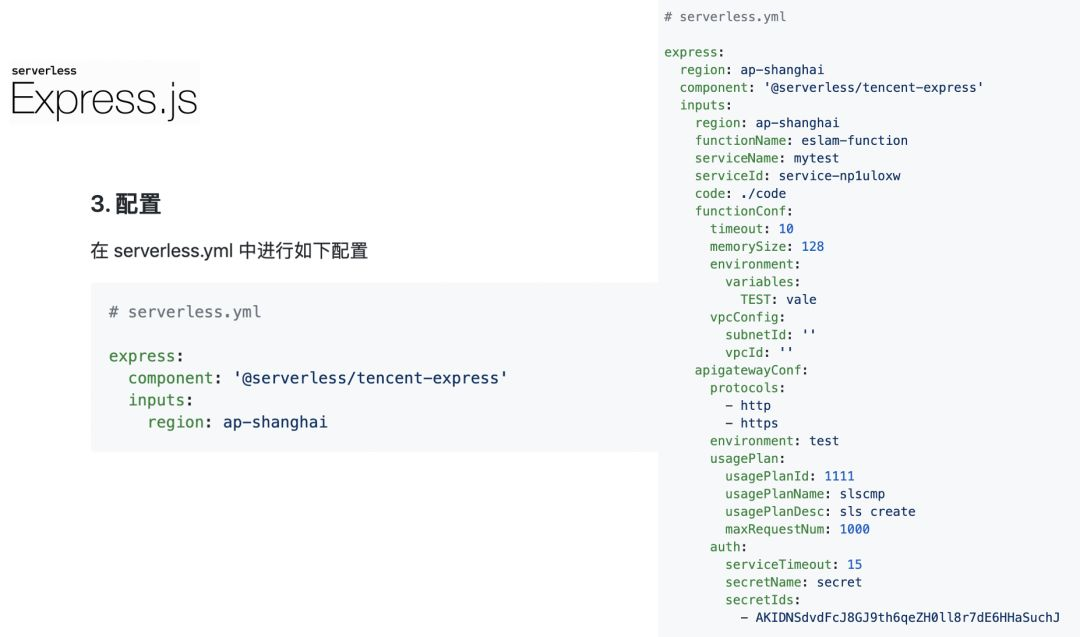
第三步,配置 serverless.yml,最简单的配置如左图,仅有四行代码(右边是可选配置项)

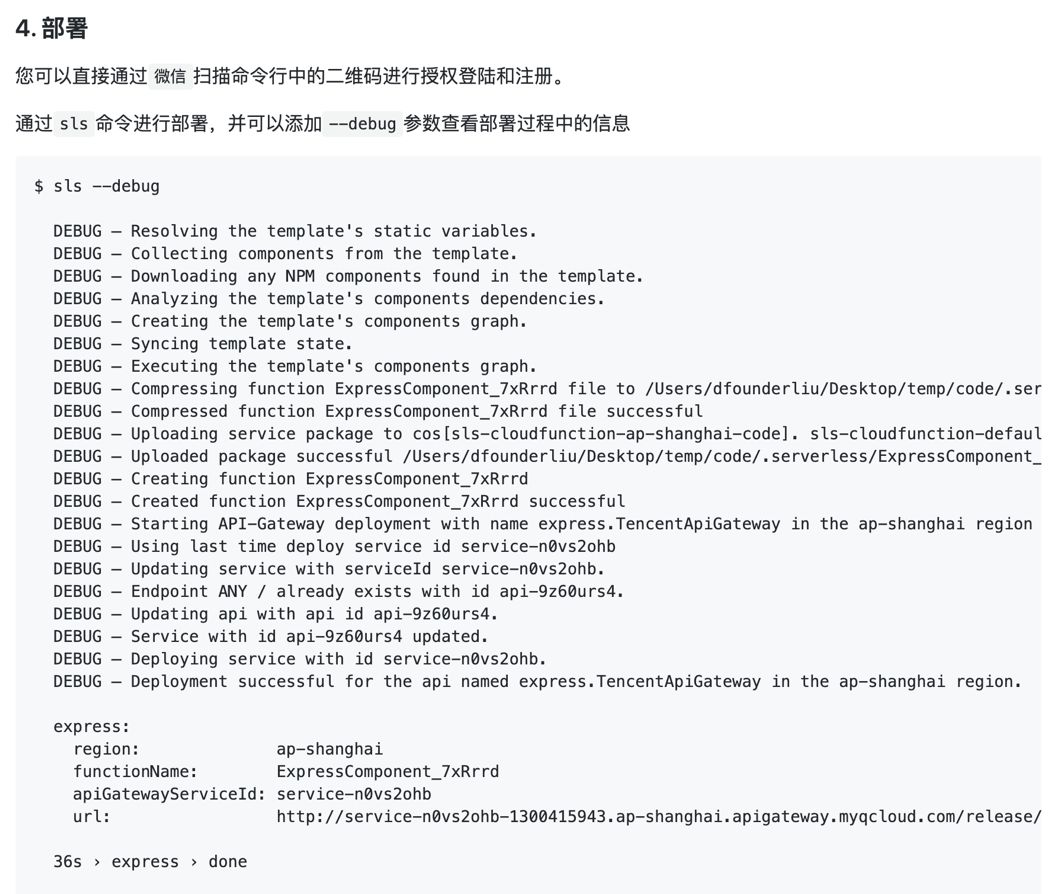
第四步,微信扫描二维码进行授权注册或登陆,然后执行 sls 命令(serverless 简写)进行部署。

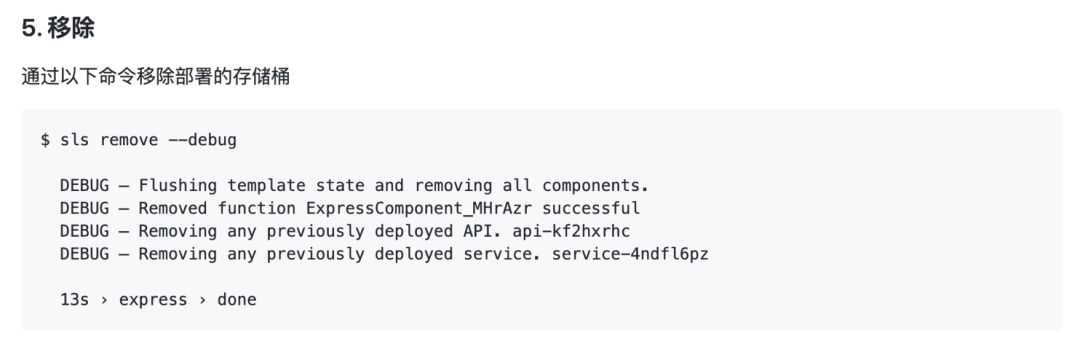
第五步,使用 remove 删掉这个项目,同时清理云资源。

对于前端开发者来讲,你甚至不需要了解什么是云,做了哪些事情。这一切都有 Serverless framework 给你做好了。除了 Express.js,Koa 和 Eggjs 同样由社区开发者贡献支持。

总结
总结下来,本文主要分为四点:
前端和 Serverless 的确是不解之缘,只有 Serverless 能够真正让一个前端工程师去挑大梁,full-stack 完成一个产品;
Serverless 前端工程化的基本思路,直接在云厂商的云函数上自己去做,还是基于现有的 Serverless Framework;
讲了一些 Serverless Framework 的原理,包括底层以标准化方式对云厂商接口的支撑,上层是利用 Serverless 的组件化,进行业务复用,提升效率;
最后通过视频,演示了一位从未学过编程的女生的第一个 Serverless Demo。

结束之前展示一张照片,最右边是《Serverless 架构》的作者刘宇,中间是 Austen Collins,他是 Serverless.com 的 CEO 和 Founder,也是 Serverless Framework 的作者。我希望用他一段话来结束今天的演讲:Serverless 是云的未来。Serverless 就是我们开发者的一个非常有利的力量,我们相信未来 Serverless 一定能够赋能开发者。尤其对端开发者而言,从前端工程师的角色升级为全栈工程师,独立完成整个应用的从 0 到 1。
作者介绍:
王俊杰,腾讯云 Serverless 前端技术专家,十余年互联网研发经验。负责 Tencent Serverless 技术在全栈应用开发的方案设计工作。主要研究 Serverless 与传统开发语言及开发框架相结合、Serverless 全栈应用开发模式、传统业务 Serverless 上云方法实践,Cloud Native App 的 Serverless 开发方法。曾担任百度搜索技术经理,负责搜索前端技术研发。









评论