
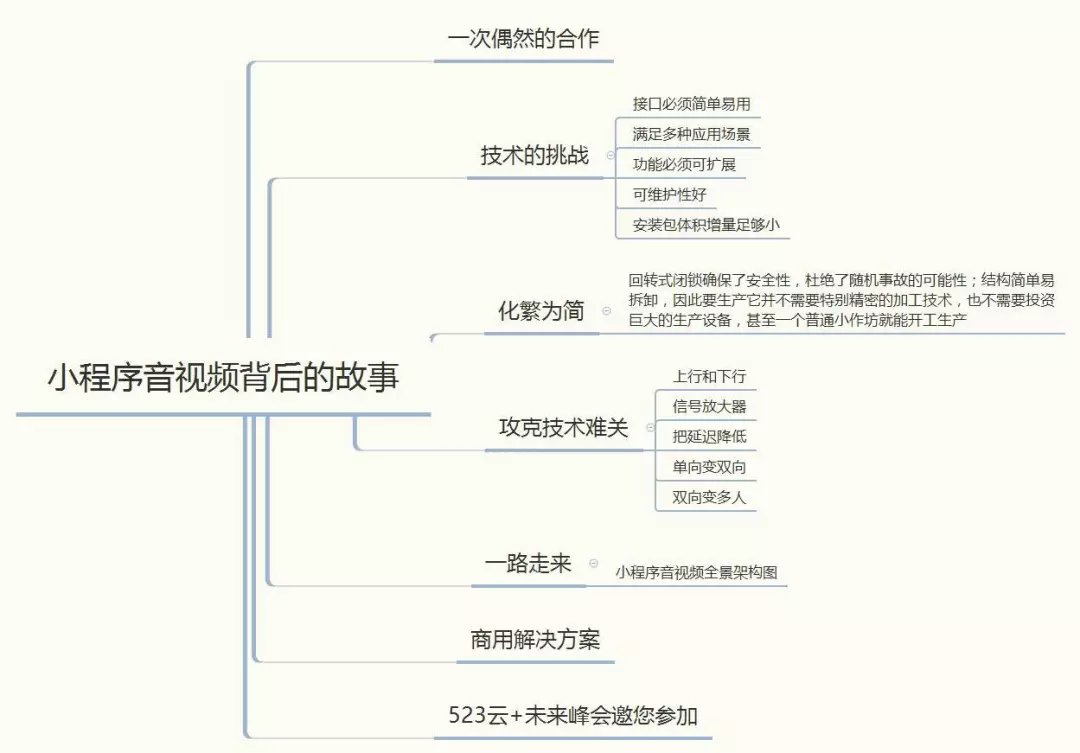
为方便大家消化,请参考本篇文章的思维导图

音视频小程序诞生在 2017 年 4 月一辆从深圳开往广州的 C7172 列车上……

常青带着小程序音视频的方案乘坐动车前往微信事业群
一次偶然的合作

腾讯云与微信团队合作达成
2016 年微信开始启动小程序内测之前,腾讯内部的各个团队就已经开始接到消息。我们每个人都能预感到小程序将会对移动应用场景产生很大的改变。但在当时,我也是刚加入腾讯视频云团队不久,对于这样的信息更多的是关注,而并无太多细致的思考。
2017 年伊始,随着大量客户的咨询,我以及我所在的腾讯视频云团队都开始意识到这里的需求特别的旺盛。但由于精力有限,以“小团队大成绩”著称的微信工程师团队很难有精力覆盖所有的应用场景,在音视频这里,小程序仅提供了一些基础的采集和播放能力,比如大家最为熟知的 < video >标签就是采用了系统播放器来实现,所以只能支持 HLS 高延时直播和视频点播功能。
而就在此时,腾讯视频云的 SDK 产品在经过了一年多的打磨优化之后,已经像是二战初期的零式战机,随时准备“砍瓜切菜”。这里和合作机会虽然不定,但我们团队依然坐上了从深圳总部开往广州 T.I.T 的班车。
经过多次的沟通,以及 jianx 的努力帮助下,这个合作虽然偶然且充满了各种不确定,但最终达成。
技术的挑战

从 0 到 1 困难重重
在音视频应用场景下,两个团队能够达成合作自然是个好事情。但是微信的市场地位也决定了这是一个不容儿戏的战场,所以我们所面临的挑战也异常严峻:
接口必须简单易用,最好一两个标签就能解决问题
满足多种应用场景,既要支持直播又要能够支持实时视频通话
功能必须可扩展,开发者可以根据自身的需要构建出各种个性化应用场景
可维护性好,开发者能够自助排查一些技术问题,而不需要本身是个音视频专家
安装包体积增量足够小,不然微信的安装包体积控住不住
除了高标准的要求以外,时间也是一个非常不利的因素。整个项目留给我们可以证明自身能力的时间只有两周,在短短两周的时间里,我们需要在一个 G2C 项目落地且成功通过产品演示和方案验收。
化繁为简
面对这些挑战,我想到了苏联卡拉什尼科夫所设计的名枪 AK-47 。

说 AK-47 是世界上最成功的单兵武器一点也不为过,这把枪全世界一共生产了约一亿支。它具有不俗的杀伤力和极为优秀的可靠性。从不卡壳,不易损坏,不管是沙漠还是雨林,都能稳定地倾泻火力,并且操作还非常简单。
之所以这么成功,源于其所贯彻的简单实用的设计理念:回转式闭锁确保了安全性,杜绝了随机事故的可能性;结构简单易拆卸,因此要生产它并不需要特别精密的加工技术,也不需要投资巨大的生产设备,甚至一个普通小作坊就能开工生产。
没错,化繁为简,追求简单可靠,这就是我们需要达成的目标。
攻克技术难关
达成这些并不容易,我们团队一步一步的攻克技术难关
1、上行和下行
首先,我们要对腾讯视频云现有的音视频体系进行拆解和抽象,也就是把整个体系打散成一个个积木,其中最重要的两块就是:音视频上行(push)和音视频下行(play)。
音视频上行(PUSH)
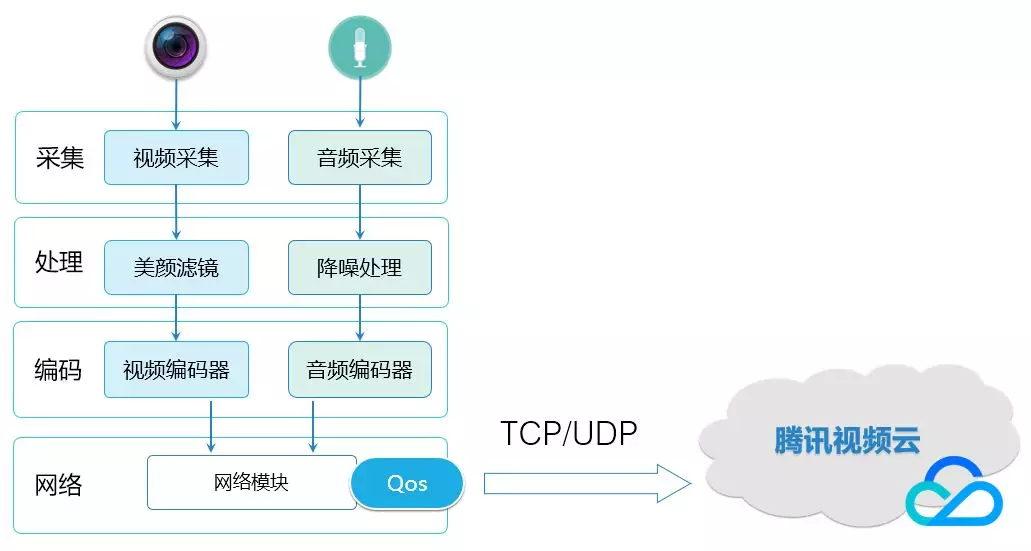
就是把自己手机上的声音和画面实时的上传到云端。我们将这部分能力用视频云 SDK 进行实现,并封装成一个叫做 < live-pusher> 的标签。

音视频上行
SDK 内部实现机制如上图所示:首先,我们要对摄像头的画面进行捕获,对麦克风的声音进行采集。但是,原生采集和捕获的画面和声音是需要进行预处理的,直接采集的画面可能有很多噪点,所以我们要进行图像降噪;比如, 原生采集的人像里,皮肤可能并不符合人们的预期,所以我们需要进行磨皮和美颜;直接采集的声音可能也有很多的环境噪音,所以我们需要进行前景和后景音的分离然后进行底噪抑制。
经过预处理之后的画面和声音相比于原始采集的一般会有较大改善,因为所有的预处理都是以“讨好”人类的视听体验为目的,所以这一看似不起眼的部分会吸引很多公司在其上做不少的技术投入。举个身边的例子,以 LCD 平板电视为例,SONY 的 LCD 产品线都没有自家的液晶面板(以台湾和大陆液晶面板为主),却能在总体效果上一直领先其它公司,其背后的秘密就是在图像处理(基于图像数据库做超分辨率显示)和背光技术(所有动物的眼睛都是对亮度最为敏感)上的不间断的积累和投入。
画面和声音都经过“粉饰”之后,就可以送给编码器进行编码压缩了。编码器的工作是将一张张的画面和一段段的声音压缩成 0101001… 的二进制数据,而压缩后的体积要远小于压缩前。最后要做的工作就是将编码后的数据通过网络模块发送出去。在在线直播场景中,一般采用的网络协议都是基于 TCP 的,而在实时通话场景中,所采用的网络协议则是 UDP 为主。
音视频下行(PLAY)
也叫播放,就是从云端把编码后的音视频数据实时下载下来并实时的播放,这样一来,您就能看到远程的画面,听到远程的声音。同样的,我们将这部分能力用视频云 SDK 进行实现,并封装成一个叫做 < live-player > 的标签。

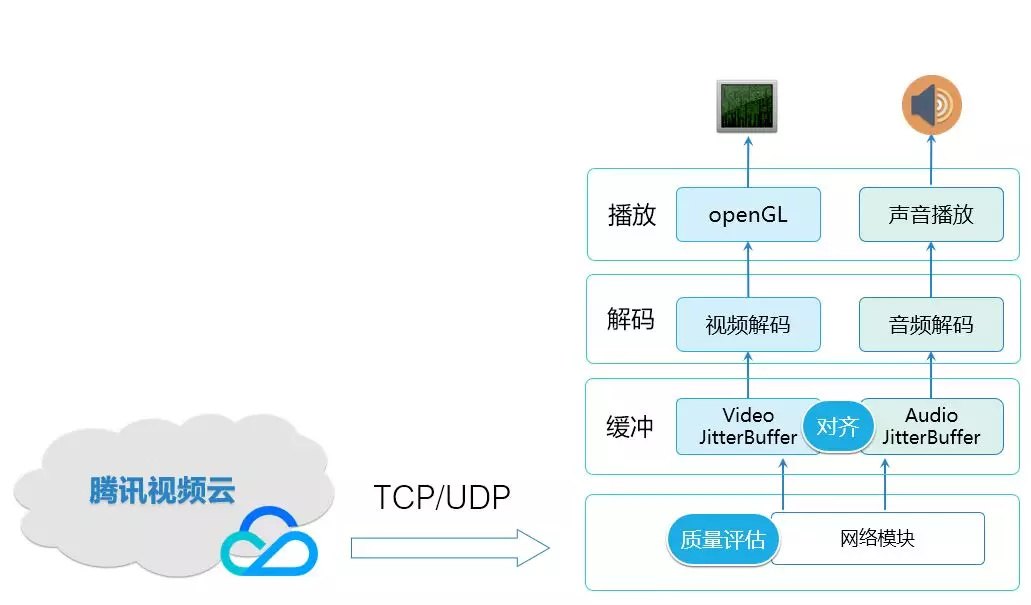
音视频下行
SDK 内部实现机制如上图所示:来自云端的数据会直接送给网络模块,但网络不是完美的,总会有时快时慢的波动,甚至会有可能发生阻塞和闪断。如果服务器来一段数据, SDK 就播一段数据,那么网络稍微一波动,画面和声音就会表现出卡顿。我们采用抖动缓冲(VideoJitterBuffer)技术解决这个问题,就像是为网络过来的数据准备一个小的蓄水池,音视频数据先在这里暂存一小会儿再送去播放,这样就可以在网络不稳定时有一定的“应急”数据可以使用。
数据经过缓冲以后,就可以送给解码器进行解码,解码就是把压缩后的音视频数据还原成图像和声音,然后进行渲染和播放。我们采用了 openGL 进行画面的渲染,使用 iOS 和 Android 的系统接口来播放声音。
2、信号放大器
有了这两个简单的标签,我们就可以进行初步的组合,构建出第一个最简单的应用场景:在线直播。

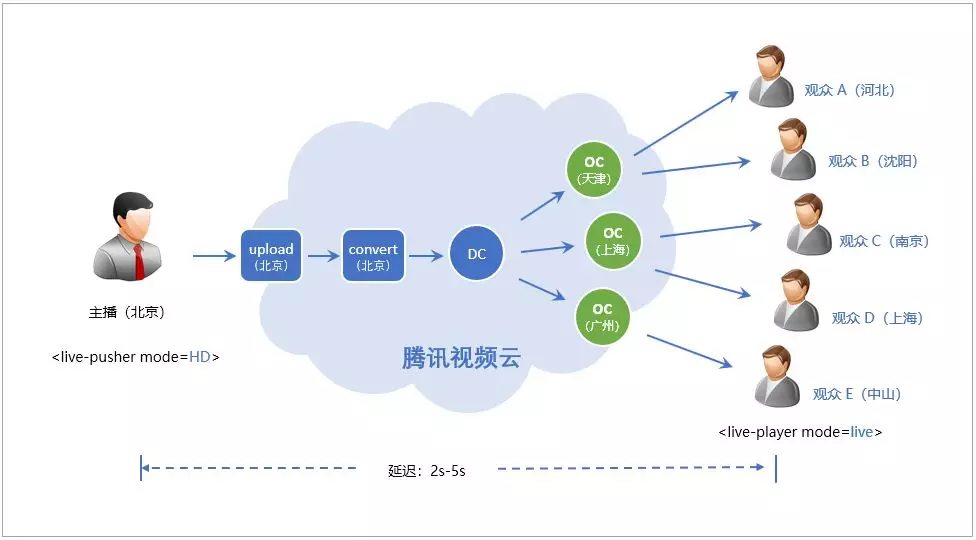
信号放大器
在线直播是一个非常经典的单向音视频场景,您只需要简单的将两个标签组合在一起即可,< live-pusher> 负责将本地画面和声音实时上传到腾讯云,< live-player> 则负责从云端实时拉取音视频流。
如果是简单的一路上行 + 一路下行,那么我们随便搭建一个中转服务器就可以解决问题了,但这样只能在很小的范围内实现高质量的直播服务,真正要做到高并发和流畅无卡顿,就需要一个强大的视频云。
视频云在这里的作用就像一个信号放大器,它负责将来自 < live-pusher>的一路音视频进行放大,扩散到全国各地,让每一个 < live-player> 都能在离自己比较近的云服务器上拉取到实时且流畅的音视频流。由于原理简单、稳定可靠且支持几百万同时在线的高并发观看,所以从在线教育到体育赛事,从游戏直播到花椒映客,都是基于这种技术实现的。
但在线直播方案只能应用于解决单向音视频问题,因为它有个明显的问题,就是延时一般都是在 2 秒 - 5 秒左右,这是使用 < live-player > 标签配合腾讯云视频云可以达到的效果。如果是< video > 标签,这个延时会更长,可以到 20 秒以上,那么在一些对时延要求很苛刻的场景下就不再适用了。
3、把延迟降低
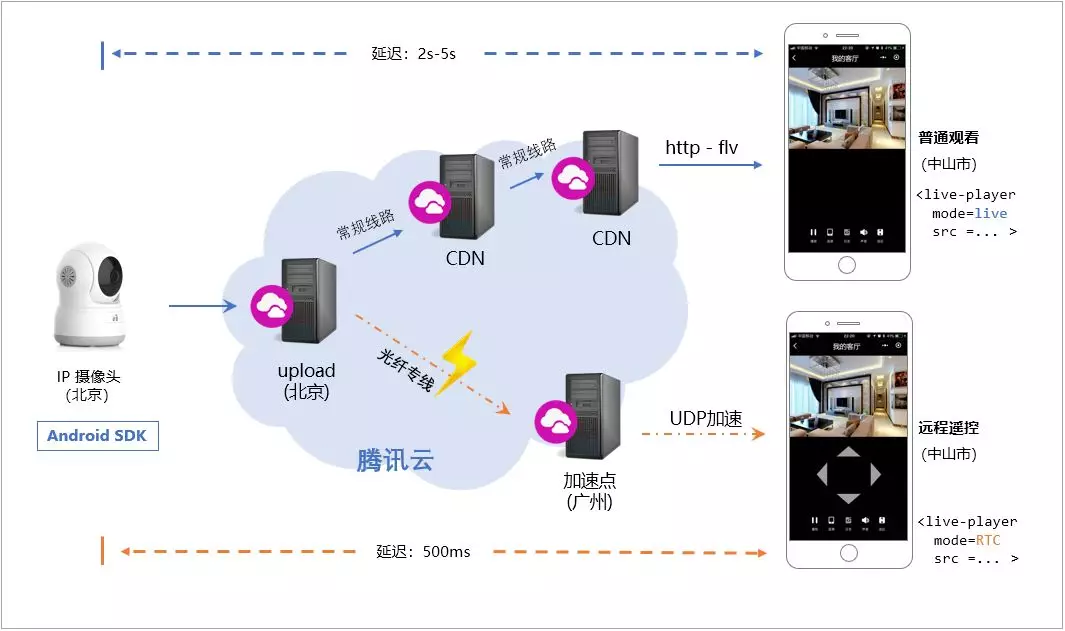
在安防监控的场景里,家用 IP 摄像头一般都带有云台旋转的功能,也就是摄像头的指向会跟随远程的遥控进行转动,如果画面延时比较大,那么观看端按下操控按钮到看到画面运动所需要等待的时间就会比较长,这样用户体验就会特别不好。

延迟做到最低
再比如 2017 非常流行的在线夹娃娃场景,如果远程玩家视频画面的延时非常高,那么远程操控娃娃机就变得不太可能,没有谁能真正抓到娃娃。
既然要达到这么低的要求,普通的在线直播技术就不再适用了,我们需要新引入两个新的科技点:延时控制 和 UDP 加速。
延时控制
网络不是完美的,网络是波动的。在有波动的网络下,服务器上的音视频数据并不是稳稳的来到您的手机上,而是忽快忽慢。慢的时候您可能会看到卡顿,快的时候就会产生堆积,而堆积的后果就是延时的增加。所以,我们需要采用延迟控制技术,它的原理很简单,当网络慢的时候就播的慢一点,当网络快的时候就播得快一点,这样就起到一定的缓冲作用。当然,真正实现时就会发现,声音是个很不听话的“孩子”,要处理好声音的效果是一个非常高难度的技术活。
UDP 加速
既然网络不那么完美,总是时快时慢,那我们是不是可以改善一下呢?在经典的单向音视频方案中,一般采用的都是 TCP 协议,因为它简单可靠且兼容性极好。然而 TCP 的拥塞控制特别注重公平,天然就有时快时慢的坏毛病,所以我们需要用 UDP 协议替代之,相比于设计目标定位于可靠传输的 TCP 协议,UDP 可以做得更稳且更快。
我们将 延时控制和 UDP 加速技术加入到标签里,可以将端到端的延时控制在 500ms 左右。这对于操作延时要求比较苛刻的场景,就可以满足需求了。
4、单向变双向
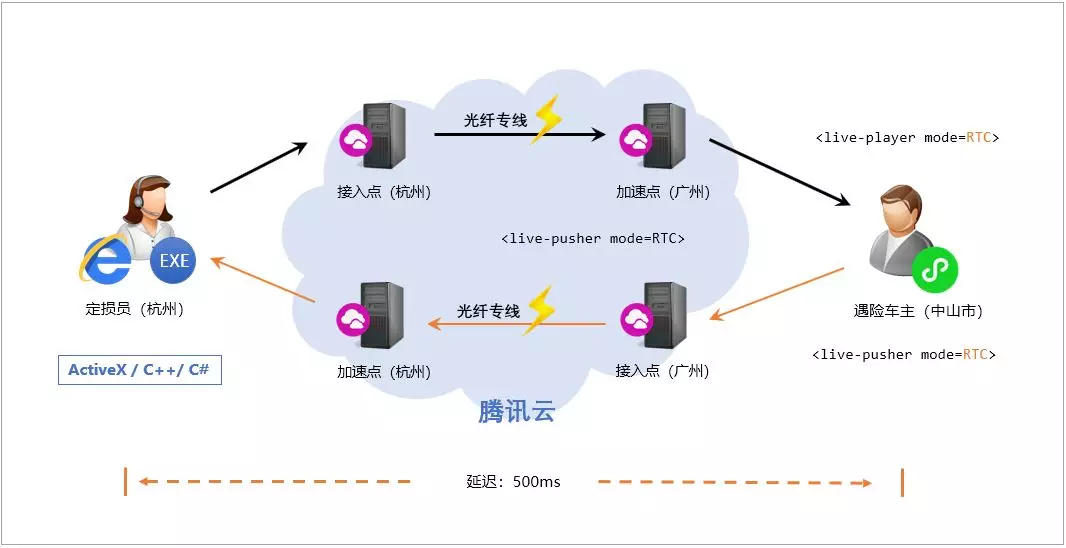
有了单向低延时技术,那么双向视频通话自然也就比较简单了,只需要通话的双方 A 和 B 各自拉通一路低延时链路就可以了。
比如在车险定损的场景里,遇险的车主通过小程序呼叫保险公司,这个时候保险公司内部的定损客服只要通过一路低延时的链路就可以看到车子的出险情况。但是仅仅这样还不够,视频内容跟图片一样,都容易被实现伪造和作假。所以定损员就需要有一路视频同样到达车主那里,这样两路音视频同时连通,就构成了一个典型的视频通话场景。由于车主和定损员可以通过视频进行交流,因此造假骗保的风险就被极大地降低了。

单向变双向
虽然这样说是没错,但实现上可不是那么简单的。恰恰相反,它非常困难,因为我们还需要引入额外的很多科技点:
噪声消除
噪声抑制的目的是将用户所处环境里的背景噪音去除掉,好的噪声抑制是回音消除的前提,否则声学模块无法从采集的声音辨别出哪些是回声,哪些是应该被保留的声音。
回音抑制
在双向视频通话中,用户自己手机的麦克风会把喇叭里播放的声音再次记录下来,如果不将其抹除掉,这些声音会被反送给对端的用户,从而形成回声。
Qos 流控
网络不可能一直都很完美,尤其是中国大陆地区的上行网速一直都有政策限制。Qos 流控的作用就是预测用户当前的上行网速,并估算出一个适当的数值反馈给编码器,这样一来,编码器要送出的音视频数据就不会超过当前网络的传输能力,从而减少卡顿的发生。
丢包恢复
再好的网络也难免会有丢包的情况,尤其是 WiFi 和 4G 等无线网络,由于传输介质本身就不是可以独享的,所以一旦受到干扰,或者高速运动都会产生大量的丢包,这时就需要引入一些丢包恢复技术,将失去的数据尽量补救回来。
以上四个科技点,我们也加入到了 < live-pusher> 和 < live-player> 标签中,并给他们赋予了一个新的模式 RTC( Real Time Chatting 的 首字母缩写,有点 Chenglish 的味道),这才真正把实时音视频通话搞定。
你看,要保持功能到位,又不能跳出标签这种简单易用的设计风格,这不容易吧。实际上这里的四个科技点实在是太难了,需要很多年的技术积累和沉淀,以至于我们也不是现用现做的。正所谓站在巨人的肩膀上才能看得更远,这里的技术能力是由腾讯音视频实验室的“天籁”引擎所实现的。
5、双向变多人
既然双人视频通话已经搞定了,是不是多人也就照葫芦画瓢就可以了?您看,我们只需要将 A 和 B 之间的 url 置换,变成 A、B、C 甚至更多人之间的 url 置换,不就可以了吗?
思路依然正确,但是真正要将功能做到好用且成熟,仅依靠简单的 url 交换是非常粗糙的,我们需要继续引入额外的两个科技点:

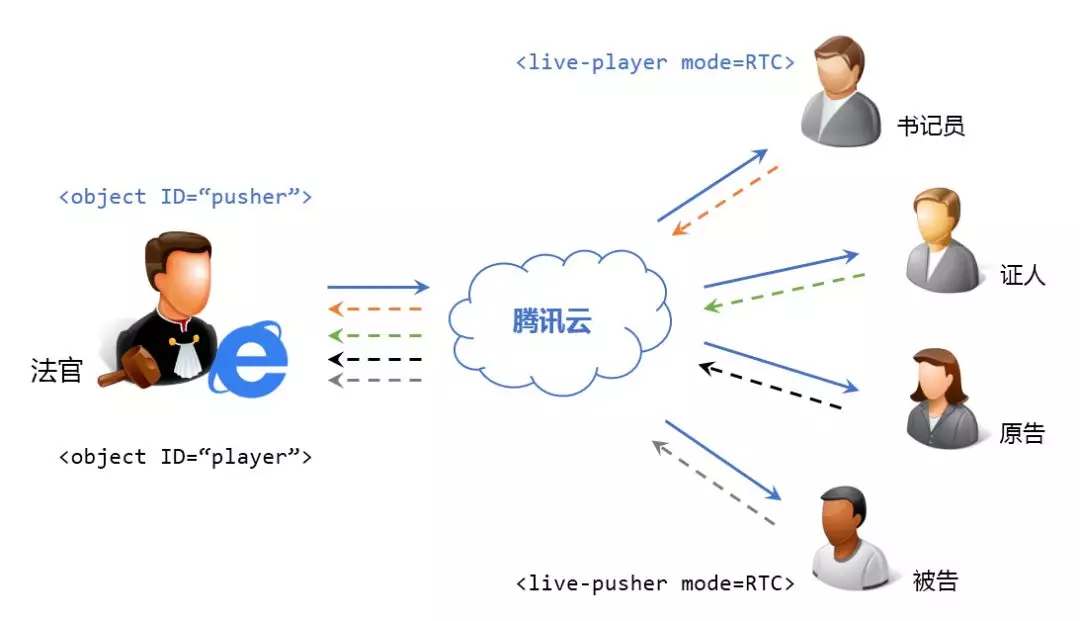
双向变多人
房间管理
以上图所示的 A B C 之间的多人视频场景为例,要让每一个人都很清楚其它人的状态(比如播放 url,以及当前是否有上行等等),这个事情可是非常困难的,搞不好就容易出现各方信息不对齐。对于更复杂一点的情况,比如当有第四个人 D 进来的时候,或者第五个人 E 进来又出去的时候,这种信息同步几乎就是一场噩梦。
最好的办法就是把参会人的状态和信息都收拢在服务器端,构造一个 房间 的概念,这样就可以确保参会人都能从服务端获得同样的信息,而不需要各自去维护。
通知系统
当有新的参与者进入房间,或者有人离开时,就需要对房间里的人进行信息广播,这就需要一个不错的 IM 系统负责收发消息。比如当 D 进入时,就可以向房间内的其它成员广播这个 “I’m coming” 的事件,这样 A B C 就可以在自己的 UI 上展示 D 的视频画面了。
加入房间管理和 通知系统以后,我们就可以将 < live-pusher> 和 < live-player> 和微信小程序的 websocket 等基础能力组合在一起,构建各种功能强大、逻辑复杂的小程序应用。
一路走来
一路走来,大家可以看到我们在小程序音视频的技术体系上所做的种种努力可以用如下的技术图谱勾勒出来:

小程序音视频的技术体系图
首先是化繁为简,将所有的音视频解决方案拆解成两个基础行为:上行和下行,并通过两个标签 < live-pusher> 和 < live-player> 的简单组合,实现最基本的在线直播功能。
之后是通过加速线路和延时控制,将一路音视频的时延缩短到 500ms 以内;
再之后,我们通过引入噪声抑制和回声消除等声学处理模块,让一路变两路成为了可能,这也就构成一个最简单的视频通话能力。
最后,我们又通过加入房间服务和状态同步通知,将双路音视频变成了多路音视频,从而将应用范围进一步扩大。
图中的 UI 截图使我们腾讯视频云小程序 Demo 的界面截图,大家通过在微信小程序里搜索“腾讯视频云”就可以体验上述基础功能了。
作者介绍:
rexchang(常青),腾讯视频云终端技术总监,2008 年毕业加入腾讯,一直从事客户端研发相关工作,先后参与过 PC QQ、手机 QQ、QQ 物联 等产品项目,目前在腾讯视频云团队负责音视频终端解决方案的优化和落地工作,帮助客户在可控的研发成本投入之下,获得业内一流的音视频解决方案。
本文转载自公众号云加社区(ID:QcloudCommunity)。
原文链接:
https://mp.weixin.qq.com/s/UD3Rv9z1Ng3lDPXMpYJnMQ











评论