目前市面上绘制图表的 JavaScript 库已经多如繁星,在这瀚海星云中 C3.js 可谓是一员新秀。C3.js 是基于 D3 visualization library 开发的 JavaScript 库,它可以让开发者构建出可复用的图表,并且还提供了一系列图表上的交互行为。
通过 C3,只需要往generate函数中传入数据对象就可以轻松的绘制出图表。
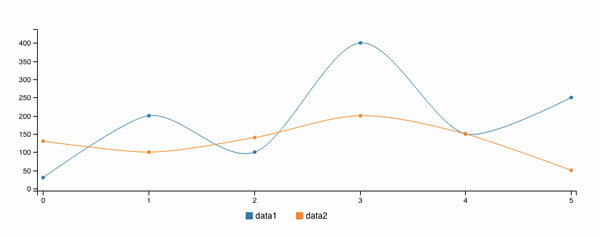
var chart = c3.generate({ data: { columns: [ ['data1', 30, 200, 100, 400, 150, 250], ['data2', 130, 100, 140, 200, 150, 50] ], type: 'spline' } });

虽然目前 C3 的文档比较少,也比较简单,但是 C3 提供了很多图表开发示例,从中我们可以了解到它的功能和强大之处。
使用 C3 构建的图表对象就给我们提供了不少有用的功能,比如加载和卸载数据集:
chart.load({ columns: [ ['data1', 230, 190, 300, 500, 300, 400] ] });
目前市面上我们可选择的图表工具琳琅满目,有开源的也有商业化的,而且 C3 也不是第一个基于 D3 开发的库,像 nvd3.js 和 rickshaw.js 都是基于 D3 开发的,并且都声称可以利用 D3 的强大功能来创建可复用的图表。
D3 在 2010 年被人们熟知,虽然它不是严格意义上的图表库,但是它秉承“用 HTML,SVG 和 CSS 给数据赋予生命”的理念使开发者们创造出了更绚丽的作品。然而 D3 虽然赢得了广大开发者的好评,但是其较高的学习曲线却成为了它进一步发展的绊脚石。
正如 capkutay 在 Hacker News 中所说:“用 D3 创建一个折线图需要开发者在自定义样式、图表元素提示、图表图例等等上面花费几天到几周的时间”。
InfoQ 采访了 C3 的开发者 Masayuki Tanaka,一起探讨了开发 C3 的缘由和其发展方向。
InfoQ:是什么原因让你开发了 C3?
MT:“当我开发一个 Web 应用时,我希望在图表绘制出来后依然能控制图表的状态,并且开始有事件交互。然而我发现市面上的图表开发库都无法达到我的目的(它们基本上只是用来绘制图表)。”
InfoQ:C3 与其他图表开发库有哪些不同的地方?
MT:“C3 可以通过它的 API 控制图表的状态,比如将交互集中在数据方面,可以选择某个数据点、显示或隐藏数据以及更新数据。我想这可能就是 C3 最与众不同的特点。有了这个特点,Web 应用或者说开发者就可以根据比如用户交互事件、服务端响应事件以及其他事件来改变图表。”
InfoQ:是什么让你决定基于 D3 开发 C3 呢?
MT:“在实现数据可视化方面 D3 无疑是做得最成功的一个。我认为数据驱动作为 D3 的基本架构,是最适合 C3 需求的,它能让我们更直观、更方便地编写代码(比如我们可以很容易的将数据绑定到某个元素上或者获取某个元素的数据)。同时我也希望当图表的数据发生变化、图表位置发生变化、添加或移除图表、展示或隐藏图表等等的时候,可以用流畅的动画效果向人们展现。”
InfoQ:对 C3 今后的发展有何规划呢?
MT:“首先,我想改进插件架构。在 0.3 版本中,C3 引入了插件架构,但是由于实现得有点混乱,导致使用其内部函数并改变其行为还有点困难。这是我们必须要先解决的一个问题,以便让开发者能更好地使用。
其次,我们要完善 C3 的文档。目前 C3 几乎没有什么可以参考的文档,所以我们很难去理解 C3 能实现什么,不能实现什么。我们在近期就会做这件事,同时我们还想增加更多 C3 的开发示例,像 D3 那样。我觉得这样会让开发者更容易上手。”
不论是 nvd3.js 还是 rickshaw.js,他们初期的运作模式还是以营利为目的,不过现在已经开源了。 Highcharts 是比较流行的商业化图表库,但是每个开发者需要花费 390 美元购买 license。相比之下,C3 遵循 MIT 开源协议的独立项目。
在 Hacker News 中有一篇讨论 C3 的帖子,一位视觉开发者 muyueh 担心有了 C3,他的客户就不再需要他这样的 D3 开发人员了。
虽然 D3 的发展已经达到了较高成熟度,超过 3200 次的代码提交和 173 个发布版本足以说明这一点,但是目前已经超过一个月没有收到过开发者的更新了。D3 的创始人 Mike Bostock 在他的博文中也表达了他在构建可复用图表方面的见解。
参考英文原文: C3.js Brings Charting Power Without the Learning Curve
感谢曹知渊对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。













评论